当前位置:网站首页>Applet event binding
Applet event binding
2022-07-05 20:26:00 【'wx】
1. What is an event
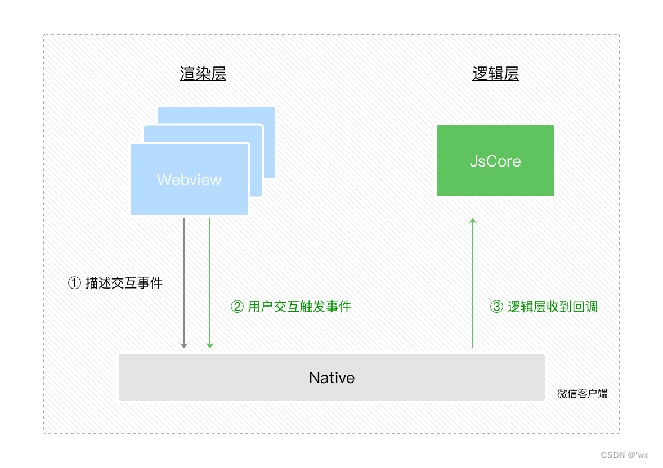
Events are the means of communication from the rendering layer to the logical layer . Through events, the user's behavior in the render layer can be , Feed back to the logic layer for business processing

2. Applet common events
type | Binding method | Description of the incident |
tap | bindtap or bind:tap | Leave as soon as you touch your fingers , Be similar to HTML Medium click event |
input | bindinput or bind:input | The input event of the text box |
change | bindchange or bind:change | Triggered when the state changes |
3. Property list of the event object
When the event callback is triggered , Will receive an event object event, Its detailed properties are as follows
attribute | type | explain |
type | String | Event type |
timeStamp | Integer | The number of milliseconds it took for the page to open to trigger the event |
target | Object | A collection of property values for the component that triggered the event |
currentTarget | Object | Some property value collections of the current component |
detail | Object | Additional information |
touches | Array | Touch event , An array of touch point information currently on the screen |
changedTouches | Array | Touch event , Array of currently changing touchpoint information |
4.target and currentTarget The difference between
target Is the source component that triggered the event , and currentTarget Is the component bound by the current event
5.bindtap Grammar format
adopt bindtap Bind for component tap Touch event
<button bindtap="btnGet"> launch get request </button>On page .js Define the corresponding event handling function in the file , The time parameter passes through the formal parameter event( Generally abbreviated as e) To accept :
btnGet() {
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/get',
method: 'GET',
data: {
name: 'xiaoming',
age: 12
},
success: (res) => {
console.log(res.data)
}
})
},6. In the event handler function is data Data assignment in
this.setData({
canIUseGetUserProfile: true
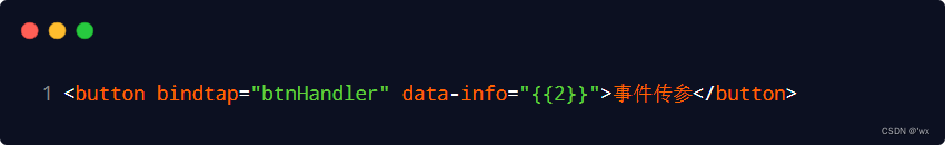
})7. Event biography
Provided by components data-* Custom attribute transfer parameter ,* Represents the name of the parameter

