当前位置:网站首页>Long press the button to execute the function
Long press the button to execute the function
2022-07-07 01:35:00 【Ah Liu】
stay utils Create under folder longPress.ts
import {
DirectiveOptions } from 'vue';
const longPress: DirectiveOptions = {
// bind: Call it once , The first time an instruction is bound to an element
// el: Element bound by instruction , Can be used for direct operation DOM.
// binding: An object . name: Instruction name ,value: Binding value of instruction
// vnode: Compile generated virtual nodes
bind: function (el, binding, vNode) {
// el Namely dom
if (typeof binding.value !== 'function') {
// eslint-disable-next-line
console.log('callback must be a function');
}
// Defining variables
let pressTimer: any = null;
// Operation function
const handler = (e: Event) => {
binding.value(e);
};
// Create timer (1 The function is executed in seconds )
const start = (e: any) => {
if (e.type === 'click') {
return;
}
if (pressTimer === null) {
pressTimer = setTimeout(() => {
handler(e);
}, 1000);
}
};
// Cancel the timer
const cancel = () => {
if (pressTimer !== null) {
clearTimeout(pressTimer);
pressTimer = null;
}
};
// Add event listener
el.addEventListener('mousedown', start);
// Cancel the timer
el.addEventListener('click', cancel);
el.addEventListener('mouseout', cancel);
},
// Triggered when the value passed in is updated
componentUpdated (el: any, {
value }) {
el.$value = value;
},
// When an instruction is unbound to an element , Remove event binding
unbind (el: any) {
el.removeEventListener('click', el.handler);
}
};
export default longPress;
Introduce and use in required documents
introduce
import longpress from '@/utils/longpress';
@Component({
components: {
},
directives: {
longpress
}
})
Use
<basic-button
v-longpress="handleLongMoveLeft"
type="info"
plain
icon="el-icon-arrow-left"
@click="moveLeft"
/>
边栏推荐
- C language instance_ two
- 2022 Google CTF SEGFAULT LABYRINTH wp
- Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
- shell脚本快速统计项目代码行数
- 交叉验证如何防止过拟合
- [signal and system]
- 修改px4飞控的系统时间
- Meet in the middle
- docker 方法安装mysql
- swiper组件中使用video导致全屏错位
猜你喜欢

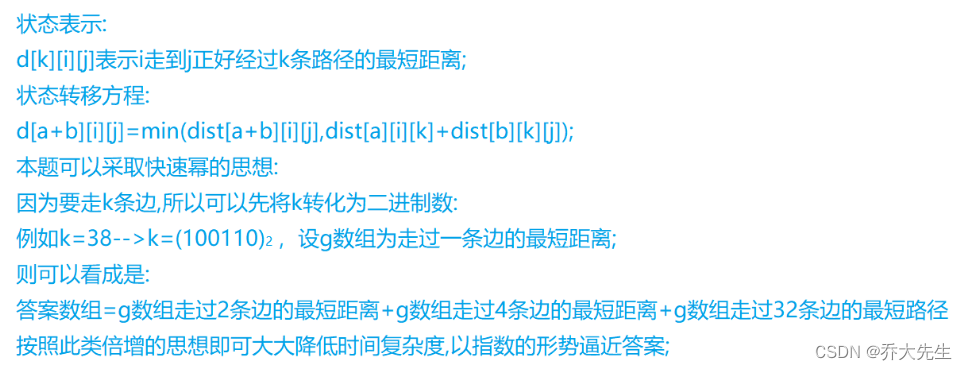
AcWing 345. 牛站 题解(floyd的性质、倍增)

