当前位置:网站首页>Right mouse button customization
Right mouse button customization
2022-07-07 01:35:00 【Ah Liu】

1. Right click the page that needs to be added , binding contextmenu event ( Block browser default Events , Add custom events )
<xx Components @contextmenu.prevent.native="openMenu($event)">
2. Write the contents of the right-click menu on the page
<ul
v-show="visible"
:style="contextmenuStyle"
class="contextmenu"
>
<li @click="setBack">
On the ground floor
</li>
<li @click="setTop">
Put on top
</li>
</ul>
3. Define attribute variables
private contextmenuStyle: any={
}
private visible=false;
4. Create a listening event , To trigger the method of closing the right-click menu
@Watch('visible')
private visibleChange () {
if (this.visible) {
// On display Add a click event Used to hide the contents of the right key
window.addEventListener('click', this.closeMenu);
} else {
window.removeEventListener('click', this.closeMenu);
}
}
5. Two methods to open and close the right-click menu
// Right mouse button
private async openMenu (e) {
this.contextmenuStyle = {
left: e.offsetX + 'px',
top: e.offsetY + 'px'
};
this.visible = true;
}
private setBack () {
this.drawer.sendToBack();
}
private setTop () {
this.drawer.setTop();
}
private closeMenu () {
this.visible = false;
}
6. style
<style lang='scss' scoped>
@import '[email protected]/css/variable';
.contextmenu {
margin: 0;
background: #eeeded;
opacity: 0.9;
z-index: 3000;
position: absolute;
list-style-type: none;
padding: 5px;
border-radius: 4px;
font-size: 12px;
color: #505050;
border: 1px solid $color-border;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, 0.3);
}
.contextmenu li {
margin: 0;
padding: 2px 10px;
border-radius: 2px;
cursor: pointer;
}
.contextmenu li:hover {
background: $color-button-disabled-hover;
color: $color-basic;
}
</style>
边栏推荐
猜你喜欢

