当前位置:网站首页>小程序弹出半角遮罩层
小程序弹出半角遮罩层
2022-07-07 07:08:00 【德宏大魔王】
️️️️️️ 🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你🥳🥳🥳
欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题
️️️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ️️️
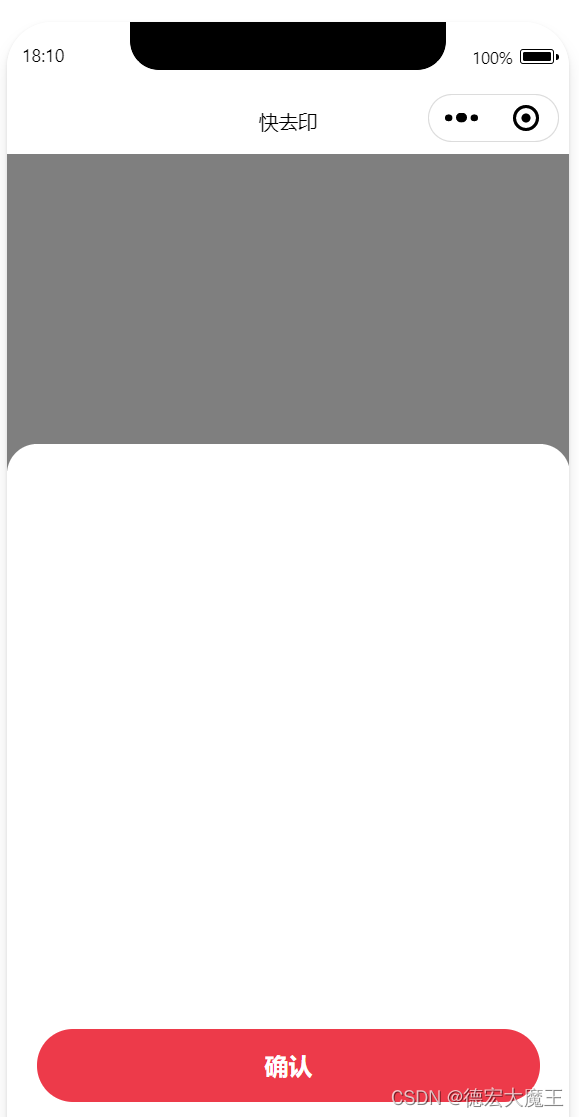
小程序弹出半角遮罩层样式代码,效果如下:

