当前位置:网站首页>Network security - record web vulnerability fixes
Network security - record web vulnerability fixes
2022-07-05 04:09:00 【Sun batian】
Network security - Record web Bug repair
Background introduction
Recently, government departments are organizing network system security testing , Vulnerabilities have also been detected in the front end of a system developed by our company , It needs to be solved
Front end use vue Framework development , Use nginx Deployment
Loophole
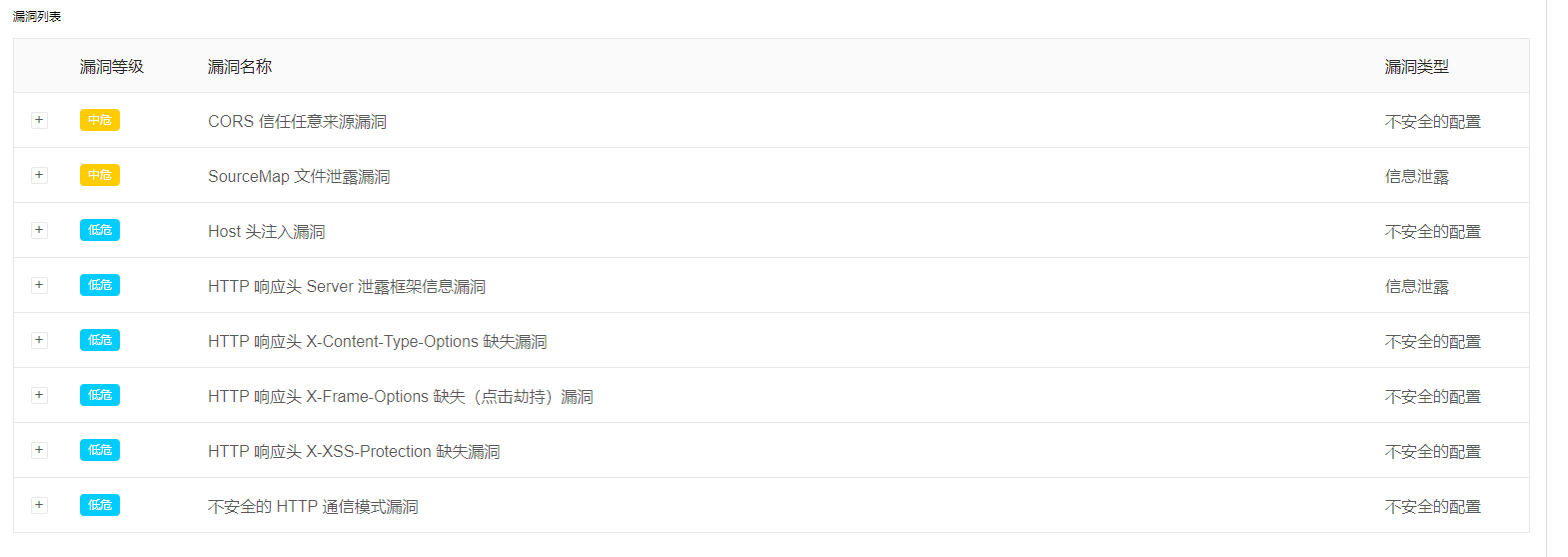
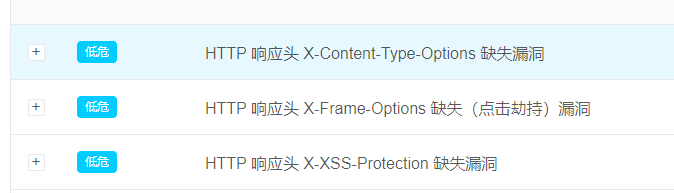
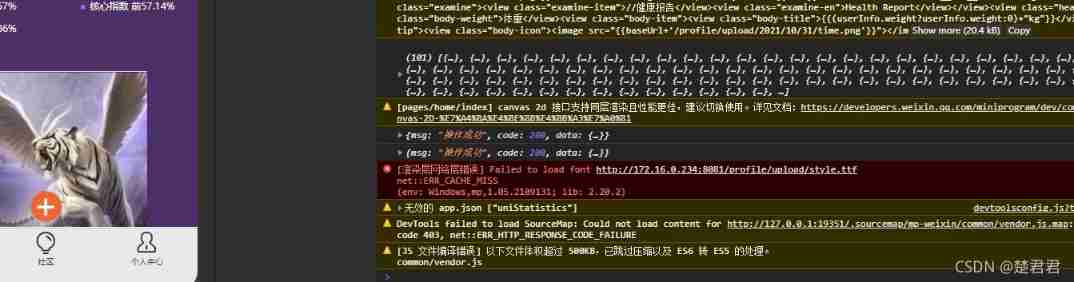
As shown in the figure, a total of eight vulnerabilities have been scanned , Two of them are moderately dangerous

