当前位置:网站首页>In fact, it's very simple. It teaches you to easily realize the cool data visualization big screen
In fact, it's very simple. It teaches you to easily realize the cool data visualization big screen
2022-07-07 09:29:00 【Python data mining】
Hello everyone , Today I'd like to share a Python Visual large screen project ,GitHub Address :https://github.com/TurboWay/big_screen,
The project is simple in structure and easy to use , Data visualization can be realized by directly transmitting data . Like to remember to collect 、 Focus on 、 give the thumbs-up .
notes : Technical exchange is provided at the end of the article 、 Source code acquisition method
install
The project relies on third-party modules flask, Therefore, we need to install dependencies first , Installation command :pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask.
Share some source code
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
# @Author : way
# @Site :
# @Describe:
import json
class SourceDataDemo:
def __init__(self):
self.title = ' General template for big data visualization display board '
self.counter = {
'name': '2018 Total annual income ', 'value': 12581189}
self.counter2 = {
'name': '2018 Total annual expenditure ', 'value': 3912410}
self.echart1_data = {
'title': ' Industry distribution ',
'data': [
{
"name": " Supermarket stores ", "value": 47},
{
"name": " Education and training ", "value": 52},
{
"name": " The real estate ", "value": 90},
{
"name": " Life service ", "value": 84},
{
"name": " Car sales ", "value": 99},
{
"name": " Tourist Hotel ", "value": 37},
{
"name": " Hardware and building materials ", "value": 2},
]
}
self.echart2_data = {
'title': ' Province Distribution ',
'data': [
{
"name": " Zhejiang ", "value": 47},
{
"name": " Shanghai ", "value": 52},
{
"name": " jiangsu ", "value": 90},
{
"name": " guangdong ", "value": 84},
{
"name": " Beijing ", "value": 99},
{
"name": " Shenzhen ", "value": 37},
{
"name": " anhui ", "value": 150},
]
}
self.echarts3_1_data = {
'title': ' Age distribution ',
'data': [
{
"name": "0 Under the age of ", "value": 47},
{
"name": "20-29 year ", "value": 52},
{
"name": "30-39 year ", "value": 90},
{
"name": "40-49 year ", "value": 84},
{
"name": "50 Years of age or older ", "value": 99},
]
}
self.echarts3_2_data = {
'title': ' Career distribution ',
'data': [
{
"name": " Electronic Commerce ", "value": 10},
{
"name": " education ", "value": 20},
{
"name": "IT/ Internet ", "value": 20},
{
"name": " Finance ", "value": 30},
{
"name": " Student ", "value": 40},
{
"name": " other ", "value": 50},
]
}
self.echarts3_3_data = {
'title': ' Interest distribution ',
'data': [
{
"name": " automobile ", "value": 4},
{
"name": " tourism ", "value": 5},
{
"name": " Finance and economics, ", "value": 9},
{
"name": " education ", "value": 8},
{
"name": " Software ", "value": 9},
{
"name": " other ", "value": 9},
]
}
self.echart4_data = {
'title': ' Time trend ',
'data': [
{
"name": " Android ", "value": [3, 4, 3, 4, 3, 4, 3, 6, 2, 4, 2, 4, 3, 4, 3, 4, 3, 4, 3, 6, 2, 4, 4]},
{
"name": "IOS", "value": [5, 3, 5, 6, 1, 5, 3, 5, 6, 4, 6, 4, 8, 3, 5, 6, 1, 5, 3, 7, 2, 5, 8]},
],
'xAxis': ['01', '02', '03', '04', '05', '06', '07', '08', '09', '11', '12', '13', '14', '15', '16', '17',
'18', '19', '20', '21', '22', '23', '24'],
}
self.echart5_data = {
'title': ' Province TOP',
'data': [
{
"name": " Zhejiang ", "value": 2},
{
"name": " Shanghai ", "value": 3},
{
"name": " jiangsu ", "value": 3},
{
"name": " guangdong ", "value": 9},
{
"name": " Beijing ", "value": 15},
{
"name": " Shenzhen ", "value": 18},
{
"name": " anhui ", "value": 20},
{
"name": " sichuan ", "value": 13},
]
}
self.echart6_data = {
'title': ' First tier cities ',
'data': [
{
"name": " Zhejiang ", "value": 80, "value2": 20, "color": "01", "radius": ['59%', '70%']},
