当前位置:网站首页>Threejs Internet of things, 3D visualization of farms (I)
Threejs Internet of things, 3D visualization of farms (I)
2022-07-05 04:02:00 【Zuo Ben】
1, Introduce
This example uses r95 edition Three.js library .
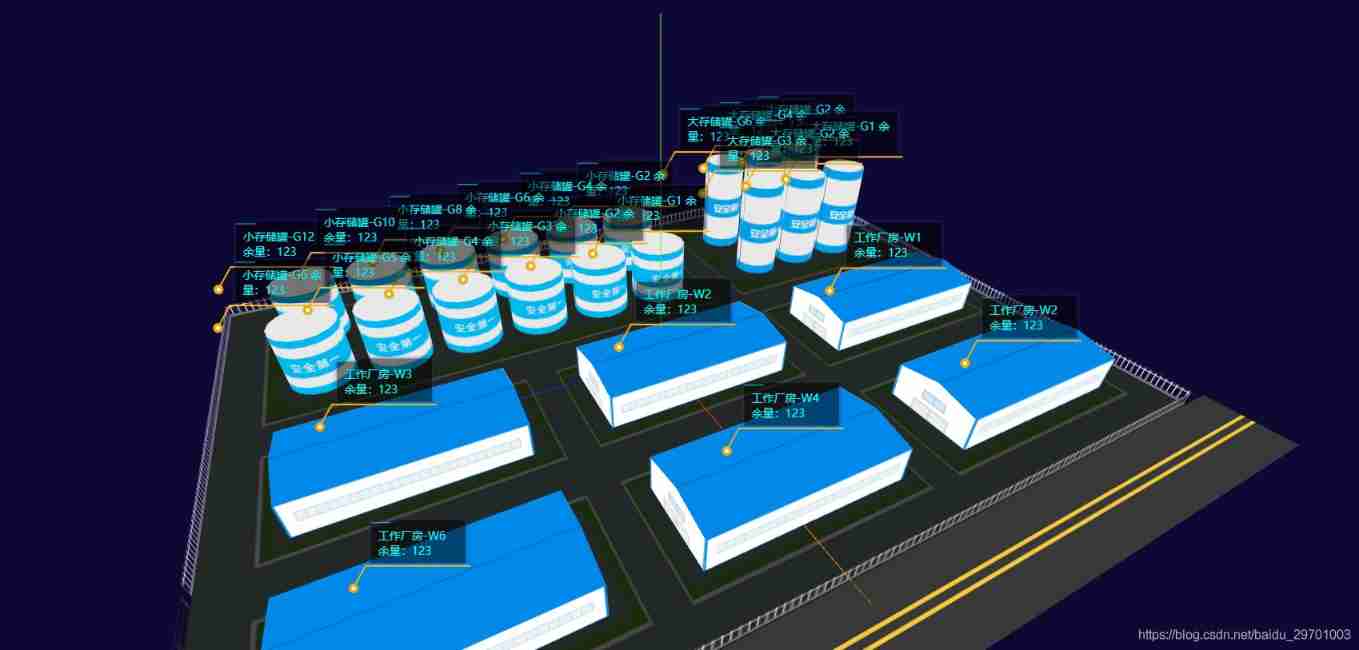
Main functions : Quote the farm model for display . The renderings are as follows :

2, Main description
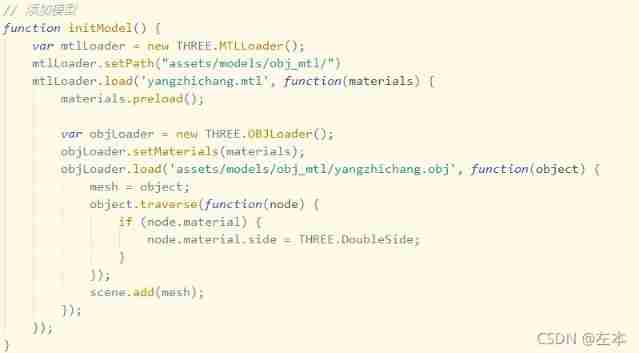
farm 3D Show main use OBJLoader and MTLLoader Load the model and directly assign materials to display .
The imported model code is as follows :

