当前位置:网站首页>Openvscode cloud ide joins rainbow integrated development system
Openvscode cloud ide joins rainbow integrated development system
2022-07-07 08:18:00 【Rainbond】
OpenVSCode It's based on Web Interface Online IDE Code editor , It only needs PC You can use it if you have a browser at the end , A lightweight , Efficient , concise , Its basic functions are completely inherited from those produced by Microsoft VS Code , You can continue to strengthen the ability of code editing by installing extensions .Rainbond Open source app store launched OpenVSCode Pre installed gitlab-workflow The extension is used to interface with the privatized code warehouse Gitlab, At the same time, the common language running environment is pre installed ( The current version integrates Golang , Node.js , python , java ), Can be in Terminal Quickly debug the business code in the terminal .
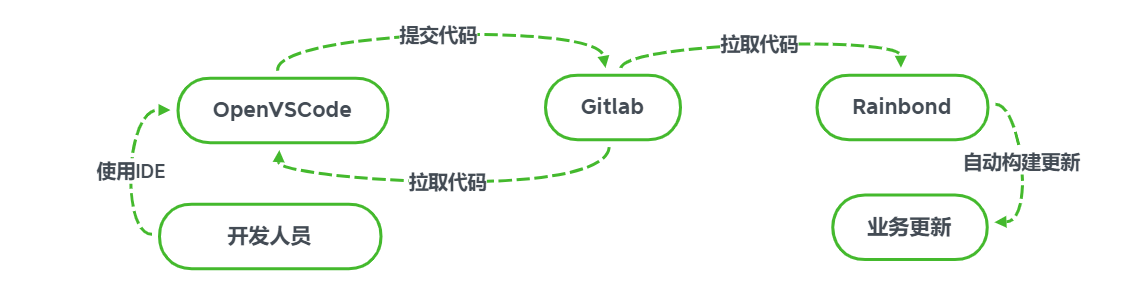
Rainbond Ability to quickly build an integrated development environment , By docking with the code warehouse webhook Mechanism , Complete the business, start with the code , The whole process to the final launch . Through inclusion OpenVSCode Cloud IDE, Can be Rainbond The integrated development system is all hosted in the cloud , Developers only need a browser , You can complete the whole process from code editing to online .

In order to achieve the above objectives , This article will explain step by step according to the operation sequence :
- A key to install OpenVSCode and Gitlab
With the help of Rainbond Built in open source app store , A key to install OpenVSCode and Gitlab , It is the quickest way to build an integrated development system .
- OpenVSCode docking Gitlab
With the help of OpenVSCode Built in extension mechanism , Complete with Gitlab Docking , Can get Gitlab Code warehouse in .
- Coding and debugging
stay OpenVSCode With the help of the , Complete various advanced operations related to coding and debugging based on browser .
- Gitlab docking Rainbond
adopt Oauth2.0 The agreement gets through Rainbond And Gitlab, Conveniently place Gitlab Projects in are deployed to Rainbond In the middle , And automatically configure Webhook .
- Code submission triggers automatic build
Verify the effect of the whole scene , from OpenVSCode After submitting the code , complete Rainbond The automatic release of the upper deployment project goes online .
A key to install OpenVScode and Gitlab
Referenced in the integrated development system OpenVSCode and Gitlab Have all joined in Rainbond Open source app store , Users can install and deploy with one click .
Search the open source app store for , Click Install to deploy with one click Gitlab application , Pay attention to the choice 14.8.2 edition :

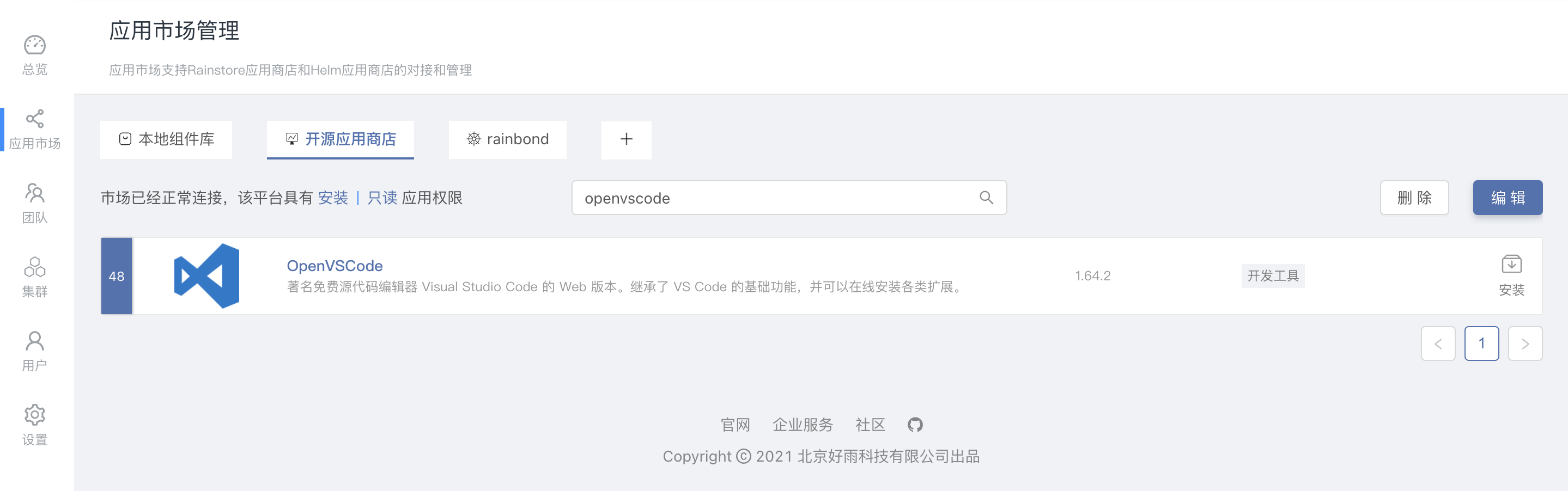
Search the open source app store for , Click Install to deploy with one click OpenVSCode application , At present 1.64.2 edition :

