当前位置:网站首页>"Series after reading" my God! It's so simple to understand throttling and anti shake~
"Series after reading" my God! It's so simple to understand throttling and anti shake~
2022-07-07 12:23:00 【InfoQ】
Write it at the front
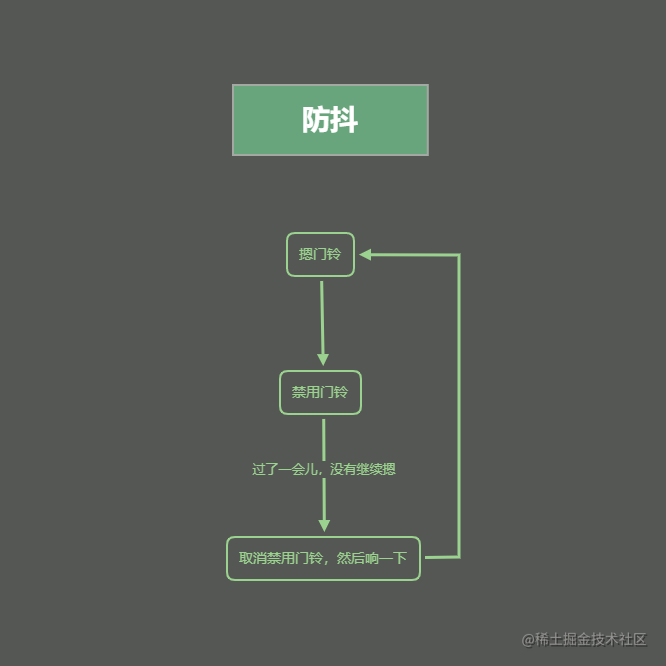
Anti shake
* Anti shake story
* Anti shake logic diagram

* Anti shake code implementation
setTimeoutsetTimeoutsetTimeoutsetTimeoutsetTimeoutsetTimeout // Anti shake initial variable
let debouncTtimeout
// Click the anti shake button to trigger the function
function debounce() {
clearTimeout(debouncTtimeout)
debouncTtimeout = setTimeout(function () {
console.log(" Perform anti shake operation ~")
}, 3000)
}
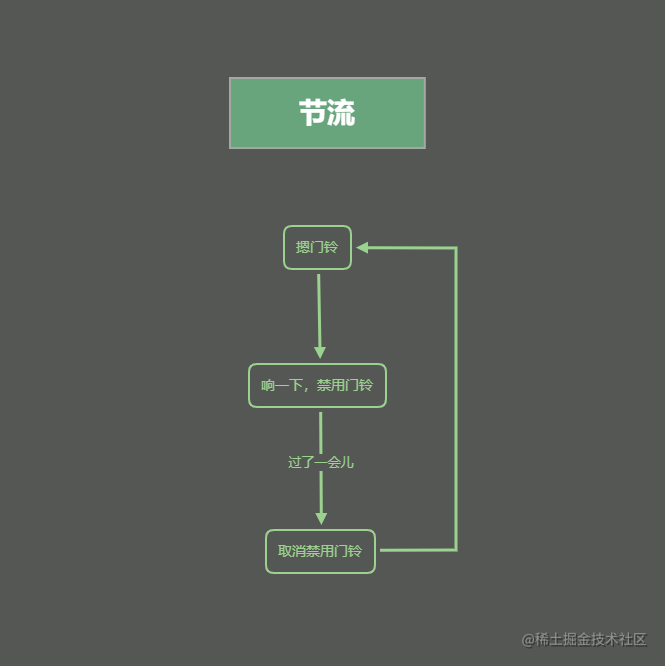
Throttling
* Throttling story
* Throttling logic diagram

* Throttling code implementation
// Throttling initial timestamp
let pastDate = new Date().valueOf()
// Click the throttle button to trigger the function
function throttle() {
let nowDate = new Date().valueOf()
if (nowDate - pastDate > 3000) {
console.log(' Perform throttling operation ~')
pastDate = new Date().valueOf()
}
}
summary
Written in the back
边栏推荐
- Epp+dis learning road (2) -- blink! twinkle!
- C#中在路径前加@的作用
- 112.网络安全渗透测试—[权限提升篇10]—[Windows 2003 LPK.DDL劫持提权&msf本地提权]
- EPP+DIS学习之路(2)——Blink!闪烁!
- EPP+DIS学习之路(1)——Hello world!
- Swiftui swift internal skill how to perform automatic trigonometric function calculation in swift
- 开发一个小程序商城需要多少钱?
- 平安证券手机行开户安全吗?
- The road to success in R & D efficiency of 1000 person Internet companies
- Superscalar processor design yaoyongbin Chapter 8 instruction emission excerpt
猜你喜欢

Epp+dis learning road (2) -- blink! twinkle!