这里是是废话:小程序的一个简单案例,通过wx:if即可触发点击事件弹出遮罩层,只需要在view里面写入自己的其他需求即可
基础代码:
wxml
<!--pages/index/components/buy/index.wxml-->
<view class="box" >
<view class="empty-box" bindtap="hideModal" id="empty-box"></view>
<scroll-view scroll-y style="max-height:80vh;">
<view class="content" style="transform:translateY({
{translateY}}px);" animation="{
{animate}}">
<!-- boll -->
<view style="height: 700rpx;"></view>
<!-- 按钮 -->
<view class="button" bindtap="confirm">
<view>确认</view>
</view>
</view>
</scroll-view>
</view>
css
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* 内容视图 */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* 头部 */
.header {
position: relative;
height: 80rpx;
width: 100vw;
}
.header > view {
position: absolute;
top: 26rpx;
left: calc(50vw - 30rpx);
width: 60rpx;
height: 10rpx;
background: rgba(161, 166, 175, 1);
opacity: 0.6;
border-radius: 6rpx;
}
/* 快递 */
.item {
display: flex;
align-items: center;
justify-content: space-between;
width: calc(100vw - 80rpx);
padding: 0 40rpx;
height: 100rpx;
background: rgba(255, 255, 255, 1);
opacity: 1;
}
.item-no-selected {
width: 36rpx;
height: 36rpx;
background: rgba(255, 255, 255, 1);
border: 2rpx solid rgba(112, 112, 112, 1);
border-radius: 50%;
opacity: 0.5;
}
.item-selected {
width: 40rpx;
height: 40rpx;
}
/* 按钮 */
.button {
width: 100vw;
