当前位置:网站首页>Table table setting fillet
Table table setting fillet
2022-07-07 01:17:00 【yunchong_ zhao】
We found that it was directly to table Set up border-radius When it is found that it does not take effect
It's been a long time since I wrote it table The layout is Now they basically use ui In the framework table
But sometimes we When the mobile terminal needs tables Also show some Complex headers When merging tables At this time, it may be necessary for us to write in native language table label
such as rowspan Merger line .colspan Merge Columns
It seems that it's a bit off the subject . If the fillet is set We can't set... On a table
border-collapse: collapse; If you set this . May not be effective
Merge (collapsed ) In mode , Adjacent cells in the table share borders . In this mode ,CSS attribute border-style Value inset Show as groove , value outset Manifested as a ridge .
border-collapse: collapse;
border-collapse CSS Property is used to determine whether the borders of a table are separated or merged . In split mode , Adjacent cells have separate borders . In merge mode , Adjacent cells share borders .
If you want to set it successfully, you have to adjust it Here's it
Set up border-collapse: separate;
Separate (separated) The pattern is HTML The traditional pattern of tables . Adjacent cells have different borders . The distance between the borders is through CSS attribute border-spacing To determine the .
border-collapse: separate;
border-spacing: 0;
border-radius: 4rpx;
And then it's all right .
Write the mobile terminal table This time, I had a hard review . Tabular knowledge .
Pay attention to me Continuously update front-end knowledge
边栏推荐
- mysql: error while loading shared libraries: libtinfo.so.5: cannot open shared object file: No such
- NEON优化:性能优化常见问题QA
- Meet in the middle
- [JS] obtain the N days before and after the current time or the n months before and after the current time (hour, minute, second, year, month, day)
- mysql: error while loading shared libraries: libtinfo. so. 5: cannot open shared object file: No such
- Dell筆記本周期性閃屏故障
- Force buckle 1037 Effective boomerang
- 分享一个通用的so动态库的编译方法
- 云呐-工单管理制度及流程,工单管理规范
- How do novices get started and learn PostgreSQL?
猜你喜欢
随机推荐
go-zero微服务实战系列(九、极致优化秒杀性能)
ARM裸板调试之JTAG原理
Dell笔记本周期性闪屏故障
身体质量指数程序,入门写死的小程序项目
Grc: personal information protection law, personal privacy, corporate risk compliance governance
【js】获取当前时间的前后n天或前后n个月(时分秒年月日都可)
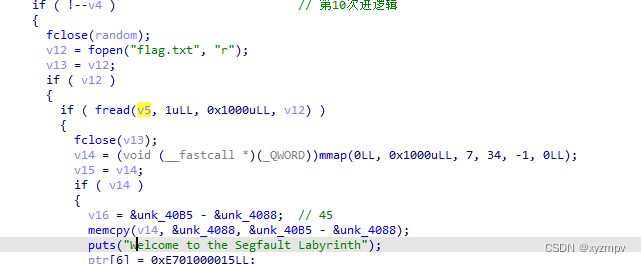
2022 Google CTF SEGFAULT LABYRINTH wp
UI control telerik UI for WinForms new theme - vs2022 heuristic theme
golang中的atomic,以及CAS操作
Metauniverse urban legend 02: metaphor of the number one player
Batch obtain the latitude coordinates of all administrative regions in China (to the county level)
Taro 小程序开启wxml代码压缩
Installation and testing of pyflink
Deep learning framework TF installation
自旋与sleep的区别
Neon Optimization: an instruction optimization case of matrix transpose
Force buckle 1037 Effective boomerang
What kind of experience is it to realize real-time collaboration in jupyter
「精致店主理人」青年创业孵化营·首期顺德场圆满结束!
NEON优化:矩阵转置的指令优化案例








![[牛客] [NOIP2015]跳石头](/img/9f/b48f3c504e511e79935a481b15045e.png)