当前位置:网站首页>Matplotlib quick start
Matplotlib quick start
2022-07-07 22:26:00 【51CTO】
Matplotlib What is it? ?
Matplotlib Is a comprehensive library , Used in Python Create static , Animated and interactive visual images .
at present (22 year 6 month ) The latest stable version is 3.5.2
install :
Use pip Installation
pip install matplotlib
Quick start
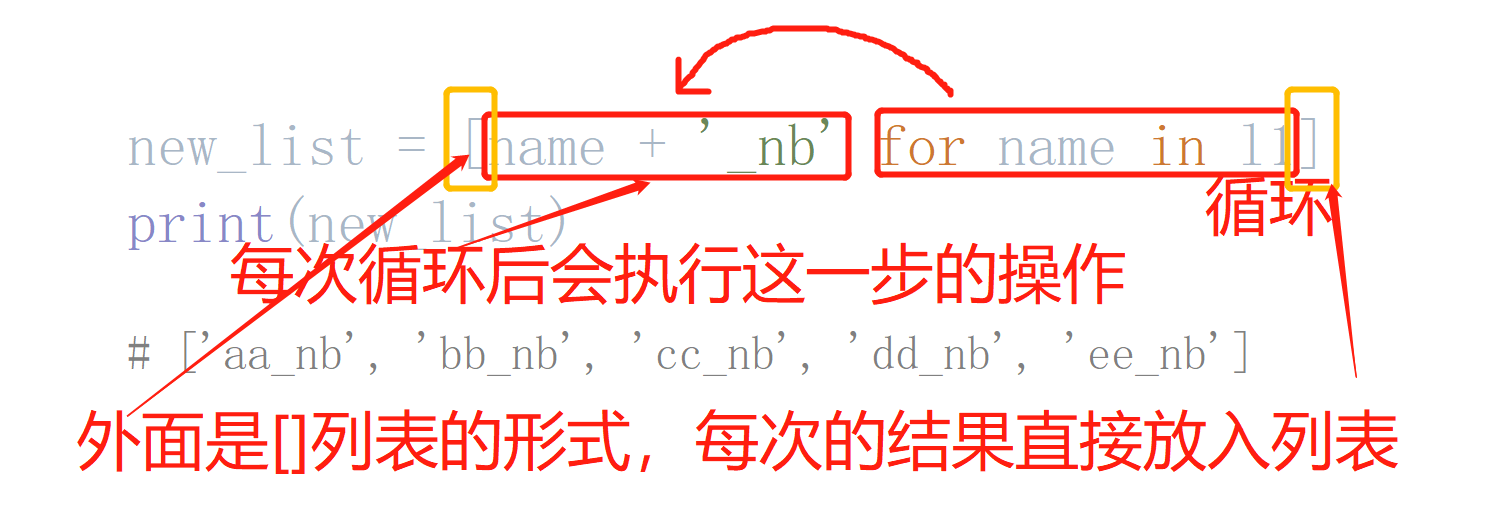
Let's first import matplotlib
Matplotlib In the figure (Figure)( for example , window ,Jupyter Small parts, etc ) Draw data on , A graph can contain one or more axis fields (Axes).
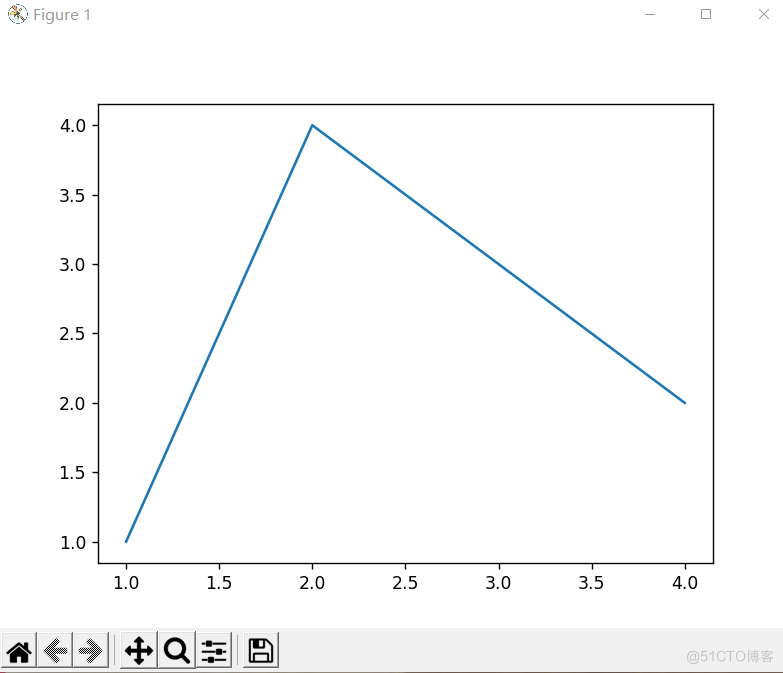
Axes It can be based on x-y Coordinates the drawing area of the specified point ( Or in polar coordinates θ-r,3D In the picture x-y-z etc. ). Create with Axes The easiest way to get a graph of is to use pyplot.subplots. then , We can use Axes.plot stay Axes Draw some data on :
The line chart will be displayed after running :