padding: 80rpx 40rpx 20rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: rgba(237, 58, 74, 1);
opacity: 1;
}
实现点击显示
上面的是基础代码,方便大家快速复制粘贴,接下来通过按钮展示弹出遮罩层
新建按钮
<view style="background-color: yellowgreen;width: 190rpx;height: 70rpx;margin-right: 5rpx;margin-left: 5rpx;justify-content: center;display: flex;flex-direction: row;align-items: center;border-radius: 10rpx;color: white;" bindtap="show_hideModal">获取授权码</view>
新建js事件:
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
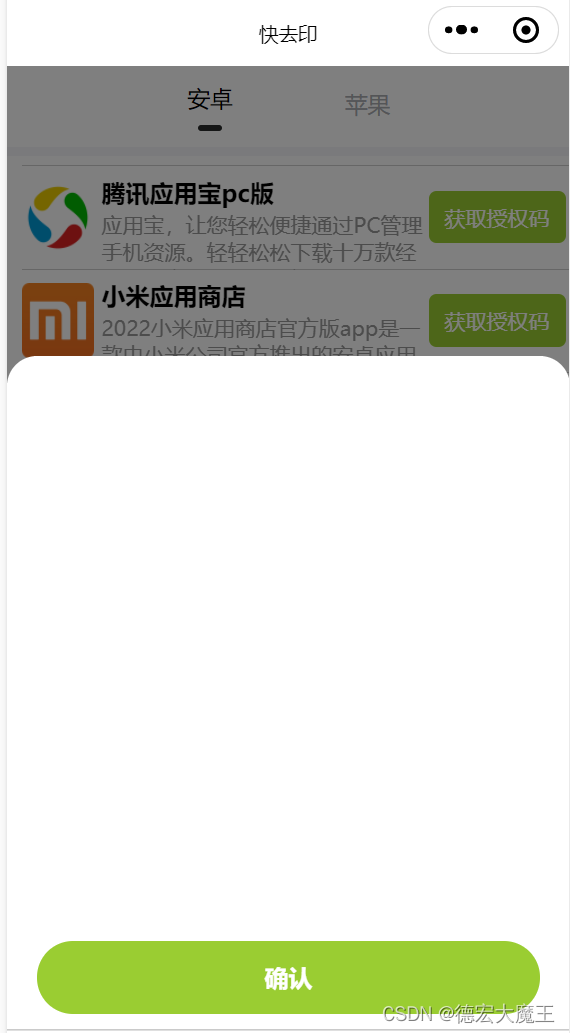
测试点击按钮后:
那怎么关闭呢?这个时候我们可以通过点击阴影部分,或者加一个按钮×调用方法进行关闭,同样的道理,将hideModal改为false即可
实现点击阴影部分关闭
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
总结
以上就是今天一个小案例,因为在开发的原因,只能简单的描述一下,如果对你有用的话,欢迎关注收藏文章 我们下次再见!!!!
边栏推荐
- Communication mode between processes
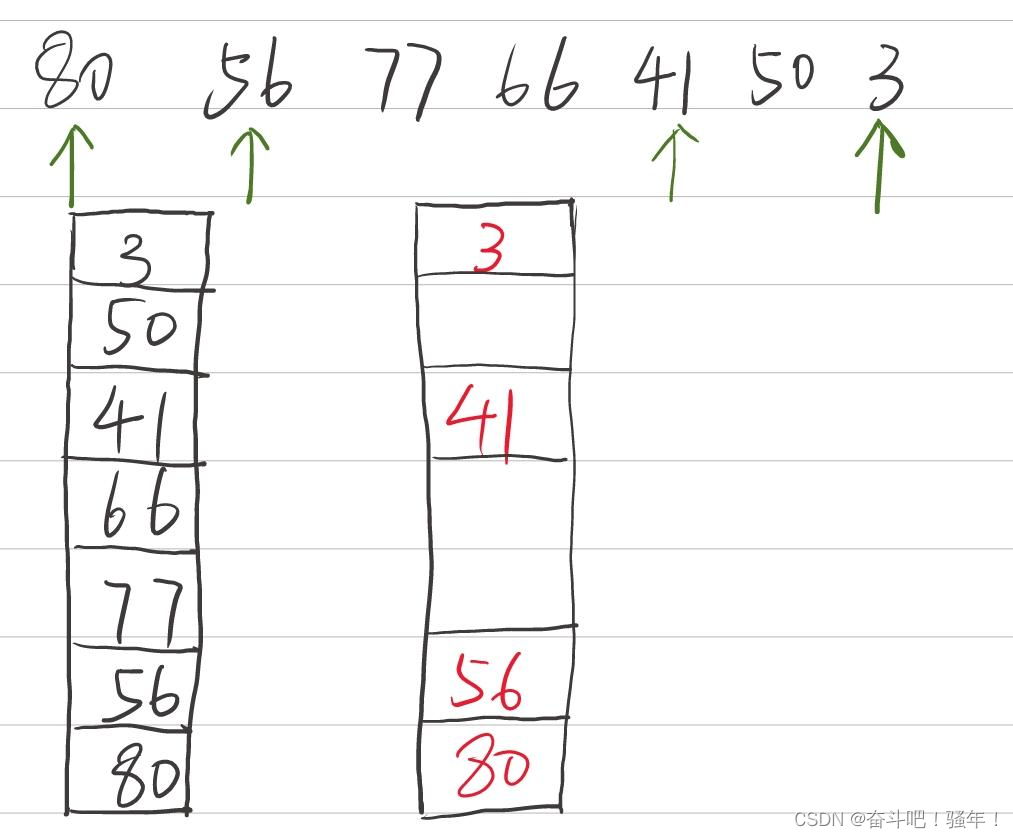
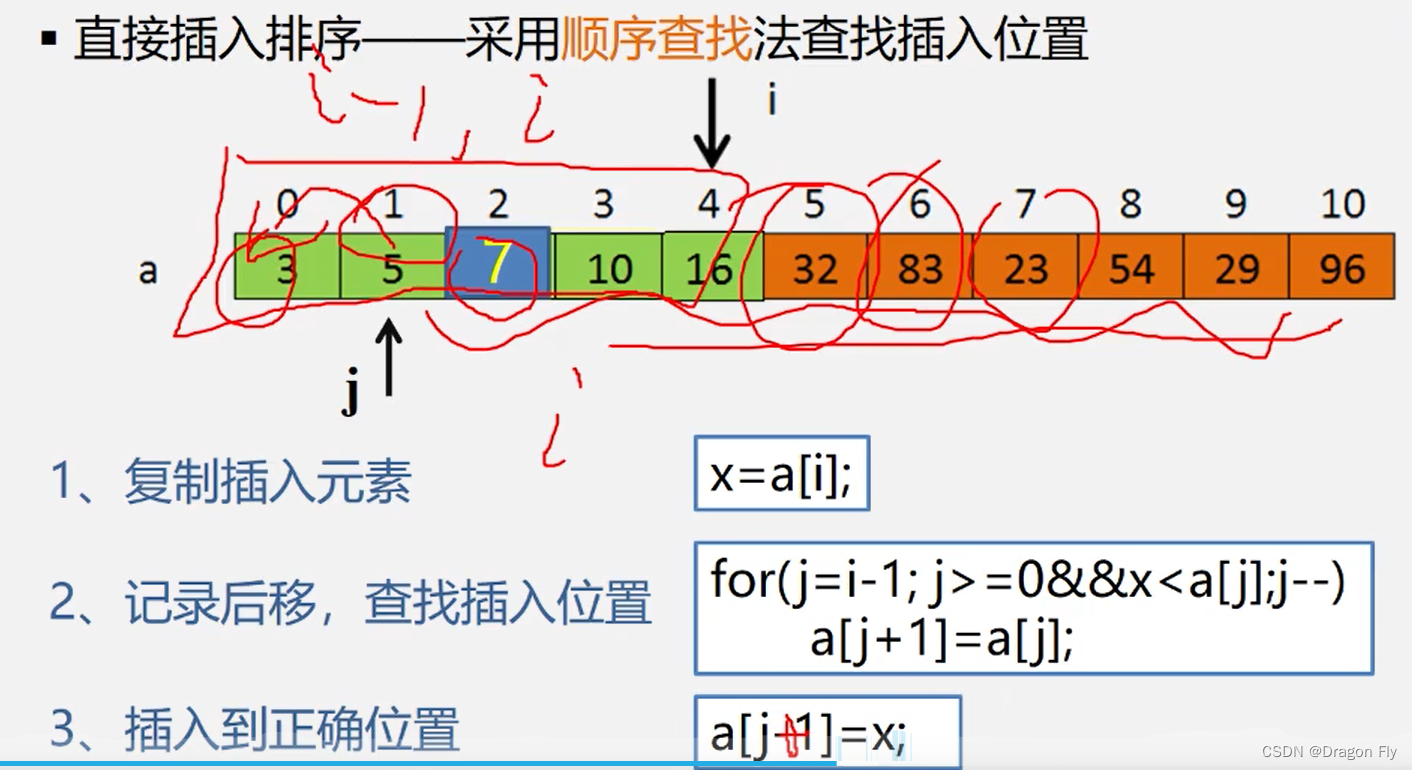
- 12、 Sort
- Yapi test plug-in -- cross request
- Colorbar of using vertexehelper to customize controls (II)
- Octopus future star won a reward of 250000 US dollars | Octopus accelerator 2022 summer entrepreneurship camp came to a successful conclusion
- What development models did you know during the interview? Just read this one
- [4G/5G/6G专题基础-146]: 6G总体愿景与潜在关键技术白皮书解读-1-总体愿景
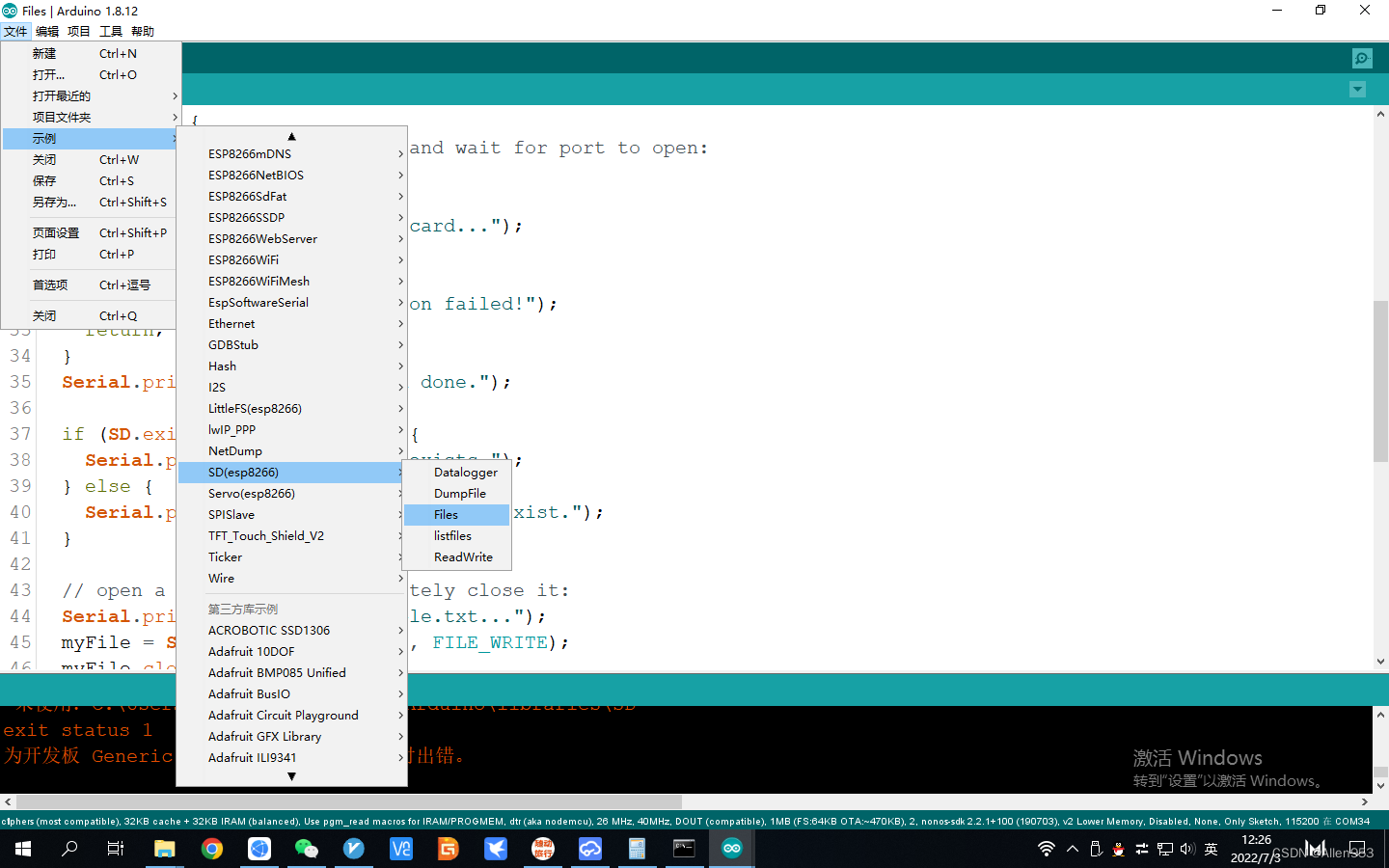
- esp8266使用TF卡并读写数据(基于arduino)
- [cloud native] Devops (I): introduction to Devops and use of code tool
- 信息安全实验二 :使用X-SCANNER扫描工具
猜你喜欢