{
"name": " Shanghai ", "value": 70, "value2": 30, "color": "02", "radius": ['49%', '60%']},
{
"name": " guangdong ", "value": 65, "value2": 35, "color": "03", "radius": ['39%', '50%']},
{
"name": " Beijing ", "value": 60, "value2": 40, "color": "04", "radius": ['29%', '40%']},
{
"name": " Shenzhen ", "value": 50, "value2": 50, "color": "05", "radius": ['20%', '30%']},
]
}
self.map_1_data = {
'symbolSize': 100,
'data': [
{
'name': ' Haimen ', 'value': 239},
{
'name': ' ordos ', 'value': 231},
{
'name': ' Zhaoyuan ', 'value': 203},
]
}
@property
def echart1(self):
data = self.echart1_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')]
}
return echart
@property
def echart2(self):
data = self.echart2_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')]
}
return echart
@property
def echarts3_1(self):
data = self.echarts3_1_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echarts3_2(self):
data = self.echarts3_2_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echarts3_3(self):
data = self.echarts3_3_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echart4(self):
data = self.echart4_data
echart = {
'title': data.get('title'),
'names': [i.get("name") for i in data.get('data')],
'xAxis': data.get('xAxis'),
'data': data.get('data'),
}
return echart
@property
def echart5(self):
data = self.echart5_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'series': [i.get("value") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def echart6(self):
data = self.echart6_data
echart = {
'title': data.get('title'),
'xAxis': [i.get("name") for i in data.get('data')],
'data': data.get('data'),
}
return echart
@property
def map_1(self):
data = self.map_1_data
echart = {
'symbolSize': data.get('symbolSize'),
'data': data.get('data'),
}
return echart
class SourceData(SourceDataDemo):
def __init__(self):
""" according to SourceDataDemo Just overwrite the data in the format of """
super().__init__()
self.title = ' General template for big data visualization display board '
class CorpData(SourceDataDemo):
def __init__(self):
""" according to SourceDataDemo Just overwrite the data in the format of """
super().__init__()
with open('corp.json', 'r', encoding='utf-8') as f:
data = json.loads(f.read())
self.title = data.get('title')
self.counter = data.get('counter')
self.counter2 = data.get('counter2')
self.echart1_data = data.get('echart1_data')
self.echart2_data = data.get('echart2_data')
self.echarts3_1_data = data.get('echarts3_1_data')
self.echarts3_2_data = data.get('echarts3_2_data')
self.echarts3_3_data = data.get('echarts3_3_data')
self.echart4_data = data.get('echart4_data')
self.echart5_data = data.get('echart5_data')
self.echart6_data = data.get('echart6_data')
self.map_1_data = data.get('map_1_data')
class JobData(SourceDataDemo):
def __init__(self):
""" according to SourceDataDemo Just overwrite the data in the format of """
super().__init__()
with open('job.json', 'r', encoding='utf-8') as f:
data = json.loads(f.read())
self.title = data.get('title')
self.counter = data.get('counter')
self.counter2 = data.get('counter2')
self.echart1_data = data.get('echart1_data')
self.echart2_data = data.get('echart2_data')
self.echarts3_1_data = data.get('echarts3_1_data')
self.echarts3_2_data = data.get('echarts3_2_data')
self.echarts3_3_data = data.get('echarts3_3_data')
self.echart4_data = data.get('echart4_data')
self.echart5_data = data.get('echart5_data')
self.echart6_data = data.get('echart6_data')
self.map_1_data = data.get('map_1_data')
function
First , We from GitHub Download the project locally , Of course, it can also be on the official account Python waiter The background to reply big_screen Direct access to .
After the project is downloaded , We enter the project root path , As shown below :

