当前位置:网站首页>Uniapp uni list item @click, uniapp uni list item jump with parameters
Uniapp uni list item @click, uniapp uni list item jump with parameters
2022-07-02 11:57:00 【Code s Beethoven's note】
<uni-list-item @click="goDetailsArena(item)" >
goDetailsArena(item) {
console.log(item)
// console.log(item);
let jsonObj = JSON.stringify(item.venueResult)
uni.navigateTo({
url: './arenaDetail/arenaDetail?item=' + jsonObj
})
},Click no response , Need to add link
<uni-list-item @click="goDetailsArena(item)" link >Click the jump ,uni.navigateto Method does not execute . Need to add :to=
<uni-list-item direction="column" v-for="(item,index) in venueCollects" :to="`../../index/arenaDetail/arenaDetail?item=`+indext" @click="goDetailsArena(item)"
>If jump to pass parameters Use JSON.stringify(item.venueResult) code . Then on the second page onload Methods use JSON.parse decode .
onLoad(e) {
this.ChangGuan = JSON.parse(e.item)
console.log("changguan:" + this.ChangGuan)
},
<uni-list-item direction="column" v-for="(item,index) in venueCollects" :to="`../../index/arenaDetail/arenaDetail?item=`+JSON.stringify(item.venueResult)" @click="goDetailsArena(item)"
>official :
Component name :uni-list
Code block :
uList、uListItemAssociated components :uni-list-item、uni-badge、uni-icons、uni-list-chat
Click to download & install (opens new window)
List List components , Contains basic list styles 、 Scalable slot mechanism 、 Long list performance optimization 、 Multi port compatibility .
stay vue In the page , It uses page level scrolling by default . stay app-nvue In the page , It defaults to native list Component scrolling . Such a long list , After scrolling out of the screen , The system will reclaim rendering memory resources of invisible areas , It will not cause the problem that the longer the scroll, the more stuck the mobile phone .
uni-list Components are parent containers , The core of it is uni-list-item Child components , It represents a repeatable row in the list , Subcomponents can loop indefinitely .
uni-list-item There are many styles ,uni-list-item Components through built-in properties , Meet some common scenarios . When the built-in attributes do not meet the requirements , You can customize the contents of the list by expanding slots .
Scenarios that can be covered by built-in attributes include : Navigation list 、 Settings list 、 Small icon list 、 Address list 、 Chat list .
A list involving many large pictures or rich contents , For example, the news list of today's headlines 、 Taobao like e-commerce list , It needs to be realized by expanding slots .
Examples are given below .
uni-list It does not include pull-down refresh and pull-up page turning . Pull up and turn the page. See also components :uni-load-more(opens new window)
# Introduce
matters needing attention
To avoid misuse , Bring you a bad development experience , Please read the following precautions carefully before using the components , Can help you avoid some mistakes .
- Components need to depend on
sassplug-in unit , Please install it manually - Component internal dependencies
'uni-icons'、uni-badgeComponents uni-listanduni-list-itemIt needs to be used together , It is not supported to use aloneuni-list-item- Only after clicking on feedback , There will be a click selection effect
- When using slots , You can completely customize the content
- note 、rightText Properties are not restricted for the time being , Text overflow hiding is not supported , When using, you should control the length display or expand by yourself through the default slot
- Alipay applet platform needs to be opened in Alipay applet developer tool component2 Compile mode , Opening mode : details --> Project configuration --> Enable component2 compile
- If modification is needed
switch、badgestyle , Please use slot customization - stay
HBuilderXIn the lower version , Component display may appearundefinedThe problem of , Please upgrade the latestHBuilderXperhapscli
# Basic usage
- Set up
titleattribute , List titles can be displayed - Set up
disabledattribute , You can disable the current item
边栏推荐
猜你喜欢

