当前位置:网站首页>Shutter uses overlay to realize global pop-up
Shutter uses overlay to realize global pop-up
2022-07-05 09:08:00 【Flying bear blablabla】
One 、Overlay Introduce
1、Overlay What is it?
On the official website about Overlay The introduction of :

A simple translation :
Overlay This widget It's a be based on Stack Managed Widget, It can be used independently .
Overlay By putting independent widget Insert into overlay Of stack Inside to realize this widget Show to other widget On top of .Overlay It's through OverlayEntry To manage widget Display hierarchy ( Can't be used directly widget).
You can create a Overlay Object to use , But more generally , Is to use WidgetsApp perhaps MaterialApp Inside Navigator Created Overlay,Navigator Use this overlay To manage the route display effect ( We can go through this overlay To realize the global pop-up ).
2、Overlay Use steps
- establish OverlayEntry
Overlay entry=new OverlayEntry(
builder:(){
// Their own widget
});
Copy code - take OverlayEntry Insert into Overlay in
Overlay.of(context).insert(overlayEntry);
Copy code - take OverlayEntry remove
entry.remove();
Copy code Two 、 be based on Overlay Realization Toast
// adopt Overlay Realization Toast
class Toast {
static void show({@required BuildContext context, @required String message}) {
//1、 establish overlayEntry
OverlayEntry overlayEntry = new OverlayEntry(builder: (context) {
return new Positioned(
top: MediaQuery.of(context).size.height * 0.8,
child: new Material(
child: new Container(
width: MediaQuery.of(context).size.width,
alignment: Alignment.center,
child: new Center(
child: new Card(
child: new Padding(
padding: EdgeInsets.all(8),
child: new Text(message),
),
color: Colors.grey.withOpacity(0.6),
),
),
),
));
});
// Insert into Overlay It shows that OverlayEntry
Overlay.of(context).insert(overlayEntry);
// Two seconds later , remove OverlayEntry
new Future.delayed(Duration(seconds: 2)).then((value) {
overlayEntry.remove();
}
);
}
Copy code Use :
RaisedButton(
child: Text('SUBMIT'),
onPressed: () {
Toast.show(context: context, message: " The information has been submitted !");
},
)
Copy code 3、 ... and 、 be based on Overlay Realize automatic prompt of text input box ( completion )
Suppose we have an information input interface , as follows :

We want users to input in the input box , You can input according to the user below , When the input box gets the focus , To show a list To assist user input ( This can be adjusted according to your own needs ), as follows :

Of course, in order to achieve this function , You can completely rewrite the interface , adopt Stack + Position To complete , But this may require refactoring the code , Increase interface complexity , And poor scalability , Can pass Overlay To achieve this function .
1、 adopt Overlay To display the suspended window
What we need to achieve is , When TextFormField When you get the focus , Pop up the pop-up window , When you lose focus , Just remove this pop-up window . Define the pop-up control as follows :
class CountriesField extends StatefulWidget {
@override
_CountriesFieldState createState() => _CountriesFieldState();
}
class _CountriesFieldState extends State<CountriesField> {
final FocusNode _focusNode = FocusNode();
OverlayEntry _overlayEntry;
@override
void initState() {
_focusNode.addListener(() {
if (_focusNode.hasFocus) {
this._overlayEntry = this._createOverlayEntry();
Overlay.of(context).insert(this._overlayEntry);
} else {
this._overlayEntry.remove();
}
});
}
OverlayEntry _createOverlayEntry() {
RenderBox renderBox = context.findRenderObject();
var size = renderBox.size;
var offset = renderBox.localToGlobal(Offset.zero);
return OverlayEntry(
builder: (context) => Positioned(
left: offset.dx,
top: offset.dy + size.height + 5.0,
width: size.width,
child: Material(
elevation: 4.0,
child: ListView(
padding: EdgeInsets.zero,
shrinkWrap: true,
children: <Widget>[
ListTile(
title: Text('Syria'),
),
ListTile(
title: Text('Lebanon'),
)
],
),
),
)
);
}
@override
Widget build(BuildContext context) {
return TextFormField(
focusNode: this._focusNode,
decoration: InputDecoration(
labelText: 'Country'
),
);
}
}
Copy code - adopt FocusNode To listen to TextFormField Get or lose focus events ,FocusNode stay initState It was initialized .
- When TextFormField When you get the focus , We will pass _createOverlayEntry Created OverlayEntry use Overlay.of(context).insert Method Insert into Overlay Top of , This shows the floating window .
- When TextFormField When you lose focus , We go through _overlayEntry.remove Method to remove the pop-up window .
- Because when we show the pop-up window , You need to know the display position of this pop-up window , This position must be related to the current input box , We can go through context.findRenderObject Method to find the current RenderBox, According to this RenderBox We can know the currently displayed widget The location of , Size or other rendering information , Based on this information, we can adjust the position and size of the pop-up window .
- renderBox.localToGlobal(Offset.zero) Means to get the current widget Position in screen .
- Inside the pop-up window , We go through Positioned To locate the pop-up window , adopt ListView To show the content .
however , When using this custom control , There is a problem , Is that when ListView Long enough , We scroll ListView when , The position of this pop-up window is fixed .