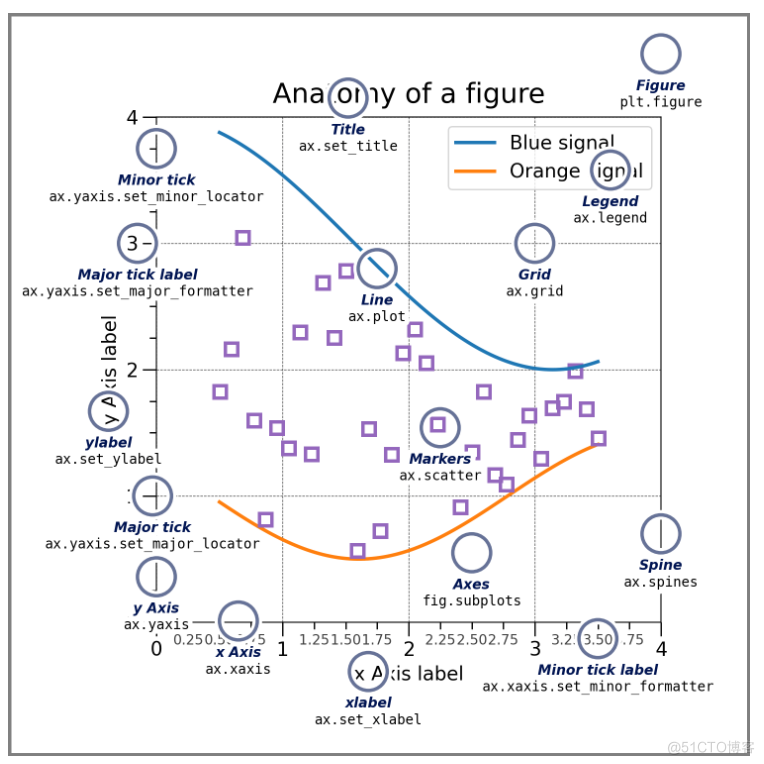
chart (Figure) Structure
A picture has the following parts : title (Title)、 legend (Legend)、x、y Axis labels (xlabel、ylabel) wait ......

The following is a part by part introduction .
chart Figure
Complete image . This graph tracks all sub axis domains (Axes)---- A group of “ special ” Painting ( title , legend , Color bar, etc ), Even nested subgraphs .
The easiest way to create a new diagram is to use pyplot:
Usually , Set the axis field (Axes) And Figure It is convenient to create together , But you can also add the axis domain manually later .
Axis domain Axes
Axis domain (Axes) Is attached to the graph (Figure) On , Contains graphics for plotting data .
It usually includes two shafts (Axis) object . The two axes provide scales (ticks) And labels (tick label), To provide a scale for the data in the axis . Every Axis domain There's also a title ( adopt set_title()) Set up )、 One x label ( adopt set_xlabel()) Set up ) And a y label ( adopt set_ylabel()) Set up ).
Axes Class and its member functions use the OOP The main entry point of the interface , And most drawing methods are defined on it ( for example , As shown above , Use plot Method )ax.plot()
Axis Axis
Axis setting scale (scale) And limits (limits) And generate scales (ticks, Mark on shaft ) And scale labels (ticklabels, String marking the scale )ticks The position is determined by the positioner (Locator) determine ,ticklabel The string consists of Formatter (Formatter) Set up . Correct positioner (Locator) and Formatter (Formatter) The combination of can control the scale position and label very finely .
Artist
Artist Here it is translated into an artist or painter .
Basically , Everything visible on the graph is an artist ( Even graphics , Axis domain and Axis object ). This includes Text 、 Line2D 、 aggregate 、 Patch etc. . When rendering graphics , All artists will be drawn to canvas On . Most artists are associated with axis fields ; Such artists cannot be shared by multiple axis fields , Nor can it move from one axis to another .
Input data type of drawing function
Drawing function receives numpy.array or numpy.ma.masked_array As input , Or it can be passed to numpy.asarray The data of .pandas Data or numpy.matrix May not work properly . A common convention is to convert data into numpy.array. for example :
Most methods can also resolve addressable objects , Such as dict,np.recarray or pandas.DataFrame.
Matplotlib Allow the use of keyword parameters to generate images , Transfer and x,y Corresponding string .
The drawing is , The second one is that s,c Image after parameter :

