当前位置:网站首页>el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
2022-07-06 12:51:00 【viceen】
el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
1、获取单击的是第几行和第几列
<!--html-->
<el-table :cell-class-name="tableCellClassName" @cell-click="cellClick">
</el-table>
<script>
//js
methods:{
tableCellClassName({row, column, rowIndex, columnIndex}){
//注意这里是解构
//利用单元格的 className 的回调方法,给行列索引赋值
row.index=rowIndex;
column.index=columnIndex;
},
cellClick(row, column, cell, event){
console.log(row.index);
console.log(column.index);
}
}
</script>
2、表格排序
表格列本身就有 sortable 属性,可以对表格的数据进行排列,但排序规则不统一。
对表格进行排序的操作:
第一步:给el-table设置事件
@sort-change="changeTableSort"
sort-change:当表格的排序条件发生变化的时候会触发该事件
sort-change 是 element表格用来监听排序变化的,只有当表格排序发生变化,才会触发这个事件,它并不只是监听某一列的排序,而是整个表格,所以它是要写在el-table上的,而不是el-table-column上。
给el-table-column设置事件
:sort-method="sortAddTime"
自定义方法::sort-method=“function”
第二步:给需要排序的表格列设置属性
:sortable="'custom'"
sortable:对应列是否可以排序,如果设置为 ‘custom’,则代表用户希望远程排序,需要监听 Table 的 sort-change 事件。
第三步:声明 changeTableSort()
声明一个方法,他自带三个参数{ column, prop, order }
column:发生排序变化的列
prop:排序的那个表格的字段名
order:排序的方式 ascending == 升序(默认),descending == 降序 null == 不排序
3、清除排序
html:
<el-table ref="sortTable" :data="tableData">
js:
this.$refs.sortTable.clearSort();
4、实例
<template>
<el-table
ref="filterTable"
key="2"
border
:data="newTableData"
stripe
height="250"
style="width: 100%; margin-bottom: 10px"
@sort-change="changeTableSort"
@row-dblclick="dssDbSelect"
>
<el-table-column
label="序号"
type="index"
:index="indexMethod"
width="50"
></el-table-column>
<el-table-column label="类型" width="100" :sortable="'custom'"
><template slot-scope="scope">
{
{ fileTypeList[scope.row.fileType] }}
</template>
</el-table-column>
<el-table-column
prop="createTime"
sortable
label="添加时间"
show-overflow-tooltip
width="200"
:sort-method="sortAddTime"
></el-table-column>
</el-table>
</template>
<script>
export default {
data(){
return{
fileTypeList: {
'LC_FACE': '写字楼',
'LU_FACE': '商业住宅',
'3dlandmark': '公寓'
},
},
},
methods:{
/**
* @description:table序号
* @param {number} index
* @returns {number}
*/
indexMethod(index) {
return index + 1;
},
//排序触发事件 字符串形式
changeTableSort({column,order}) {
let orderName = column.label;
if(order === 'ascending'){
this.newTableData.sort((a, b)=> a[orderName].localeCompare(b[orderName],'zh')); //a~z 排序
}if(order === 'descending'){
this.newTableData.sort((a, b)=> b[orderName].localeCompare(a[orderName], 'zh')); //z~a 排序
}