边栏推荐
- Leetcode: binary tree 15 (find the value in the lower left corner of the tree)
- 2022 Beijing eye health products exhibition, eye care products exhibition, China eye Expo held in November
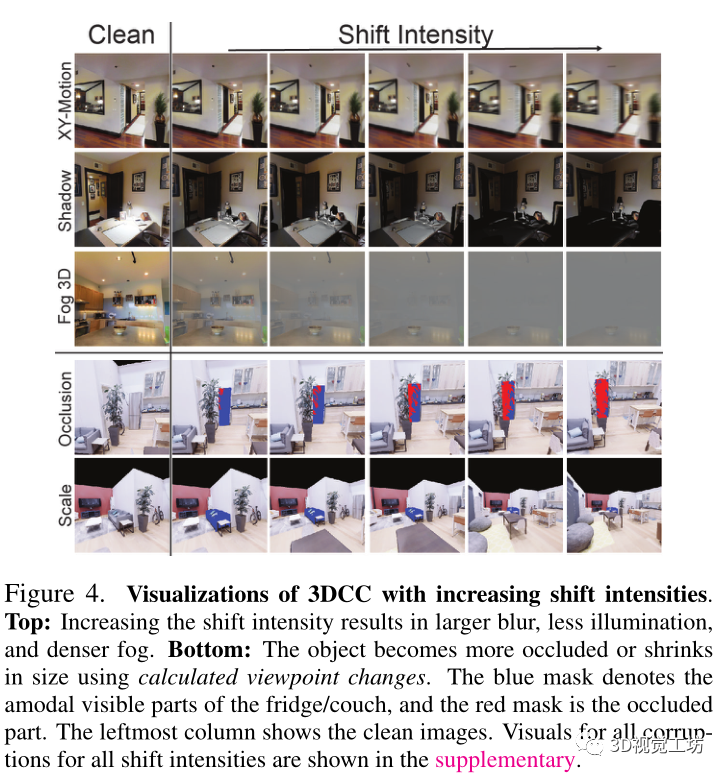
- CVPR 2022 | 常见3D损坏和数据增强
- 【数字IC验证快速入门】8、数字IC中的典型电路及其对应的Verilog描述方法
- Y57. Chapter III kubernetes from entry to proficiency -- business image version upgrade and rollback (30)
- 炒股开户最低佣金,低佣金开户去哪里手机上开户安全吗
- Codeforces Round #804 (Div. 2) - A, B, C
- Schema and model
- CTF逆向基础
- Informatics Olympiad 1337: [example 3-2] word search tree | Luogu p5755 [noi2000] word search tree
猜你喜欢