云呐|工单管理办法,如何开展工单管理

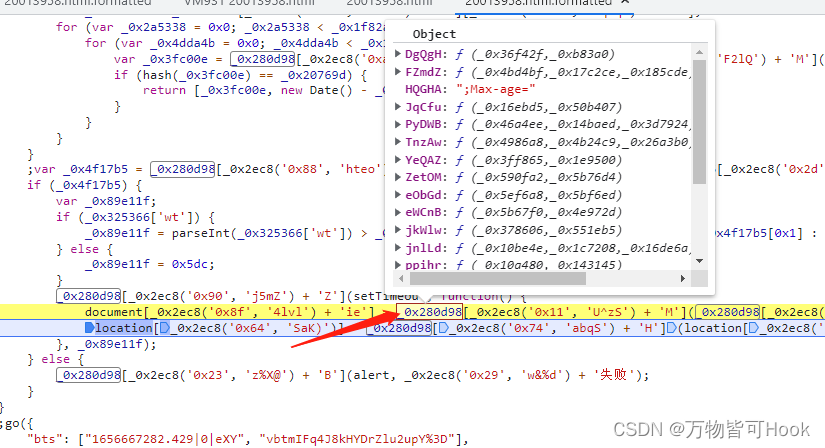
Js逆向——捅了【马蜂窝】的ob混淆与加速乐

Yunna | work order management measures, how to carry out work order management

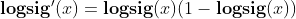
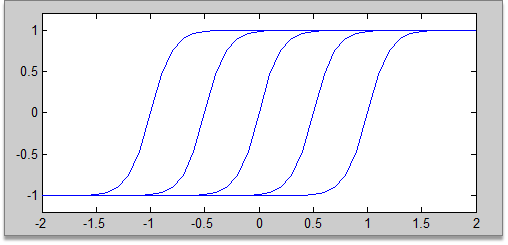
The difference between Tansig and logsig. Why does BP like to use Tansig

一起看看matlab工具箱内部是如何实现BP神经网络的

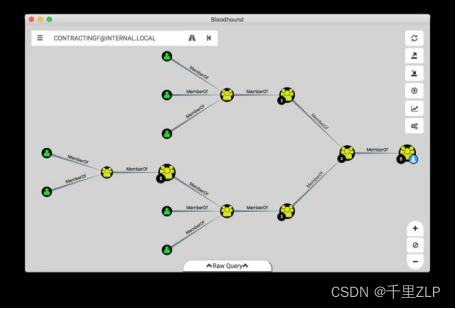
域分析工具BloodHound的使用说明

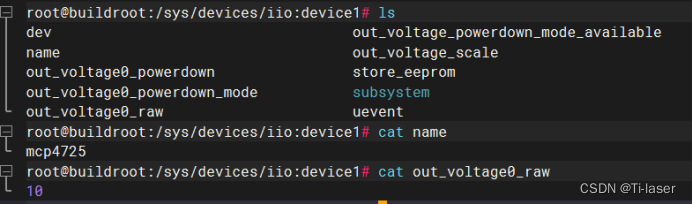
移植DAC芯片MCP4725驱动到NUC980

Clickhouse fields are grouped and aggregated, and SQL is queried according to the granularity of any time period

让我们,从头到尾,通透网络I/O模型
随机推荐
Telnet,SSH1,SSH2,Telnet/SSL,Rlogin,Serial,TAPI,RAW
Google released a security update to fix 0 days that have been used in chrome
WCF基金会
免费白嫖的图床对比
Add the applet "lazycodeloading": "requiredcomponents" in taro,
JTAG principle of arm bare board debugging
C language instance_ five
[JS] obtain the N days before and after the current time or the n months before and after the current time (hour, minute, second, year, month, day)
AcWing 1142. 繁忙的都市 题解(最小生成树)
LeetCode. 剑指offer 62. 圆圈中最后剩下的数
THREE. AxesHelper is not a constructor
Let's see how to realize BP neural network in Matlab toolbox
go-zero微服务实战系列(九、极致优化秒杀性能)
C语言实例_5
According to the analysis of the Internet industry in 2022, how to choose a suitable position?
云呐|工单管理办法,如何开展工单管理
增加 pdf 标题浮窗
第三方跳转网站 出现 405 Method Not Allowed
Neon Optimization: performance optimization FAQ QA
一起看看matlab工具箱内部是如何实现BP神经网络的