当前位置:网站首页>Vite path alias @ configuration
Vite path alias @ configuration
2022-07-07 15:48:00 【Sam young】
vite.config.ts
Official configuration details
resolve.alias To configure
const path = require('path');
import {
defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
// Configure path alias
alias: {
'@': path.resolve(__dirname, './src'),
},
},
});
tsconfig.json
paths and baseUrl
{
"compilerOptions": {
"experimentalDecorators": true,
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
},
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
Just restart it and use it 
边栏推荐
- Vertex shader to slice shader procedure, varying variable
- 【数字IC验证快速入门】22、SystemVerilog项目实践之AHB-SRAMC(2)(AMBA总线介绍)
- Virtual memory, physical memory /ram what
- 使用cpolar建立一个商业网站(2)
- jacoco代码覆盖率
- [Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
- [wechat applet] Chapter (5): basic API interface of wechat applet
- C Alibaba cloud OSS file upload, download and other operations (unity is available)
- Wechat applet 01
- Getting started with webgl (3)
猜你喜欢
![[Lanzhou University] information sharing of postgraduate entrance examination and re examination](/img/06/df5a64441814c9ecfa2f039318496e.jpg)
[Lanzhou University] information sharing of postgraduate entrance examination and re examination
![[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)](/img/e9/9e32e38e12e1fa71732c52b8ee0ab0.png)
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)

全日制研究生和非全日制研究生的区别!
Configure mongodb database in window environment

从 1.5 开始搭建一个微服务框架链路追踪 traceId

有钱人买房就是不一样

【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)

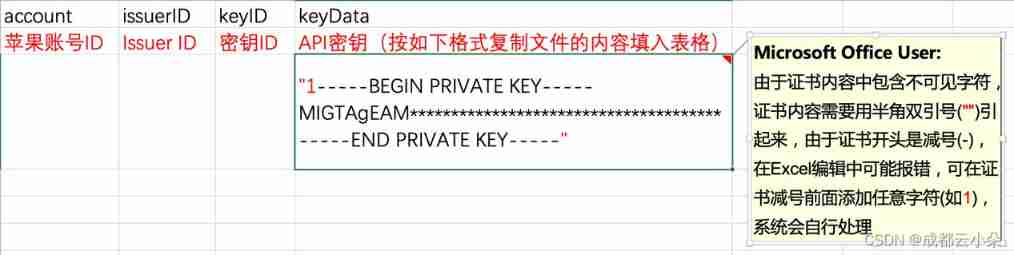
Steps to create P8 certificate and warehousing account
![[deep learning] image hyperspectral experiment: srcnn/fsrcnn](/img/84/114fc8f0875b82cc824e6400bcb06f.png)
[deep learning] image hyperspectral experiment: srcnn/fsrcnn
![[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering](/img/a4/7320f5d266308f6003cc27964e49f3.png)
[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
随机推荐
【Markdown语法高级】让你的博客更精彩(四:设置字体样式以及颜色对照表)
一大波开源小抄来袭
A need to review all the knowledge, H5 form is blocked by the keyboard, event agent, event delegation
What is Base64?
The rebound problem of using Scrollview in cocos Creator
Super simple and fully automated generation super signature system (cloud Xiaoduo minclouds.com cloud service instance), free application in-house test app distribution and hosting platform, maintenan
#HPDC智能基座人才发展峰会随笔
Asynchronous application of generator function
[markdown grammar advanced] make your blog more exciting (IV: set font style and color comparison table)
【OBS】RTMPSockBuf_ Fill, remote host closed connection.
Tkinter after how to refresh data and cancel refreshing
Iterator and for of.. loop
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)
【原创】一切不谈考核的管理都是扯淡!
Window环境下配置Mongodb数据库
There is a cow, which gives birth to a heifer at the beginning of each year. Each heifer has a heifer at the beginning of each year since the fourth year. Please program how many cows are there in the
Webgl texture
Please supervise the 2022 plan
Gd32 F3 pin mapping problem SW interface cannot be burned
LeetCode1_ Sum of two numbers