},
// 根据时间戳排序
sortAddTime(obj1, obj2) {
const num1 = Date.parse(obj1.createTime) // '2021-12-10 13:12:40'格式转换成时间戳
const num2 = Date.parse(obj2.createTime) // '2021-12-10 13:12:40'格式转换成时间戳
return num1 - num2
}
}
}
</script>
5、附:
5.1、数字格式排序
排序方法,有a 、 b两个参数,跟 js的sort方法一样
若 a 小于 b,即 a - b 小于零,则返回一个小于零的值,数组将按照升序排列。
若 a 等于 b,则返回 0。
若 a 大于 b, 即 a - b 大于零,则返回一个大于零的值,数组将按照降序排列。
以上是数字排序。
// 排序方法
sortMethod(a, b) {
return a - b
},
5.2、字符串格式排序
示例1
//要排序的数据
var data = [
{
chinese: '张三', english: 'Chase',id:8},
{
chinese: '李四', english: 'Allen',id:5},
{
chinese: '7120043', english: 'Zola',id:6},
{
chinese: '7120002', english: 'Baker',id:14},
{
chinese: '7120255', english: 'Berg',id:2},
{
chinese: '王五', english: 'Fitch',id:0.12},
{
chinese: '阿才.zip', english: 'Dean',id:3},
{
chinese: '白云', english: 'Earle',id:35},
{
chinese: '"{"kind":7}"', english: 'Earle',id:45},
{
chinese: '"{"find":7}"', english: 'Earle',id:45},
{
chinese: '"{"and":2}"', english: 'Earle',id:38},
{
chinese: 'B', english: 'Earle',id:18},
{
chinese: 'b', english: 'Earle',id:38},
{
chinese: 'a', english: 'Earle',id:38},
{
chinese: 'A', english: 'Earle',id:38},
]
//根据汉字首字母排序
//使用箭头函数
//【注】localeCompare() 是js内置方法
// data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a 排序
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z 排序
console.log(data);
5.3、将数组对象从小到大排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script> let dataList = [ {
title: '国籍', publishTime: 200, }, {
title: '省份', publishTime: 100, }, {
title: '城市', publishTime: 300, }, ]; console.log('排序前的数组:' + JSON.stringify(dataList)); // 将dataList 数组,按照 publishTime 字段,从小到大排序。(会改变原数组) dataList.sort((a, b) => parseInt(a.publishTime) - parseInt(b.publishTime)); console.log('排序后的数组:' + JSON.stringify(dataList)); </script>
</body>
</html>
显示
排序前的数组:
[
{
"title":"国籍","publishTime":200},
{
"title":"省份","publishTime":100},
{
"title":"城市","publishTime":300}
]
排序后的数组:
[
{
"title":"省份","publishTime":100},
{
"title":"国籍","publishTime":200},
{
"title":"城市","publishTime":300}
]
边栏推荐
- Manifest of SAP ui5 framework json
- ##无yum源安装spug监控
- SAP Fiori应用索引大全工具和 SAP Fiori Tools 的使用介绍
- Pycharm remote execution
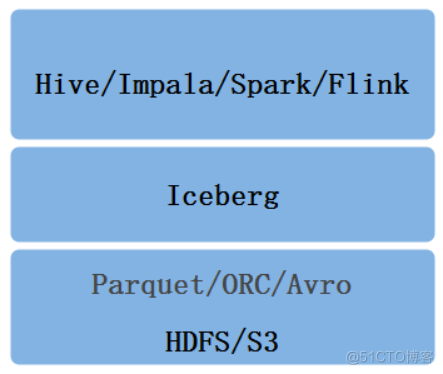
- Data Lake (VIII): Iceberg data storage format
- Word bag model and TF-IDF
- Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache
- C language games - three chess
- Simple continuous viewing PTA
- Variable star --- article module (1)
猜你喜欢

Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)
![Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]](/img/cf/58a62a7134ff5e9f8d2f91aa24c7ac.png)
Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]

Manifest of SAP ui5 framework json
![[DIY]如何制作一款個性的收音機](/img/fc/a371322258131d1dc617ce18490baf.jpg)
[DIY]如何制作一款個性的收音機

Interviewer: what is the internal implementation of ordered collection in redis?

2022 construction electrician (special type of construction work) free test questions and construction electrician (special type of construction work) certificate examination

Data Lake (VIII): Iceberg data storage format
![[asp.net core] set the format of Web API response data -- formatfilter feature](/img/6b/e3d513f63b244f9f32555d3b3bec8c.jpg)
[asp.net core] set the format of Web API response data -- formatfilter feature

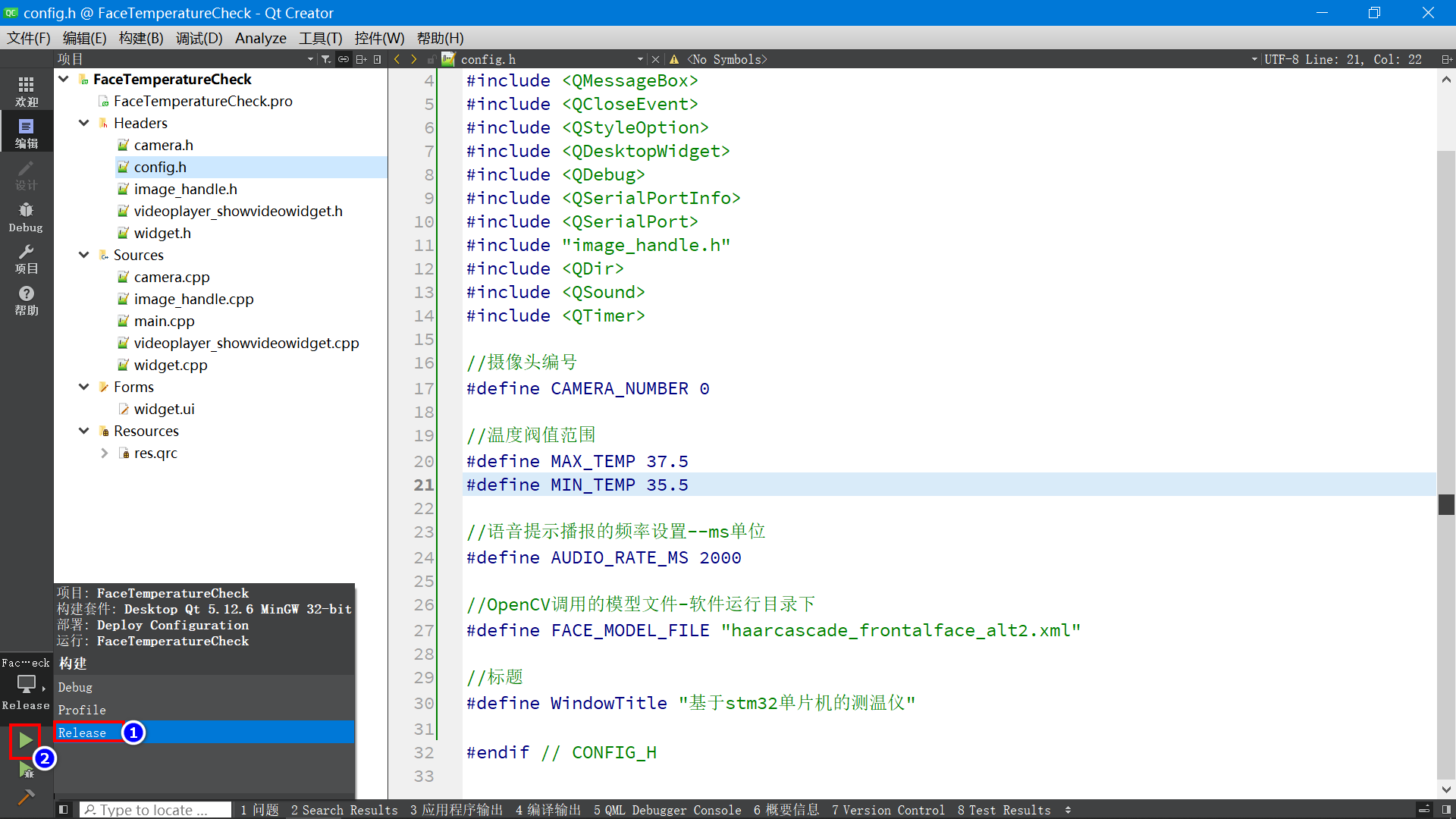
Infrared thermometer based on STM32 single chip microcomputer (with face detection)

Spark SQL chasing Wife Series (initial understanding)
随机推荐
Xcode6 error: "no matching provisioning profiles found for application"
Pat 1078 hashing (25 points) ⼆ times ⽅ exploration method
自定义限流注解
PHP online examination system version 4.0 source code computer + mobile terminal
1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
Spiral square PTA
[DIY]如何制作一款个性的收音机
每个程序员必须掌握的常用英语词汇(建议收藏)
Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)
ICML 2022 | flowformer: task generic linear complexity transformer
The most comprehensive new database in the whole network, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, flying Book Multidimensional table, heipayun, Zhix
use. Net drives the OLED display of Jetson nano
1500萬員工輕松管理,雲原生數據庫GaussDB讓HR辦公更高效
Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
请问sql group by 语句问题
[diy] self designed Microsoft makecode arcade, official open source software and hardware
Huawei device command
7. Data permission annotation
Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache
(work record) March 11, 2020 to March 15, 2021