当前位置:网站首页>Three. JS introductory learning notes 07: external model import -c4d to JSON file for web pages -fbx import
Three. JS introductory learning notes 07: external model import -c4d to JSON file for web pages -fbx import
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Used in the last article obj Import , Turn into json I found that some materials cannot be loaded , I don't know why .
such as blender Import obj When modeling , as long as obj and mtl Material files are in the same folder , Normal condition , Import obj At the same time, you can directly import mtl.
stay blender You can see the complete material obj Model , But with three.js Plug in conversion json When placed on the web , The material is missing .
This problem has not been solved yet .
So I switched to c4d turn fbx,fbx Import blender, use blender Of three.js Plug in conversion json The way , Put it on the web , In this way, the material can be better preserved .
fbx Import Blender Turn into json There are several problems that need attention and unresolved problems to be recorded :
I don't know whether the following is true , I didn't find the cause of the problem , It's just that the effect seems better
1.C4D export fbx when , You need to be able to group and Export , Each object has a material , Don't add or delete all levels of connected objects , Avoid having many materials on an object
2.C4D When adding or deleting connection objects , Adjacent and close ones are merged , A bad merger may break the page
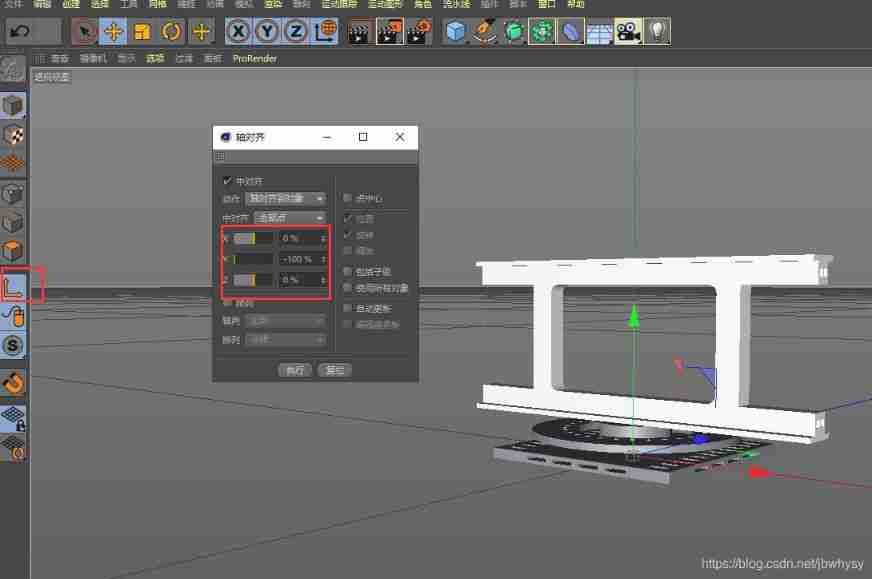
3.C4D Reset coordinates in ,blender Middle alignment 3d The cursor , The last one had
4. The material needs to be painted on both sides
To be solved :
1. Some groups are separated , Also pay attention to the material , Still can't load the desired material effect , Unknown cause
2. Some materials are exported as fbx and json It's big , For unknown reasons
3. Axial overturn problem , What are the rules , Why does it flip , Unknown cause
4.Blender export three.js When , Shortcut key required a once , Select all and then select objects , Then export without error , Why is this
5. Load multiple json What are the simple methods for objects ?
Icon
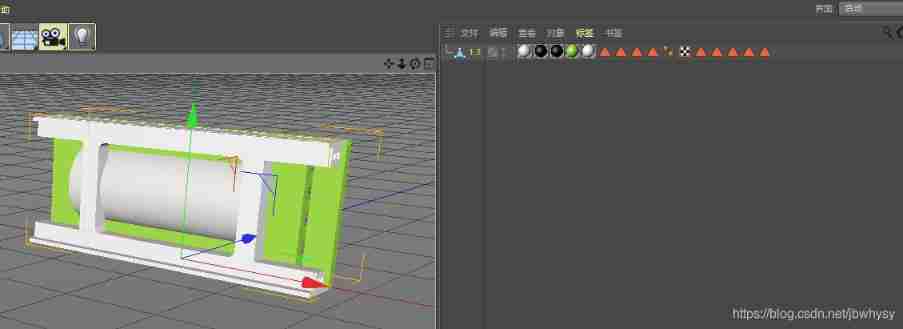
C4D Add or delete all connection objects in , Multiple materials cannot 