2、 The pop-up window follows the scroll
What we need to do is , Our global pop-up window can follow TextField rolling ,Flutter Two components are provided :CompositedTransformFollower and CompositedTransformTarget .
We will follower and One target Link together ( For these two widget Specify the same LayerLink), So when target When rolling ,follower Will follow the scroll .
In our example , Pop up window is equivalent to Follower, and TextField yes Target . We use it CompositedTransformFollower and CompositedTransformTarget Wrap the pop-up window and TextField, The code is as follows :
class CountriesField extends StatefulWidget {
@override
_CountriesFieldState createState() => _CountriesFieldState();
}
class _CountriesFieldState extends State<CountriesField> {
final FocusNode _focusNode = FocusNode();
OverlayEntry _overlayEntry;
final LayerLink _layerLink = LayerLink();
@override
void initState() {
_focusNode.addListener(() {
if (_focusNode.hasFocus) {
this._overlayEntry = this._createOverlayEntry();
Overlay.of(context).insert(this._overlayEntry);
} else {
this._overlayEntry.remove();
}
});
}
OverlayEntry _createOverlayEntry() {
RenderBox renderBox = context.findRenderObject();
var size = renderBox.size;
return OverlayEntry(
builder: (context) => Positioned(
width: size.width,
child: CompositedTransformFollower(
link: this._layerLink,
showWhenUnlinked: false,
offset: Offset(0.0, size.height + 5.0),
child: Material(
elevation: 4.0,
child: ListView(
padding: EdgeInsets.zero,
shrinkWrap: true,
children: <Widget>[
ListTile(
title: Text('Syria'),
onTap: () {
print('Syria Tapped');
},
),
ListTile(
title: Text('Lebanon'),
onTap: () {
print('Lebanon Tapped');
},
)
],
),
),
),
)
);
}
@override
Widget build(BuildContext context) {
return CompositedTransformTarget(
link: this._layerLink,
child: TextFormField(
focusNode: this._focusNode,
decoration: InputDecoration(
labelText: 'Country'
),
),
);
}
}
Copy code - In the code above , We go through CompositedTransformFollower It's wrapped OverlayEntry, adopt CompositedTransformTarget It's wrapped TextFormTield .
- We are Follower and Target Provides the same LayerLink example , This can achieve the effect of pop-up window following the scroll .
- Because the pop-up window follows target rolling , So in Positioned There is no need top and left The attribute is .
- Set up showWhenUnlinked by false, So when target When not on the screen ( Get out of the screen ), Set pop-up hide .
effect :

Reference resources : Using Overlay to display floating widgets
Code : github
Welcome to your attention 「Flutter Programming development 」 WeChat official account .
author :Flutter Programming development
link :https://juejin.cn/post/6844904115764658189
source : Rare earth digs gold
The copyright belongs to the author . Commercial reprint please contact the author for authorization , Non-commercial reprint please indicate the source .
边栏推荐
- Rebuild my 3D world [open source] [serialization-1]
- [Niuke brush questions day4] jz55 depth of binary tree
- 驾驶证体检医院(114---2 挂对应的医院司机体检)
- Nodemon installation and use
- MPSoC QSPI Flash 升级办法
- Multiple solutions to one problem, asp Net core application startup initialization n schemes [Part 1]
- Codeworks round 638 (Div. 2) cute new problem solution
- 12、动态链接库,dll
- Illustrated network: what is gateway load balancing protocol GLBP?
- C#图像差异对比:图像相减(指针法、高速)
猜你喜欢

