当前位置:网站首页>flex布局
flex布局
2022-08-02 14:12:00 【叶子yes】
一、flex布局
布局的传统解决方案,基于盒模型,依赖 display 属性 + position属性 +float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为 “ 弹性布局 ” ,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
二、flex布局的属性
容器属性(给容器设置)
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
元素属性(给弹性元素设置)
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
三、flex弹性盒布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。(父元素–>容器;子元素–>项目)
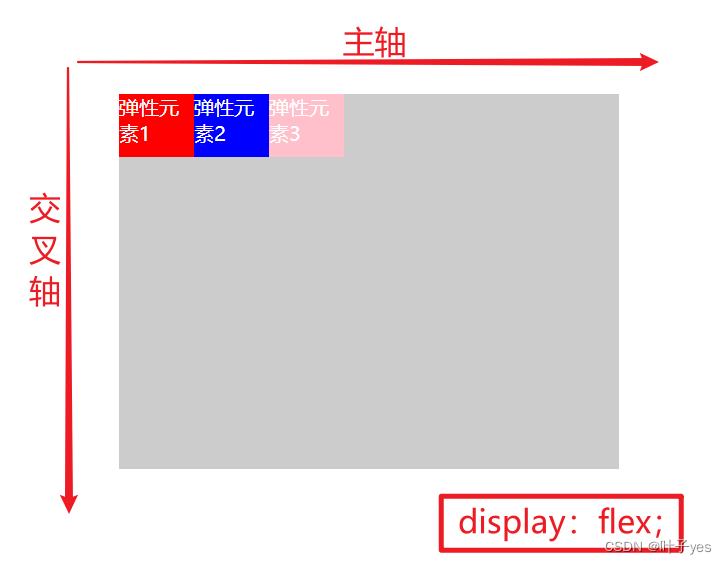
对于某个元素只要声明了display: flex;,那么这个元素就成为了弹性容器,具有flex弹性布局的特性。
关于主轴和交叉轴
- 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
- 每根轴都有起点和终点,这对于元素的对齐非常重要。
- 弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
- 弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。
1、主轴
flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局。
也就是说,flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化。
我们可以在弹性容器上通过flex-direction修改主轴的方向。如果主轴方向修改了,那么:
- 交叉轴就会相应地旋转90度。
- 弹性元素的排列方式也会发生改变,因为弹性元素永远沿主轴排列。
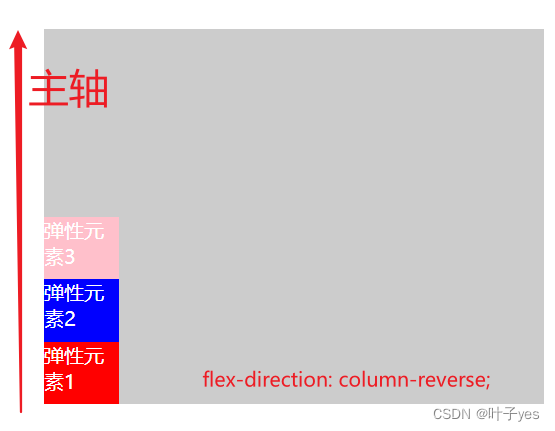
2、flex-direction属性
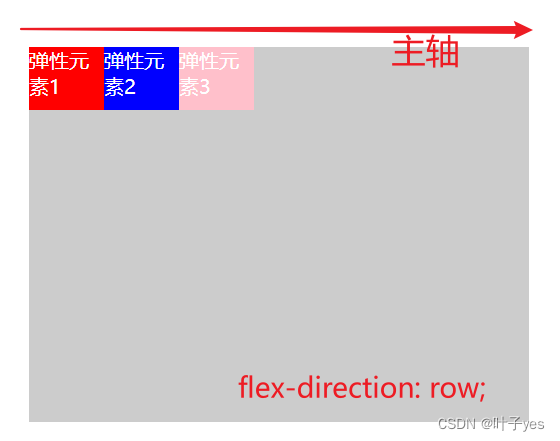
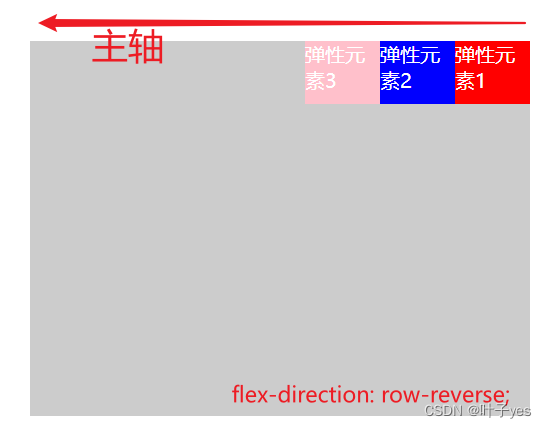
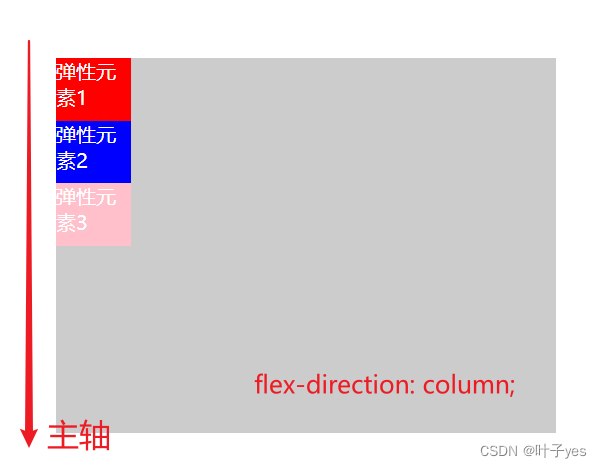
flex-direction属性用来改变主轴的方向
取值:row(默认) | row-reverse | column | column-reverse