Upper figure blender It looks like this 
The effect of not adding two sides is not good 
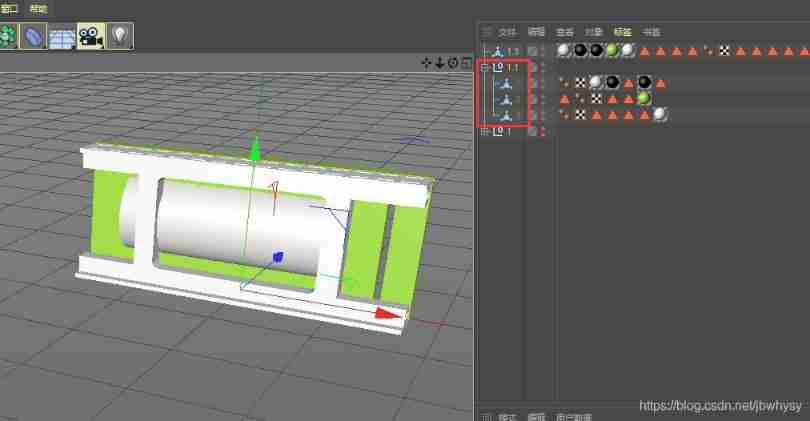
There are individual objects in the Group , Each object has its own material , You can export a whole set 
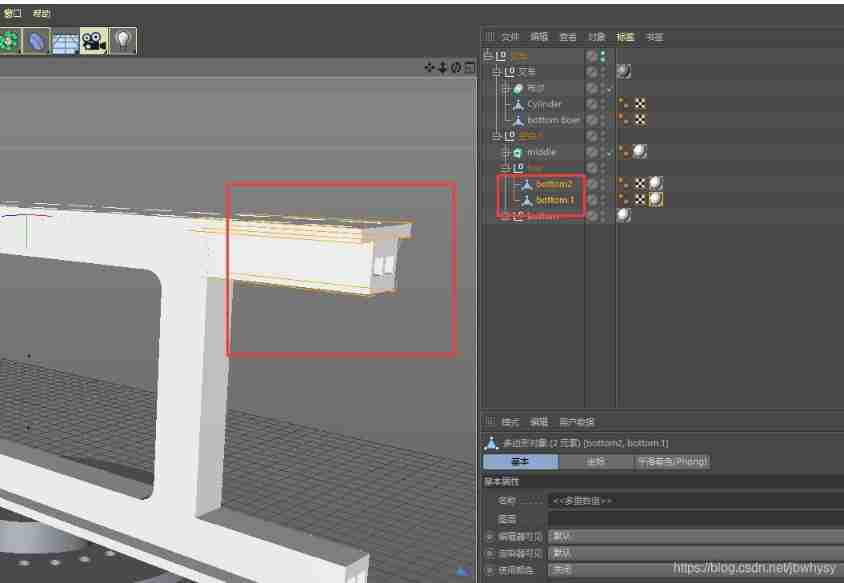
C4D Adjacent connection objects + Delete 
When the whole group cannot reset the axis , It can only affect the axis , Change the origin position of the axis to 0,0,0 Just fine .
There are still many problems with the whole export , I don't know why
Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/DirectionalLightHelper.js"></script>
<script type="text/javascript" src="js/OBJLoader.js"></script>
<script type="text/javascript" src="js/ObjectLoader.js"></script>
<script type="text/javascript" src="js/FBXLoader.js"></script>
<script type="text/javascript" src="js/inflate.min.js"></script>
<script type="text/javascript" src="js/JSONLoader.js"></script>
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(30, 800 / 600, 0.1, 100);
camera.position.set(30, 35, 30);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
//object
var loader = new THREE.ObjectLoader();
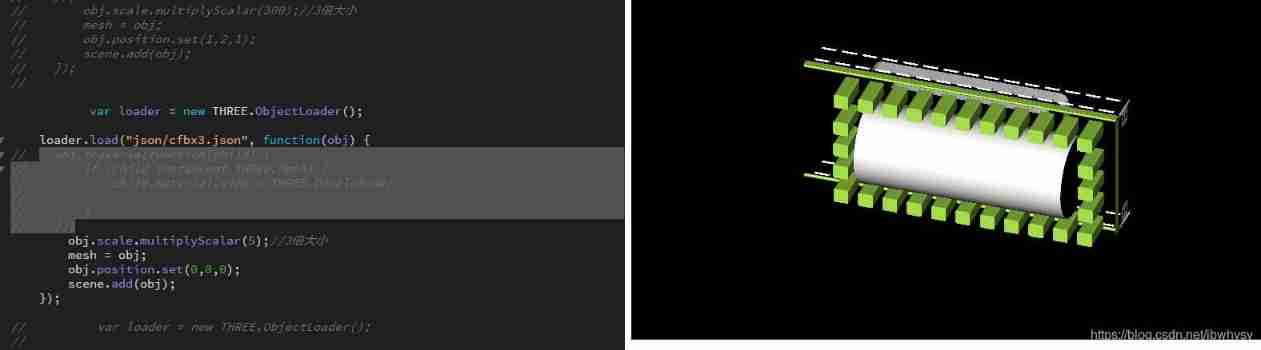
loader.load("json/cfbx3.json", function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj.scale.multiplyScalar(5);//3 Multiple size
mesh = obj;
obj.position.set(0,0,0);
obj.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj2) {
obj2.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj2.scale.multiplyScalar(5);//3 Multiple size
mesh = obj2;
obj2.position.set(0,0,-4);
obj2.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj2);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj3) {
obj3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj3.scale.multiplyScalar(5);
mesh = obj3;
obj3.position.set(0,0,-7);
obj3.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj3);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj4) {
obj4.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj4.scale.multiplyScalar(5);
mesh = obj4;
obj4.position.set(0,0,-10);
obj4.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj4);
});
var loader = new THREE.ObjectLoader();
loader.load("json/untitled2.json", function(obj5) {
obj5.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj5.scale.multiplyScalar(5);
