当前位置:网站首页>DOM introduction
DOM introduction
2022-07-06 01:09:00 【Rotten Bobby】
One 、 What is? DOM
Document object model (Document Object Model, abbreviation DOM), yes W3C Handling of organizational recommendations Extensible markup language (html perhaps xhtml) Standards for Programming interface (API) .
W3C A series of DOM Interface , Through these DOM Interface can change the content of a web page 、 Structure and pattern .
Two 、DOM Trees
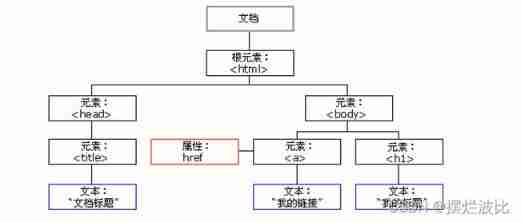
As shown in the figure 
DOM Tree is also called document tree model , Map the document to a tree structure , It is processed by node objects , The result of processing can be added to the current page
1 file : A page is a document stay DOM of use document To express
2 node Everything in the web page There is a node in the document tree ( label ,
attribute , Text , Annotations, etc. ), Yes, it is node To express
3 Tag node : All the tags in the web page It is often called an element node , Also referred to as element Use element To express
It should be noted that DOM Think of all the above as objects
边栏推荐
- The inconsistency between the versions of dynamic library and static library will lead to bugs
- 程序员搞开源,读什么书最合适?
- The growth path of test / development programmers, the problem of thinking about the overall situation
- golang mqtt/stomp/nats/amqp
- Recursive method to realize the insertion operation in binary search tree
- Four dimensional matrix, flip (including mirror image), rotation, world coordinates and local coordinates
- Development trend of Ali Taobao fine sorting model
- ADS-NPU芯片架构设计的五大挑战
- Programmer growth Chapter 9: precautions in real projects
- 新手入门深度学习 | 3-6:优化器optimizers
猜你喜欢

测试/开发程序员的成长路线,全局思考问题的问题......

Differences between standard library functions and operators

Four dimensional matrix, flip (including mirror image), rotation, world coordinates and local coordinates
![[groovy] XML serialization (use markupbuilder to generate XML data | create sub tags under tag closures | use markupbuilderhelper to add XML comments)](/img/d4/4a33e7f077db4d135c8f38d4af57fa.jpg)
[groovy] XML serialization (use markupbuilder to generate XML data | create sub tags under tag closures | use markupbuilderhelper to add XML comments)

How to extract MP3 audio from MP4 video files?
![[groovy] XML serialization (use markupbuilder to generate XML data | set XML tag content | set XML tag attributes)](/img/09/9076de099147b2d0696fe979a68ada.jpg)
[groovy] XML serialization (use markupbuilder to generate XML data | set XML tag content | set XML tag attributes)

The third season of ape table school is about to launch, opening a new vision for developers under the wave of going to sea

有谁知道 达梦数据库表的列的数据类型 精度怎么修改呀

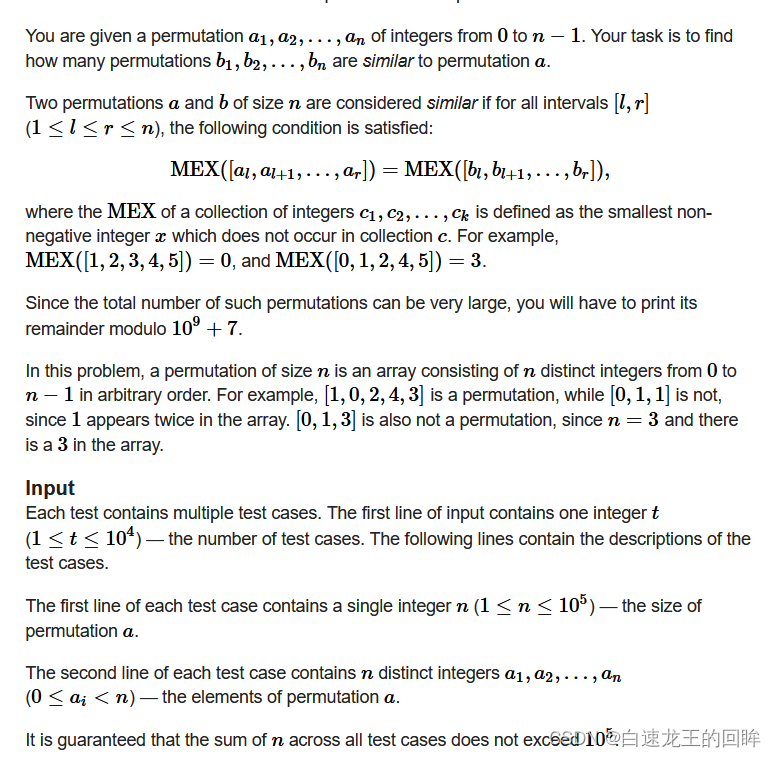
cf:C. The Third Problem【关于排列这件事】

For a deadline, the IT fellow graduated from Tsinghua suddenly died on the toilet
随机推荐
Keepalive component cache does not take effect
Use of crawler manual 02 requests
The growth path of test / development programmers, the problem of thinking about the overall situation
Recursive method to realize the insertion operation in binary search tree
从 1.5 开始搭建一个微服务框架——调用链追踪 traceId
KDD 2022 | 脑电AI助力癫痫疾病诊断
基於DVWA的文件上傳漏洞測試
China Taiwan strategy - Chapter 8: digital marketing assisted by China Taiwan
Kotlin core programming - algebraic data types and pattern matching (3)
Xunrui CMS plug-in automatically collects fake original free plug-ins
Finding the nearest common ancestor of binary tree by recursion
Fibonacci number
Getting started with devkit
synchronized 和 ReentrantLock
GNSS terminology
[groovy] JSON string deserialization (use jsonslurper to deserialize JSON strings | construct related classes according to the map set)
详细页返回列表保留原来滚动条所在位置
After Luke zettlemoyer, head of meta AI Seattle research | trillion parameters, will the large model continue to grow?
Overview of Zhuhai purification laboratory construction details
孤勇者