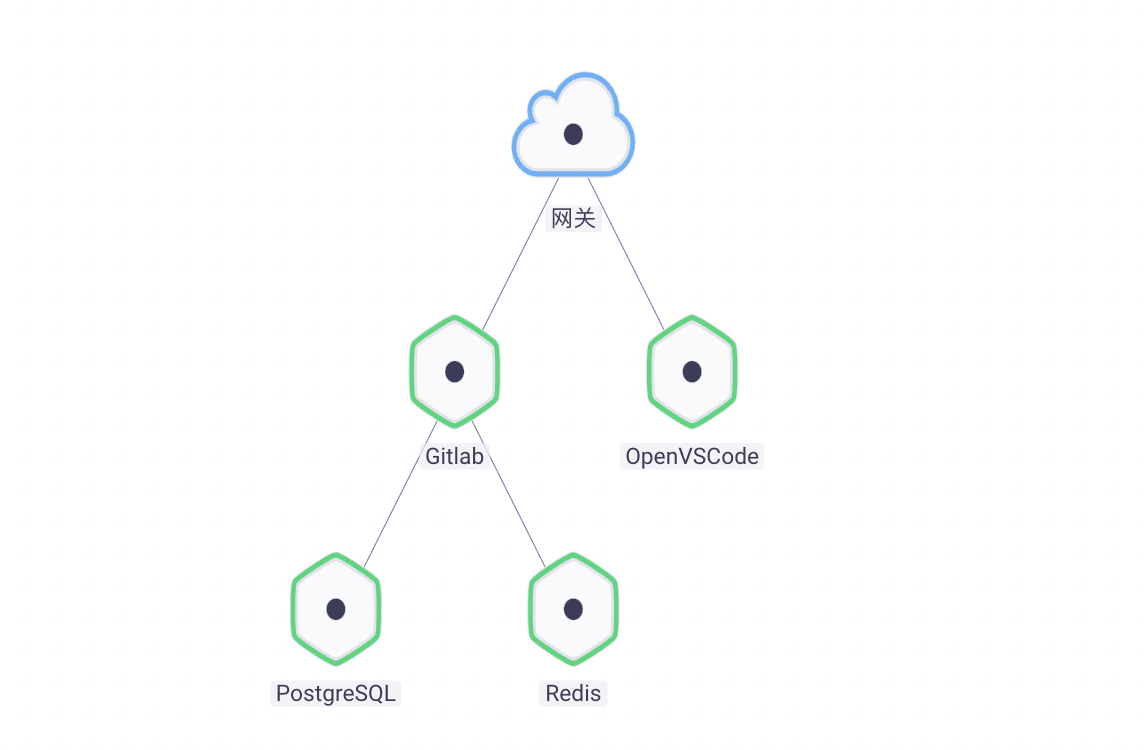
Overall topology :

OpenVSCode docking Gitlab
Rainbond Provided OpenVSCode Integrated by default Gitlab-workflow Expand , The extension is OpenVSCode Provides docking Gitlab The ability of the code warehouse , Developers can directly view Gitlab Code warehouse hosted in , Clone into workspace with one click .
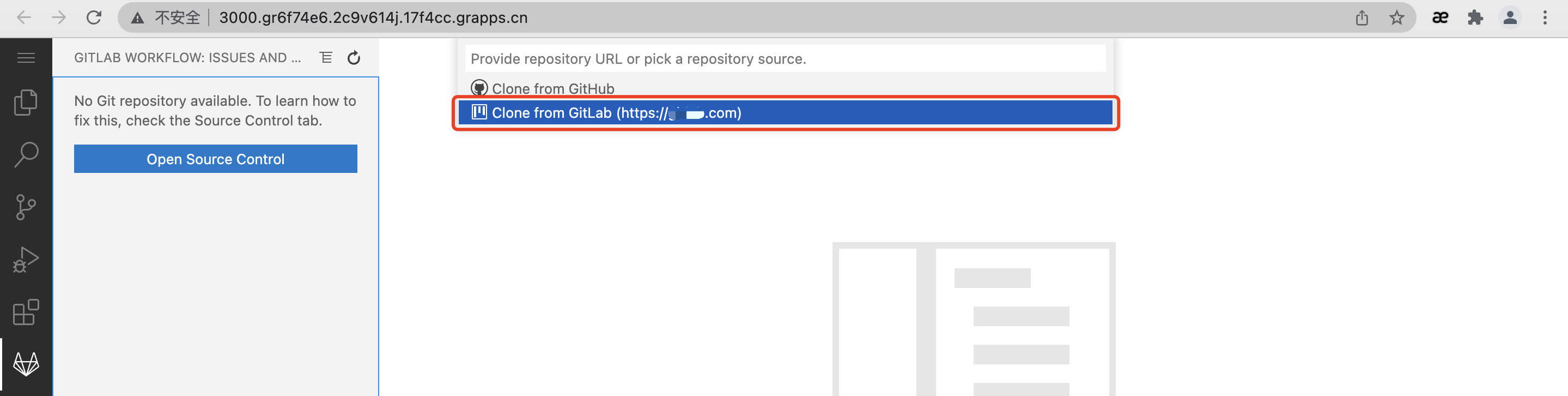
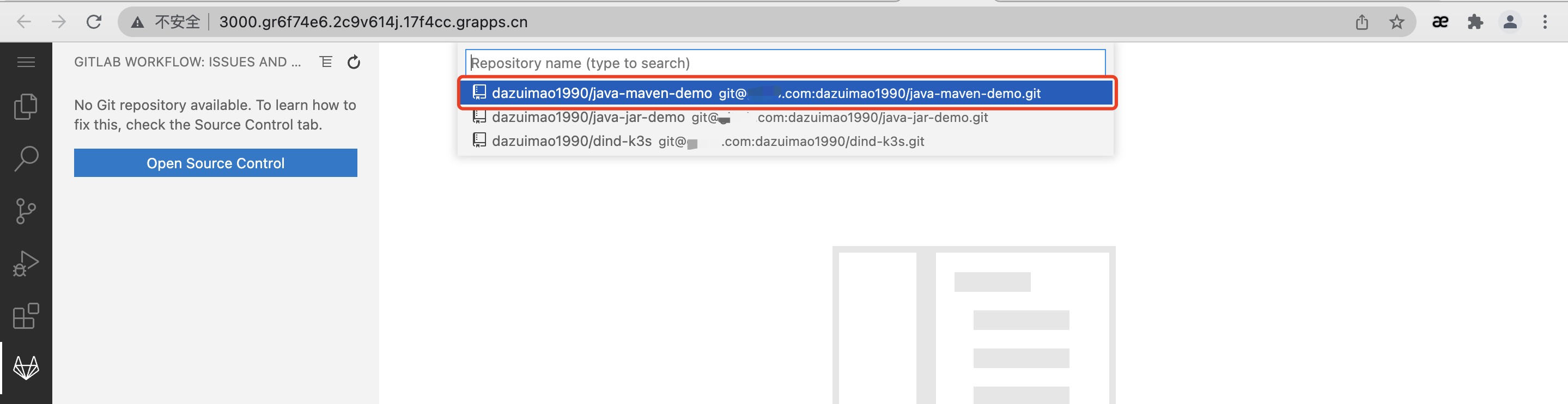
OpenVSCode docking Gitlab Warehouse
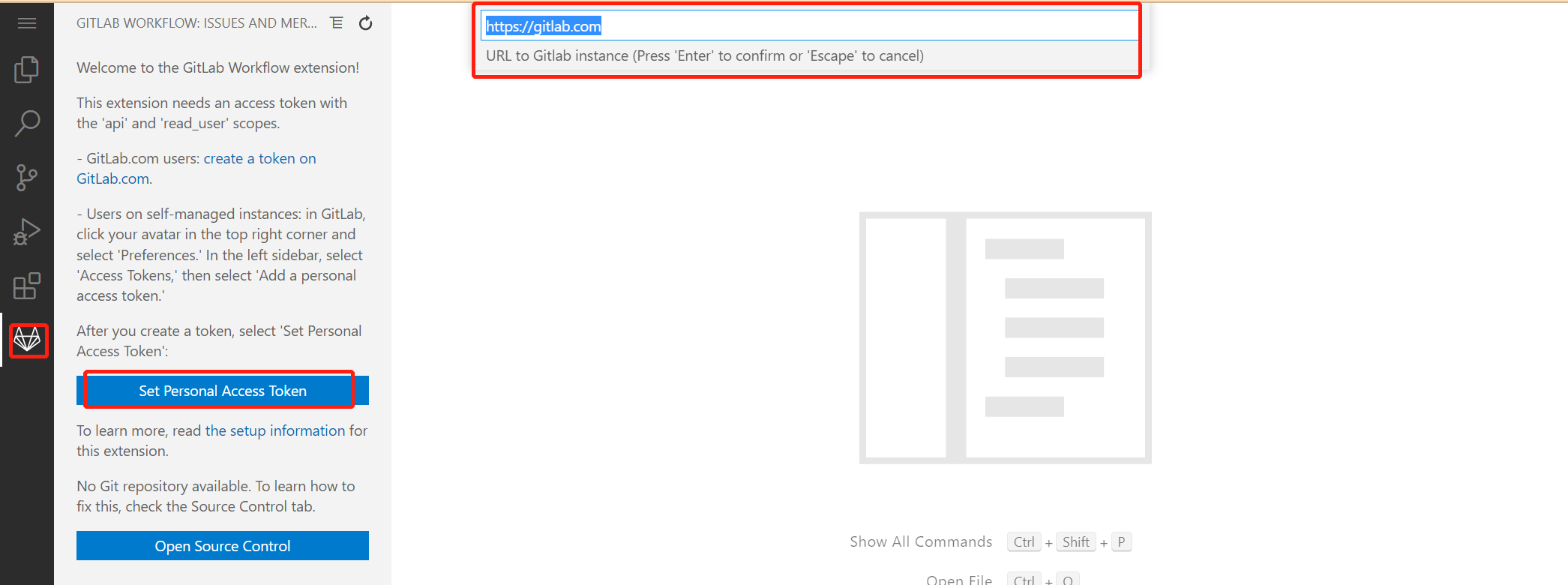
By docking with the code warehouse , It can be pulled more quickly , Submission code , And through IDE Debug the code
Fill in Gitlab Corresponding URL( If it is a platform deployment Gitlab Then for http Domain name visited ) as well as token that will do