mesh = obj5;
obj5.position.set(0,0,-13);
obj5.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj5);
});
var loader = new THREE.ObjectLoader();
loader.load("json/untitled5.json", function(obj6) {
obj6.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj6.scale.multiplyScalar(500);
mesh = obj6;
obj6.position.set(0,-2,-10);
obj6.rotation.x = -Math.PI;// rotate 180 degree
scene.add(obj6);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj3) {
obj3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj3.scale.multiplyScalar(5);
mesh = obj3;
obj3.position.set(0,0,-13);
obj3.rotation.z = -Math.PI;// rotate 180 degree
scene.add(obj3);
});
var loader = new THREE.ObjectLoader();
loader.load("json/che10.json", function(obj7) {
obj7.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj7.scale.multiplyScalar(100);
mesh = obj7;
obj7.position.set(10,5,-5);
// obj7.rotation.x = -Math.PI;// rotate 180 degree
scene.add(obj7);
});
var loader = new THREE.ObjectLoader();
loader.load("json/tool_new.json", function(obj8) {
obj8.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffffff,
side: THREE.DoubleSide
});
}
});
obj8.scale.multiplyScalar(100);
mesh = obj8;
obj8.position.set(0,10,-8);
obj8.rotation.z = -Math.PI;// rotate 180 degree
obj8.rotation.y = -Math.PI;// rotate 180 degree
scene.add(obj8);
});
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(10,20,30);
light.intensity=1.5;// Strength
scene.add(light);
// scene.add( new THREE.DirectionalLightHelper( light ) );// Directional light position
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
}
</script>
</body>
</html>
边栏推荐
- [quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)
- Function: JS Click to copy content function
- Starting from 1.5, build a microservice framework link tracking traceid
- Using eating in cocos Creator
- 【数字IC验证快速入门】29、SystemVerilog项目实践之AHB-SRAMC(9)(AHB-SRAMC SVTB Overview)
- The difference between full-time graduate students and part-time graduate students!
- How to release NFT in batches in opensea (rinkeby test network)
- Webcodecs parameter settings -avc1.42e01e meaning
- Asynchronous application of generator function
- The bank needs to build the middle office capability of the intelligent customer service module to drive the upgrade of the whole scene intelligent customer service
猜你喜欢