3, Source code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Threejs The Internet of things , farm 3D visualization </title>
<meta charset="utf-8">
<script type="text/javascript" src="libs/three.js"></script>
<script type="text/javascript" src="libs/OrbitControls.js"></script>
<script type="text/javascript" src="libs/OBJLoader.js"></script>
<script type="text/javascript" src="libs/MTLLoader.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
var mesh;
function init() {
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
var urls = [
'assets/textures/posx.jpg',
'assets/textures/negx.jpg',
'assets/textures/posy.jpg',
'assets/textures/negy.jpg',
'assets/textures/posz.jpg',
'assets/textures/negz.jpg'
];
var cubeLoader = new THREE.CubeTextureLoader();
scene.background = cubeLoader.load(urls);
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 30000);
// Aim the camera at the center of the scene
camera.position.x = 5500;
camera.position.y = 3000;
camera.position.z = 2000;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
// initialize basic renderer
renderer = new THREE.WebGLRenderer({
antialias: true,
logarithmicDepthBuffer: true,
});
renderer.setSize(window.innerWidth, window.innerHeight);
// Add ambient light
scene.add(new THREE.AmbientLight("#ffffff", 1.5));
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Display the coordinate axis on the screen
var axes = new THREE.AxesHelper(10000);
// scene.add(axes);
initModel();
// Start animation
renderScene();
// Add model
function initModel() {
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath("assets/models/obj_mtl/")
mtlLoader.load('yangzhichang.mtl', function(materials) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials);
objLoader.load('assets/models/obj_mtl/yangzhichang.obj', function(object) {
mesh = object;
object.traverse(function(node) {
if (node.material) {
node.material.side = THREE.DoubleSide;
}
});
scene.add(mesh);
});
});
}
document.addEventListener('click', onDocumentMouseDown, false);
function onDocumentMouseDown(event) {
// Click on the screen to create a vector
var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window
.innerHeight) * 2 + 1, 0.5);
vector = vector.unproject(camera); // Convert the coordinates of the screen into coordinates in the 3D scene
var raycaster = new THREE.Raycaster(camera.position, vector.sub(camera.position).normalize());
var intersects = raycaster.intersectObjects(mesh, true);
if (intersects.length > 0) {
var name = intersects[0].object.name;
var obj = scene.getObjectByName(name);
console.log(obj)
scene.remove(obj);
}
}
function renderScene() {
orbit.update();
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// Rendered scenes
renderer.render(scene, camera);
}
window.onload = init;
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// Listen for resizing events
window.addEventListener('resize', onResize, false);
</script>
</body>
</html>
4, download
Use threejs Rendering farm model source code , Farm model obj+mtl Format ,threejs Model Threejs Rendering obj+mtl Model ,Threejs load 3D Factory model Threejs Realize the introduction of more download resources for factory models 、 For learning materials, please visit CSDN Download channel .https://download.csdn.net/download/baidu_29701003/54823032 If you need other source code, please leave a message or contact me on wechat :1171053128
边栏推荐
- Differences among 10 addressing modes
- Basic function learning 02
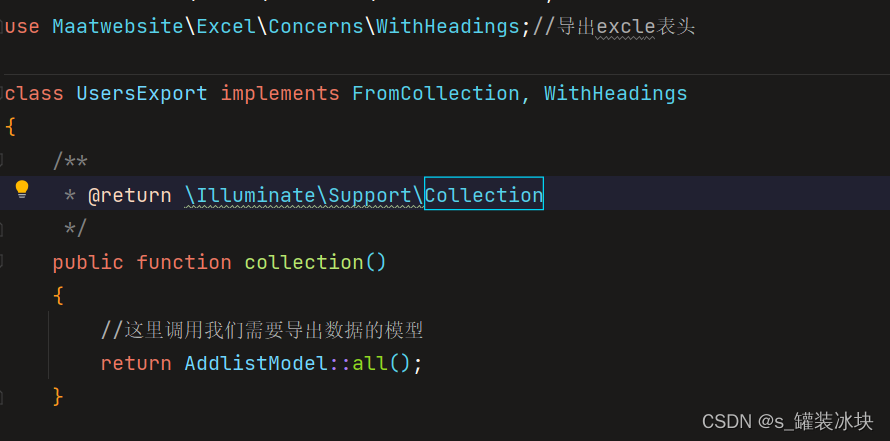
- Laravel8 export excel file
- Deep learning - LSTM Foundation
- [PHP features - variable coverage] improper use, improper configuration and code logic vulnerability of the function
- [charging station]_ Secular wisdom_ Philosophical wisdom _
- [数组]566. 重塑矩阵-简单
- Interview summary: This is a comprehensive & detailed Android interview guide
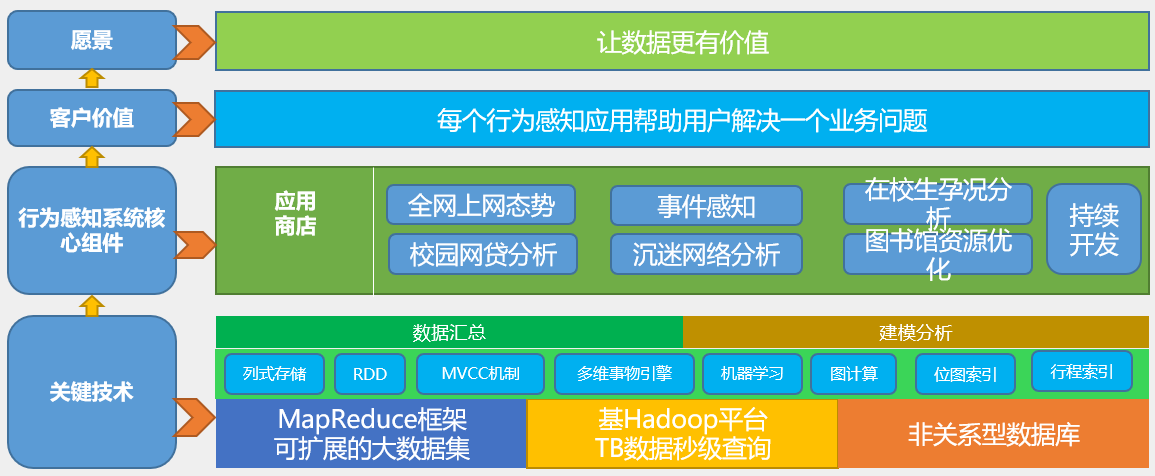
- 行为感知系统
- Why is there a reincarnation of 60 years instead of 120 years in the tiangan dizhi chronology
猜你喜欢

