当前位置:网站首页>原生小程序 之 input切换 text与password类型
原生小程序 之 input切换 text与password类型
2022-07-07 00:08:00 【不求人0】
原生小程序 之 input切换 text与password类型
login.wxml
<input type="text" password="{
{ !isShowPwd }}" placeholder="请输入密码" value='{
{password}}' maxlength="11" class="phonePassword" placeholder-class="placeholderClass"></input>
<image class='input-img input-img2' bindtap='changePwdType' src="{
{isShowPwd ? '/static/login/viewPassword.png' : '/static/login/hidePassword.png'}}"></image>
login.js
data: {
isShowPwd:true, // 是否显示密码
phoneNum: '',
password: '',
},
// 切换密码格式
changePwdType(){
if (this.data.isShowPwd) {
//如果this.data.isShow为true,则表示为密码小黑点
this.setData({
isShowPwd:false,
})
} else {
this.setData({
isShowPwd: true,
})
}
},
边栏推荐
- An example of multi module collaboration based on NCF
- 常用消息队列有哪些?
- win配置pm2开机自启node项目
- Message queue: how to handle repeated messages?
- 随机生成session_id
- Paper reading [semantic tag enlarged xlnv model for video captioning]
- EMMC打印cqhci: timeout for tag 10提示分析与解决
- Flinksql 读写pgsql
- [PM products] what is cognitive load? How to adjust cognitive load reasonably?
- ForkJoin最全详解(从原理设计到使用图解)
猜你喜欢

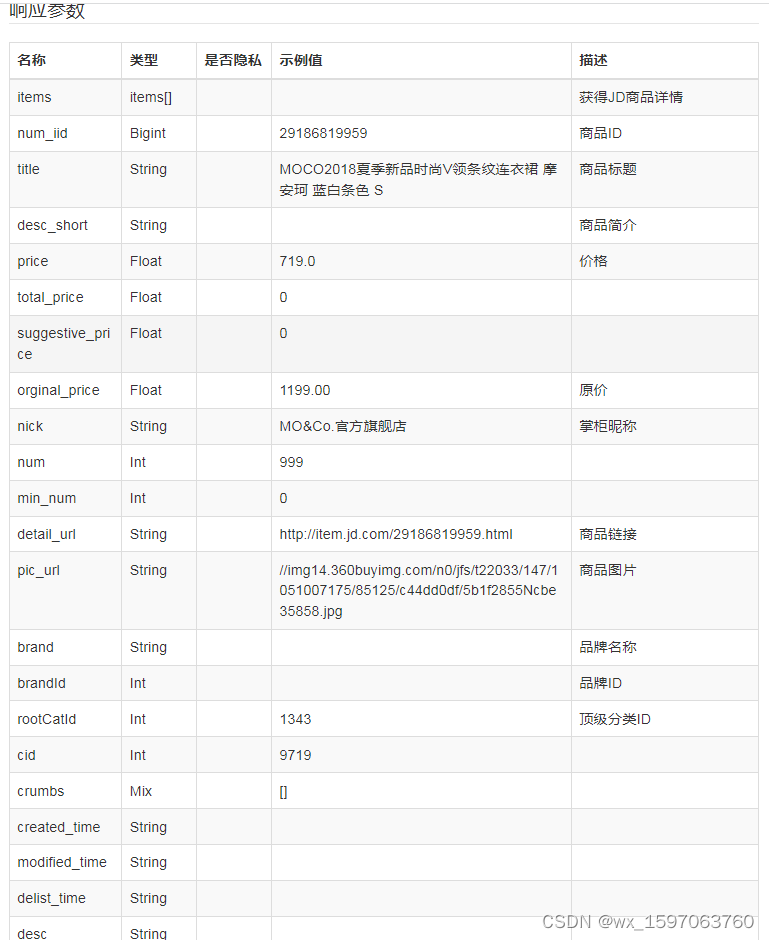
京东商品详情页API接口、京东商品销量API接口、京东商品列表API接口、京东APP详情API接口、京东详情API接口,京东SKU信息接口

