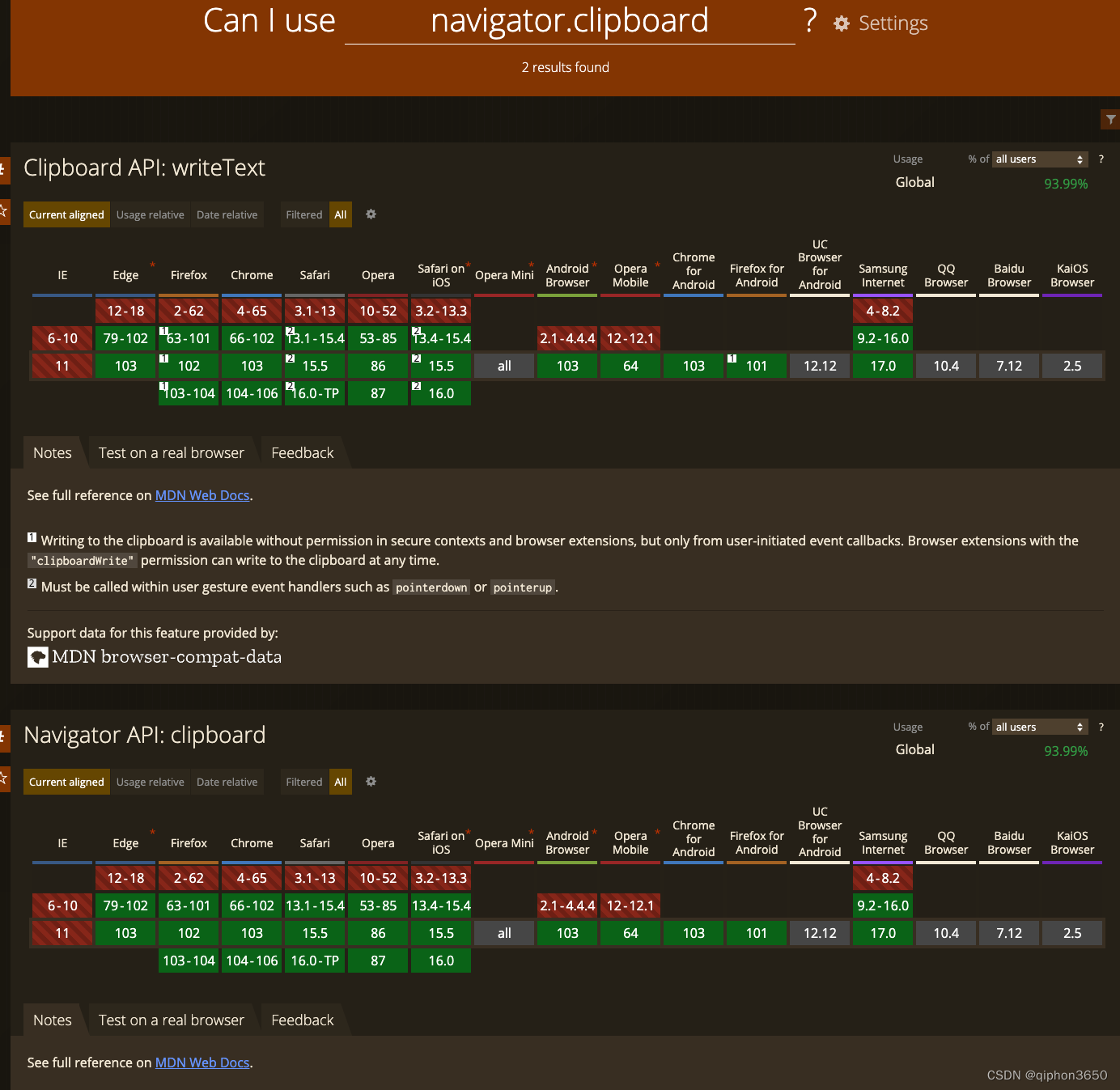
当前位置:网站首页>JS复制图片到剪切板 读取剪切板
JS复制图片到剪切板 读取剪切板
2022-07-07 05:05:00 【qiphon3650】
JS复制图片到剪切板 读取剪切板

图片写入剪切板
function handleCopyImg() {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
canvas.width = testImg.width;
canvas.height = testImg.height;
img.crossOrigin = "Anonymous";
img.src = testImg.src;
img.onload = () => {
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
ctx.drawImage(img, 0, 0); // 将canvas转为blob
canvas.toBlob(async blob => {
console.log(blob);
const data = [
new ClipboardItem({
[blob.type]: blob,
}),
]; // https://w3c.github.io/clipboard-apis/#dom-clipboard-write
await navigator.clipboard.write(data)
.then(
() => {
console.log("Copied to clipboard successfully!");
},
() => {
console.error("Unable to write to clipboard.");
}
);
});
}}
btn.addEventListener("click", handleCopyImg, false);
read方法返回一个Promise,可获取复制的内容
async function foo() {
const items = await navigator.clipboard.read();
const imageBlob = await items[0].getType("image/png");
console.log("imageBlob==>", imageBlob);
}
// 读取文本
async function foo() {
await navigator.clipboard.readText().then((data) => {
console.log(data);
});
}
write方法,写入剪切板内容,如图片或其它文件等
const data = [
new ClipboardItem({
"text/plain": new Blob(["hello clipboard"], {
type: "text/plain" })
})
];
navigator.clipboard.write(data).then(
() => {
console.log("Copied to clipboard successfully!");
},
() => {
console.error("Unable to write to clipboard. :-(");
}
);
// writeText方法写入文本内容
navigator.clipboard.writeText("hello!!!");
边栏推荐
- Force buckle 145 Binary Tree Postorder Traversal
- The legend about reading the configuration file under SRC
- Lattice coloring - matrix fast power optimized shape pressure DP
- Qt学习28 主窗口中的工具栏
- Linux server development, redis protocol and asynchronous mode
- jeeSite 表单页面的Excel 导入功能
- ROS Bridge 笔记(05)— carla_ackermann_control 功能包(将Ackermann messages 转化为 CarlaEgoVehicleControl 消息)
- Relevant data of current limiting
- 3D reconstruction - stereo correction
- [CV] Wu Enda machine learning course notes | Chapter 8
猜你喜欢