- After successful docking , The warehouse code can be cloned directly and encoded at the terminal 、 debugging 、 Push and other functions .

Gitlab obtain Token
- stay GitLab in , Click in the upper right corner and select “ Preferences ” In the left sidebar . Select access token , And then choose “ Add personal access token ”
- jurisdiction :api , read_user
Coding and debugging
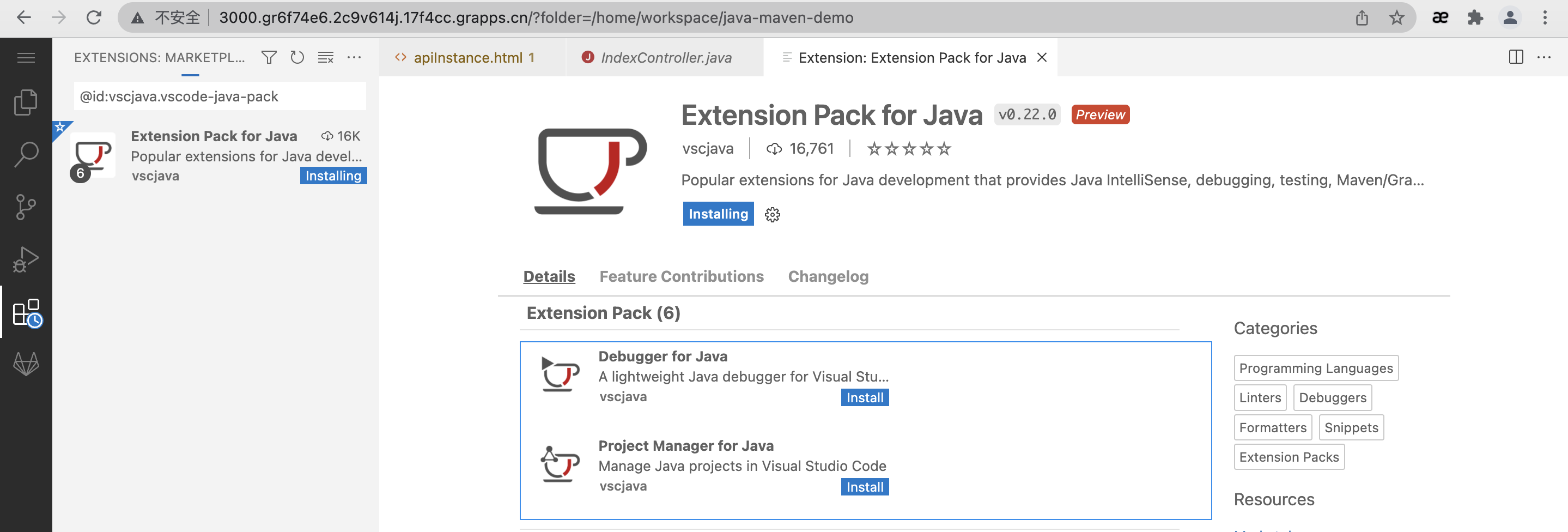
complete OpenVSCode and Gitlab After docking , You can read it directly Gitlab Clone items in .

