当前位置:网站首页>Node-RED系列(二九):使用slider与chart节点来实现双折线时间序列图
Node-RED系列(二九):使用slider与chart节点来实现双折线时间序列图
2022-07-05 09:33:00 【拿我格子衫来】
前言
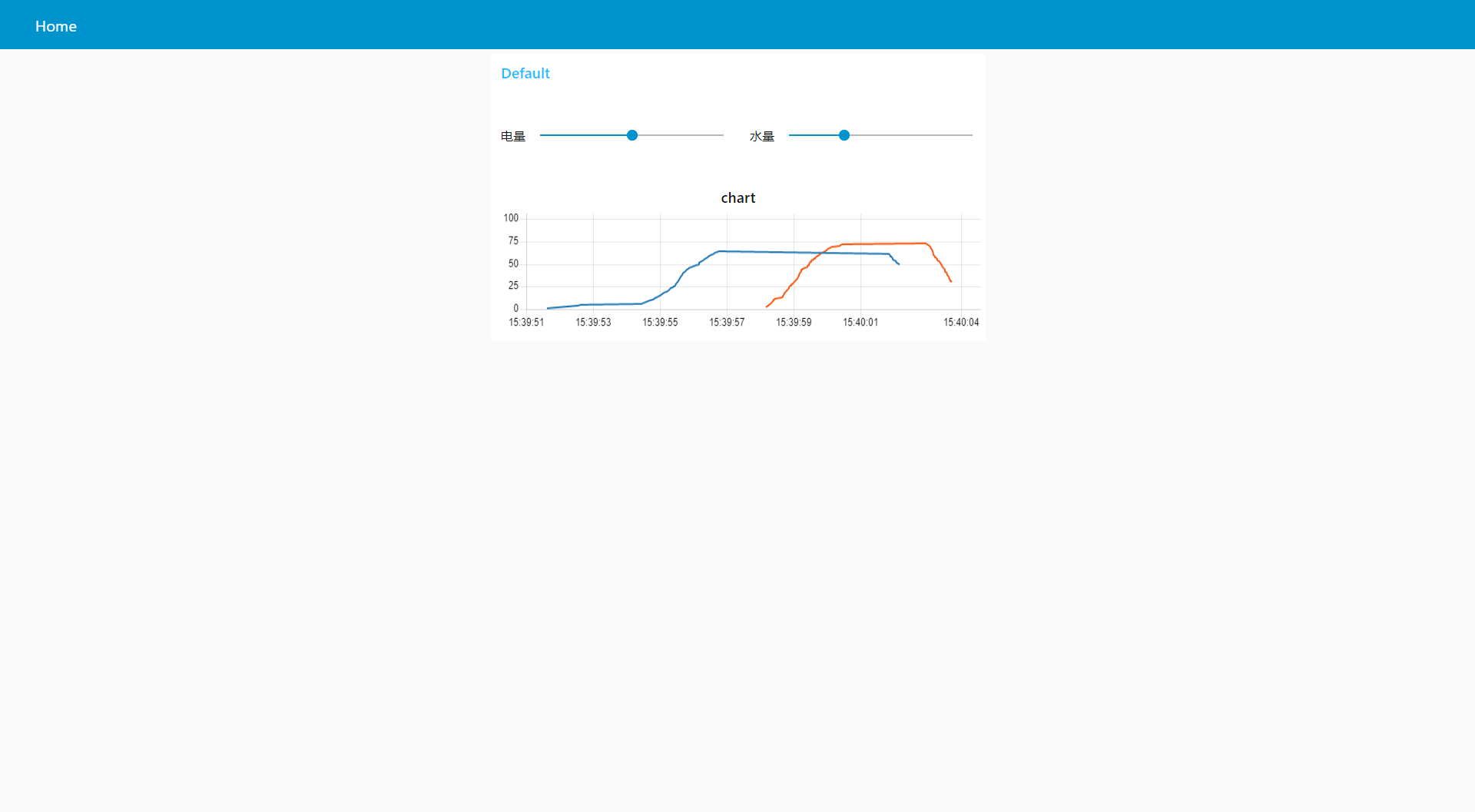
今天教使用dashboard的chart组件和slider组件来是实现一个双线的折线图。效果如下