solve the problem
CORS Trust any source vulnerability
harm
It may cause user information to be stolen , Attackers can construct other sites , Through the form of cross domain resource access , Read any information of users on this site ;
Attackers can access requests through a series of cross domain resources , Forge the user's identity and privately operate the content of this site .
Repair
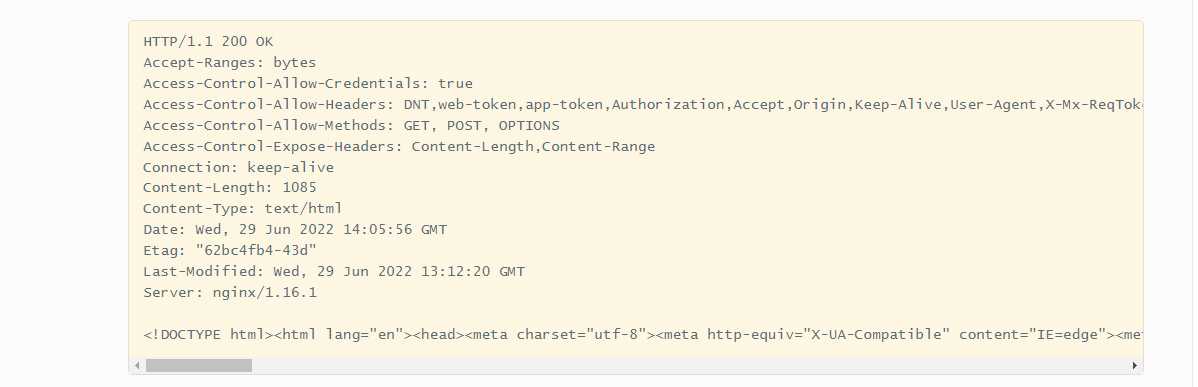
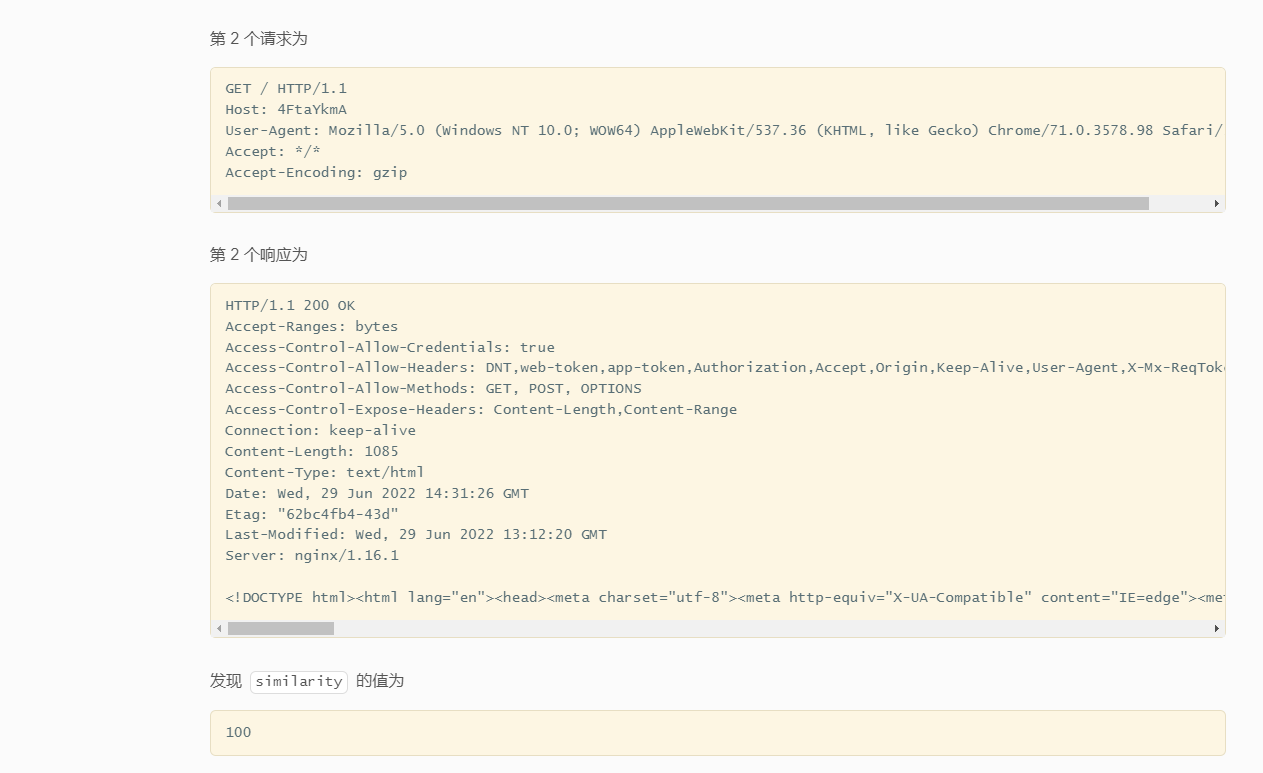
Before the vulnerability is fixed , The request response is as follows