Depending on the development language , Extensions of various development languages can be installed online , Improve the convenience of editing code .

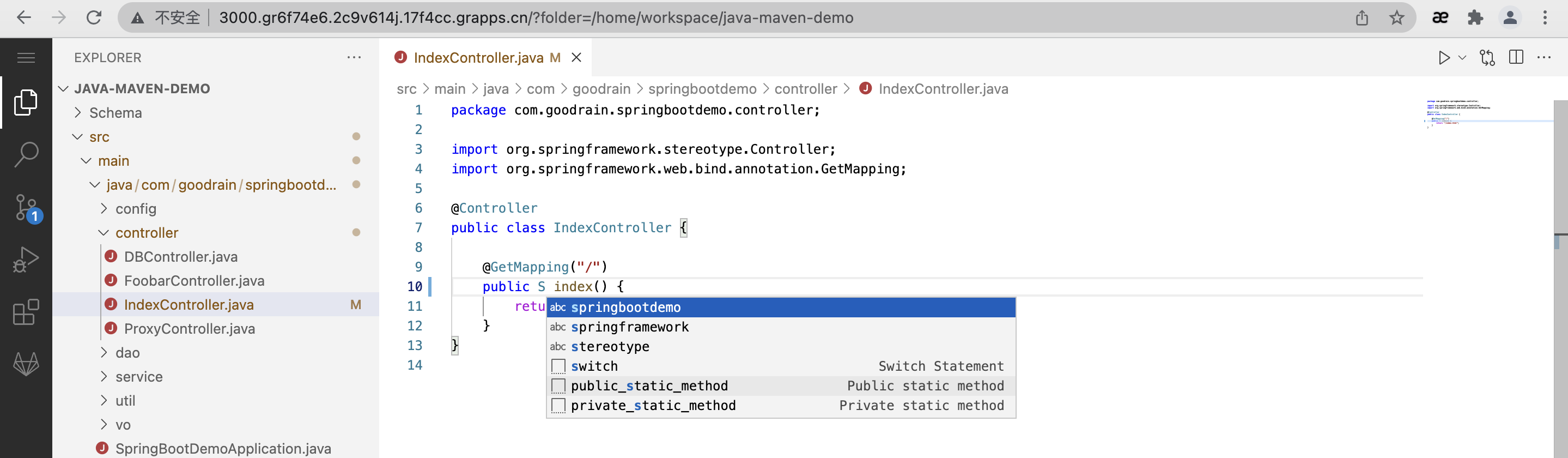
The experience of editing code and local IDE It's the same .

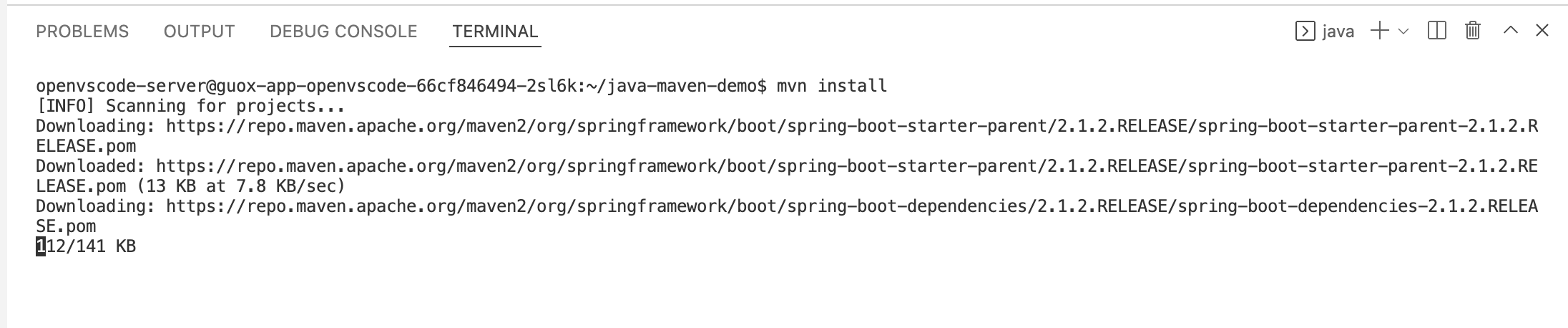
open Terminal after , You can operate in the command line interface ,OpenVSCode Integrated by default maven Building tools , Easy to build Jar Package to test .

The next step after the build is complete , Can be directly in Terminal Start project in .