Thinkcmf6.0 installation tutorial

Introduction to basic components of wechat applet

Implementation of replacement function of shell script

【数字IC验证快速入门】13、SystemVerilog interface 和 program 学习
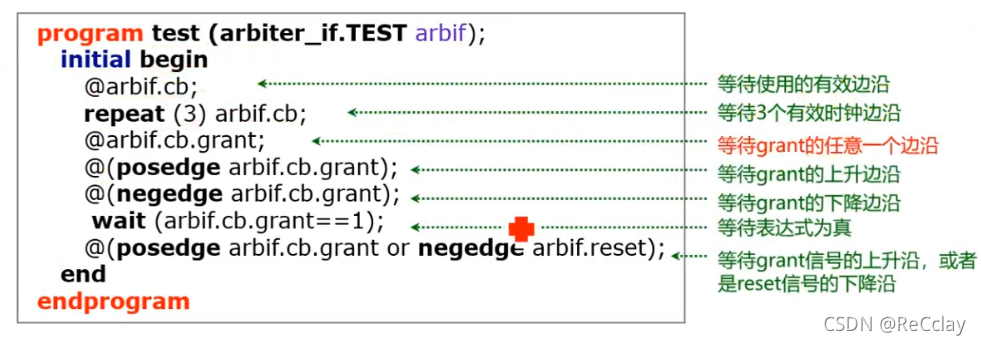
![[quickstart to Digital IC Validation] 15. Basic syntax for SystemVerilog Learning 2 (operator, type conversion, loop, Task / Function... Including practical exercises)](/img/e1/9a047ef13299b94b5314ee6865ba26.png)
[quickstart to Digital IC Validation] 15. Basic syntax for SystemVerilog Learning 2 (operator, type conversion, loop, Task / Function... Including practical exercises)

2022 Inner Mongolia latest advanced fire facility operator simulation examination question bank and answers

The charm of SQL optimization! From 30248s to 0.001s

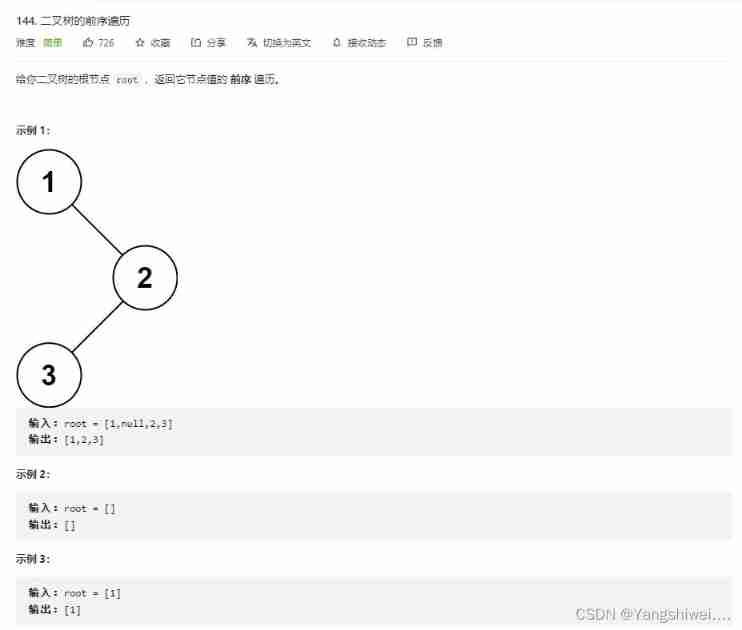
Force buckle 144 Preorder traversal of binary tree

Notes on PHP penetration test topics

The zblog plug-in supports the plug-in pushed by Baidu Sogou 360
随机推荐
Visualization Document Feb 12 16:42
LeetCode简单题之字符串中最大的 3 位相同数字
JS quick start (I)
You Li takes you to talk about C language 6 (common keywords)
2022年全国最新消防设施操作员(初级消防设施操作员)模拟题及答案
C language queue
Ansible
QT learning 26 integrated example of layout management
Roulette chart 2 - writing of roulette chart code
2022焊工(初级)判断题及在线模拟考试
Linux Installation MySQL 8.0 configuration
Explore Cassandra's decentralized distributed architecture
C language flight booking system
Linux server development, redis source code storage principle and data model
王爽 《汇编语言》之寄存器
2022 simulated examination question bank and online simulated examination of tea master (primary) examination questions
2022年茶艺师(中级)考试试题及模拟考试
Network learning (III) -- highly concurrent socket programming (epoll)
Force buckle 144 Preorder traversal of binary tree
【數字IC驗證快速入門】15、SystemVerilog學習之基本語法2(操作符、類型轉換、循環、Task/Function...內含實踐練習)