then , Hold down Shift spot Right mouse button , Then choose Open command window here (W), After the command window opens, enter the command :python app.py Start project .
After the project starts , We can directly enter the address in the browser to access , Here's an example .
General template for big data visualization display board :http://127.0.0.1:5000, As shown below :

4600 Large screen visualization of enterprise data :http://127.0.0.1:5000/corp, As shown below :

Xiamen 10 10000 recruitment data (2020-09) Large screen visualization :http://127.0.0.1:5000/job, As shown below :

Use
edit data.py Medium SourceData class ( Or add a new class , If it is added, it needs to be edited app.py Add route , Please refer to CorpData/JobData)
Read your data from anywhere , according to SourceDataDemo Data format , Fill in SourceData class
function python app.py Check the effect of data changes
Contact information
At present, a technical exchange group has been opened , Group friends have exceeded 3000 people , The best way to add notes is : source + Interest direction , Easy to find like-minded friends , Data acquisition can also be added
The way 1、 Add microsignals :dkl88191, remarks : come from CSDN
The way 2、 WeChat search official account :Python Learning and data mining , The background to reply : Add group 
边栏推荐
- sqlplus乱码问题,求解答
- SiteMesh getting started example
- Network request process
- Error: selenium common. exceptions. WebDriverException: Messag‘geckodriver‘ execute
- Using JWT to realize login function
- 数据建模中利用3σ剔除异常值进行数据清洗
- Serializer & modelserializer of DRF serialization and deserialization
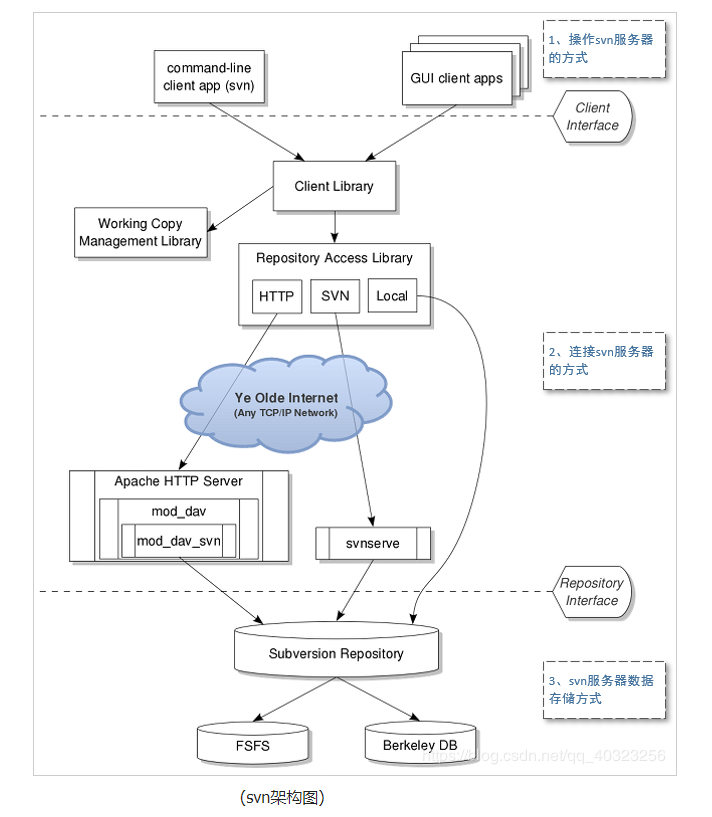
- 【SVN】SVN是什么?怎么使用?
- MongoDB怎么实现创建删除数据库、创建删除表、数据增删改查
- IIS faked death this morning, various troubleshooting, has been solved
猜你喜欢
随机推荐
STM32 clock system
Connecting mobile phone with ADB
SAP MM STO单据的外向交货单创建后新加ITEM?
Pytest installation (command line installation)
Unity shader (learn more about vertex fragment shaders)
Sublime Text4 download the view in bower and set the shortcut key
Locust performance test 3 (high concurrency, parameter correlation, assembly point)
JS inheritance prototype
Postman interface debugging method
Unity3d interface is embedded in WPF interface (mouse and keyboard can respond normally)
Install pyqt5 and Matplotlib module
NVIC interrupt priority management
Binary tree high frequency question type
Information Security Experiment 3: the use of PGP email encryption software
Colorbar of using vertexehelper to customize controls (II)
Information Security Experiment 1: implementation of DES encryption algorithm
DRF defines views and routes
esp8266使用TF卡并读写数据(基于arduino)
信息安全实验四:Ip包监视程序实现
sqlplus乱码问题,求解答





![[cloud native] Devops (I): introduction to Devops and use of code tool](/img/e0/6152b3248ce19d0dbba3ac4845eb65.png)