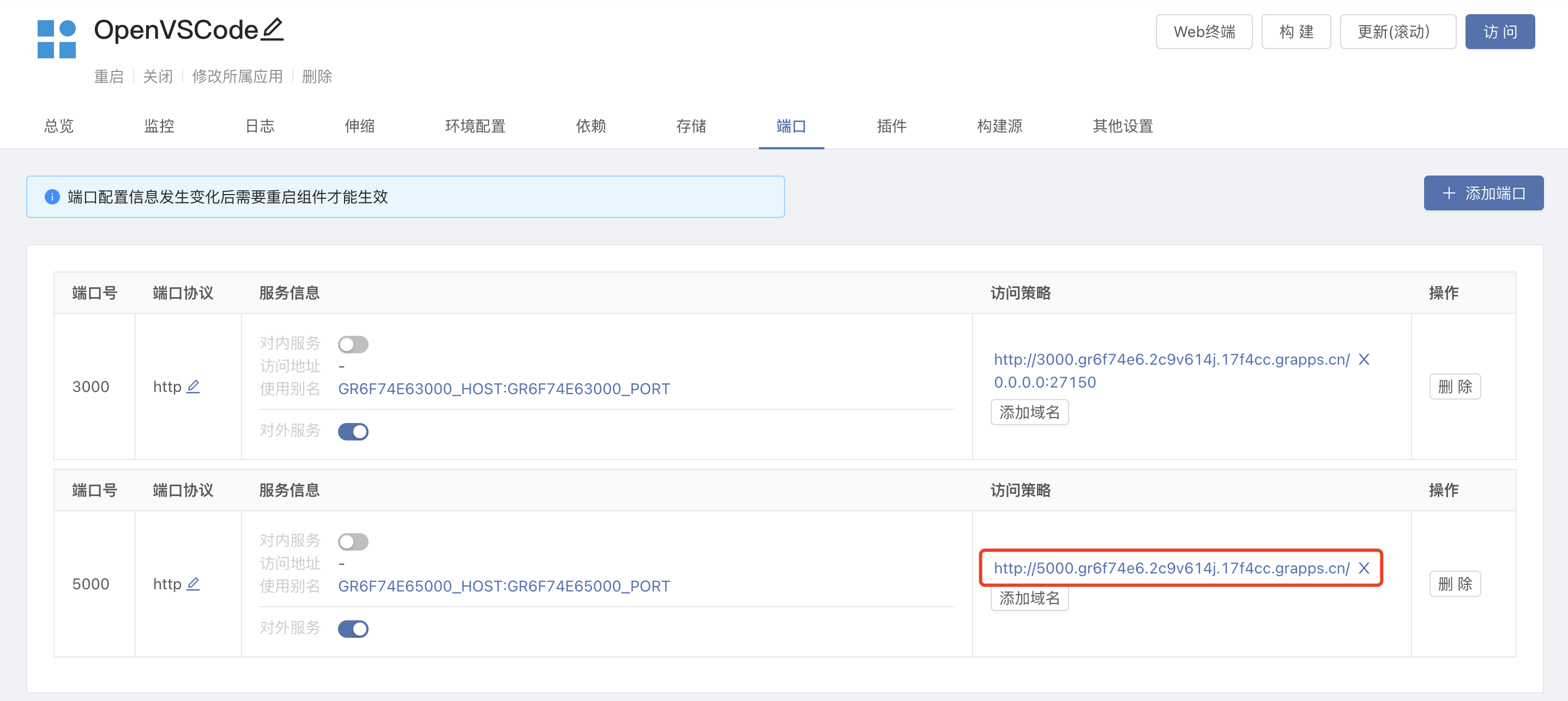
Listen after the debugged project is started 5000 port , Developers just need to be OpenVSCode Turn on 5000 External service of port , You can access the service under debugging .

Gitlab docking Rainbond
After coding and debugging , The developer's business has entered the deployment phase . In order to make the whole process more automated , Developers can translate Gitlab and Rainbond Get through .
Gitlab And Rainbond Can make use of Oauth2 The agreement opens up the single sign on process , It is convenient for users to Rainbond Directly select... In the interface gitlab Deploy the code in the warehouse , And automatically configure webhook, Completion code commit Automatic build after .
See previous articles for configuration and usage :
GitLab and Rainbond Integrate and realize the integrated development environment
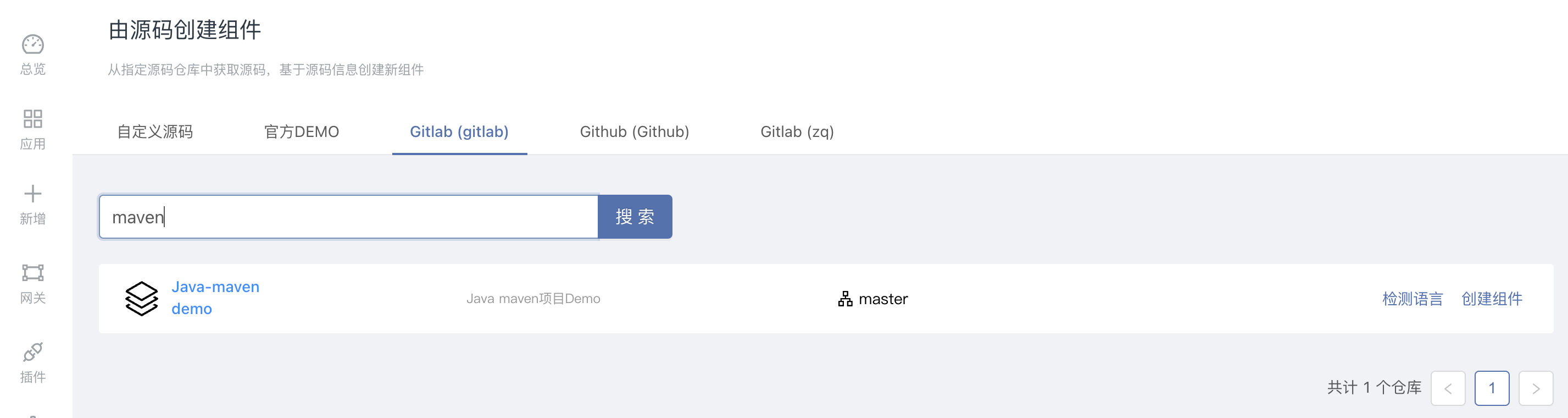
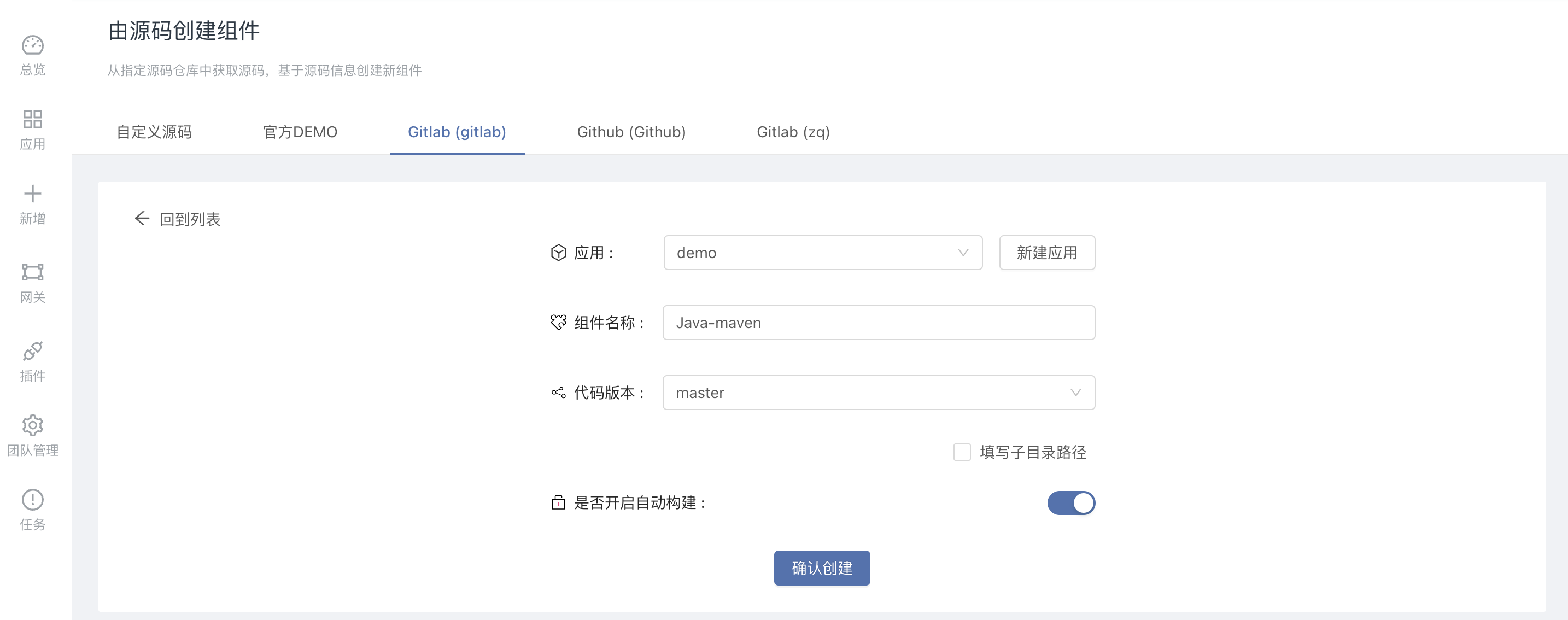
complete Gitlab And Rainbond After docking , Can be in Rainbond Select in the interface Gitlab Deploy the project in .