This is because of me nginx It is configured to allow cross domain requests , Default nginx It's not allowed
The error configuration is as follows
server {
listen 8071 ;
listen [::]:8071 ;
server_name test; # Here is the domain name of the website
location / {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root E:/data/vue/zrzy; # /vue/dist/ After packaging dist Catalog
try_files $uri $uri/ @router; # Point below @router Otherwise 404
index index.html index.htm;
}
# Corresponding to the above @router, The main Vue The request is not a real path , Can't find file , Need to redirect to index.html in , Then it is handed over to the routing processing
location @router {
rewrite ^.*$ /index.html last;
}
}
Modify the configuration as follows
server {
listen 8071 ;
listen [::]:8071 ;
server_name zrzyweb; # Here is the domain name of the website
location / {
root E:/data/vue/zrzy; # /vue/dist/ After packaging dist Catalog
try_files $uri $uri/ @router; # Point below @router Otherwise 404
index index.html index.htm;
}
# Corresponding to the above @router, The main Vue The request is not a real path , Can't find file , Need to redirect to index.html in , Then it is handed over to the routing processing
location @router {
rewrite ^.*$ /index.html last;
}
}
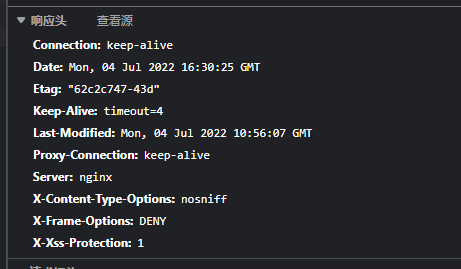
Revised as follows

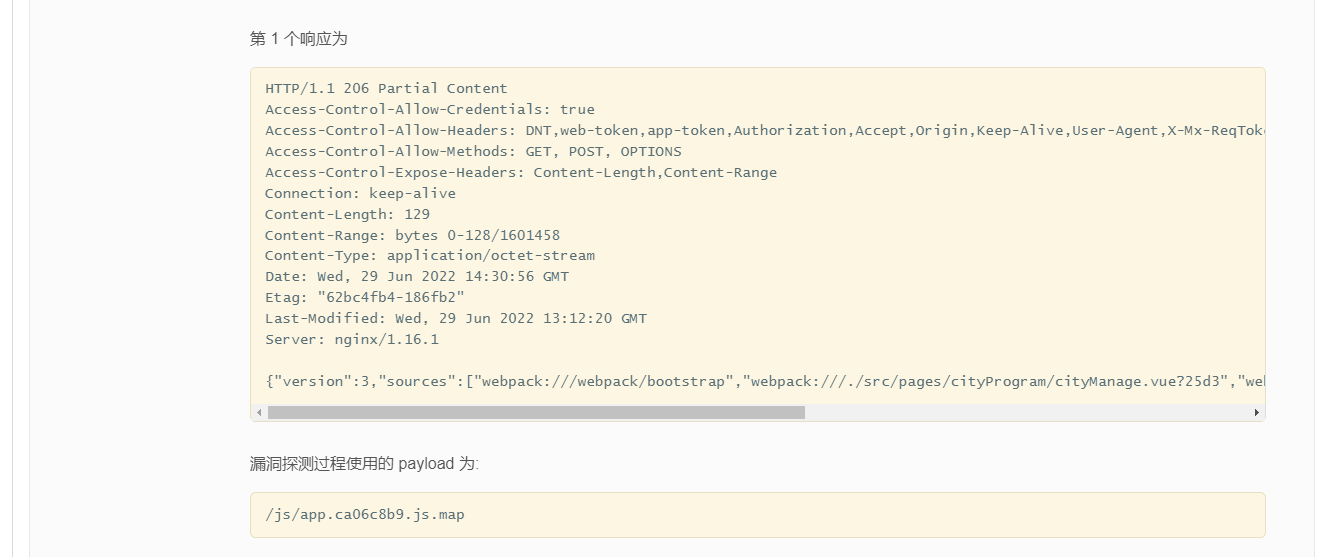
SourceMap File leaks
harm
- It may cause the source code of the website to be leaked
- Could lead to the disclosure of sensitive information
- It may cause the attacker to get more information , Expand the attacker's attack surface

