当前位置:网站首页>js时间函数大全 详细的讲解 -----阿浩博客
js时间函数大全 详细的讲解 -----阿浩博客
2022-07-06 09:29:00 【冯浩(grow up)】
日期、时间对象
日期、时间对象是用来保存日期时间的,以特定的时间段保存时间,从1970年向前或者向后推285616年,UTC是格林尼治时间,又称世界统一时间。
实例化日期对象:var date = new Date ( );
一年的时间戳:var yearTimeStamp = 3652460601000;
设置日期时间 var date = new Date ( 2018,1,1 )
var date = new Date(“1/1/2018 11:30:30”);
1、组件方法
1、获取满年 getFullYear ( );
2、设置满年 setFullYear ( );
3、获取月份 getMonth ( ); 取值范围:0-11
4、设置月份 setMonth ( );
5、获取日期 getDate ( ); 取值范围:1-31
6、设置日期 setDate ( );
7、获取星期 getDay ( ); 取值范围:0-6
8、获取小时 getHours ( ); 取值范围:0-23
9、设置小时 setHours ( );
10、获取分钟 getMinutes ( ); 取值范围:0-59
11、设置分钟 setMinutes ( );
12、获取秒 getSeconds ( ); 取值范围:0-59
13、设置秒 setSeconds ( );
14、获取毫秒 getMillionSeconds ( ); 取值范围:0-999
15、设置毫秒 setMillionSeconds ( );
组件方法都有一个对应的UTC。
函数:获取指定年月的第一天是星期几
function getweek(year,month){
return new Date(year,month-1).getDay;
}console.log(getweek(2017,10));
2、时间定时器
1、设置时间定时器 setInterval ( function ( ){ },时间间隔(以毫秒计) );
2、清除时间定时器 clearInterval ( 定时器名称 );
边栏推荐
- 409. Longest palindrome
- 拉取分支失败,fatal: ‘origin/xxx‘ is not a commit and a branch ‘xxx‘ cannot be created from it
- C language is the watershed between low-level and high-level
- 628. Maximum product of three numbers
- Codeforces Round #798 (Div. 2)A~D
- Problem - 922D、Robot Vacuum Cleaner - Codeforces
- Codeforces Round #799 (Div. 4)A~H
- E. Breaking the Wall
- 日期加1天
- Li Kou: the 81st biweekly match
猜你喜欢

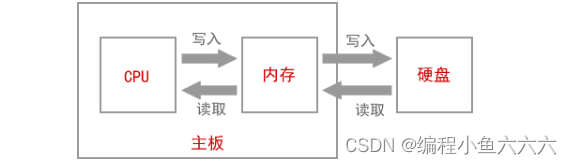
Data storage in memory & loading into memory to make the program run