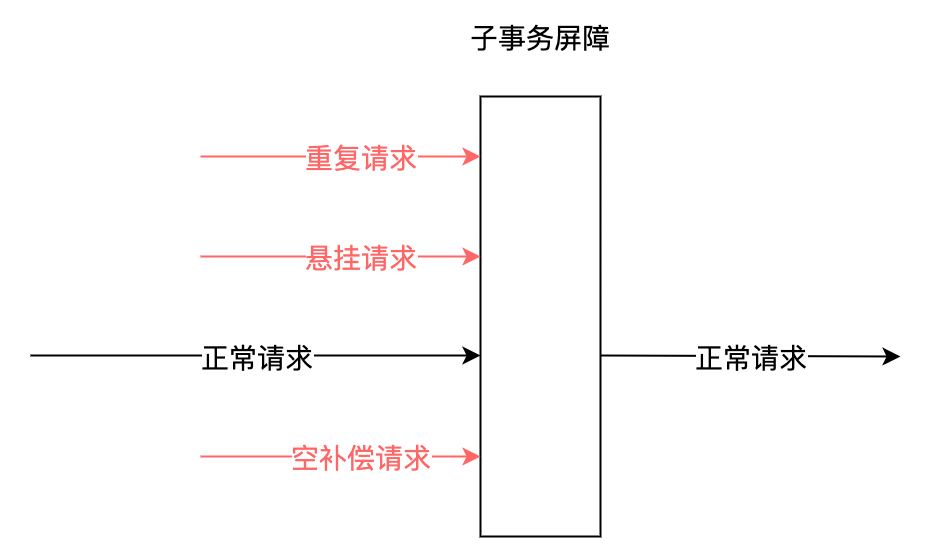
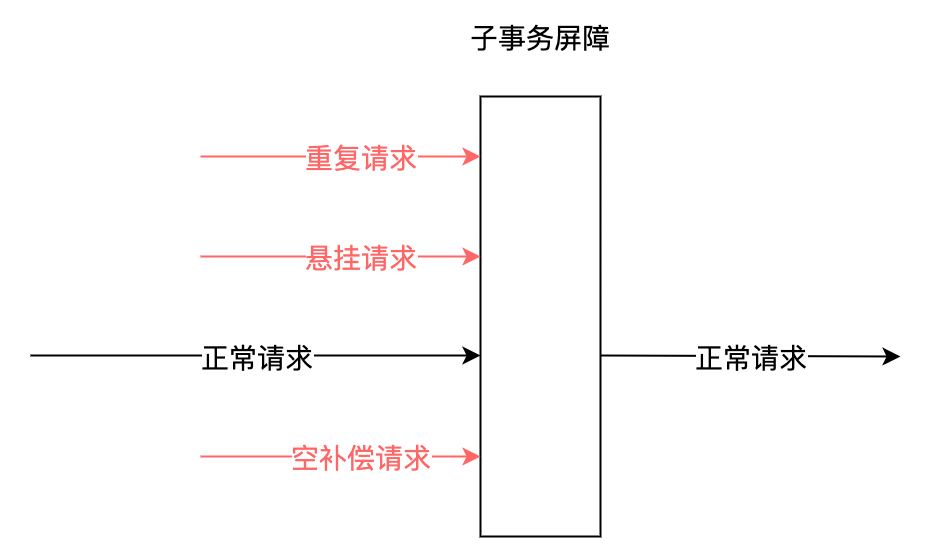
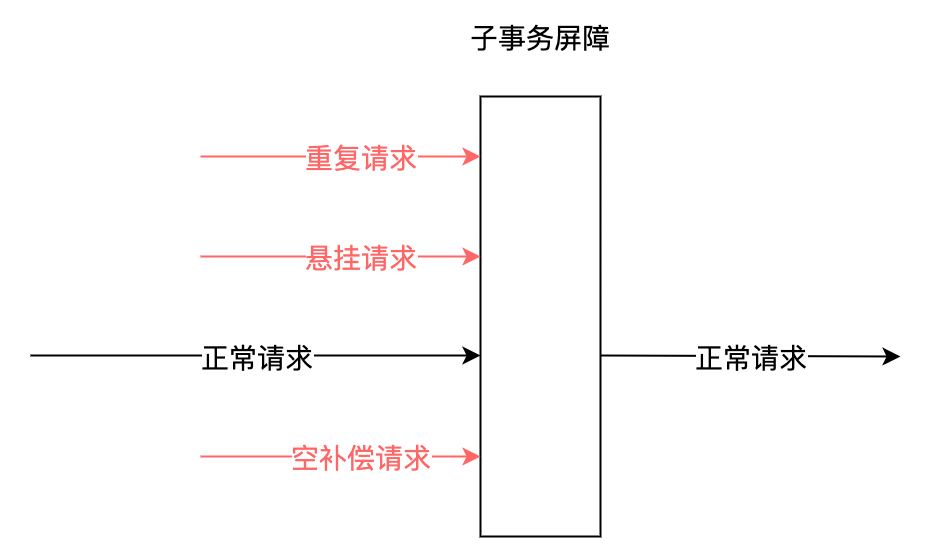
.Net分布式事务及落地解决方案

Leetcode brush questions: binary tree 11 (balanced binary tree)