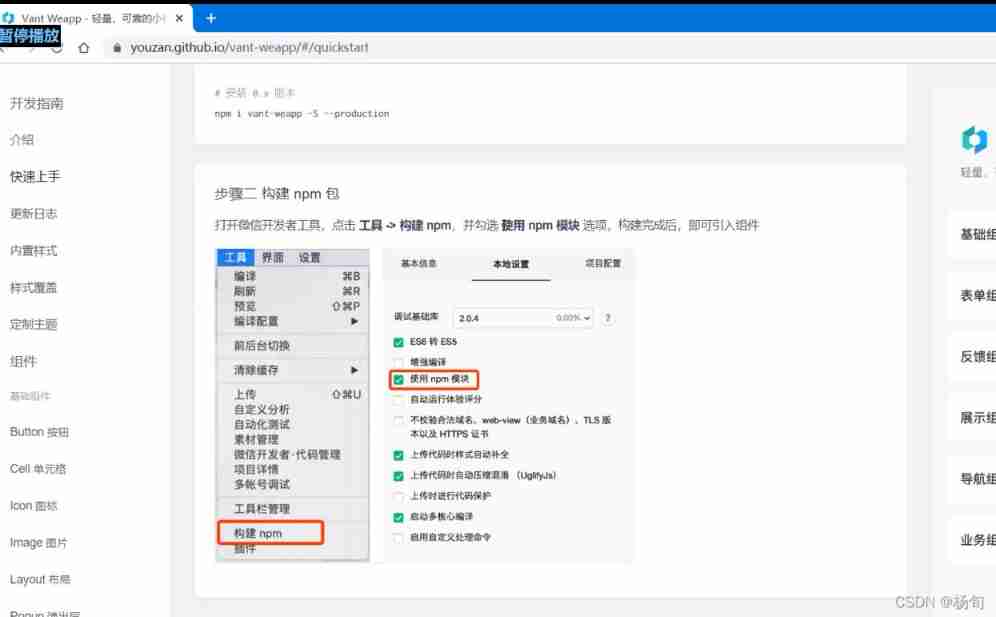
Applet (use of NPM package)

Hi Fun Summer, play SQL planner with starrocks!
![一题多解,ASP.NET Core应用启动初始化的N种方案[上篇]](/img/c4/27ae0d259abc4e61286c1f4d90c06a.png)
一题多解,ASP.NET Core应用启动初始化的N种方案[上篇]