Turn on whether to turn on auto build , It can be configured automatically Gitlab Of Webhook ,Gitlab Once the specified push message is received , It will trigger Rainbond Automatic construction of the current service component .

Code submission triggers automatic build
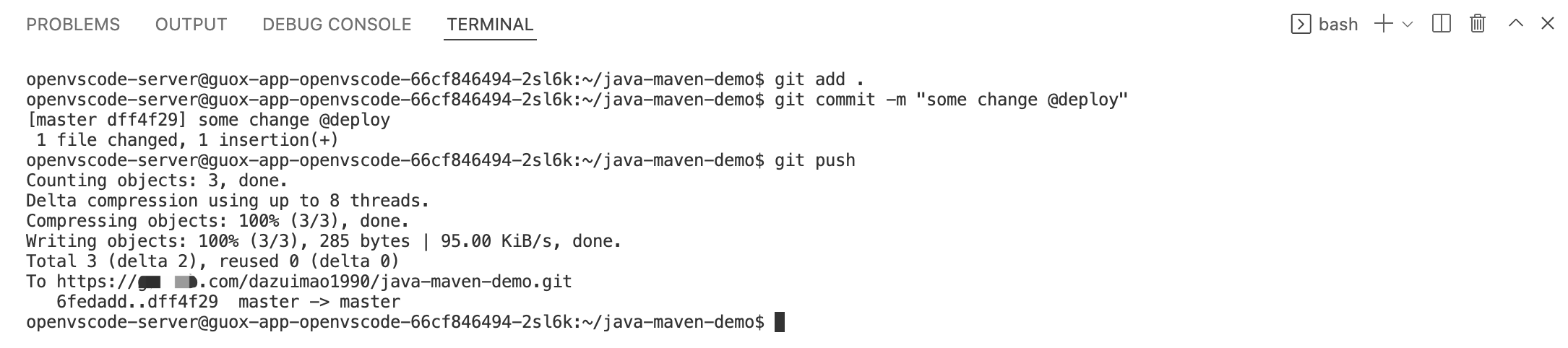
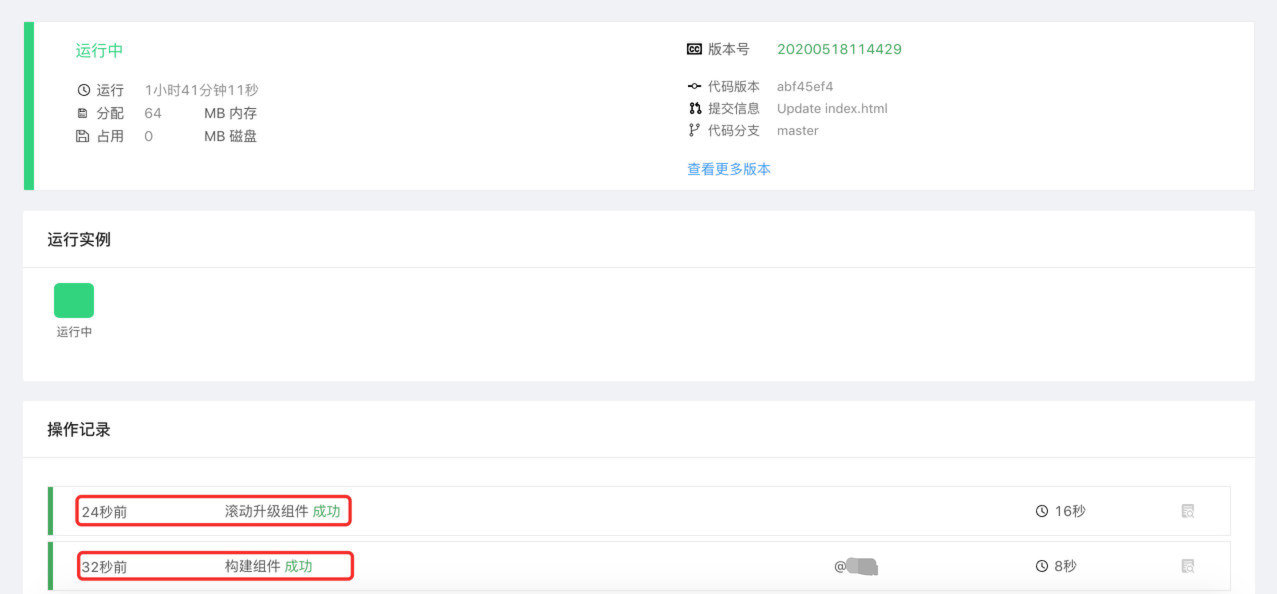
When modifying project document submission Commit Information add keywords @deploy , After successful submission ,rainbond Will automatically trigger automatic build .

