当前位置:网站首页>Syntax of generator function (state machine)
Syntax of generator function (state machine)
2022-07-07 15:41:00 【When can Xiaobai advance to success】
1、 Basic concepts
Generator function ( Generator function ) yes ES6 An asynchronous programming solution provided by , The grammatical behavior is completely different from traditional functions .
- Grammatically : First of all, it can be understood as a State machine , Encapsulates multiple internal states .
- Returns the traverser object : perform Generator The function returns one Traverser object , The returned iterator object can traverse in turn Generator Every state inside a function .
- Formally :Generator Function is a normal function , There are two characteristics :①function There is a between the command and the function name asterisk ;② Function body internal use yield Statement defines different internal states (yield Meaning of output )
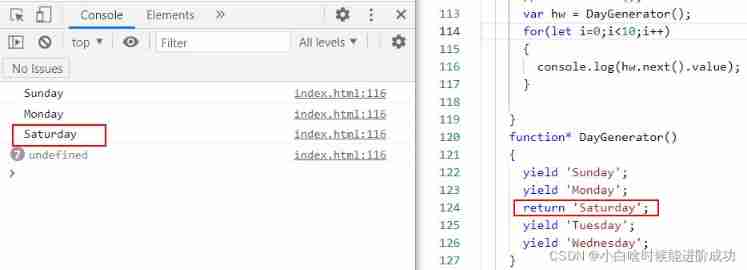
function main()
{
var hw = DayGenerator();// Returns the traverser object
for(let i=0;i<3;i++)
{
console.log(hw.next().value);
}
}
function* DayGenerator()
{
// Code block 1
yield 'sunday';
// Code block 2
yield 'monday';
// Code block 3
return 'saturday';
}Running results :

- Calling method :Generator The call method of a function is the same as that of a normal function , Also add a pair of parentheses after the function name .
- Whether to execute immediately , Return value : call Generator After the function , This function Not implemented . And it's not the result of the function , It is a pointer object that executes the internal state . namely Traverser object .
Every time you call next Method , The internal pointer is executed from the function header or the last stop , Until I hit the next one yield sentence ( or return sentence ). In other words ,Generator The function is Execute in sections Of ,yield Statement is a flag to pause execution , and next Method can resume execution .
2、yield expression
because Generator The only traverser object returned by the function is to call next Method to traverse the next internal state , So it actually provides A function that can pause execution .yield Statements are pause flags .
Of the traverser object next The operation logic of the method is as follows :
- encounter yield Statement pauses the execution of subsequent operations , And will follow closely yield After the expression as the return object value Property value .
- Next call next Method, and then continue to execute , Until I hit the next one yield sentence .
- If there is no new yield sentence , It runs until the end of the function , until return The statement so far , And will return The value of the expression after the statement is used as the value of the return object value Property value .
- If the function doesn't have return sentence , Returns the value The property value is undefined.
yield and return The difference between :
Similarities : Can return the value of the expression immediately after the statement .
The difference : encounter yield Function pause , Next time, it will continue to execute backward from this position ; and return The sentence does not have the function of location memory , A function can only be executed once return sentence , But it can be done many times yield sentence .

yeild Expression if used in another expression , Must be in parentheses
function* demo(){
console.log('Hello'+yield);//SyntaxError Grammar mistakes
console.log('Hello'+yield 123);//SyntaxError
console.log('Hello'+(yield));//ok
console.log('Hello'+(yield 123));//ok
}yield An expression is used as a function parameter or placed to the right of an assignment expression , I don't have to put in parentheses .
function* demo(){
foo(yield 'a',yield 'b');//ok
let input = yield;
}边栏推荐
- [deep learning] semantic segmentation experiment: UNET network /msrc2 dataset
- PAT 甲级 1103 Integer Factorizatio
- 【目标检测】YOLOv5跑通VOC2007数据集
- Unity's ASE achieves full screen sand blowing effect
- Unity之ASE实现全屏风沙效果
- 银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
- Pit avoidance: description of null values in in and not in SQL
- 2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code
- #HPDC智能基座人才发展峰会随笔
- 大表delete删数据导致数据库异常解决
猜你喜欢

webgl_ Enter the three-dimensional world (2)

unnamed prototyped parameters not allowed when body is present

Typescript release 4.8 beta

The rebound problem of using Scrollview in cocos Creator

The difference between full-time graduate students and part-time graduate students!

Getting started with webgl (1)

【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)

Getting started with webgl (4)

【跟着江科大学Stm32】STM32F103C8T6_PWM控制直流电机_代码

TypeScript 发布 4.8 beta 版本
随机推荐
webgl_ Graphic transformation (rotation, translation, zoom)
Pit avoidance: description of null values in in and not in SQL
Ctfshow, information collection: web12
[make a boat diary] [shapr3d STL format to gcode]
【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)
Getting started with webgl (2)
【數據挖掘】視覺模式挖掘:Hog特征+餘弦相似度/k-means聚類
Write a ten thousand word long article "CAS spin lock" to send Jay's new album to the top of the hot list
什么是pv和uv? pv、uv
【原创】一切不谈考核的管理都是扯淡!
最安全的证券交易app都有哪些
Nacos conformance protocol cp/ap/jraft/distro protocol
Do not use memset to clear floating-point numbers
Wechat applet 01
【数字IC验证快速入门】22、SystemVerilog项目实践之AHB-SRAMC(2)(AMBA总线介绍)
Nacos一致性协议 CP/AP/JRaft/Distro协议
Super simple and fully automated generation super signature system (cloud Xiaoduo minclouds.com cloud service instance), free application in-house test app distribution and hosting platform, maintenan
[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
[server data recovery] data recovery case of raid failure of a Dell server
What is Base64?