拖动顶部的电量和水量,低下的图表会实时显示时间和值
之所以做这个模拟案例,是将教 大家使用chart节点和slider节点
开发
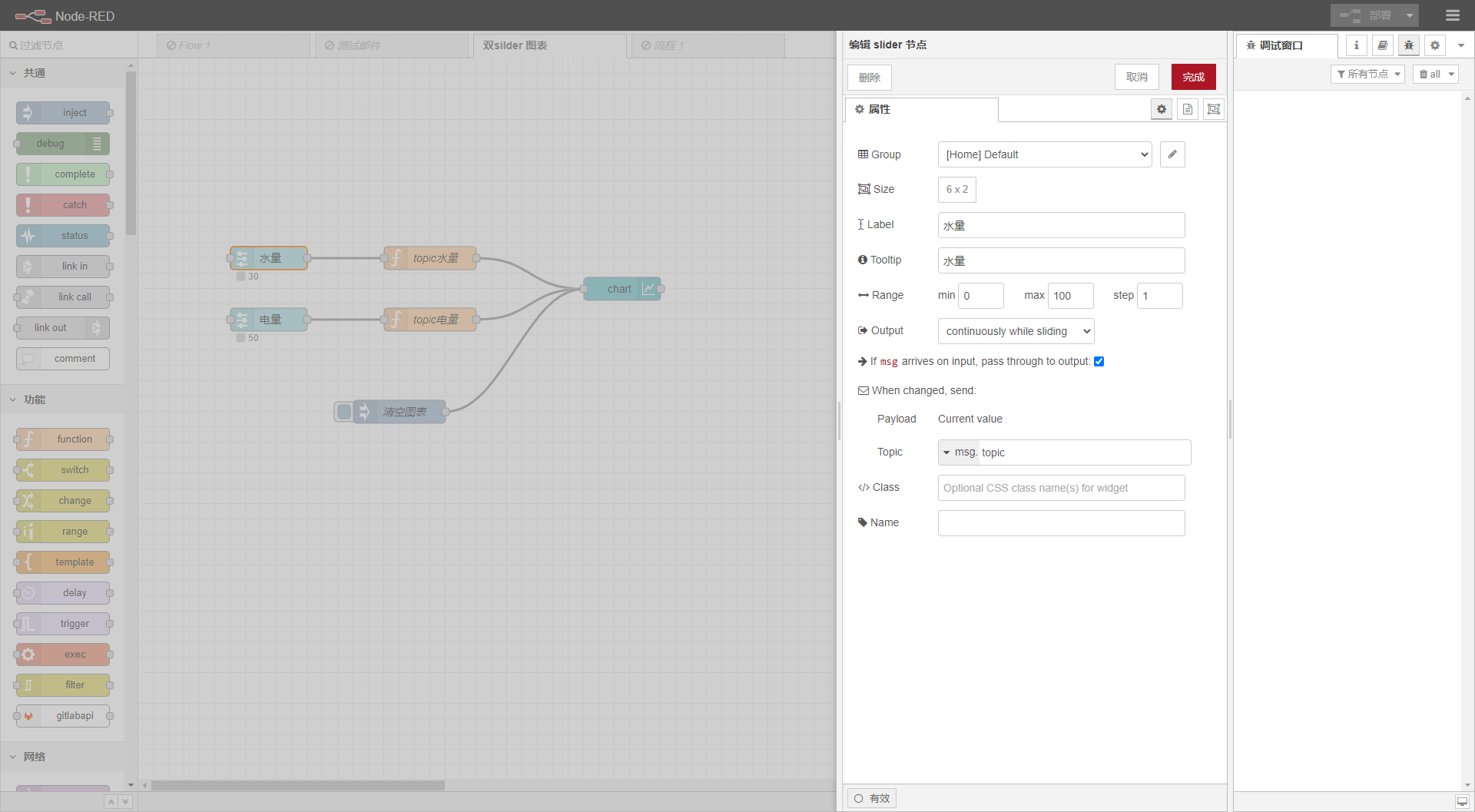
先说一下slider节点,该节点是一个滑块节点,可以接受上一节点的 msg.payload,作为滑块的值,
slider必须设置最大值和最小值。且不能动态设置。
此外当用户拖动slider滑块,改变值时,该节点会向下传递当前值 以属性payload装载。