Automatic update effect display

Github:https://github.com/goodrain/rainbond
Official website :https://www.rainbond.com
Wechat group : Focus on Rainbond The official account is joined by the technical exchange group.
Nail group : Please search for nail group number 31096419
边栏推荐
- 数据库实时同步利器——CDC(变化数据捕获技术)
- Splunk子查询模糊匹配csv中字段值为*
- Merging binary trees by recursion
- JS cross browser parsing XML application
- Zcmu--1492: problem d (C language)
- 云原生存储解决方案Rook-Ceph与Rainbond结合的实践
- Transformation function map and flatmap in kotlin
- Blob 对象介绍
- Don't stop chasing the wind and the moon. Spring mountain is at the end of Pingwu
- 复杂网络建模(一)
猜你喜欢

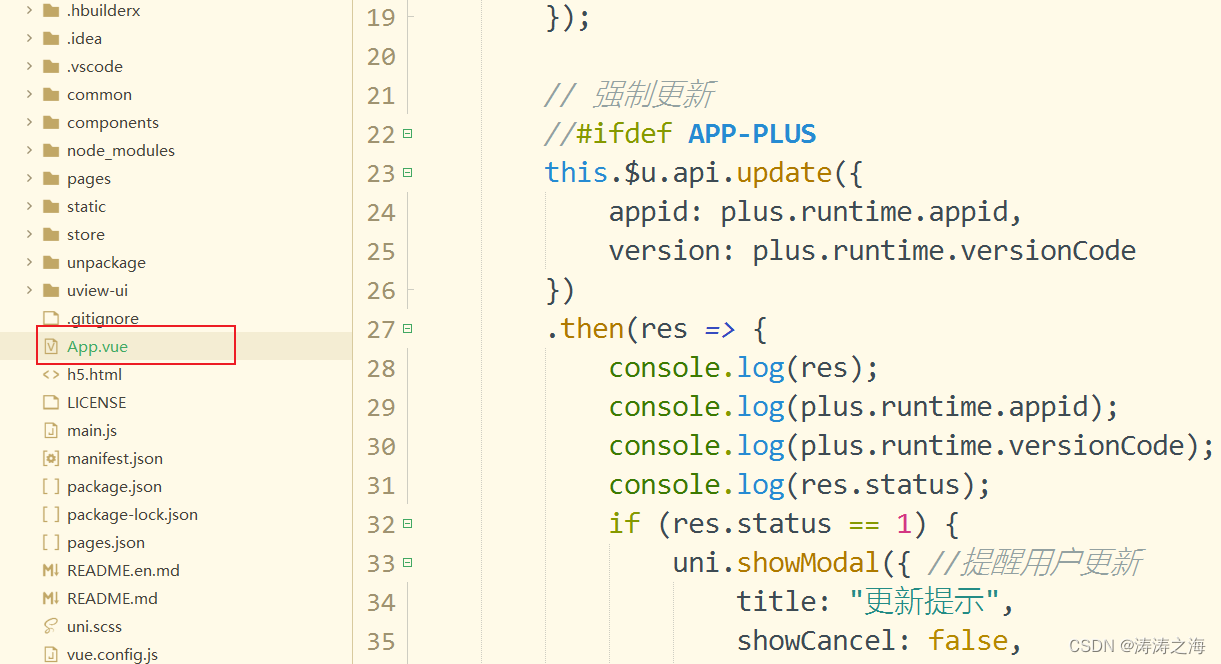
Uniapp mobile terminal forced update function

eBPF Cilium实战(1) - 基于团队的网络隔离

快解析内网穿透助力外贸管理行业应对多种挑战

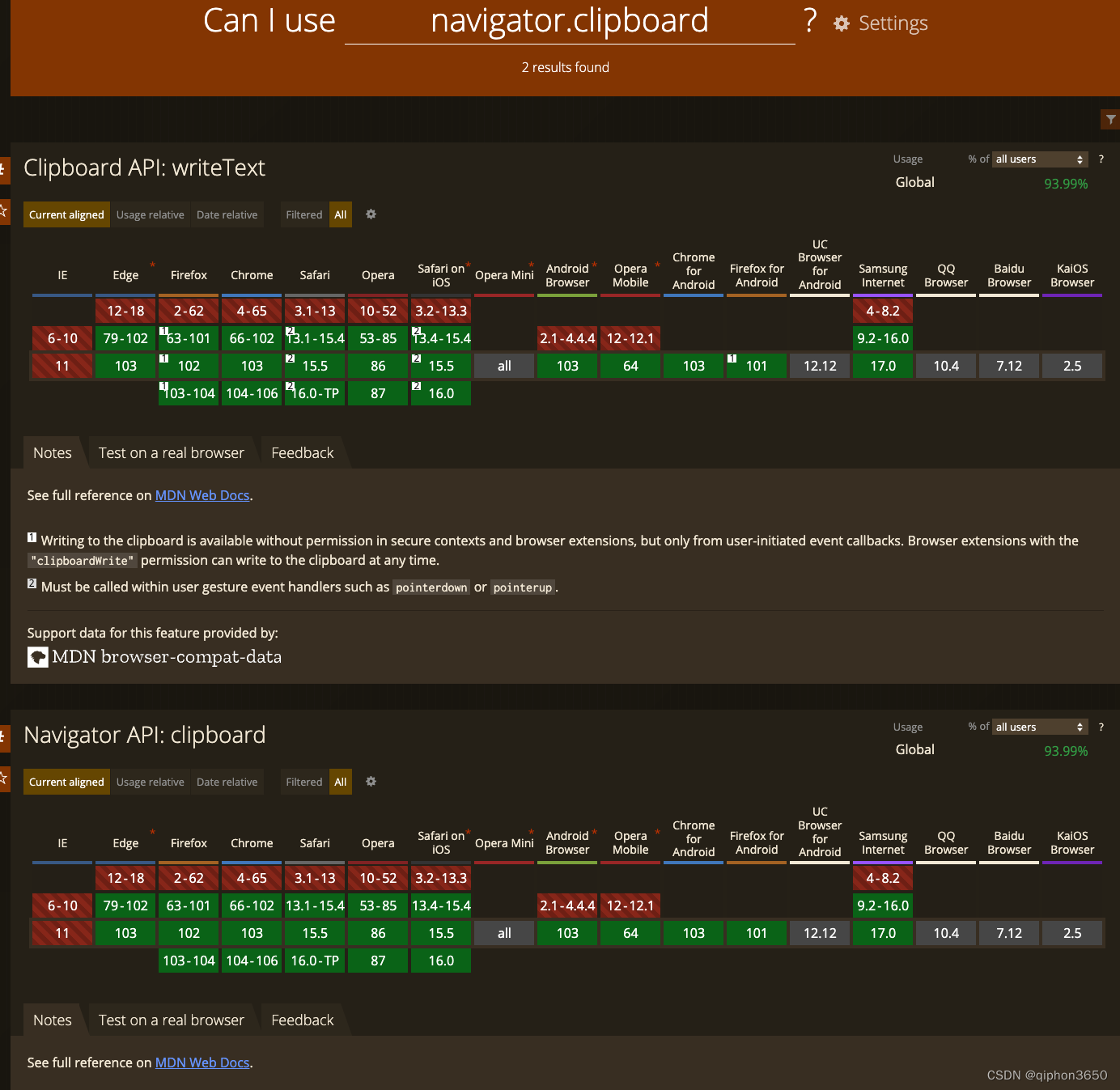
JS copy picture to clipboard read clipboard
![[IELTS speaking] Anna's oral learning records part2](/img/c4/ad7ba2394ee7a52b67b643aa45a7ae.png)
[IELTS speaking] Anna's oral learning records part2

