当前位置:网站首页>dvajs的基础介绍及使用
dvajs的基础介绍及使用
2022-07-06 18:05:00 【闲鱼_JavaScript】
目录结构:
1. 同步操作修改仓库值
- src/models/LhTest.ts:你定义仓库的地方
export default {
// 仓库存值;
state: {
global: '这是global',
},
// 同步操作地方:修改组件公用状态
reducers: {
// 这是你修改state的方法;固定格式
changeGlobal(state: Object, {
payload }: any) {
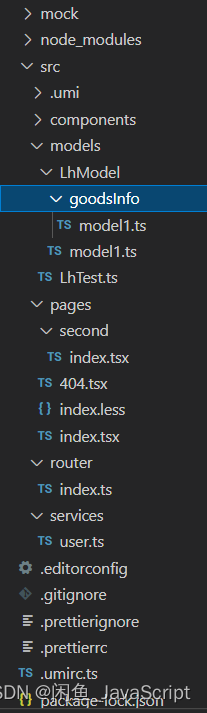
console.log('这是你通过payload传递过来的参数:', payload)
return {
...state,
global: payload,
};
},
},
};
- src/pages/index.tsx:页面调用
import {
connect } from 'dva';
import {
Button } from 'antd';
import React,{
useState } from 'react';
const IndexPage = (props: any) => {
// 从props中解构出 global 和 dispatch 方法
const {
global, dispatch } = props;
const [numb, setNumb] = useState(0);
const changeGlobal = (numb:any) => {
setNumb(numb + 1)
// 这个方法是在props里面
dispatch({
// type: '你定义的model名字,默认是你的文件名,也可以自定义: namespace'
// type: / 后面是你的方法名字,会从 effects 或者 reducers 里面去找;如果名字相同则再effects中找(也就是 effects 中首先找;找到则结束这个方法寻找);
type: 'LhTest/changeGlobal',
// 这个地方是你传参的地方!
payload: numb++
})
}
return (
<>
<Button onClick={
changeGlobal.bind({
}, numb)}>ce {
global }</Button>
</>
);
}
// 这一步 你可以这么理解,在 IndexPage 页面创建的前一步,dva给它加了一步操作就是connect传入的第一个回调函数。
export default connect((state: any) => {
// LhTest 是 modal名称 默认是文件名字或者是你自己定义的 namespace ;
const {
global } = state.LhTest;
return {
global
};
// connect()这个函数返回了一个函数 接受一个即将渲染的页面;
})(IndexPage);