How Alibaba cloud's DPCA architecture works | popular science diagram

《ClickHouse原理解析与应用实践》读书笔记(6)

随机生成session_id

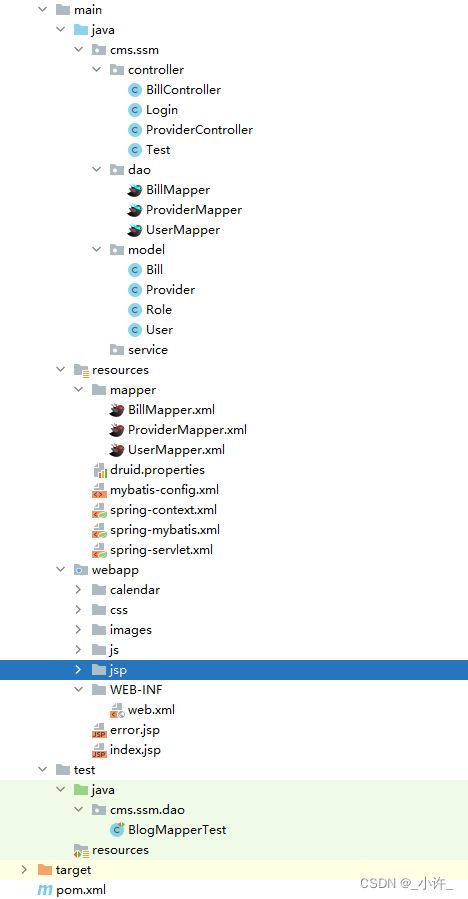
ssm框架的简单案例

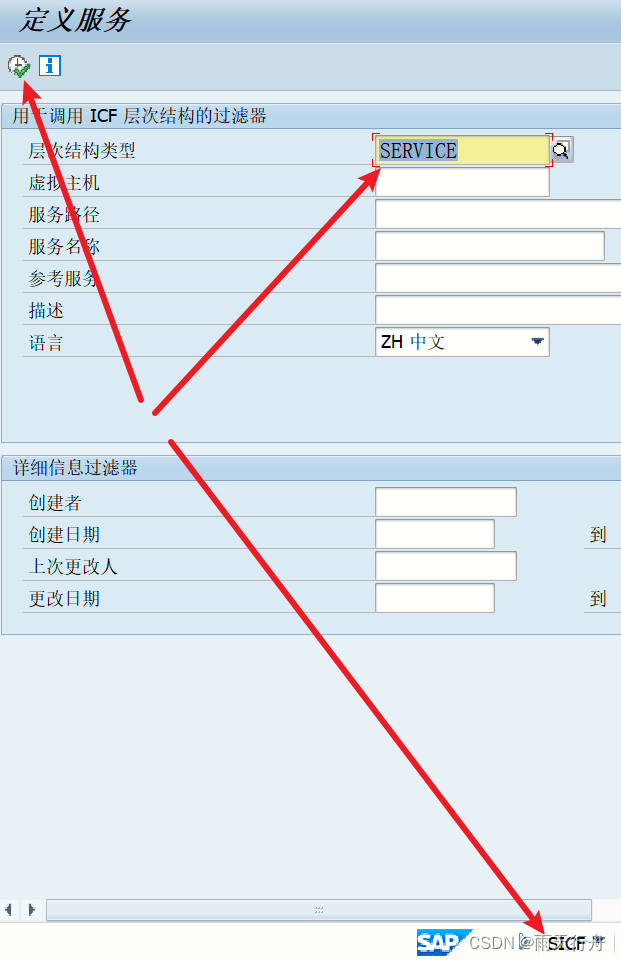
SAP webservice 测试出现404 Not found Service cannot be reached