JS cross browser parsing XML application
![[quick start of Digital IC Verification] 14. Basic syntax of SystemVerilog learning 1 (array, queue, structure, enumeration, string... Including practical exercises)](/img/60/011b3ccdffa978d691436449a99e10.png)
[quick start of Digital IC Verification] 14. Basic syntax of SystemVerilog learning 1 (array, queue, structure, enumeration, string... Including practical exercises)

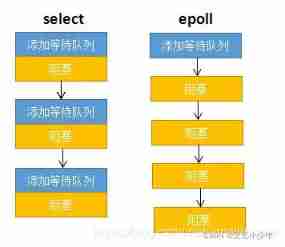
Network learning (III) -- highly concurrent socket programming (epoll)

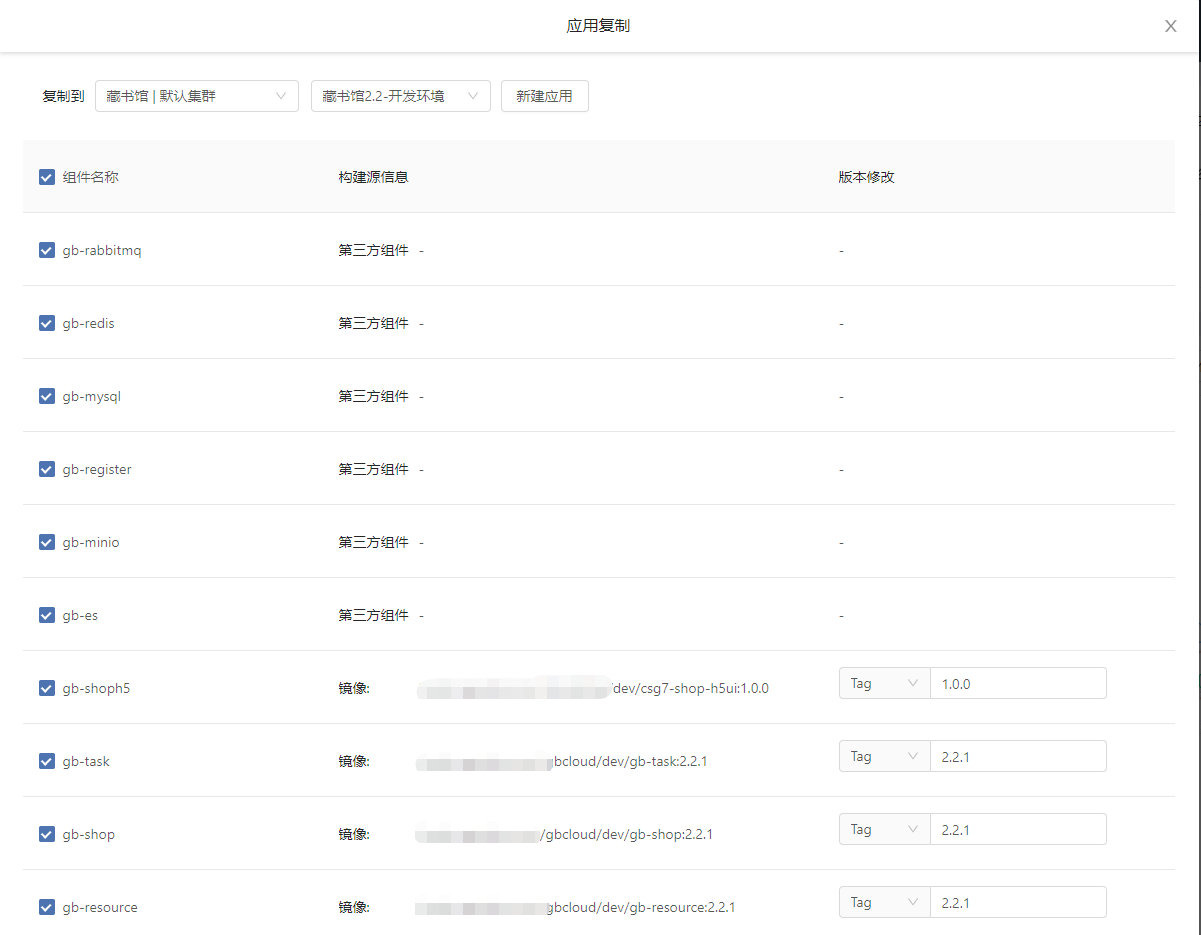
藏书馆App基于Rainbond实现云原生DevOps的实践

发挥创客教育空间的广泛实用性
随机推荐
【无标题】
It took "7" years to build the robot framework into a micro service
buureservewp(2)
利用 Helm 在各类 Kubernetes 中安装 Rainbond
The use of generics and vararg variable parameters in kotlin
Splunk中single value视图使用将数值替换为文字
Vulnerability recurrence easy_ tornado
What is the function of paralleling a capacitor on the feedback resistance of the operational amplifier circuit
面试题(CAS)
[quick start of Digital IC Verification] 10. Verilog RTL design must know FIFO
Complete linear regression manually based on pytoch framework
复杂网络建模(三)
Standard function let and generic extension function in kotlin
Don't stop chasing the wind and the moon. Spring mountain is at the end of Pingwu
Leetcode simple question: find the K beauty value of a number
Introduction à l'objet blob
Unityhub cracking & unity cracking
解读创客思维与数学课程的实际运用
Domain specific language / DSL in kotlin
解析机器人科技发展观对社会研究论