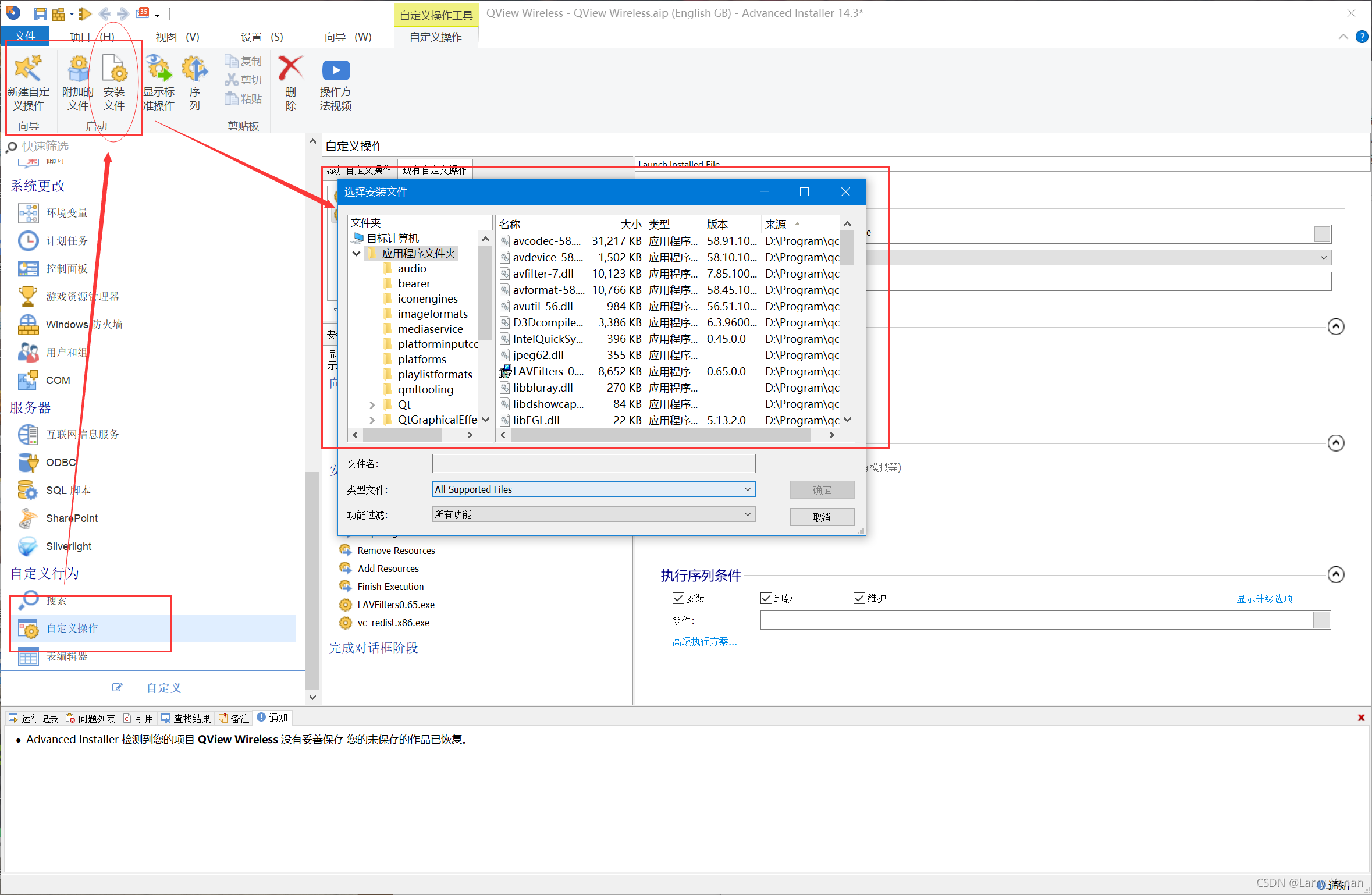
Advancedinstaller installation package custom action open file

去掉input聚焦时的边框

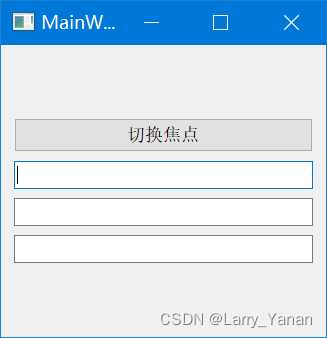
Click QT button to switch qlineedit focus (including code)