Tutorial on principles and applications of database system (009) -- conceptual model and data model

<No. 9> 1805. 字符串中不同整数的数目 (简单)

问题:先后键入字符串和字符,结果发生冲突
![[shortest circuit] acwing1128 Messenger: Floyd shortest circuit](/img/a4/783bdcc2b97938efc77b7da6442866.png)
[shortest circuit] acwing1128 Messenger: Floyd shortest circuit

2022 年第八届“认证杯”中国高校风险管理与控制能力挑战赛

Completion report of communication software development and Application

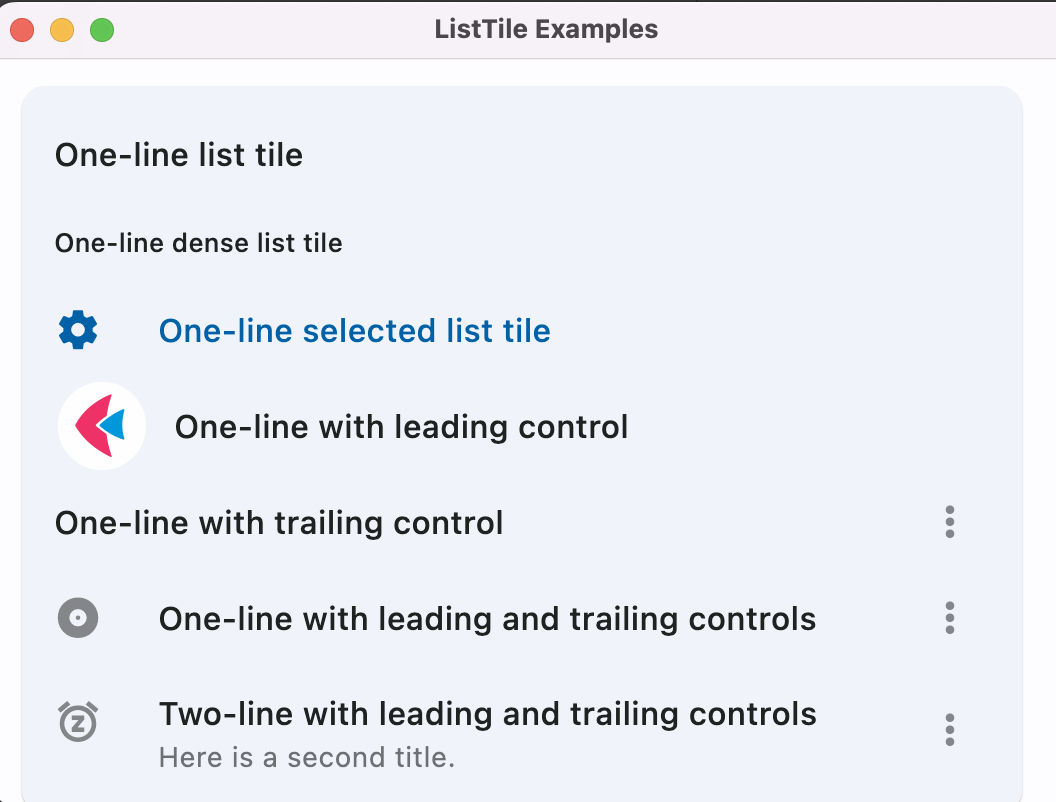
Flet教程之 14 ListTile 基础入门(教程含源码)