Rust区块琏开发——签名加密与私钥公钥

Threejs implements labels and displays labels with custom styles

Special Edition: spreadjs v15.1 vs spreadjs v15.0
![[software reverse - basic knowledge] analysis method, assembly instruction architecture](/img/97/8001db1c572495a115d32d9dd7360e.png)
[software reverse - basic knowledge] analysis method, assembly instruction architecture

Three level linkage demo of uniapp uview u-picker components

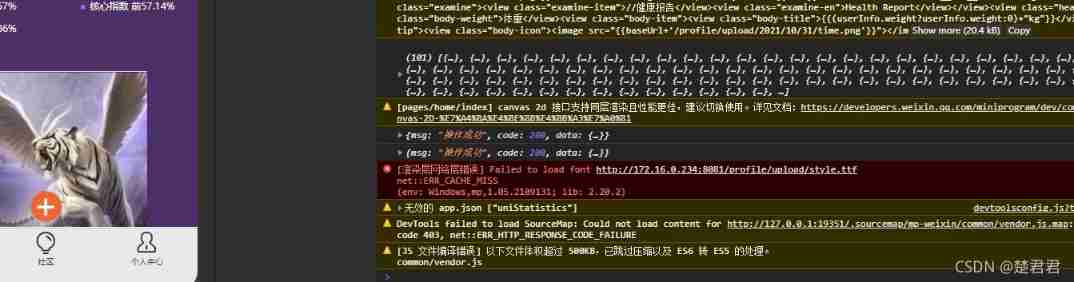
How does the applet solve the rendering layer network layer error?