2. 异步操作修改仓库值
- src/models/LhTest.ts:你定义仓库的地方
import {
request } from 'umi';
// data 为传递过来的参数
const user = (data:any) => {
return request(`/user`, {
method: 'POST',
// 头部信息
headers: {
},
// json格式
requestType: 'json',
// post 请求是用data, get请求是用params
data
});
}
export default {
// 仓库存值;
state: {
global: '这是global',
},
// 同步操作地方:修改组件公用状态
reducers: {
// 这是你修改state的方法;固定格式;调用的时候 '模块名字/方法名'
changeGlobal(state: Object, {
payload }: any) {
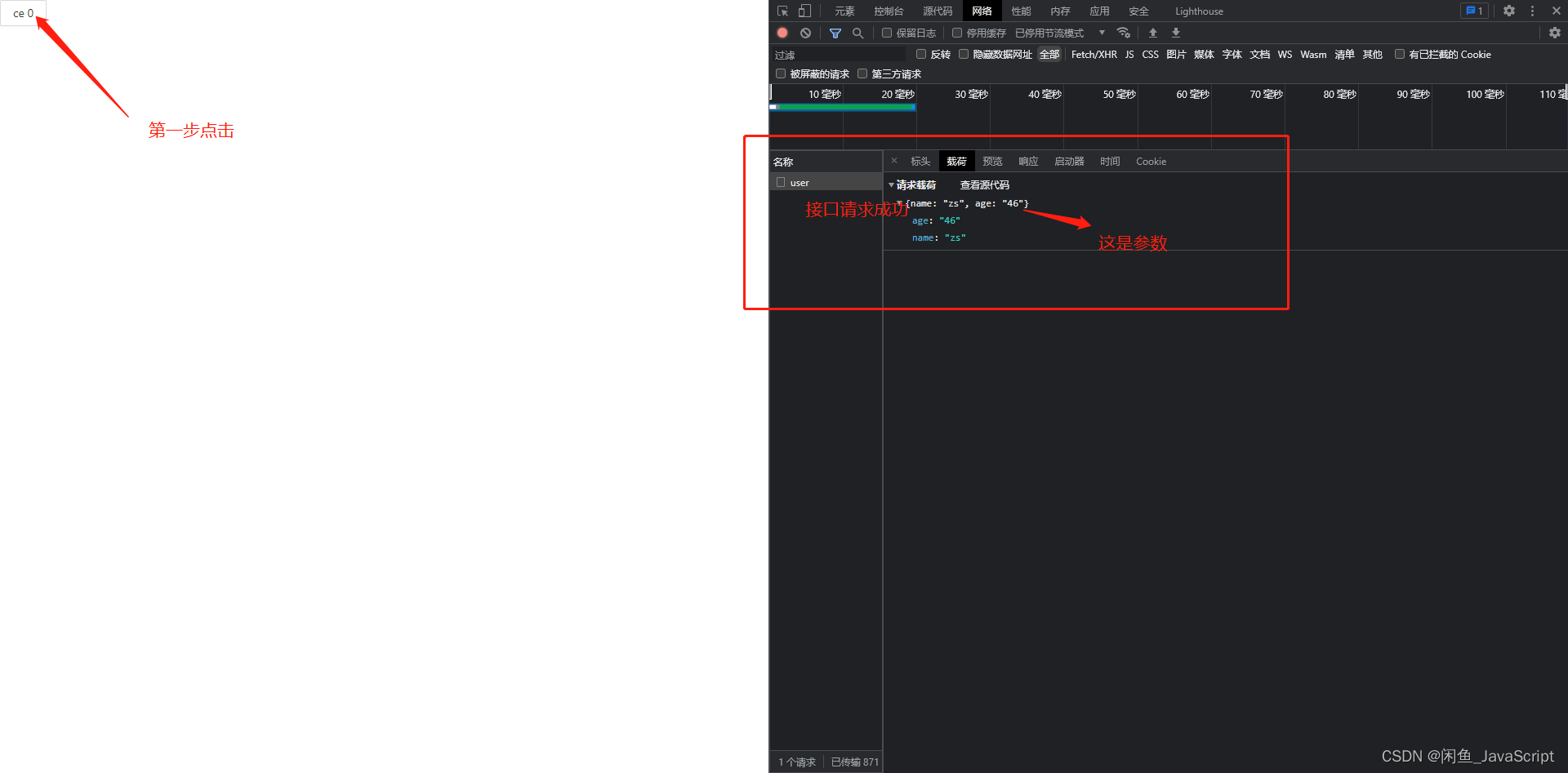
console.log('这是你通过payload传递过来的参数:', payload)
return {
...state,
global: payload,
};
},
// 为了测试 effects 的 put 方法而写的
handleSomethingReducers(state: Object, {
payload }: any) {
console.log('reducers方法触发,payload:', payload)
return {
...state
}
}
},
// 异步操作地方:请求接口
effects: {
// 方法名,调用的时候 '模块名字/方法名'
// payload: 你传递过来的参数;
*getUserInfo({