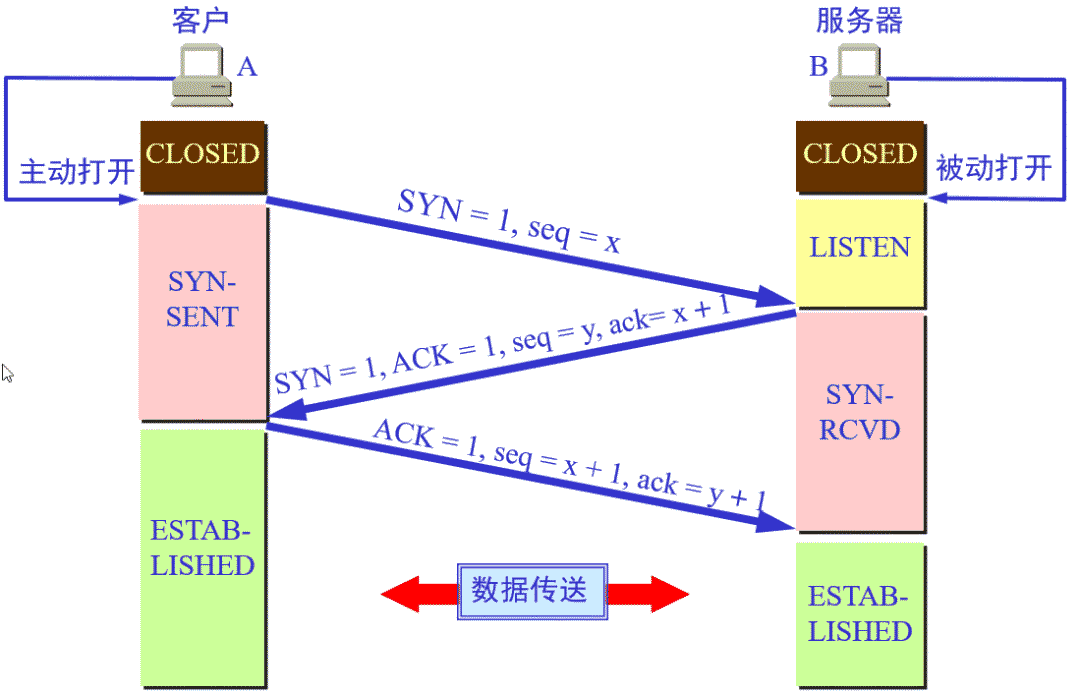
TCP's three handshakes and four waves

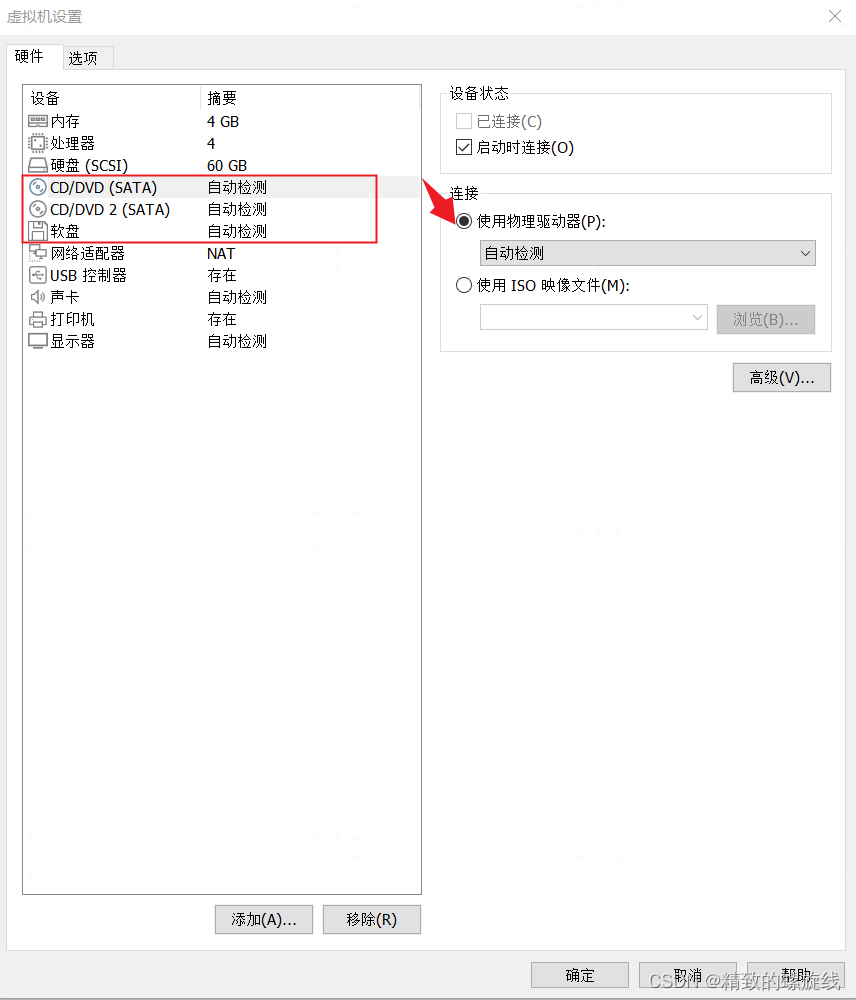
VMware Tools和open-vm-tools的安装与使用:解决虚拟机不全屏和无法传输文件的问题