Encoding style Coding Styles
object-oriented (OO) and pyplot The function interface .
Basically, there are two uses Matplotlib Methods :
- Create explicitly “ graphics (Figures)” and “ Axis domain (Axes)”, And call the method on it (“ object-oriented (OO) style ”).
- rely on pyplot Automatically create and manage drawings and axes , And use pyplot Function to plot .
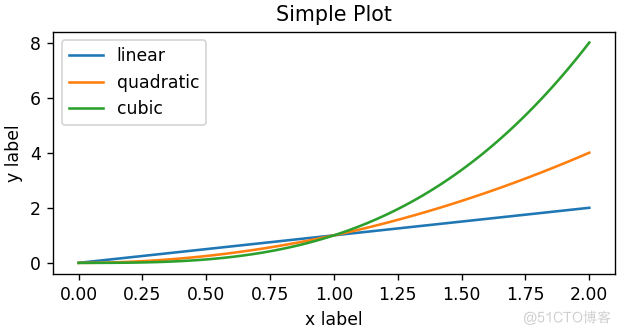
Use OO style ( I feel OO The style is better , Just in the axis field (Axes) Object can be set , Very clear ):
Or use pyplot Function style :

( Besides , There's a third way , Used in GUI Embed... In the application Matplotlib The situation of , Even for graphic creation . For more information , See the corresponding section in the Library : Embed Matplotlib.
Common drawing types
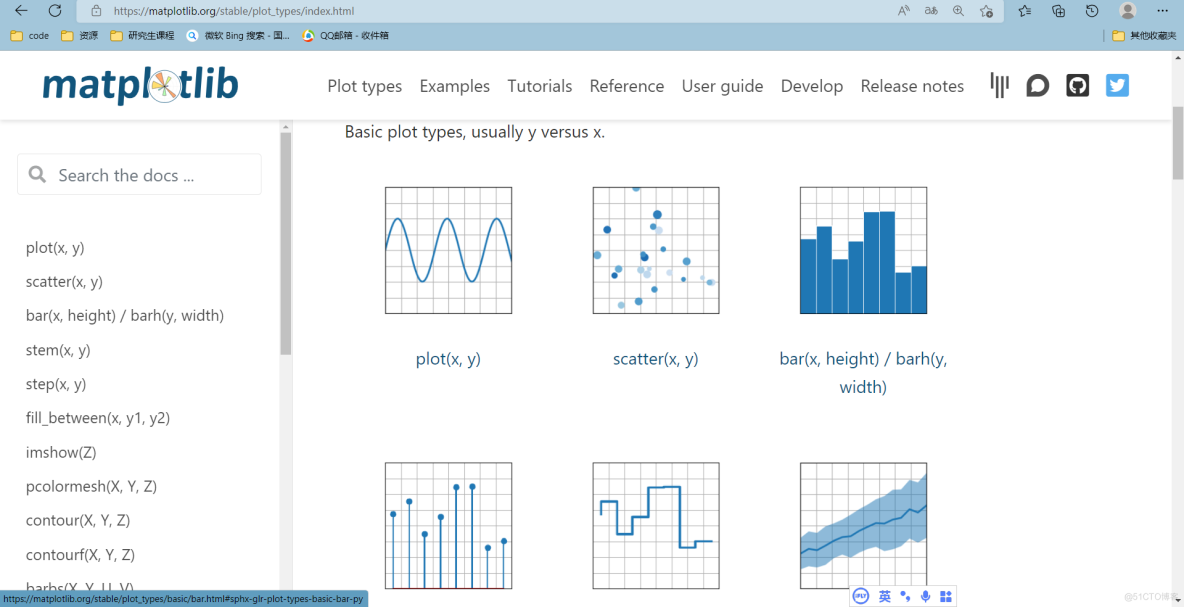
From the homepage of the official website Get into Plot types, You can see how to draw commonly used different types of graphs .