payload }: any, {
call, put }: any) {
// call:异步请求的函数接受两个参数(第一个【user】:异步调用的函数【请求接口】第二个【payload】:给你的异步函数传入参数进去)
// 返回接口信息
const {
data } = yield call(user, payload);
// 调用其他方法(比如说 reducers里面的 或者是effects里面的,或者其他。)
yield put({
type: 'handleSomethingReducers', payload: {
name: 1 } }); // reducers方法触发,payload: {name: 1}
yield put({
type: 'handleSomethingEffects', payload: {
name: 2 } }); // effects方法触发,payload: {name: 2}
},
// 为了测试 effects 的 put 方法而写的
*handleSomethingEffects({
payload}:any, {
call, put}: any) {
console.log('effects方法触发,payload:', payload)
}
},
};
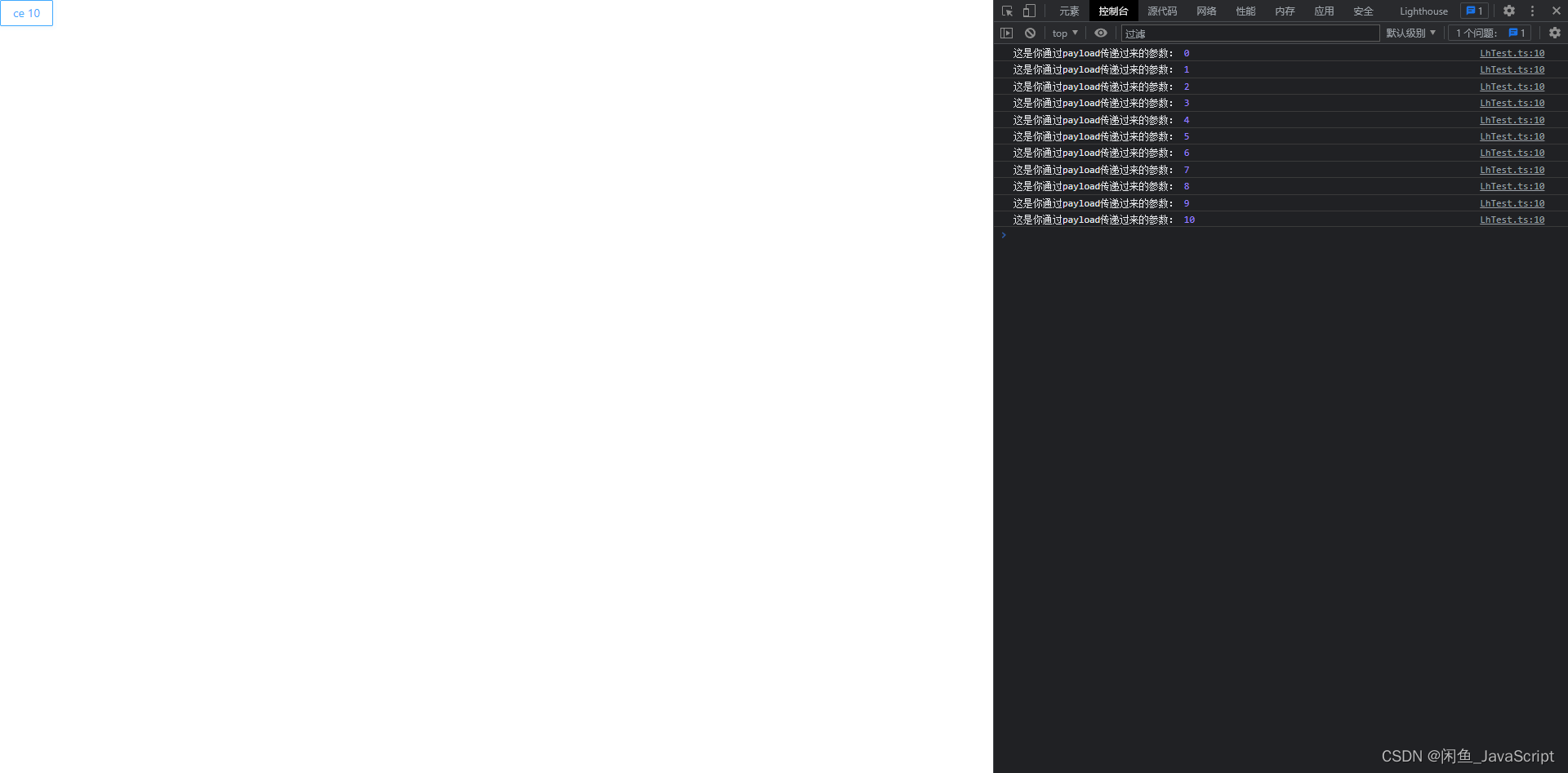
- src/pages/index.tsx:页面调用
import {
connect } from 'dva';
import {
Button } from 'antd';
import React,{
useState } from 'react';
const IndexPage = (props: any) => {
// 从props中解构出 global 和 dispatch 方法
const {
global, dispatch } = props;
const [numb, setNumb] = useState(0);
const changeGlobal = (numb:any) => {
setNumb(numb + 1)
// 这个方法是在props里面
dispatch({
// type: '你定义的model名字,默认是你的文件名,也可以自定义: namespace'
// type: / 后面是你的方法名字,会从 effects 或者 reducers 里面去找;如果名字相同则再effects中找(也就是 effects 中首先找;找到则结束这个方法寻找);
type: 'LhTest/changeGlobal',
// 这个地方是你传参的地方!
payload: numb++
})
dispatch({
type: 'LhTest/getUserInfo',
// 这个地方是你传参的地方!
payload: {
name: 'zs',
age: '46'
}
})
}
return (
<>
<Button onClick={
changeGlobal.bind({
}, numb)}>ce {
global }</Button>
</>
);
}
// 这一步 你可以这么理解,在 IndexPage 页面创建的前一步,dva给它加了一步操作就是connect传入的第一个回调函数。
export default connect((state: any) => {
// LhTest 是 modal名称 默认是文件名字或者是你自己定义的 namespace ;
const {
global } = state.LhTest;
return {
global
};
// connect()这个函数返回了一个函数 接受一个即将渲染的页面;
})(IndexPage);