<style> .container{
width: 400px; height: 300px; margin: 100px auto; background-color: #ccc; display: flex; flex-direction: column-reverse; } .container div{
width: 60px; height: 50px; color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>




3、沿主轴的排列处理
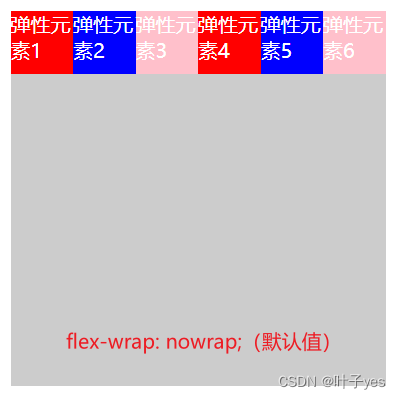
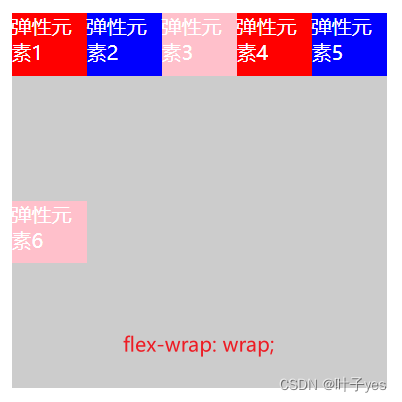
弹性元素默认不换行,如果我们想要弹性元素换行,可以通过设置flex-wrap:wrap;使元素换行。
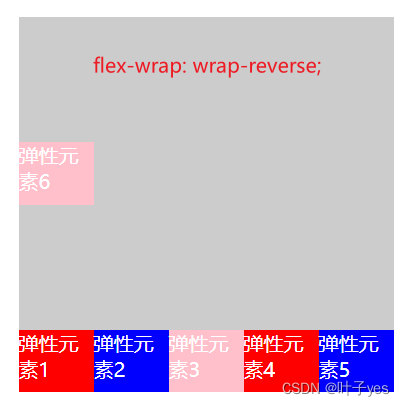
flex-wrap属性
用于控制项目是否换行
取值:nowrap(默认,不换行) | wrap(换行) | wrap-reverse
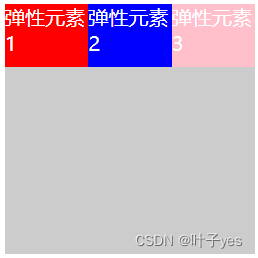
下列代码中,我们设置了弹性元素宽度为60px,容器宽度为300px,理论上一行放不下六个,但是使用flex布局,当容器宽度不够时,元素默认会被等比例压缩排放在一行上。
<style> .container{
width: 300px; height: 300px; margin: 100px auto; background-color: #ccc; display: flex; flex-wrap: nowrap; } .container div{
width: 60px; height: 50px; color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
<div class="div1" style="background-color: red;">弹性元素4</div>
<div class="div2" style="background-color: blue;">弹性元素5</div>
<div class="div3" style="background-color: pink;">弹性元素6</div>
</div>
</body>



4、flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
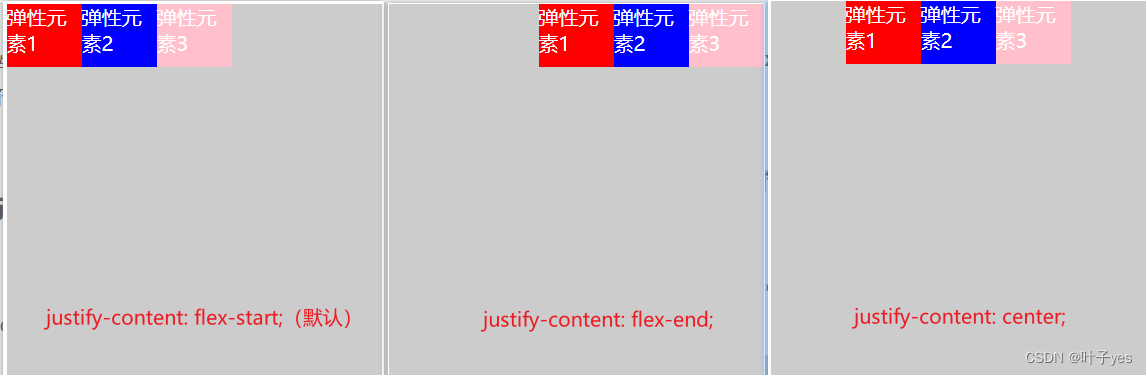
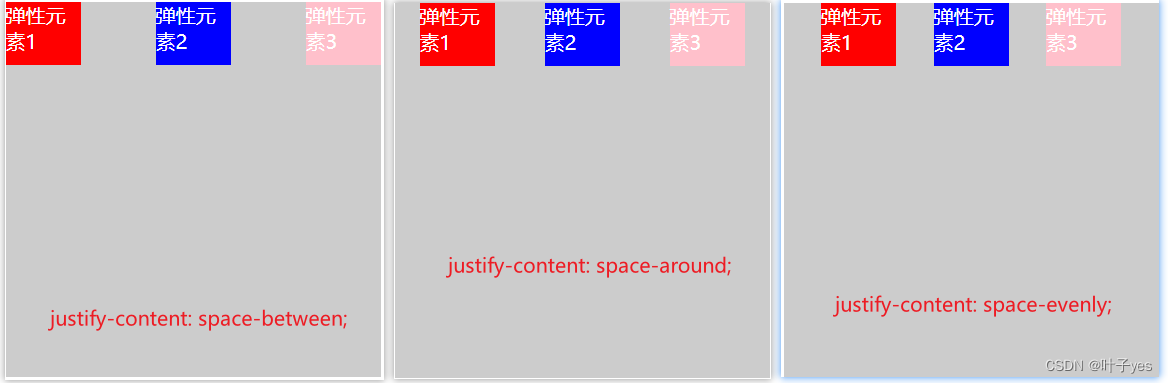
5、设置元素在主轴方向的排列方式
justify-content属性