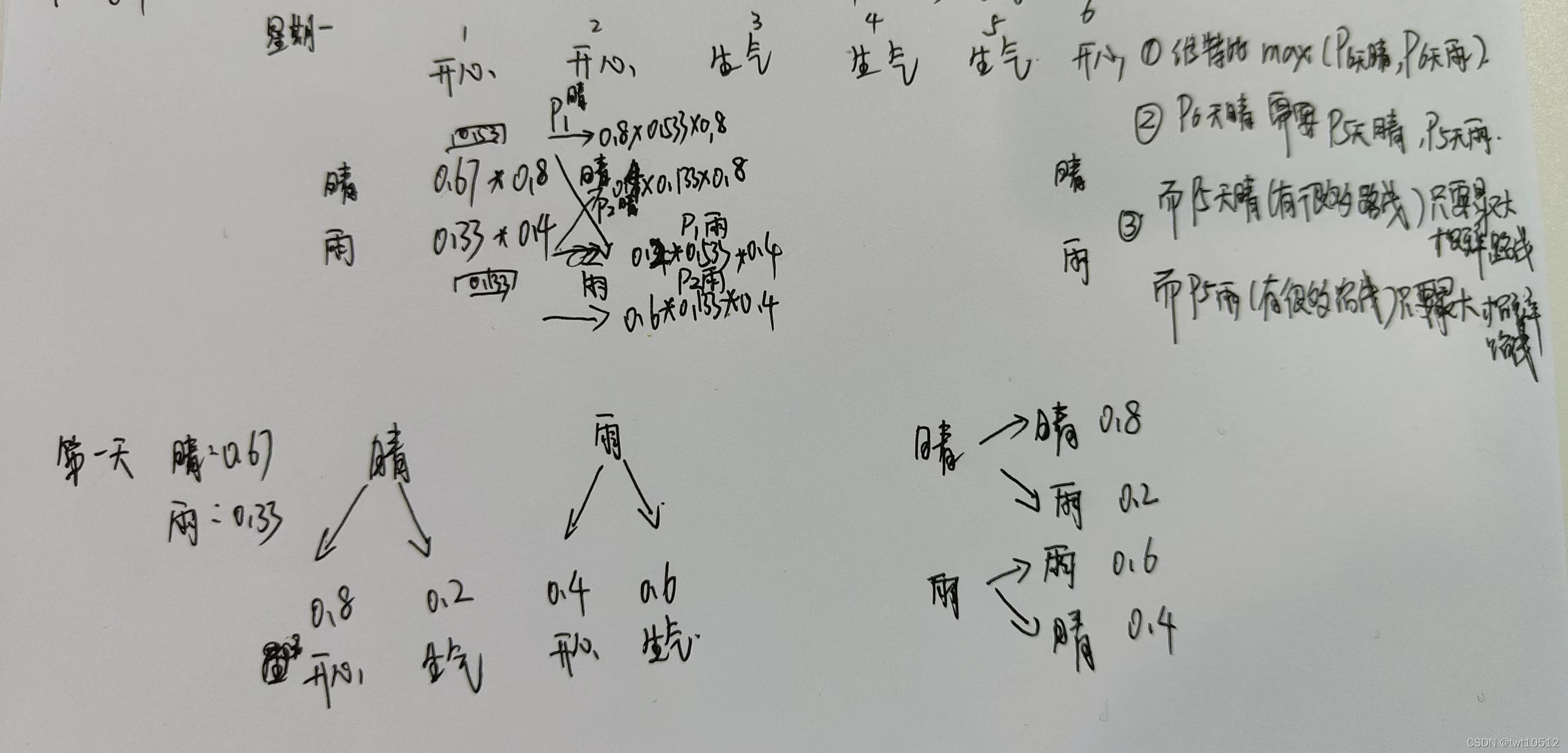
HMM 笔记

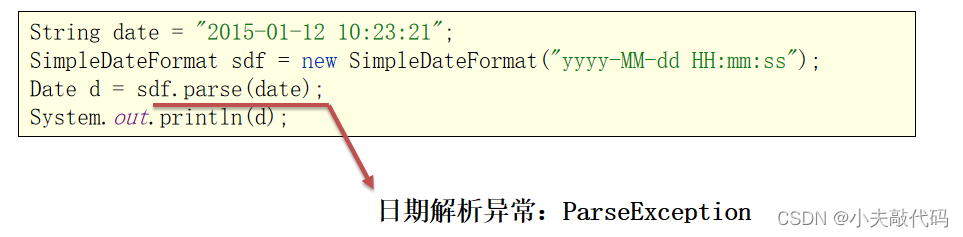
黑马笔记---异常处理

子网划分、构造超网 典型题

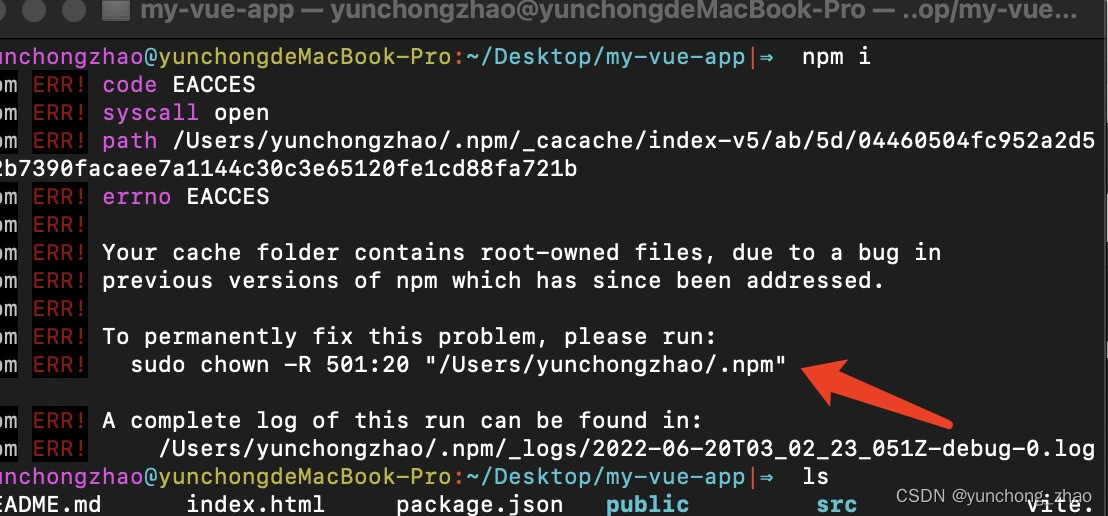
Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which

454-百度面经1

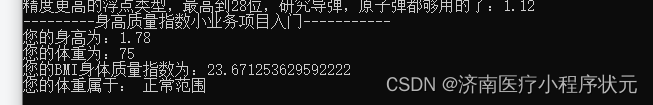
Body mass index program, entry to write dead applet project

Make Jar, Not War

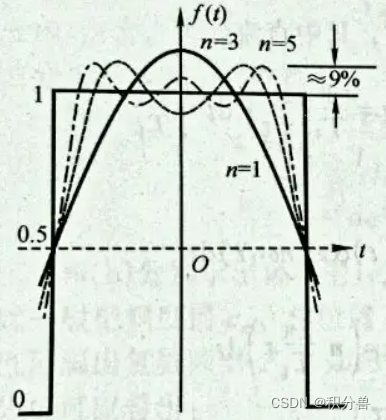
【信号与系统】

AI 从代码中自动生成注释文档
![JS reverse -- ob confusion and accelerated music that poked the [hornet's nest]](/img/40/da56fe6468da64dd37d6b5b0082206.png)
JS reverse -- ob confusion and accelerated music that poked the [hornet's nest]
随机推荐
Install Firefox browser on raspberry pie /arm device
从零开始匹配vim(0)——vimscript 简介
405 method not allowed appears when the third party jumps to the website
Body mass index program, entry to write dead applet project
swiper组件中使用video导致全屏错位
Can the system hibernation file be deleted? How to delete the system hibernation file
【信号与系统】
C language instance_ five
Appium基础 — Appium Inspector定位工具(一)
c语言—数组
C language instance_ four
Taro applet enables wxml code compression
LeetCode:1175. Prime permutation
Transplant DAC chip mcp4725 to nuc980
Set up [redis in centos7.x]
Google released a security update to fix 0 days that have been used in chrome
AI automatically generates annotation documents from code
剑指 Offer II 035. 最小时间差-快速排序加数据转换
C语言实例_5
Receive user input, height BMI, BMI detection small business entry case