3. 命名空间
- 可以弄多个文件夹,它会默认读取文件名字作为 默认的 namespace;
- 模块化自定义名字,正常都是以文件名字为模块,但是当名字重复了呢?会报错!那就使用命名空间 namespace 自定义吧

解决方案如下:
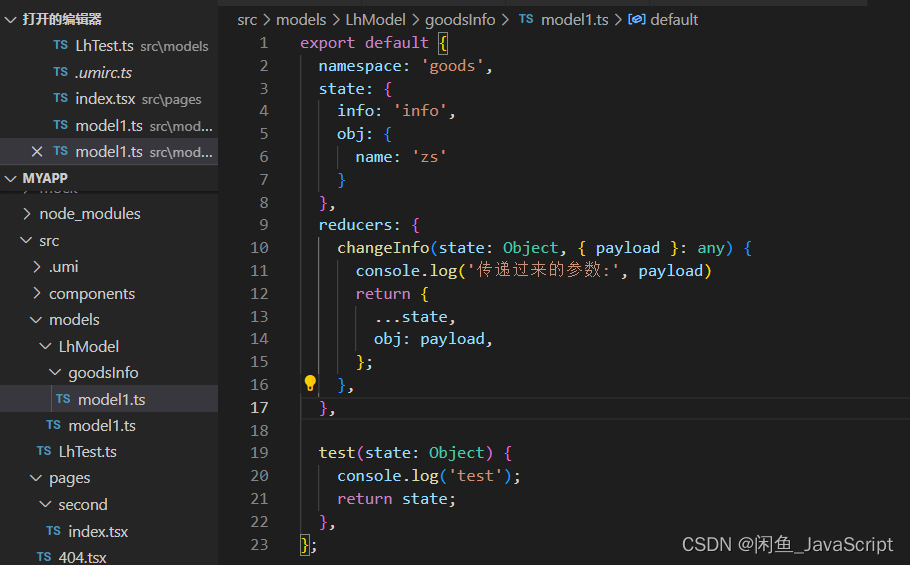
添加 namespace 后
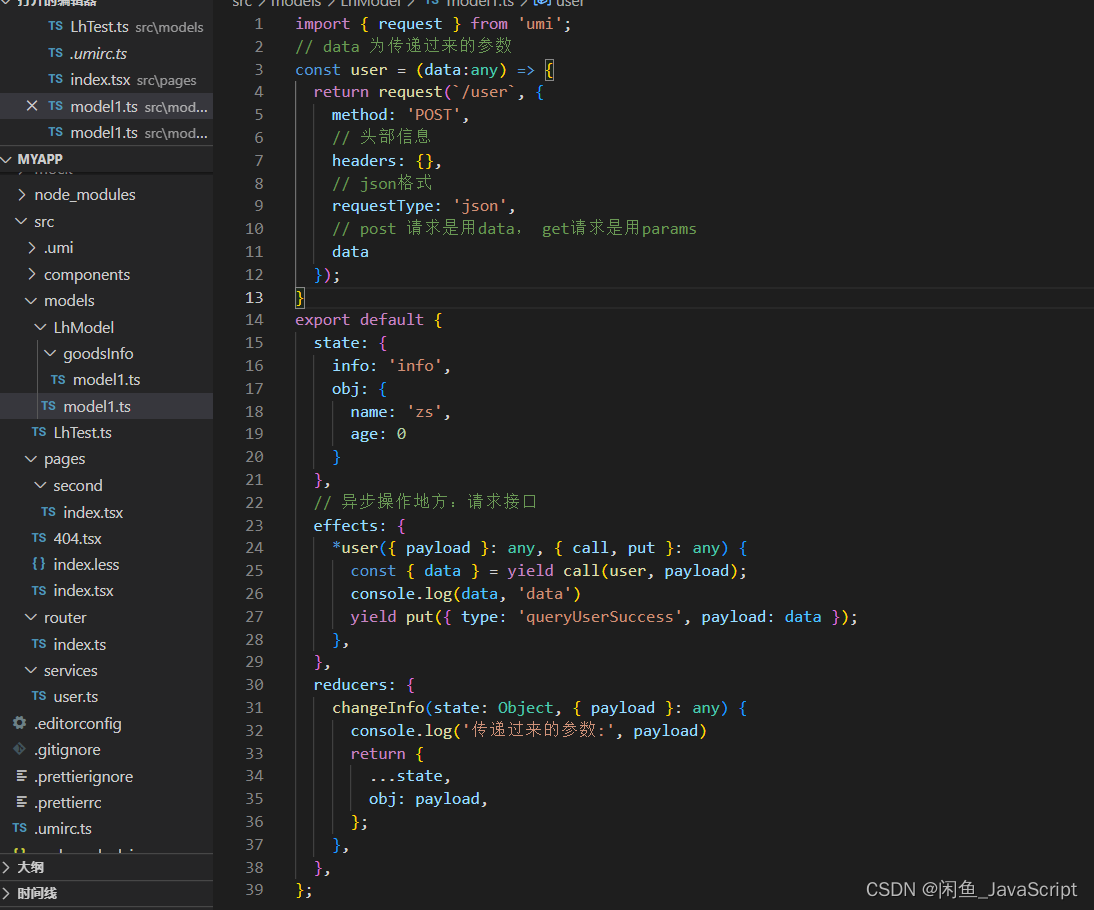
未添加namespace
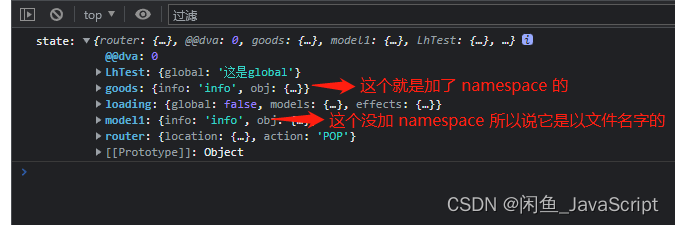
打印一下最终结果呢:connect((state)=> {console.log(‘state:’, state)})(IndexPage)
3.xxxx(放假了,待续…)
边栏推荐
- 机器学习:随机梯度下降(SGD)与梯度下降(GD)的区别与代码实现。
- 405 method not allowed appears when the third party jumps to the website
- hdu 4661 Message Passing(木DP&amp;组合数学)
- How to manage distributed teams?
- table表格设置圆角
- Send template message via wechat official account
- 公钥\私人 ssh避password登陆
- Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
- 736. LISP syntax parsing: DFS simulation questions
- 安全保护能力是什么意思?等保不同级别保护能力分别是怎样?
猜你喜欢