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
<style> .container{
width: 300px; height: 300px; margin: 0 auto; background-color: #ccc; display: flex; justify-content: flex-start; } .container div{
width: 60px; height: 50px; color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>


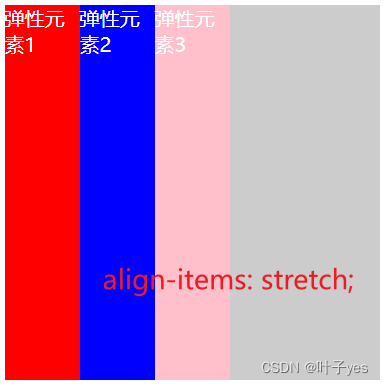
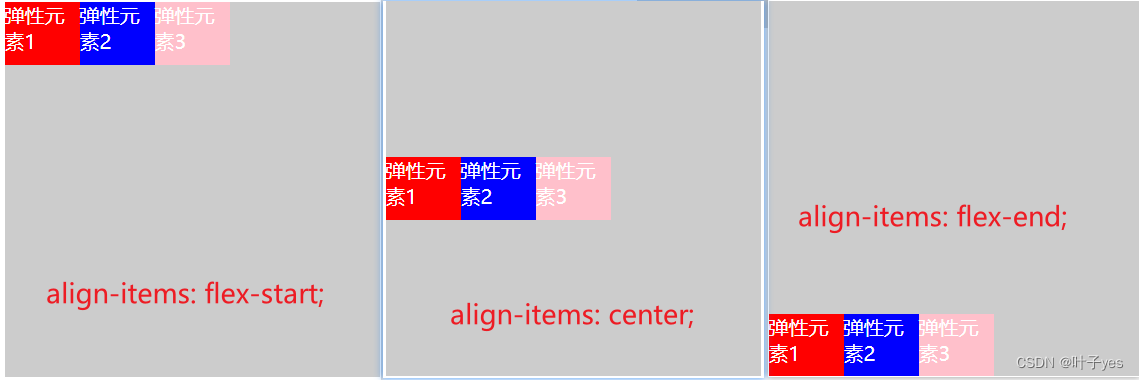
6、设置元素在交叉轴方向的排列方式
align-items属性
取值:flex-start | flex-end | center | baseline | stretch(默认,在没有设置高度的情况下)
<style> .container{
width: 300px; height: 300px; margin: 100px auto; background-color: #ccc; display: flex; align-items: stretch; } .container div{
width: 60px; /* height: 50px; */ color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>
stretch:在没有给弹性元素设置高度或者设置高度为auto的情况下,元素高度等于容器高度。
接下来给弹性元素高度设置为50px进行演示:
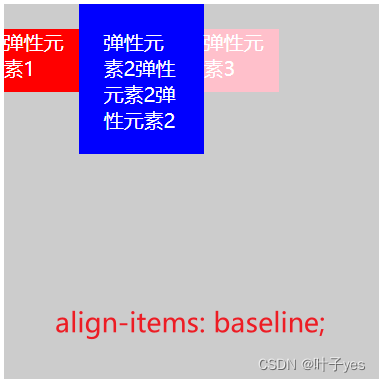
baseline:它让项目以第一行文字的基线为参照进行排列
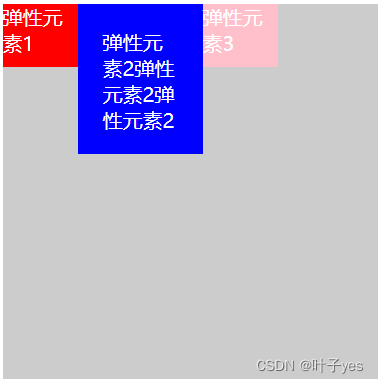
给第二个div设置如下样式进行演示:
.container .div2{
padding: 20px;
height: 80px;
}
没有设置align-items: baseline;
设置了align-items: baseline;
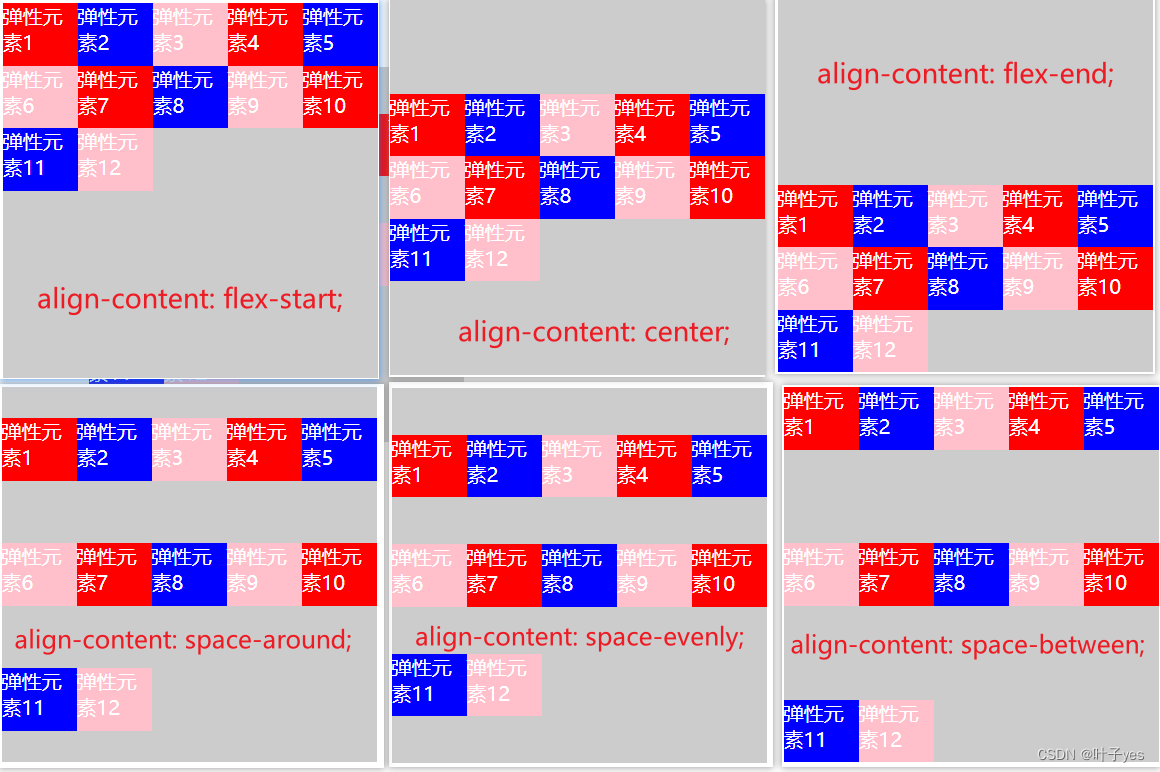
align-content属性
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用,需设置flex-wrap: wrap;
默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。
<style> .container{