Data analysis - Matplotlib sample code

HOW TO ADD P-VALUES TO GGPLOT FACETS

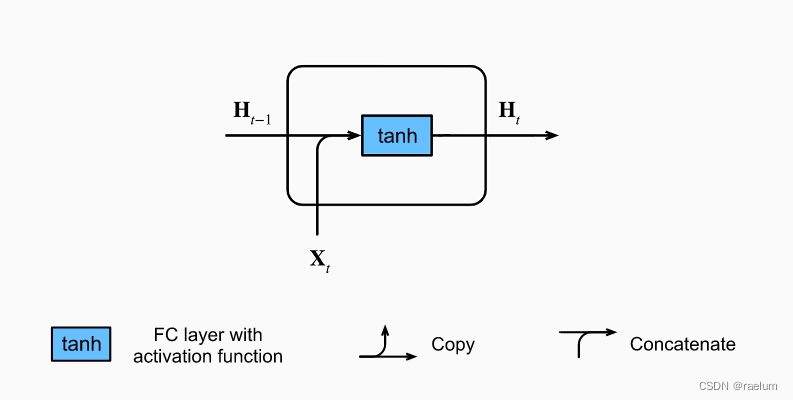
自然语言处理系列(三)——LSTM

Cluster Analysis in R Simplified and Enhanced

MySQL comparison operator in problem solving

What is the relationship between digital transformation of manufacturing industry and lean production

HOW TO ADD P-VALUES TO GGPLOT FACETS

Tiktok overseas tiktok: finalizing the final data security agreement with Biden government

Mmrotate rotation target detection framework usage record

文件操作(详解!)
随机推荐
Power Spectral Density Estimates Using FFT---MATLAB
easyExcel和lombok注解以及swagger常用注解
pgsql 字符串转数组关联其他表,匹配 拼接后原顺序展示
行業的分析
Mish shake the new successor of the deep learning relu activation function
PX4 Position_Control RC_Remoter引入
PHP query distance according to longitude and latitude
Easyexcel and Lombok annotations and commonly used swagger annotations
php 根据经纬度查询距离
What is the relationship between digital transformation of manufacturing industry and lean production
Always report errors when connecting to MySQL database
YYGH-BUG-04
Thesis translation: 2022_ PACDNN: A phase-aware composite deep neural network for speech enhancement
The selected cells in Excel form have the selection effect of cross shading
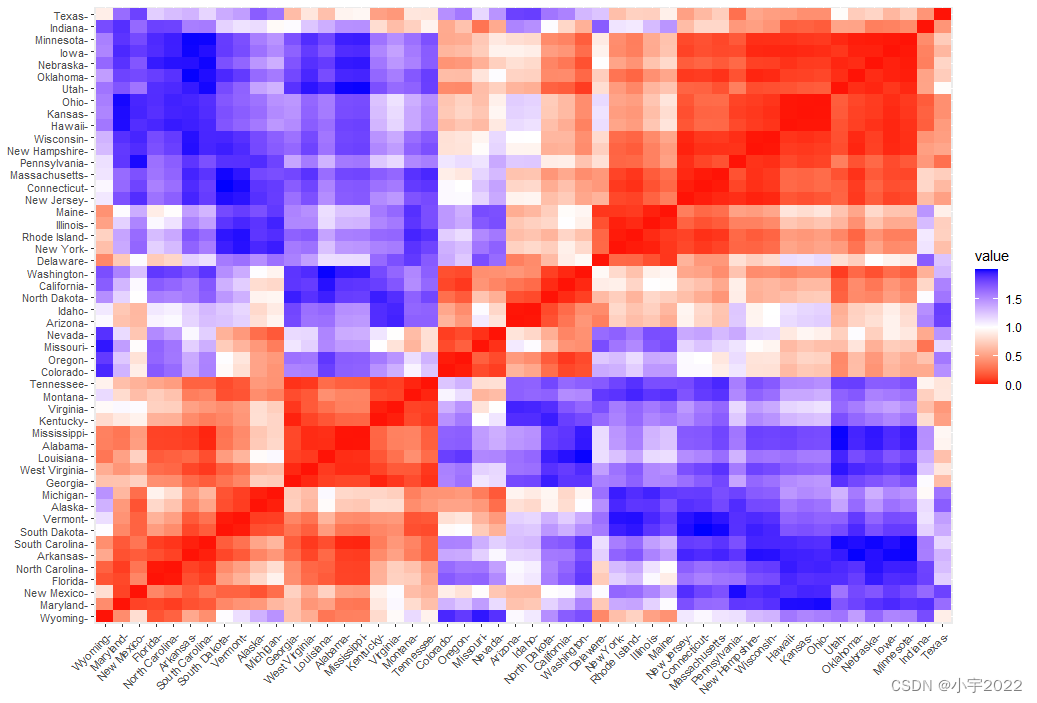
K-Means Clustering Visualization in R: Step By Step Guide
YYGH-BUG-04
Log4j2
Cmake cross compilation
进入前六!博云在中国云管理软件市场销量排行持续上升
Some problems encountered in introducing lvgl into esp32 Arduino