solve
This is because we are vue When packing , Not closing SourceMap, commonly SourceMap It is convenient for programmers to debug when developing .
Here we modify the vue.config.js The configuration can be , add to productionSourceMap: false.
module.exports = {
productionSourceMap: false,
}
Revised as follows , We can't see the source code when we pack and deploy , Are confused

Host Head injection vulnerability
harm
Host The head refers to HTTP Header Medium Host term , Developing WEB When applied , In order to get the website domain name conveniently , Developers may directly use this value to bring it into the application context , If this value can be controlled by an attacker , And web server No, right host header check , In some attack scenarios, user information may be leaked 、XSS etc. .

solve
stay nginx Of server Configure the interception policy , Specify only specific host Ability to visit
set $flag 0;
if ( $host = "192.168.1.249"){
set $flag 1;
}
if ( $flag = 0){
return 403;
}
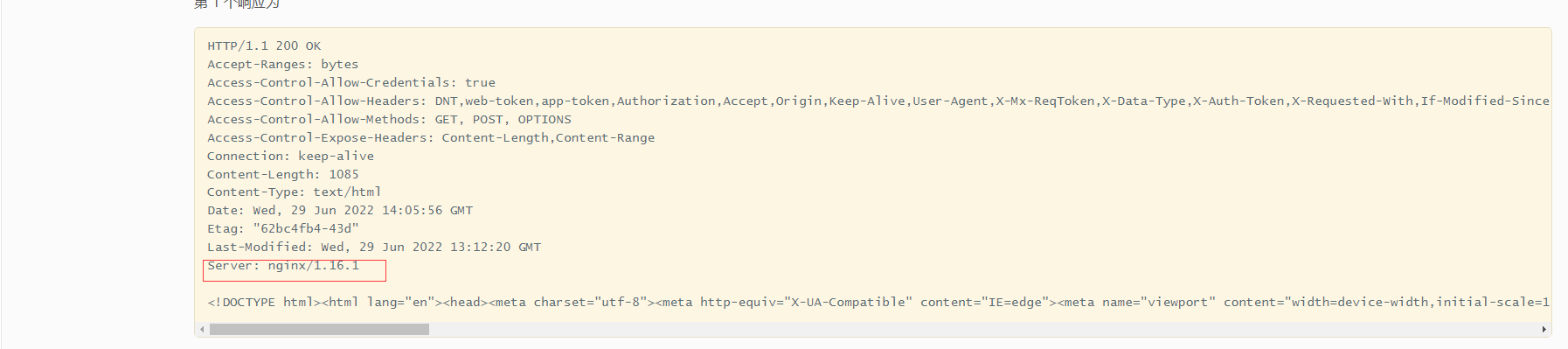
HTTP Response head Server Leak frame information

harm
HTTP Header information disclosure , It usually leads to the frame information of the website 、 programing language 、Web Containers and other information leaked
Attackers can launch further attacks on websites or servers based on sensitive information
solve
nginx Of http Add the following configuration
server_tokens off;
Response header vulnerability
harm
Web Server for HTTP Missing... In the response header of the request { { detail.header_name }}, This will invalidate the security features provided by the browser , More vulnerable to Web The impact of front-end hacker attacks .