在说一下chart节点,该节点可以用于显示折线图,还有其他饼图,柱形图。之前有过介绍。
但如果你想要在一个chart节点里,显示多个折线图,你可以这样向 chart节点里传值
msg.topic = "电量"
msg.payload=边栏推荐
- H.265编码原理入门
- MySQL does not take effect in sorting string types
- What should we pay attention to when developing B2C websites?
- Community group buying has triggered heated discussion. How does this model work?
- Unity SKFramework框架(二十四)、Avatar Controller 第三人称控制
- 一篇文章带你走进cookie,session,Token的世界
- Tdengine already supports the industrial Intel edge insight package
- [listening for an attribute in the array]
- Using request headers to develop multi terminal applications
- Tutorial on building a framework for middle office business system
猜你喜欢

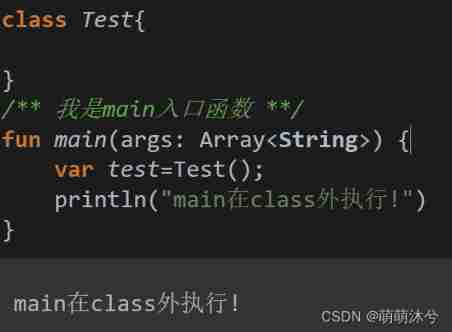
Kotlin introductory notes (II) a brief introduction to kotlin functions

What about wechat mall? 5 tips to clear your mind

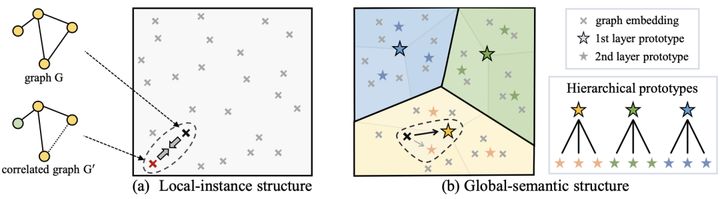
The research trend of map based comparative learning (gnn+cl) in the top paper

卷起来,突破35岁焦虑,动画演示CPU记录函数调用过程

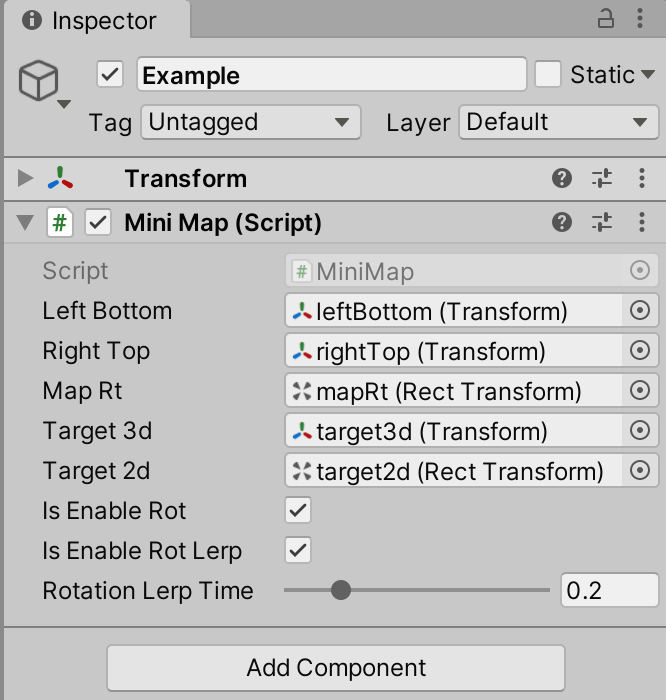
Unity SKFramework框架(二十三)、MiniMap 小地图工具

Three-level distribution is becoming more and more popular. How should businesses choose the appropriate three-level distribution system?
![[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode](/img/d8/a367c26b51d9dbaf53bf4fe2a13917.png)
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode

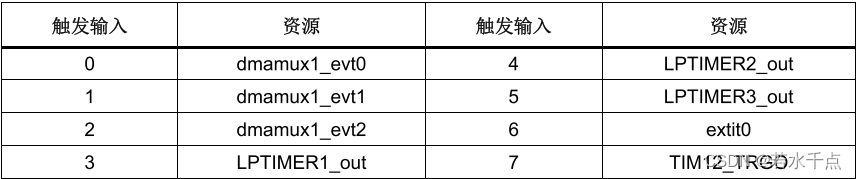
Understanding of smt32h7 series DMA and DMAMUX

SQL learning - case when then else

Figure neural network + comparative learning, where to go next?
随机推荐
[hungry dynamic table]
Go 语言使用 MySQL 的常见故障分析和应对方法
OpenGL - Lighting
百度APP 基于Pipeline as Code的持续集成实践
Android 隐私沙盒开发者预览版 3: 隐私安全和个性化体验全都要
Unity skframework framework (XXII), runtime console runtime debugging tool
The most comprehensive promotion strategy: online and offline promotion methods of E-commerce mall
[JS sort according to the attributes in the object array]
Kotlin introductory notes (VI) interface and function visibility modifiers
百度评论中台的设计与探索
How to choose the right chain management software?
【饿了么动态表格】
从“化学家”到开发者,从甲骨文到 TDengine,我人生的两次重要抉择
Unity SKFramework框架(二十四)、Avatar Controller 第三人称控制
Solve the problem of no all pattern found during Navicat activation and registration
Understanding of smt32h7 series DMA and DMAMUX
解决Navicat激活、注册时候出现No All Pattern Found的问题
LeetCode 556. 下一个更大元素 III
使用el-upload封装得组件怎么清空已上传附件
Figure neural network + comparative learning, where to go next?