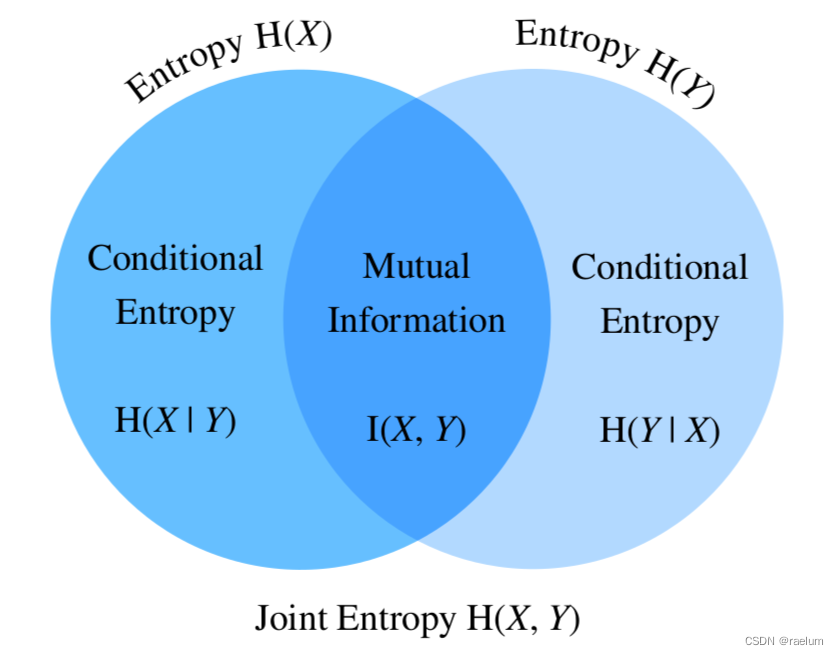
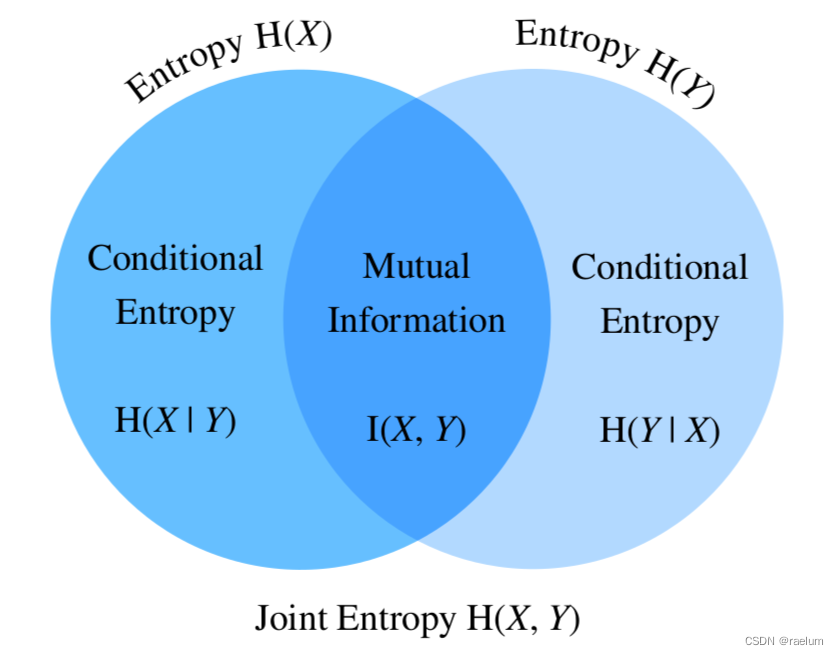
信息與熵,你想知道的都在這裏了

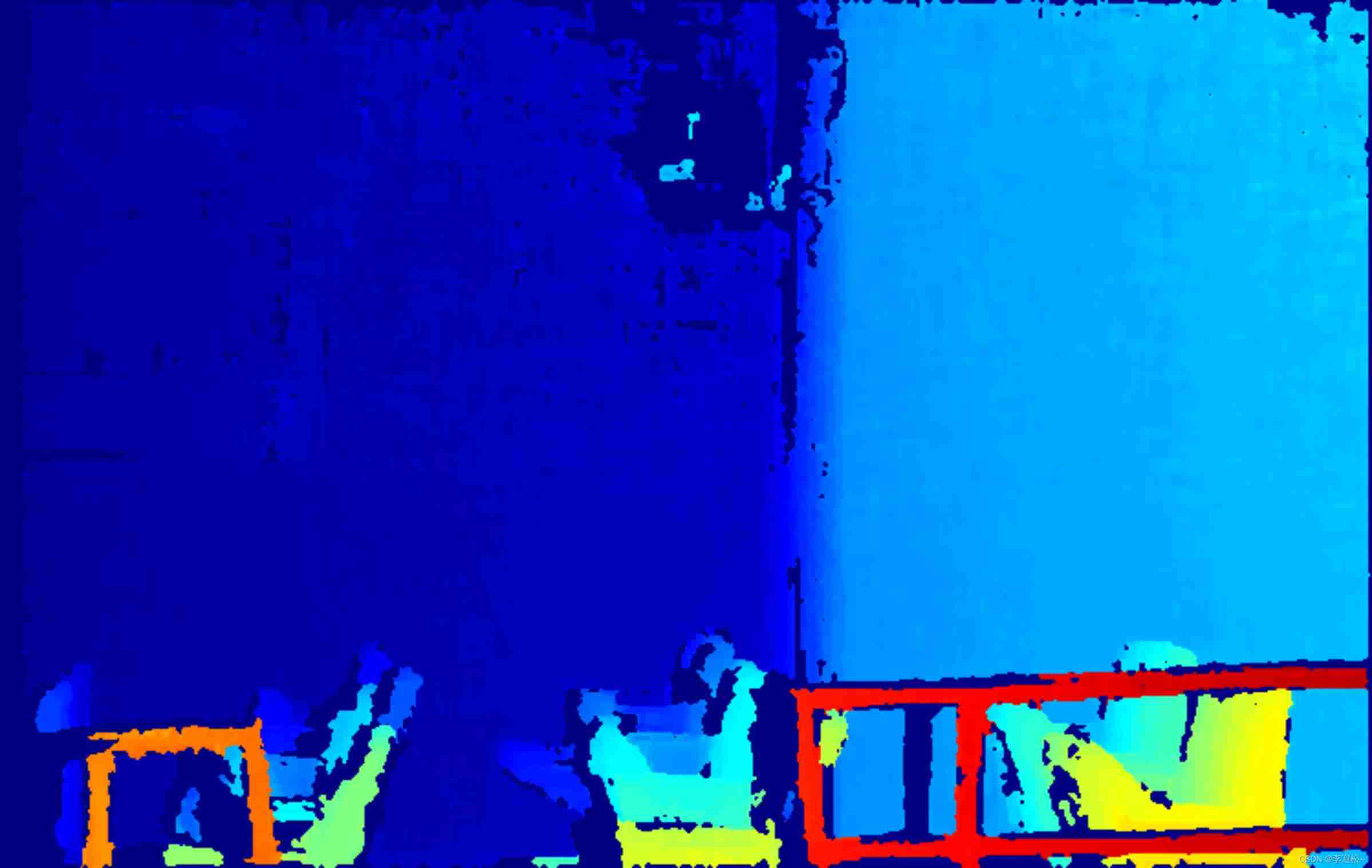
Introduction Guide to stereo vision (7): stereo matching
![[code practice] [stereo matching series] Classic ad census: (5) scan line optimization](/img/54/cb1373fbe7b21c5383580e8b638a2c.jpg)
[code practice] [stereo matching series] Classic ad census: (5) scan line optimization