width: 300px; height: 300px; margin: 100px auto; background-color: #ccc; display: flex; /* 开启换行 使用多行对齐方式的前提条件 */ flex-wrap: wrap; /* 设置多行对齐 */ align-content: flex-start; } .container div{
width: 60px; height: 50px; color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>

四、元素属性
给弹性元素设置
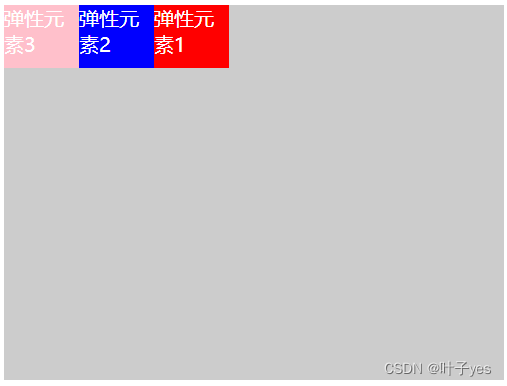
1、order属性
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。
<style> .container{
width: 400px; height: 300px; margin: 0 auto; background-color: #ccc; display: flex; } .container div{
width: 60px; height: 50px; color: white; } .div1{
/* 值越小越靠前,默认值为0 */ order: 3; } .div2{
/* 值越小越靠前,默认值为0 */ order: 2; } .div3{
/* 值越小越靠前,默认值为0 */ order: 1; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>

2、flex-grow属性
用于决定项目在有剩余空间的情况下是否放大,默认不放大。
取值:0(不放大,默认值),1(放大)
<style> .container{
width: 400px; height: 300px; margin: 0 auto; background-color: #ccc; display: flex; } .container div{
width: 60px; height: 50px; color: white; } /* 均匀分配:给每个都设置 flex-grow: 1; */ .div1{
flex-grow: 1; } .div2{
flex-grow: 1; } .div3{
flex-grow: 1; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>
均匀分配:给每个都设置 flex-grow: 1;


3、flex-shrink属性
用于决定项目在空间不足时是否缩小,默认值1,即空间不足时大家一起等比例缩小。
取值:0(不缩小),1(缩小,默认值)
<style> .container{
width: 200px; height: 200px; margin: 0 auto; background-color: #ccc; display: flex; } .container div{