How to create Apple Developer personal account P8 certificate

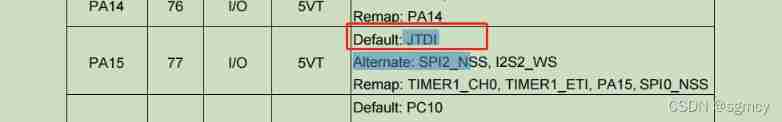
Gd32 F3 pin mapping problem SW interface cannot be burned

webgl_ Enter the three-dimensional world (2)
![[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)](/img/a3/7f08f189c608d6086b368dfa3831f7.png)
[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
![[Lanzhou University] information sharing of postgraduate entrance examination and re examination](/img/06/df5a64441814c9ecfa2f039318496e.jpg)
[Lanzhou University] information sharing of postgraduate entrance examination and re examination
![[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)](/img/7e/188e57ee026200478a6f61eb507c92.png)
[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)

【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)

银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级

【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)

webgl_ Enter the three-dimensional world (1)
随机推荐
Please supervise the 2022 plan
Super signature principle (fully automated super signature) [Yun Xiaoduo]
webgl_ Enter the three-dimensional world (1)
LeetCode2_ Add two numbers
The difference between full-time graduate students and part-time graduate students!
【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)
写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜
Getting started with webgl (4)
Oracle控制文件丢失恢复归档模式方法
TS typescript type declaration special declaration field number is handled when the key key
避坑:Sql中 in 和not in中有null值的情况说明
Vite path alias @ configuration
使用Scrapy框架爬取网页并保存到Mysql的实现
2. Heap sort "hard to understand sort"
A wave of open source notebooks is coming
Tkinter after how to refresh data and cancel refreshing
Cocos makes Scrollview to realize the effect of zooming in the middle and zooming out on both sides
有钱人买房就是不一样
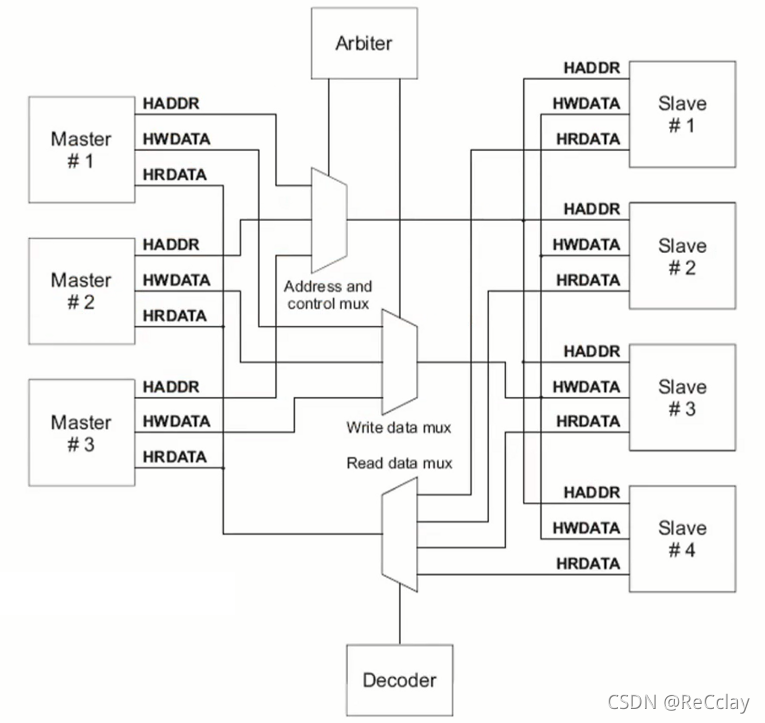
[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)
[data mining] visual pattern mining: hog feature + cosine similarity /k-means clustering