You can see , Common line chart 、 Scatter plot 、 Histogram, etc . Click the corresponding figure to enter the corresponding case .

The main usage is basically like this , We'll talk about some style adjustments later .
Reference resources :
Matplotlib documentation — Matplotlib 3.5.2 documentation
https://matplotlib.org/stable/index.html
边栏推荐
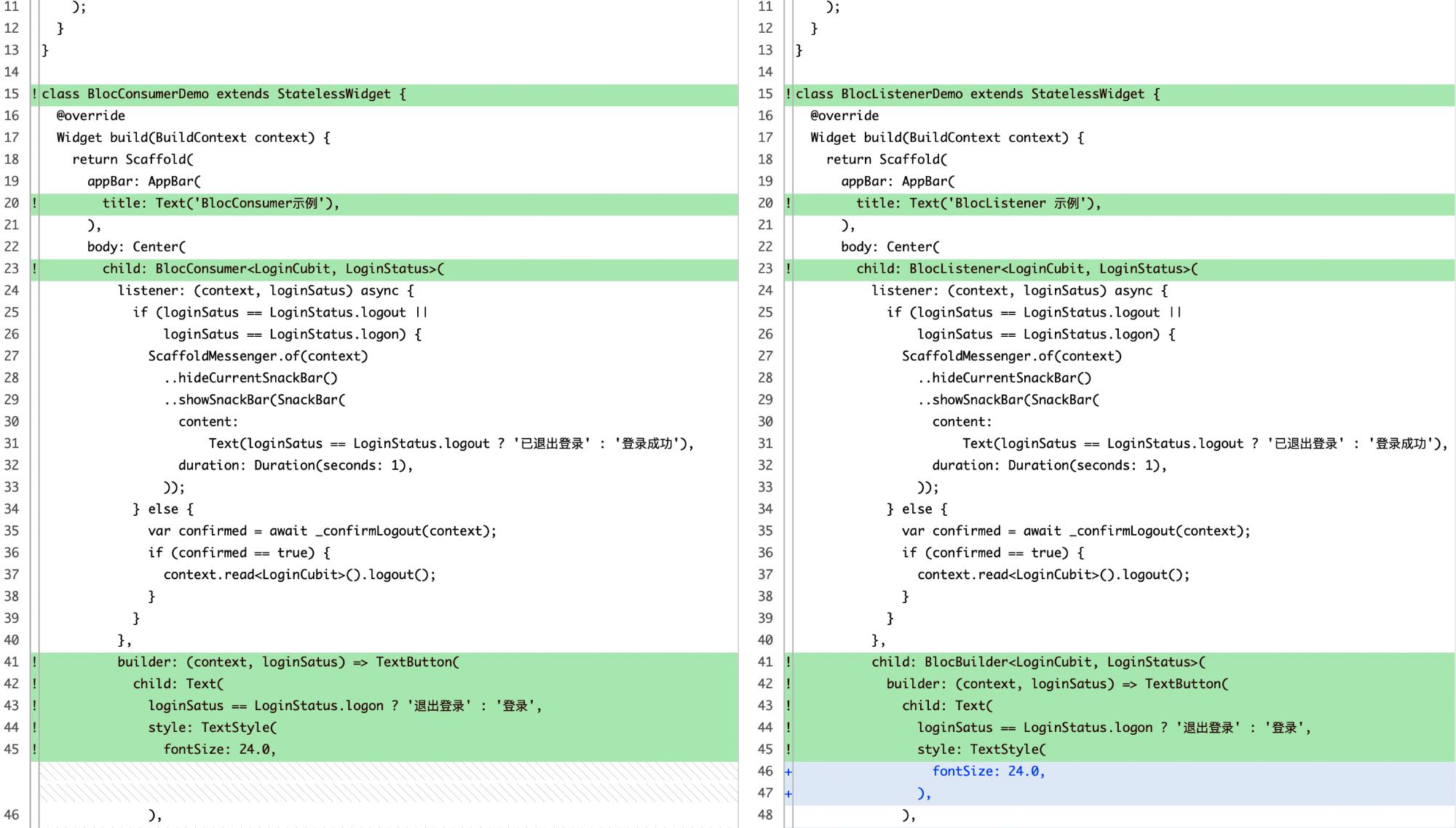
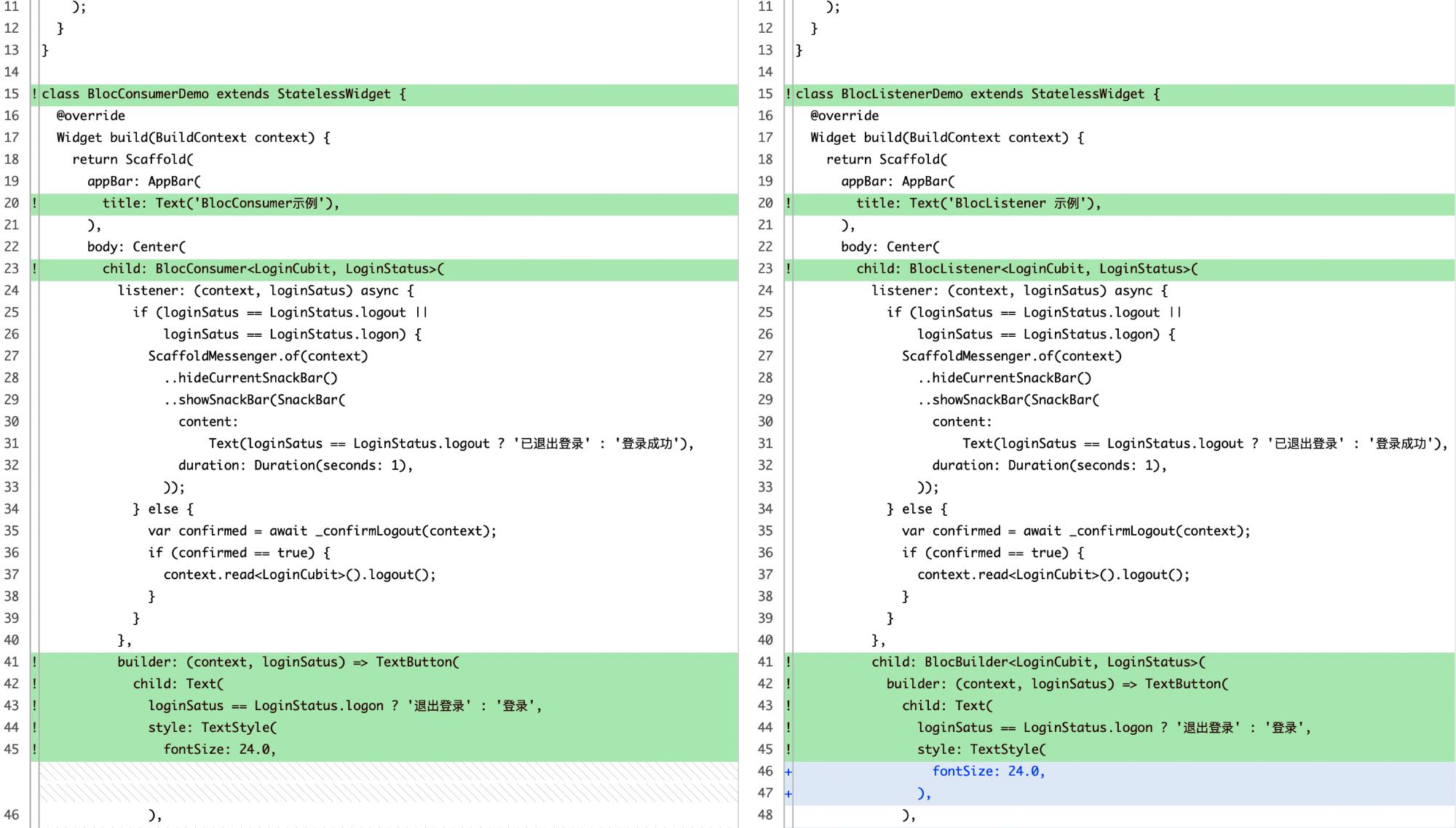
- Use blocconsumer to build responsive components and monitor status at the same time
- Aspose. Word operation word document (I)
- 【Azure微服务 Service Fabric 】在SF节点中开启Performance Monitor及设置抓取进程的方式
- Firefox browser installation impression notes clipping
- Song list 11111
- Build your own website (18)
- [azure microservice service fabric] the service fabric cluster hangs up because the certificate expires (the upgrade cannot be completed, and the node is unavailable)
- 怎样写一个增广矩阵到txt文件中
- The function is really powerful!
- [open source] Net ORM accessing Firebird database
猜你喜欢