width: 100px; height: 50px; color: white; } .div2{
/* 剩余空间不足是否等比例压缩 默认是1 等比例压缩 */ /* flex-shrink: 0; */ } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>
没有设置flex-shrink:0;
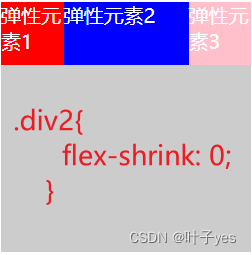
设置了flex-shrink:0;
给第二个元素设置flex-shrink:0;后,元素没有被压缩:
4、flex-basis属性
用于设置弹性元素宽度,默认值auto,保持默认宽度。
如果给弹性元素同时设置width 和 flex-basis 属性,则flex-basis 属性生效,因为flex-basis 权值高于 width。
<style> .container{
width: 300px; height: 300px; margin: 0 auto; background-color: #ccc; display: flex; } .container div{
flex-basis: auto; height: 50px; color: white; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>


5、flex 属性
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
flex:auto; 相当于(1 1 auto) 等分放大缩小flex:none; 相当于(0 0 auto) 不放大不缩小flex:1; 相当于(1 1 0px)
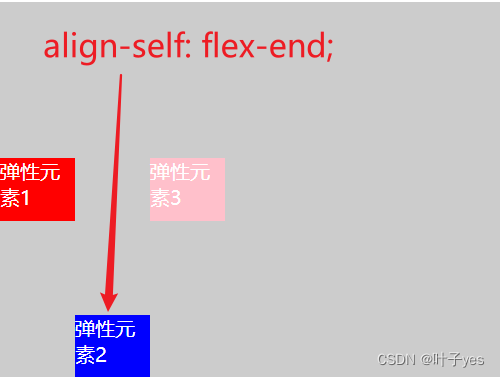
6、align-self 属性
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。
表示继承父容器的align-items属性。如果没父元素,则默认stretch。
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch
<style> .container{
width: 400px; height: 300px; margin: 0 auto; background-color: #ccc; display: flex; align-items: center; } .container div{
width: 60px; height: 50px; color: white; } .div2{
/* 设置自身交叉轴的对齐方式 */ align-self: flex-end; } </style>