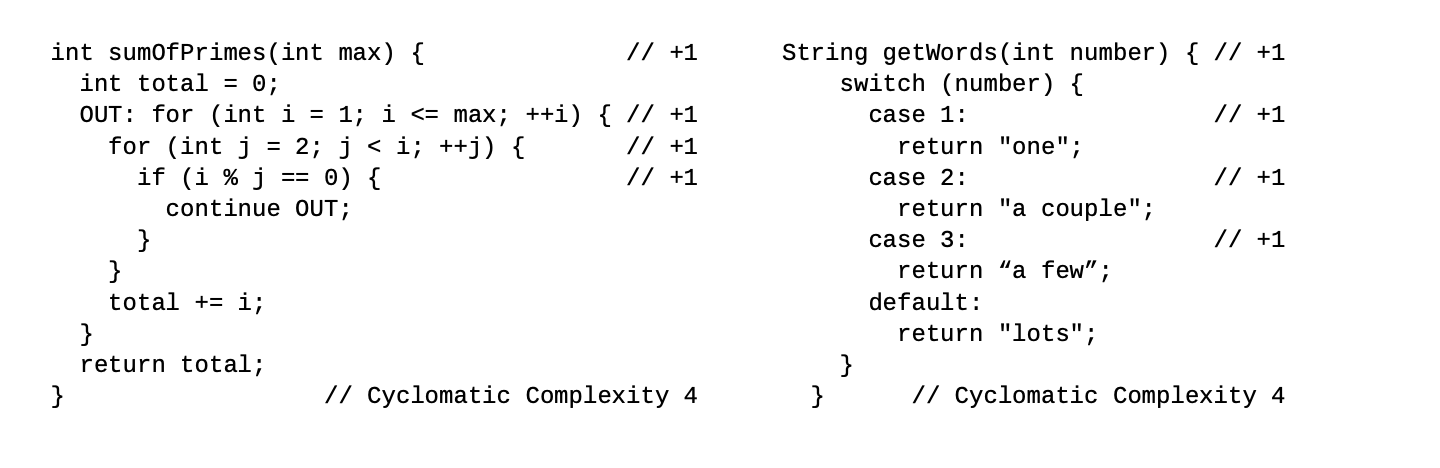
Sonar:cognitive complexity

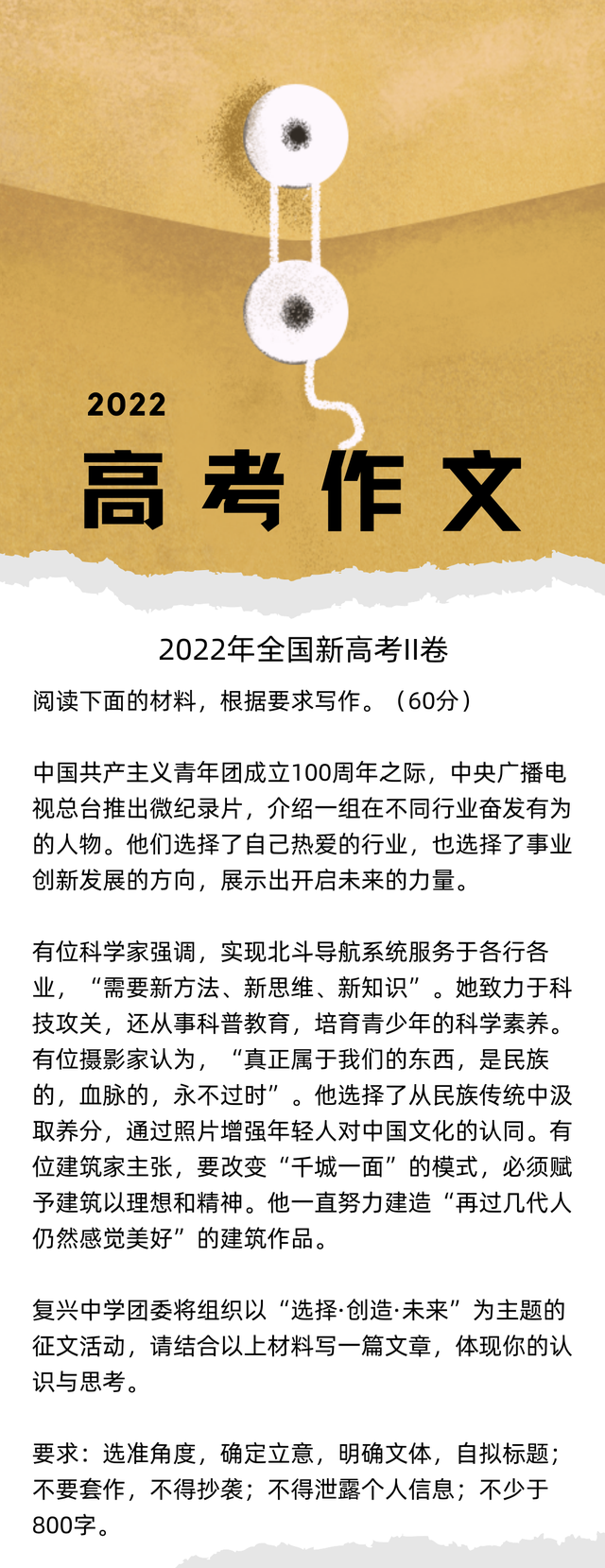
College entrance examination composition, high-frequency mention of science and Technology
随机推荐
Idea 2021 Chinese garbled code
Epp+dis learning road (2) -- blink! twinkle!
SwiftUI 4 新功能之掌握 WeatherKit 和 Swift Charts
Is it safe to open an account in Ping An Securities mobile bank?
@What happens if bean and @component are used on the same class?
全球首堆“玲龙一号”反应堆厂房钢制安全壳上部筒体吊装成功
Rationaldmis2022 array workpiece measurement
Tutorial on the principle and application of database system (011) -- relational database
Inverted index of ES underlying principle
Unity 贴图自动匹配材质工具 贴图自动添加到材质球工具 材质球匹配贴图工具 Substance Painter制作的贴图自动匹配材质球工具
Mastering the new functions of swiftui 4 weatherkit and swift charts
Simple network configuration for equipment management
Explore cloud database of cloud services together
HCIA复习整理
108.网络安全渗透测试—[权限提升篇6]—[Windows内核溢出提权]
[extraction des caractéristiques de texture] extraction des caractéristiques de texture de l'image LBP basée sur le mode binaire local de Matlab [y compris le code source de Matlab 1931]
<No. 9> 1805. 字符串中不同整数的数目 (简单)
数据库系统原理与应用教程(010)—— 概念模型与数据模型练习题
SwiftUI Swift 内功之 Swift 中使用不透明类型的 5 个技巧
PowerShell cs-utf-16le code goes online