Go zero micro service practical series (IX. ultimate optimization of seckill performance)

Transformation transformation operator

Wood extraction in Halcon

go-zero微服务实战系列(九、极致优化秒杀性能)

Make Jar, Not War

系统休眠文件可以删除吗 系统休眠文件怎么删除

Byte P7 professional level explanation: common tools and test methods for interface testing, Freeman
![[signal and system]](/img/aa/a65d6da1d1d9410254ca7b775e24a6.png)
[signal and system]

云呐|工单管理办法,如何开展工单管理

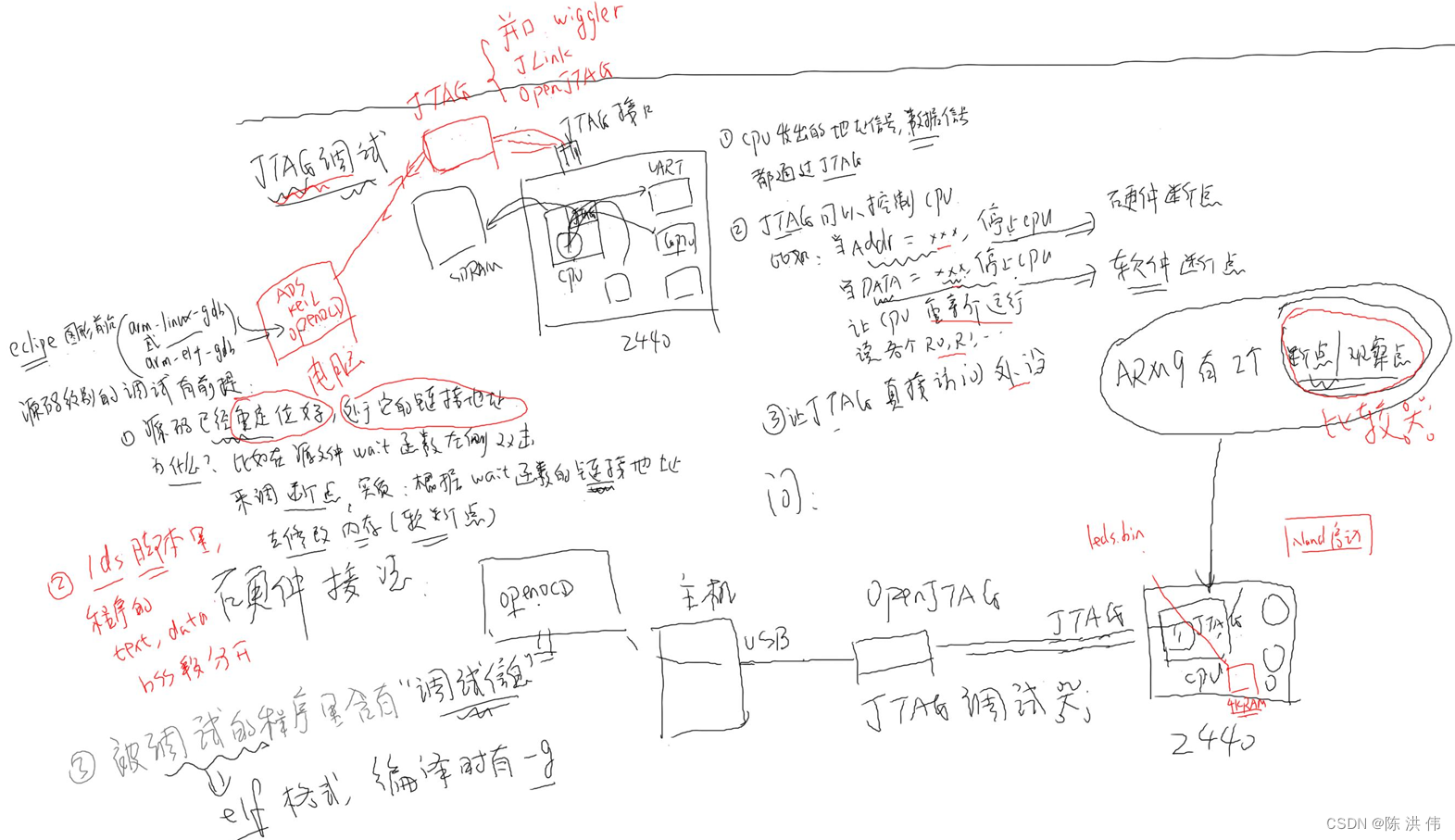
JTAG principle of arm bare board debugging
随机推荐
2022 Google CTF SEGFAULT LABYRINTH wp
[advanced C language] 8 written questions of pointer
字节P7专业级讲解:接口测试常用工具及测试方法,福利文
Telnet,SSH1,SSH2,Telnet/SSL,Rlogin,Serial,TAPI,RAW
Transformation transformation operator
Using the entry level of DVA in taro3.*
修改px4飞控的系统时间
curl 命令
2022 Google CTF SEGFAULT LABYRINTH wp
Boot - Prometheus push gateway use
The MySQL database in Alibaba cloud was attacked, and finally the data was found
docker 方法安装mysql
Typical problems of subnet division and super network construction
Force buckle 1037 Effective boomerang
Yunna - work order management system and process, work order management specification
AI automatically generates annotation documents from code
Implementation principle of waitgroup in golang
How to manage distributed teams?
C language instance_ four
DS-5/RVDS4.0变量初始化错误