solve
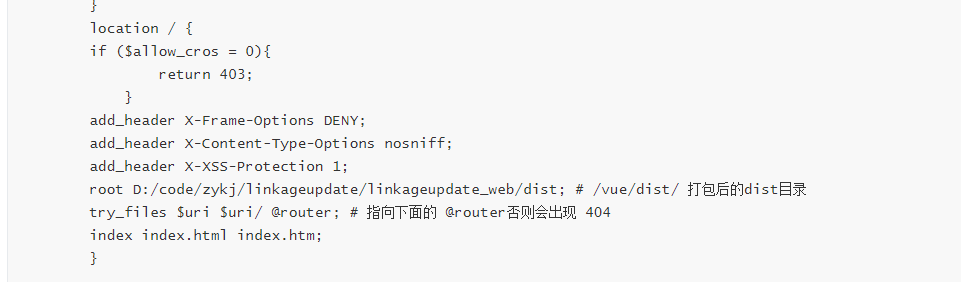
server Add
add_header X-Frame-Options DENY;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection 1;

边栏推荐
- Technical tutorial: how to use easydss to push live streaming to qiniu cloud?
- 【虛幻引擎UE】實現UE5像素流部署僅需六步操作少走彎路!(4.26和4.27原理類似)
- 【虚幻引擎UE】实现背景模糊下近景旋转操作物体的方法及踩坑记录
- Judge whether the stack order is reasonable according to the stack order
- Threejs Internet of things, 3D visualization of farms (II)
- 行为感知系统
- Online text line fixed length fill tool
- Official announcement! The third cloud native programming challenge is officially launched!
- Differences among 10 addressing modes
- 小程序中实现文章的关注功能
猜你喜欢

How does the applet solve the rendering layer network layer error?