Esp8266 uses TF card and reads and writes data (based on Arduino)
![[4g/5g/6g topic foundation -147]: Interpretation of the white paper on 6G's overall vision and potential key technologies -2-6g's macro driving force for development](/img/21/6a183e4e10daed90c66235bdbdc3bf.png)
[4g/5g/6g topic foundation -147]: Interpretation of the white paper on 6G's overall vision and potential key technologies -2-6g's macro driving force for development

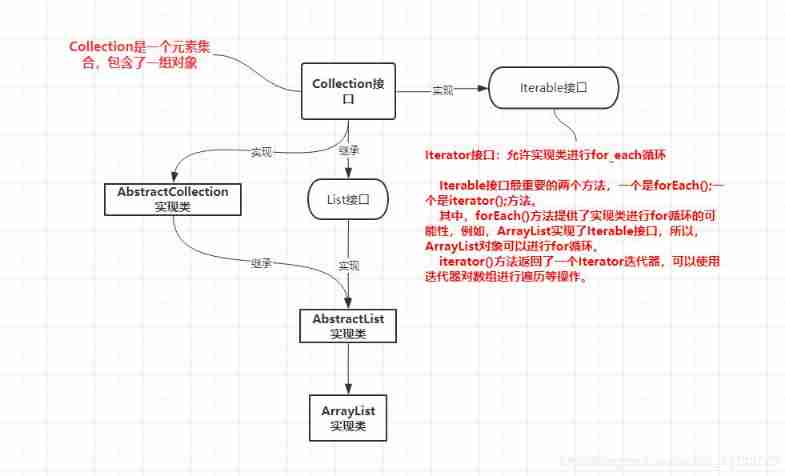
Difference between interface iterator and iteratable