<body>
<div class="container">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: pink;">弹性元素3</div>
</div>
</body>

边栏推荐
- pygame image rotate continuously
- MATLAB drawing command fimplicit detailed introduction to drawing implicit function graphics
- Ubuntu通过apt安装Mysql
- Doubled and sparse tables
- 二叉排序树与 set、map
- 【离散化+前缀和】Acwing802. 区间和
- pygame拖动条的实现方法
- 戴森球计划这个游戏牛逼
- What should I do if Windows 10 cannot connect to the printer?Solutions for not using the printer
- Unity插件-FairyGUI
猜你喜欢
随机推荐
深入理解Golang之Map
mysql的索引结构为什么选用B+树?
Golang 垃圾回收机制详解
Project: combing the database table
项目:数据库表的梳理
[System Design and Implementation] Flink-based distracted driving prediction and data analysis system
Unity Line-Renderer
Introduction to in-order traversal (non-recursive, recursive) after binary tree traversal
Open the door to electricity "Circuit" (3): Talk about different resistance and conductance
剑指offer:在O(1)时间删除链表结点
Yolov5 official code reading - prior to transmission
TCP三次握手、四次挥手
1. Development community homepage, register
Unity插件-FairyGUI
剑指offer:合并两个排序的链表
Introduction to C language function parameter passing mode
深入理解Mysql索引底层数据结构与算法
The SSE instructions into ARM NEON
LeetCode 2343. 裁剪数字后查询第 K 小的数字 暴力+语法考察
第三十三章:图的基本概念与性质