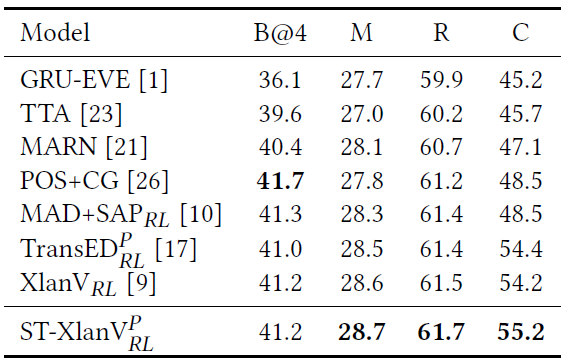
论文阅读【Semantic Tag Augmented XlanV Model for Video Captioning】

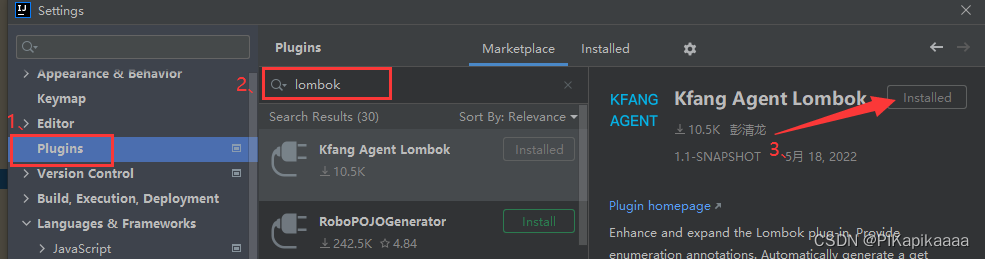
Lombok plug-in

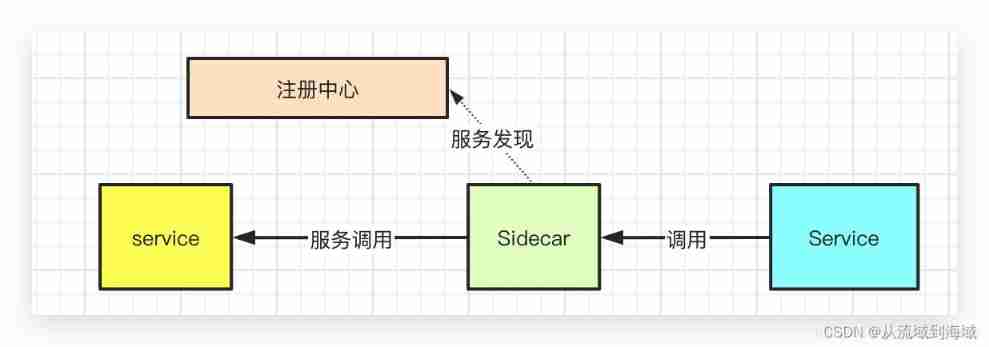
Sidecar mode

三级菜单数据实现,实现嵌套三级菜单数据
随机推荐
软件测试面试技巧
What is dependency injection (DI)
The year of the tiger is coming. Come and make a wish. I heard that the wish will come true
Initial experience of annotation
4. Object mapping Mapster
Paper reading [semantic tag enlarged xlnv model for video captioning]
集群、分布式、微服务的区别和介绍
论文阅读【Sensor-Augmented Egocentric-Video Captioning with Dynamic Modal Attention】
集群、分布式、微服務的區別和介紹
bat 批示处理详解
Realize GDB remote debugging function between different network segments
什么是消息队列?
Message queuing: how to ensure that messages are not lost
Taobao commodity details page API interface, Taobao commodity list API interface, Taobao commodity sales API interface, Taobao app details API interface, Taobao details API interface
Web Authentication API兼容版本信息
async / await
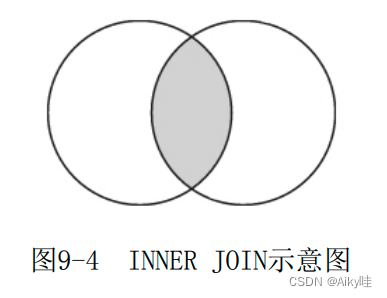
Mybaits multi table query (joint query, nested query)
“多模态”概念
三级菜单数据实现,实现嵌套三级菜单数据
高级程序员必知必会,一文详解MySQL主从同步原理,推荐收藏