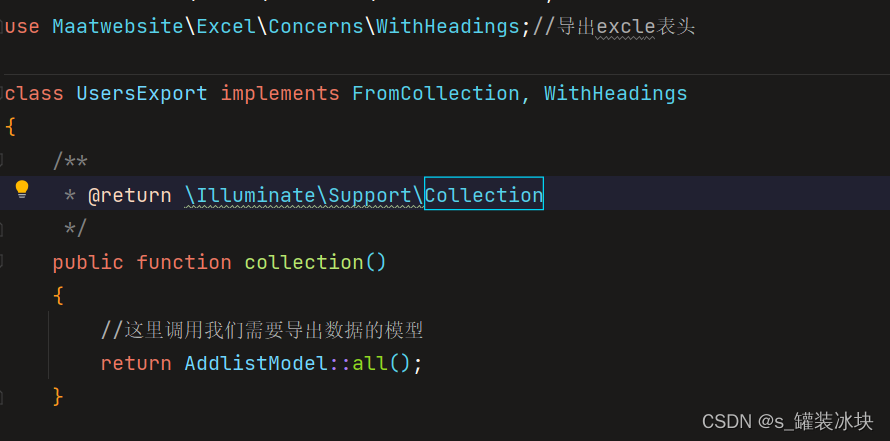
Laravel8 export excel file

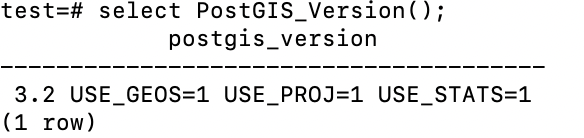
MacBook安装postgreSQL+postgis

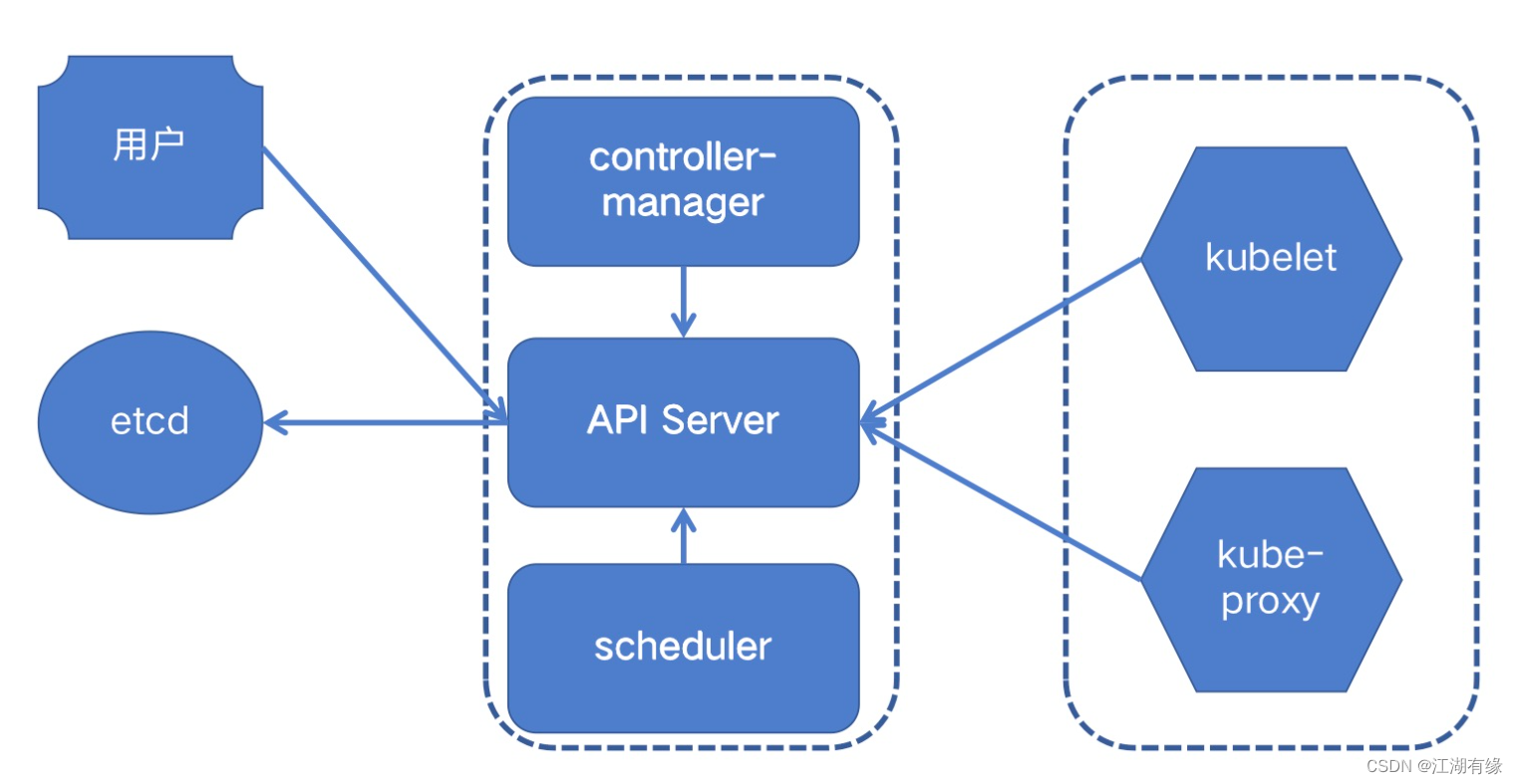
Scheduling system of kubernetes cluster
![[phantom engine UE] package error appears! Solutions to findpin errors](/img/d5/6747e20da6a8a4ca461094bd27bbf0.png)
[phantom engine UE] package error appears! Solutions to findpin errors

UI automation test farewell to manual download of browser driver

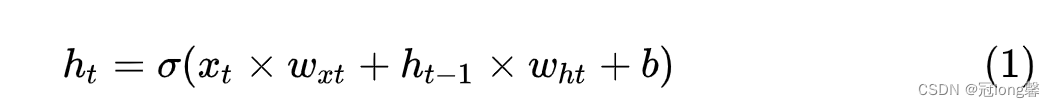
Deep learning - LSTM Foundation

What is test development? Why do so many companies hire test developers now?

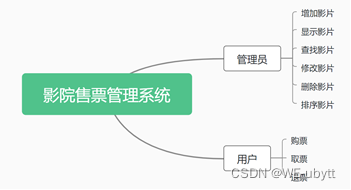
C language course setting: cinema ticket selling management system
![[数组]566. 重塑矩阵-简单](/img/3c/593156f5bde67bd56828106d7bed3c.png)
[数组]566. 重塑矩阵-简单
随机推荐
error Couldn‘t find a package. JSON file in "your path“
A應用喚醒B應該快速方法
Threejs Internet of things, 3D visualization of farms (II)
Sequelize. JS and hasmany - belongsto vs hasmany in serialize js
The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing
Interview related high-frequency algorithm test site 3
Rome chain analysis
Learning notes 8
A应用唤醒B应该快速方法
mysql的七种join连接查询
Three level linkage demo of uniapp uview u-picker components
【虚幻引擎UE】实现测绘三脚架展开动画制作
Behavior perception system
NEW:Devart dotConnect ADO. NET
Number of possible stack order types of stack order with length n
provide/inject
Threejs realizes rain, snow, overcast, sunny, flame
北京程序员的真实一天!!!!!
Pyqt pyside custom telescopic menu bar sharing (including tutorial)
灵魂三问:什么是接口测试,接口测试怎么玩,接口自动化测试怎么玩?