第一讲:包含min函数的栈

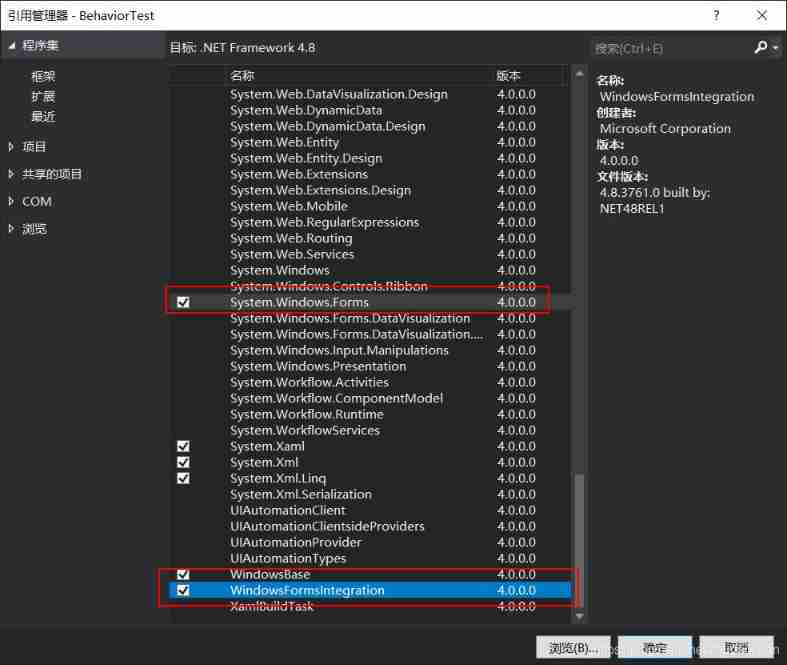
Unity3d interface is embedded in WPF interface (mouse and keyboard can respond normally)

esp8266使用TF卡并读写数据(基于arduino)

十二、排序

Colorbar of using vertexehelper to customize controls (II)

【BW16 应用篇】安信可BW16模组/开发板AT指令实现MQTT通讯

超十万字_超详细SSM整合实践_手动实现权限管理
随机推荐
Interface test API case, data and interface separation
如何成为一名高级数字 IC 设计工程师(1-6)Verilog 编码语法篇:经典数字 IC 设计
其实特简单,教你轻松实现酷炫的数据可视化大屏
Redis common commands
**Grafana installation**
Dynamics 365Online ApplicationUser创建方式变更
Unity shader (data type in cghlsl)
Detailed explanation of diffusion model
用flinksql的方式 写进 sr的表,发现需要删除的数据没有删除,参照文档https://do
H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
How to use clipboard JS library implements copy and cut function
Oracle安装增强功能出错
flinkcdc 用sqlclient可以指定mysqlbinlog id执行任务吗
牛客网——华为题库(61~70)
Information Security Experiment 2: using x-scanner scanning tool
第一讲:包含min函数的栈
Unity shader (to achieve a simple material effect with adjustable color attributes only)
Information Security Experiment 4: implementation of IP packet monitoring program
Octopus future star won a reward of 250000 US dollars | Octopus accelerator 2022 summer entrepreneurship camp came to a successful conclusion
[bw16 application] Anxin can realize mqtt communication with bw16 module / development board at instruction