operator

【Azure微服务 Service Fabric 】在SF节点中开启Performance Monitor及设置抓取进程的方式

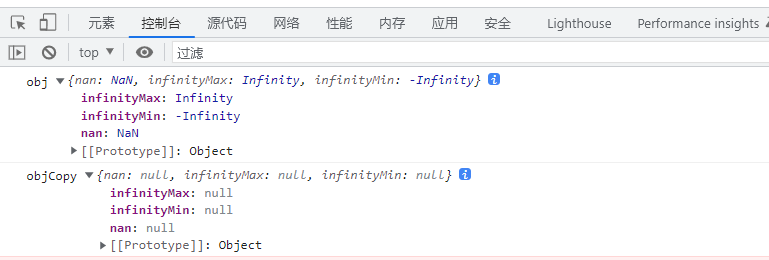
Use json Stringify() to realize deep copy, be careful, there may be a huge hole

Use blocconsumer to build responsive components and monitor status at the same time

海外代理推荐

Ternary expressions, generative expressions, anonymous functions

反爬通杀神器

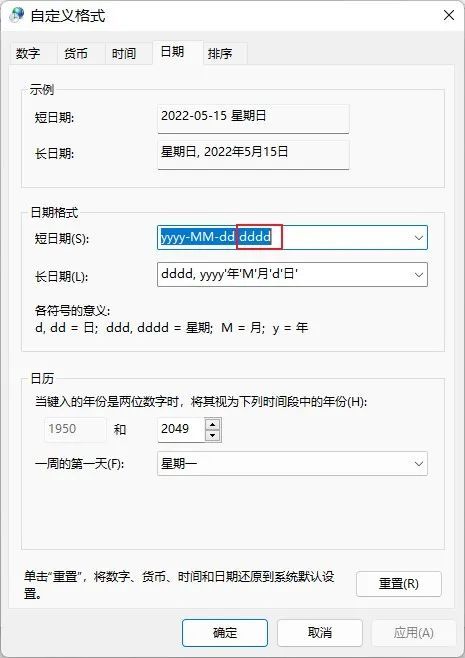
Win11时间怎么显示星期几?Win11怎么显示今天周几?

使用 CustomPaint 绘制基本图形

使用 BlocConsumer 同时构建响应式组件和监听状态
随机推荐
Reinforcement learning - learning notes 9 | multi step TD target
Programming mode - table driven programming
Remove the default background color of chrome input input box
npm uninstall和rm直接删除的区别
C development - interprocess communication - named pipeline
[colmap] sparse reconstruction is converted to mvsnet format input
VTOL in Px4_ att_ Control source code analysis [supplement]
变量与常量
How does win11 unblock the keyboard? Method of unlocking keyboard in win11
Tsconfig of typescript TS basics JSON configuration options
Customer case | China law network, through observing the cloud, greatly shortens the time of fault location
Jerry's key to initiate pairing [chapter]
强化学习-学习笔记9 | Multi-Step-TD-Target
Embedded development: how to choose the right RTOS for the project?
OpenGL job - texture
Unity development --- the mouse controls the camera to move, rotate and zoom
Song list 11111
How to choose the appropriate automated testing tools?
Matplotlib drawing interface settings
Vs custom template - take the custom class template as an example