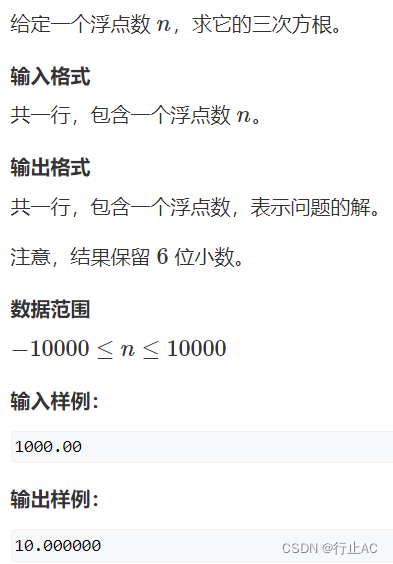
牛顿迭代法(解非线性方程)

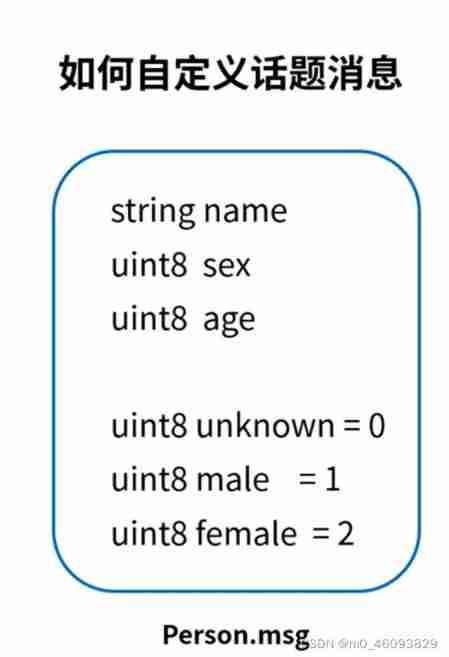
ROS learning 4 custom message

信息与熵,你想知道的都在这里了

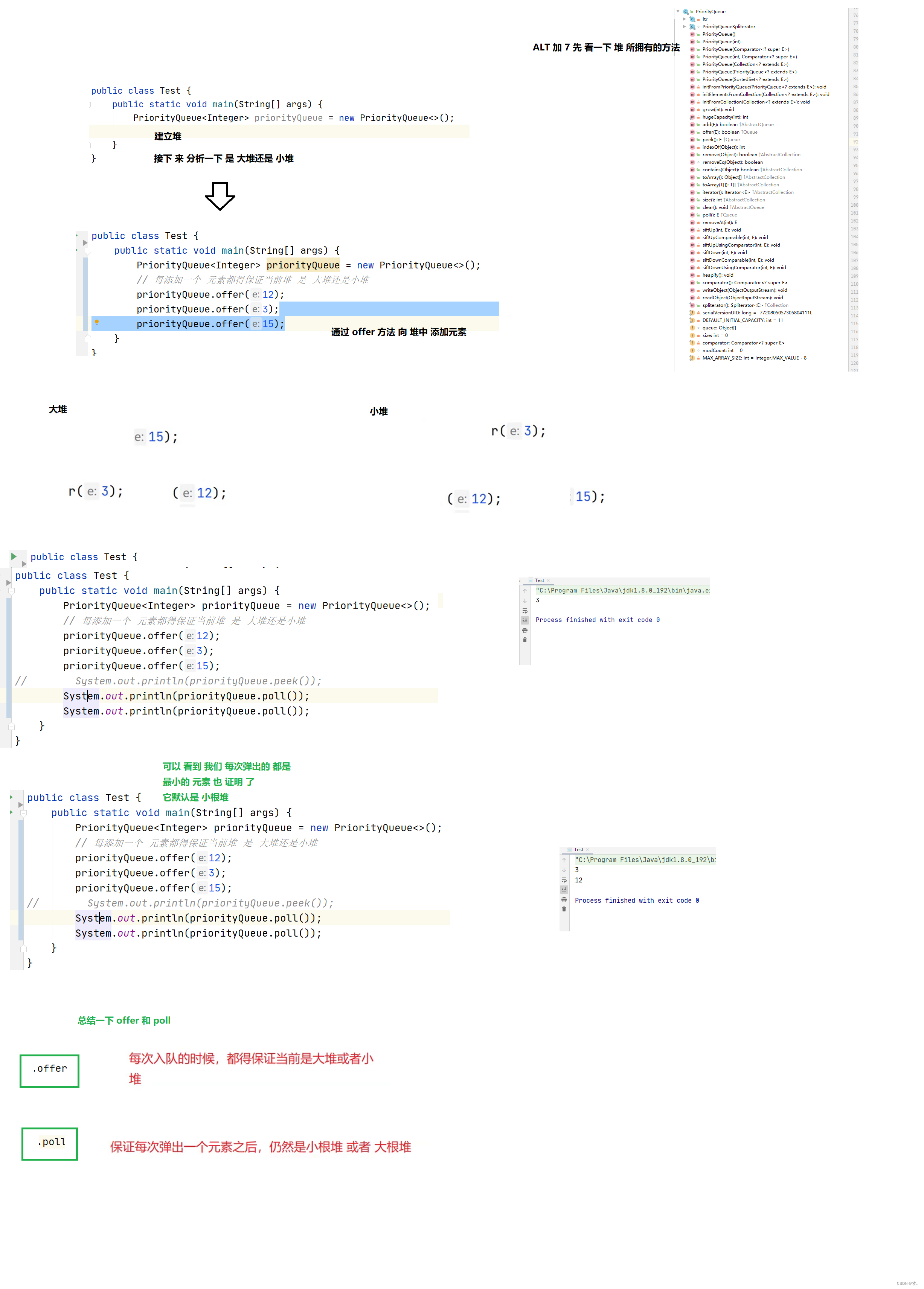
优先级队列(堆)
随机推荐
生成对抗网络
Programming implementation of subscriber node of ROS learning 3 subscriber
Rebuild my 3D world [open source] [serialization-2]
12. Dynamic link library, DLL
交通运输部、教育部:广泛开展水上交通安全宣传和防溺水安全提醒
notepad++
[daiy4] jz32 print binary tree from top to bottom
Hi Fun Summer, play SQL planner with starrocks!
TF coordinate transformation of common components of ros-9 ROS
Array,Date,String 对象方法
2011-11-21 training record personal training (III)
Codeforces Round #648 (Div. 2) D. Solve The Maze
信息与熵,你想知道的都在这里了
Priority queue (heap)
Count of C # LINQ source code analysis
AUTOSAR from getting started to mastering 100 lectures (103) -dbc file format and creation details
[Niuke brush questions day4] jz55 depth of binary tree
scipy. misc. imread()
Composition of applet code
C # draw Bezier curve with control points for lattice images and vector graphics