第 300 场周赛 - 力扣(LeetCode)

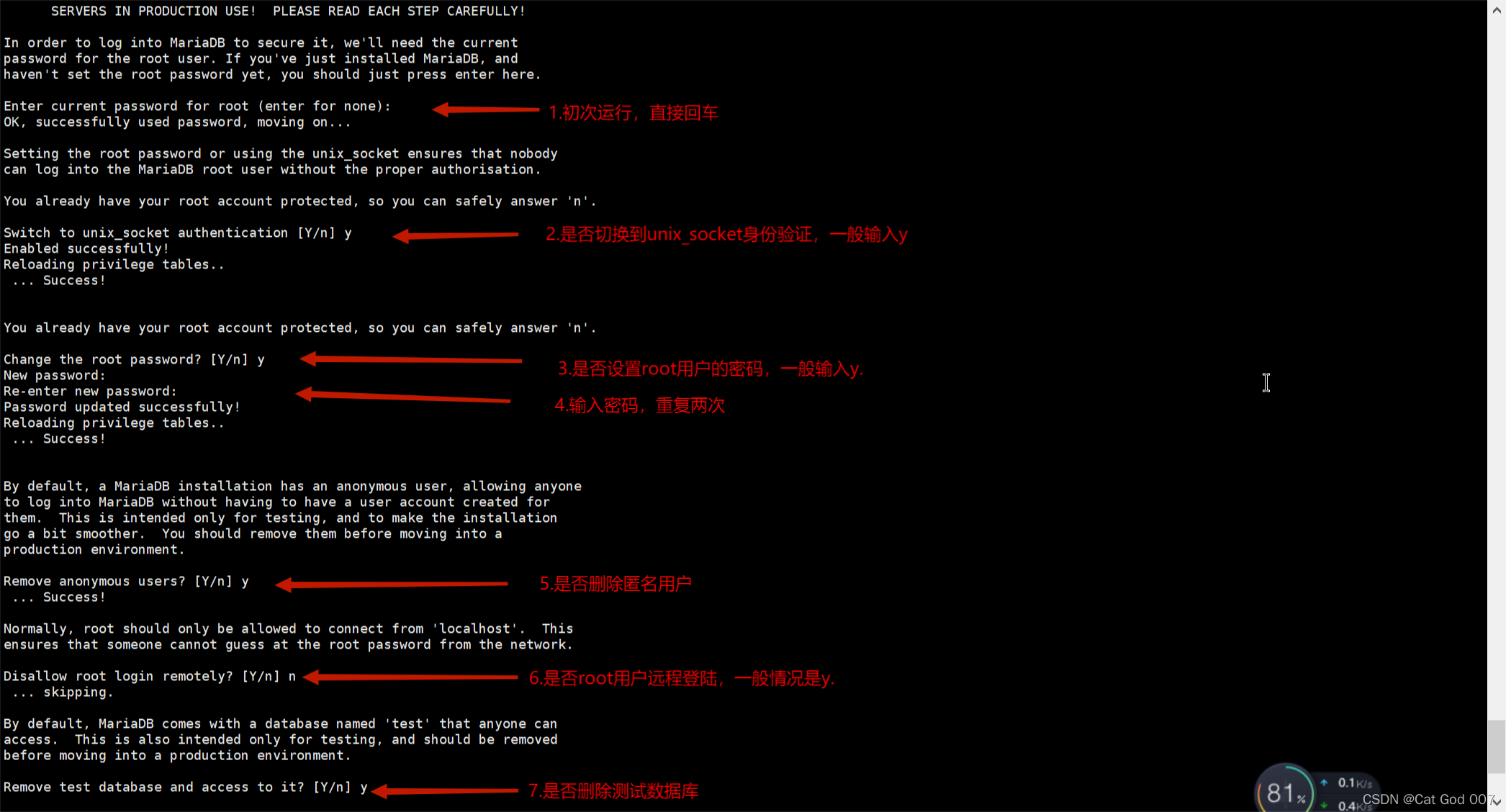
MariaDB的安装与配置

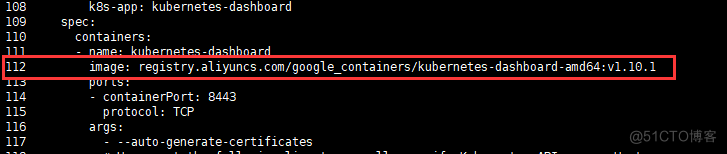
Kubernetes集群部署

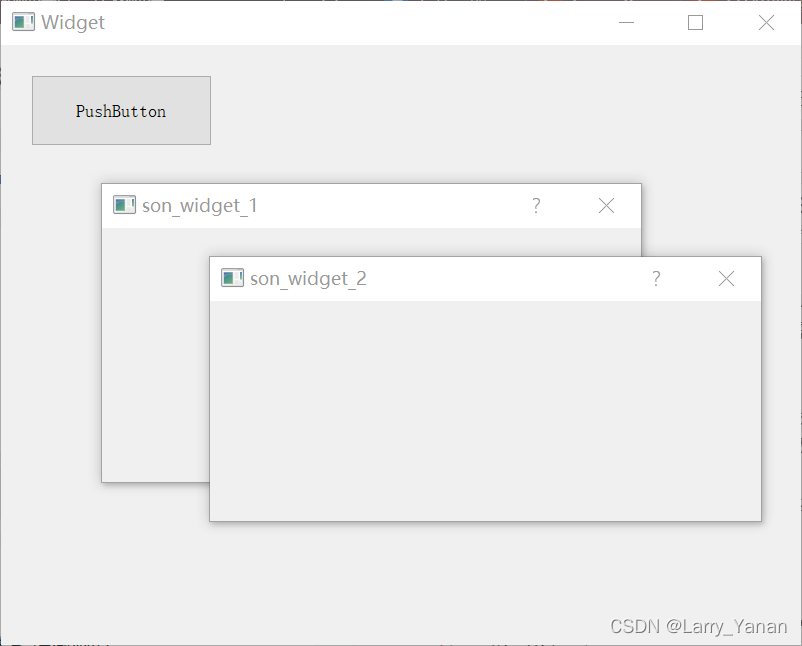
QT realizes window topping, topping state switching, and multi window topping priority relationship
随机推荐
1529. Minimum number of suffix flips
< li> dot style list style type
AcWing——第55场周赛
Local visualization tools are connected to redis of Alibaba cloud CentOS server
F - birthday cake (Shandong race)
QT implementation fillet window
Pull branch failed, fatal: 'origin/xxx' is not a commit and a branch 'xxx' cannot be created from it
Interval sum ----- discretization
921. Minimum additions to make parentheses valid
(POJ - 3579) median (two points)
Oneforall installation and use
读取和保存zarr文件
antd upload beforeUpload中禁止触发onchange
Codeforces Round #801 (Div. 2)A~C
Codeforces Round #800 (Div. 2)AC
Configuration du cadre flask loguru log Library
Educational Codeforces Round 130 (Rated for Div. 2)A~C
图图的学习笔记-进程
双向链表—全部操作
分享一个在树莓派运行dash应用的实例。