行为感知系统

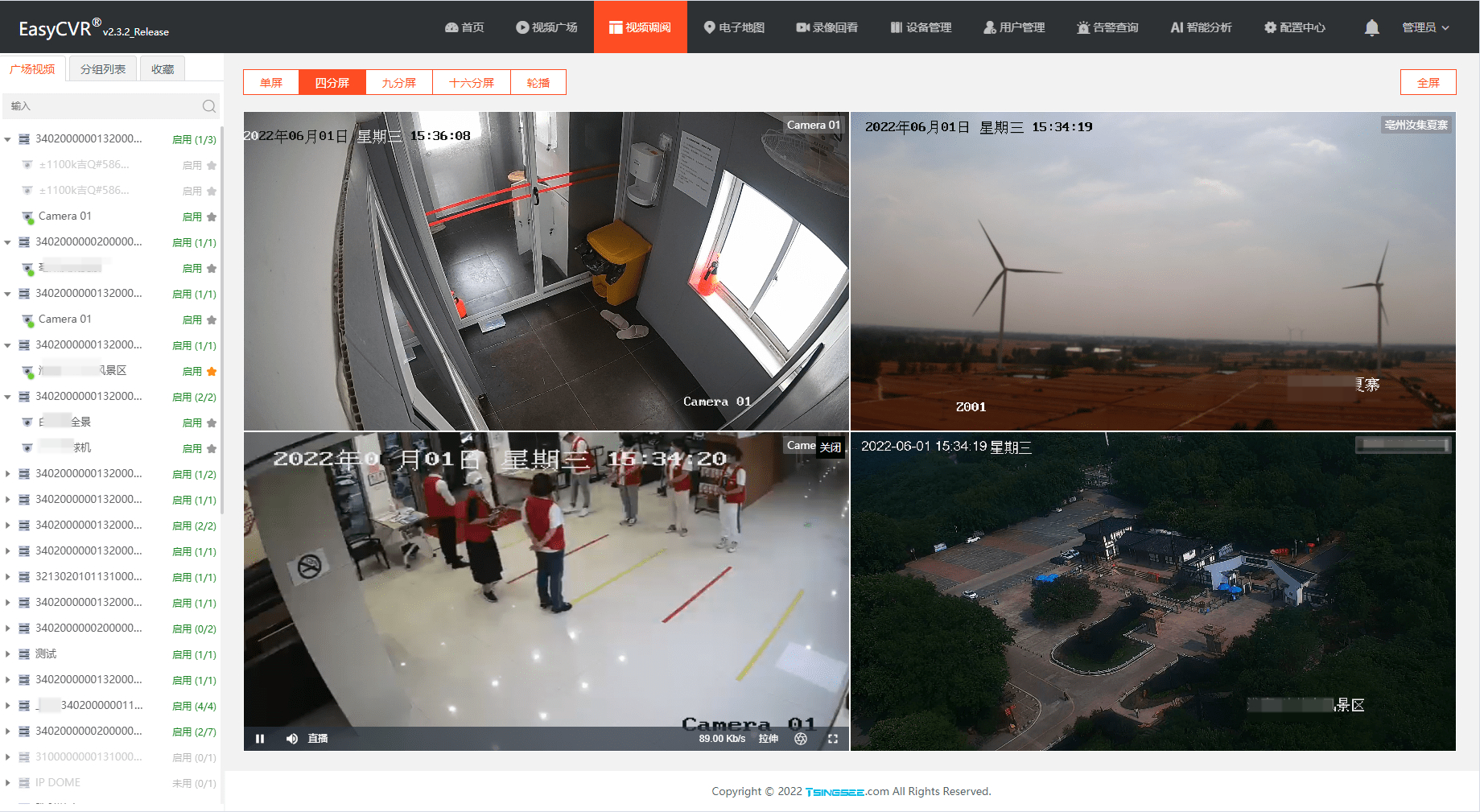
EasyCVR平台出现WebRTC协议视频播放不了是什么原因?
![[array]566 Reshape the matrix - simple](/img/3c/593156f5bde67bd56828106d7bed3c.png)
[array]566 Reshape the matrix - simple

Laravel8 export excel file
随机推荐
Redis source code analysis: redis cluster
An elegant program for Euclid‘s algorithm
How does the applet solve the rendering layer network layer error?
Threejs realizes rain, snow, overcast, sunny, flame
已解决(sqlalchemy+pandas.read_sql)AttributeError: ‘Engine‘ object has no attribute ‘execution_options‘
provide/inject
我国算力规模排名全球第二:计算正向智算跨越
Threejs implements labels and displays labels with custom styles
Get to know MySQL connection query for the first time
How to solve the problem that easycvr changes the recording storage path and does not generate recording files?
UI自動化測試從此告別手動下載瀏覽器驅動
面试字节,过关斩将直接干到 3 面,结果找了个架构师来吊打我?
C # use awaiter
kubernetes集群之调度系统
行为感知系统
Clickhouse materialized view
Use Firefox browser to quickly pick up Web image materials
JWT vulnerability recurrence
EasyCVR平台出现WebRTC协议视频播放不了是什么原因?
如何实现实时音视频聊天功能