.Net分布式事務及落地解决方案

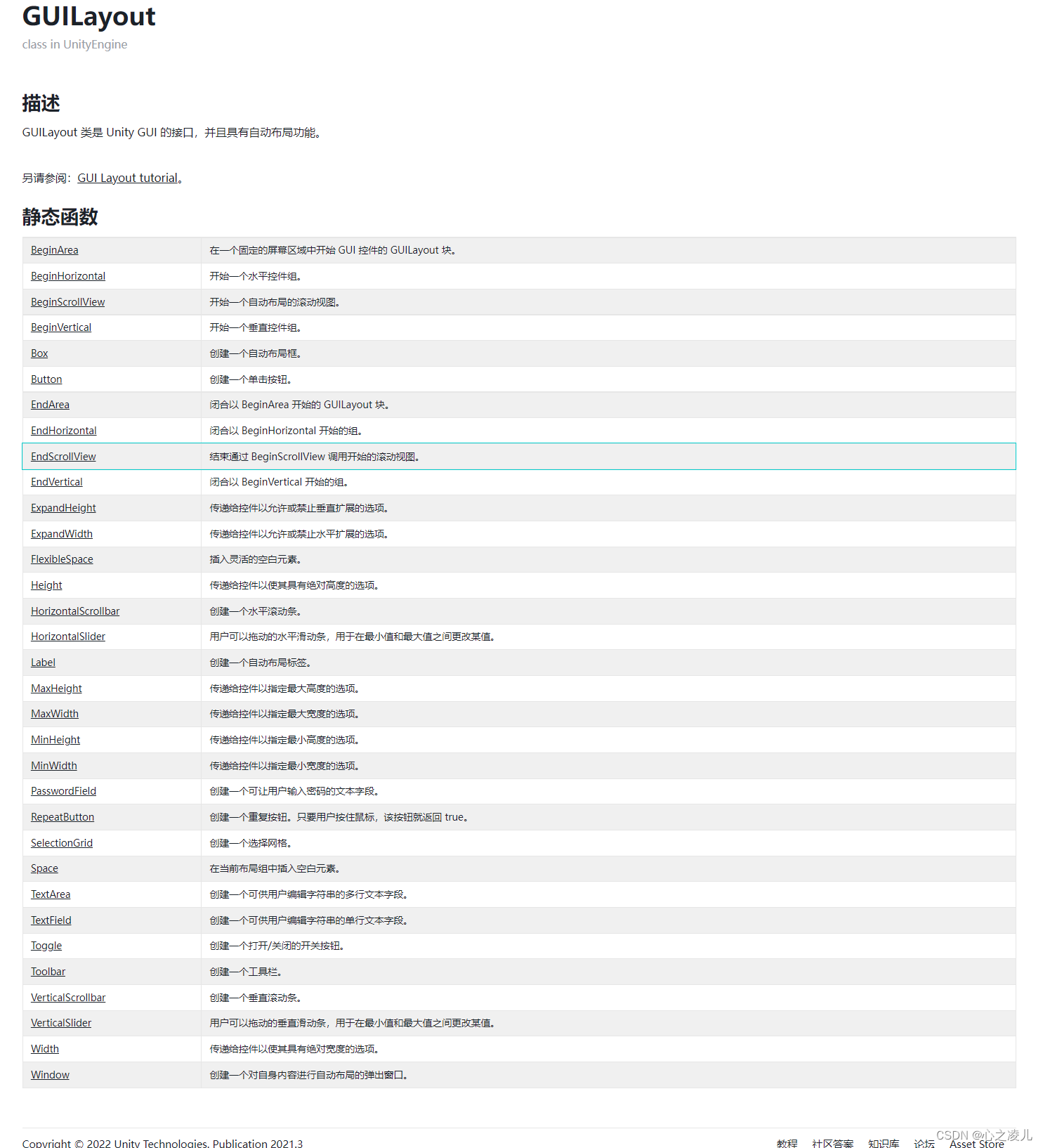
Unity editor extended UI control

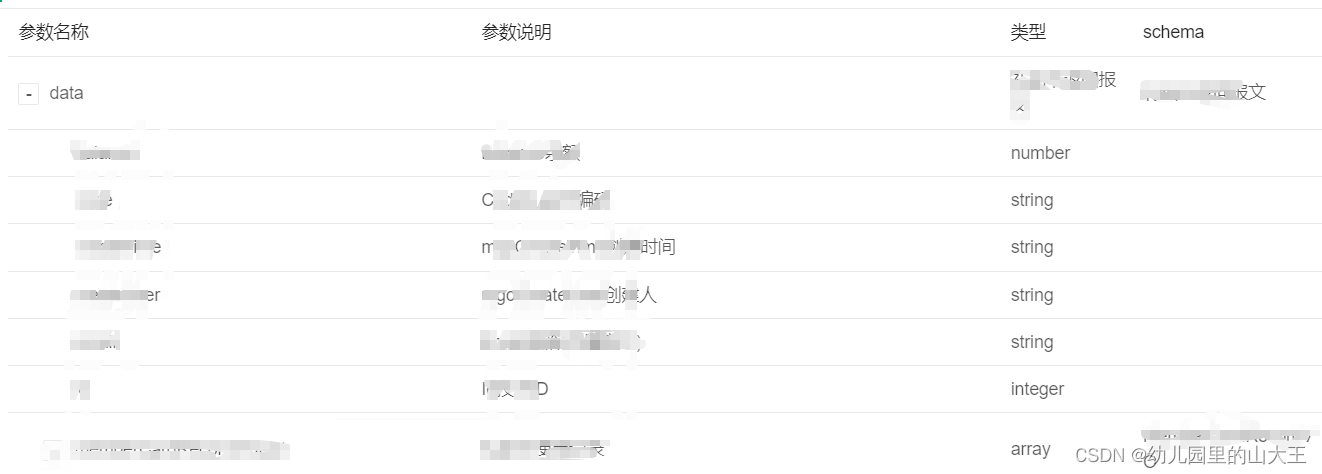
如何形成规范的接口文档

How to select the Block Editor? Impression notes verse, notation, flowus

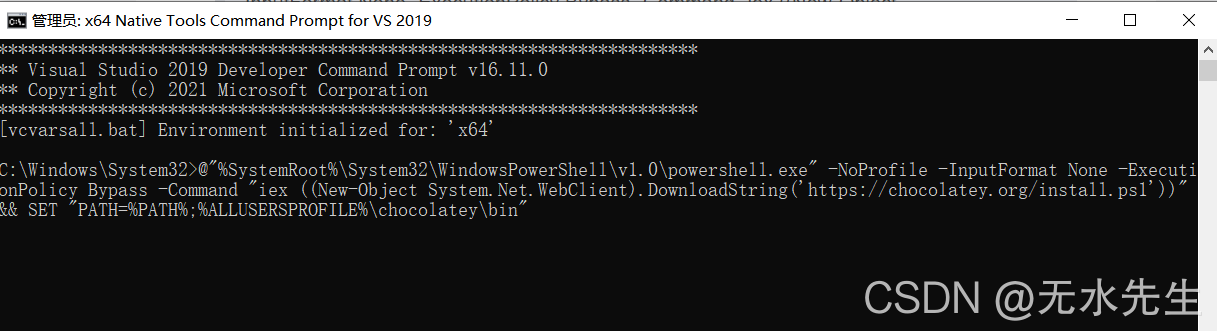
ROS2专题【01】:win10上安装ROS2

- Oui. Net Distributed Transaction and Landing Solution

CVPR 2022 | common 3D damage and data enhancement

. Net distributed transaction and landing solution
随机推荐
IC科普文:ECO的那些事儿
[C language] three implementations of quick sorting and optimization details
CTF逆向基础
微信小程序正则表达式提取链接
【愚公系列】2022年7月 Go教学课程 004-Go代码注释
Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
点云文件的.dat文件读取保存
Frequent MySQL operations cause table locking problems
Bzoj 3747 poi2015 kinoman segment tree
14、Transformer--VIT TNT BETR
Classic implementation method of Hongmeng system controlling LED
处理文件和目录名
小程序全局配置
小程序代码的构成
[quick start to digital IC Verification] 8. Typical circuits in digital ICs and their corresponding Verilog description methods
【数字IC验证快速入门】1、浅谈数字IC验证,了解专栏内容,明确学习目标
Usaco3.4 "broken Gong rock" band raucous rockers - DP
Mysql频繁操作出现锁表问题
C language OJ gets PE, OJ of ACM introduction~
Oracle tablespace management