当前位置:网站首页>GSAP animation library
GSAP animation library
2022-07-07 18:38:00 【Vegetable bird learning code··】
gsap Animation library
First, import. gsap Animation library
npm i gsap -S
After installation, reference in the projectimport gsap from "gsap"
Normal page usage 

gsap.to(' Class name ',{
Animation properties })
// We can also use timeline to write animation
// Create a timeline , Then use chain grammar , Students who have done video clips may understand better
var tl = gsap.timeline();
tl.to(".box1", {
rotation: 27, x: 100, duration: 10 }).to(".box1", {
rotation: 27, x: 100, duration: 10 });
THREE Use of interface
//cube Is instantiated 3d goods gsap.to The reaction is the result of the object
let tl = gsap.timeline()
let ani = tl.to(cube.position, {
x: 500, duration: 3,
ease: "power1.inOut",
yoyo: true,
repeat: -1,
delay: 2,
onComplete: () => {
console.log(1); },
onStart: () => {
console.log(' Here we go ');
}
})
// Double click screen monitor
window.addEventListener('dblclick', () => {
console.log(ani.isActive());// Whether it is in motion
if (ani.isActive()) {
ani.pause() // Animation stops
} else {
ani.resume()// Animation recovery
}
})
easeIt's speedrepeatRepeat the number -1 Infinite loopyoyoBack and forth movementdelayDelayed motiononCompleteIt is a callback function done when it is finishedonStartIt is a callback function done at the beginning
边栏推荐
- Win11C盘满了怎么清理?Win11清理C盘的方法
- 【demo】循环队列及条件锁实现goroutine间的通信
- Redis的发布与订阅
- [论文分享] Where’s Crypto?
- 不能忽略的现货白银短线操作小技巧
- 现货白银分析中的一些要点
- Tear the Nacos source code by hand (tear the client source code first)
- Introduction of common API for socket programming and code implementation of socket, select, poll, epoll high concurrency server model
- Pro2: modify the color of div block
- Five simple ways to troubleshoot with Stace
猜你喜欢
![[principles and technologies of network attack and Defense] Chapter 5: denial of service attack](/img/18/ac8b4c0dba4dd972df119d2f670416.png)
[principles and technologies of network attack and Defense] Chapter 5: denial of service attack

将模型的记忆保存下来!Meta&UC Berkeley提出MeMViT,建模时间支持比现有模型长30倍,计算量仅增加4.5%...
![[paddleseg source code reading] add boundary IOU calculation in paddleseg validation (1) -- val.py file details tips](/img/f2/b6a0e5512b35cf1b695a8feecd0895.png)
[paddleseg source code reading] add boundary IOU calculation in paddleseg validation (1) -- val.py file details tips

Tips of the week 136: unordered containers

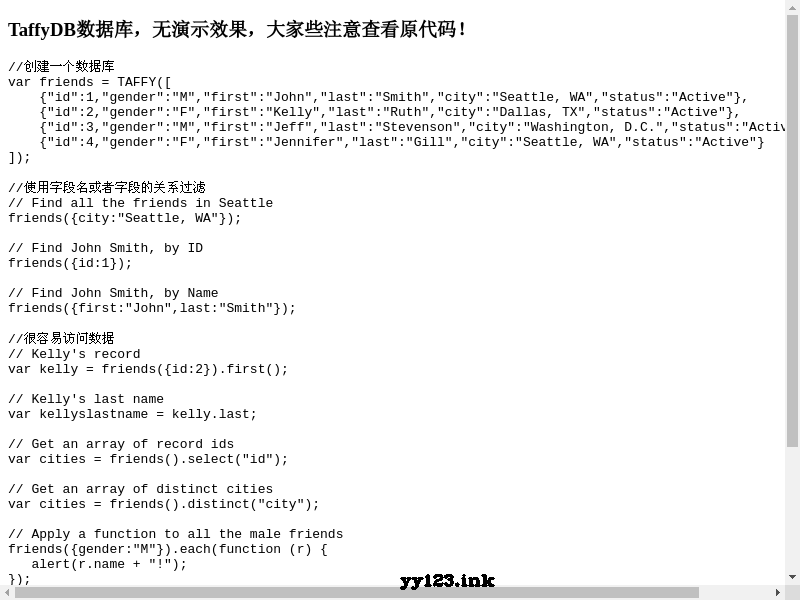
Taffydb open source JS database

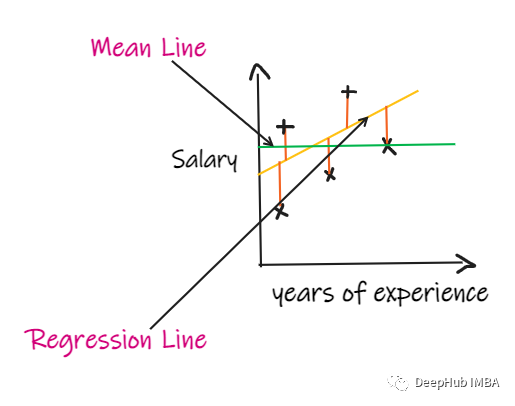
Summary of evaluation indicators and important knowledge points of regression problems

讨论 | AR 应用落地前,要做好哪些准备?

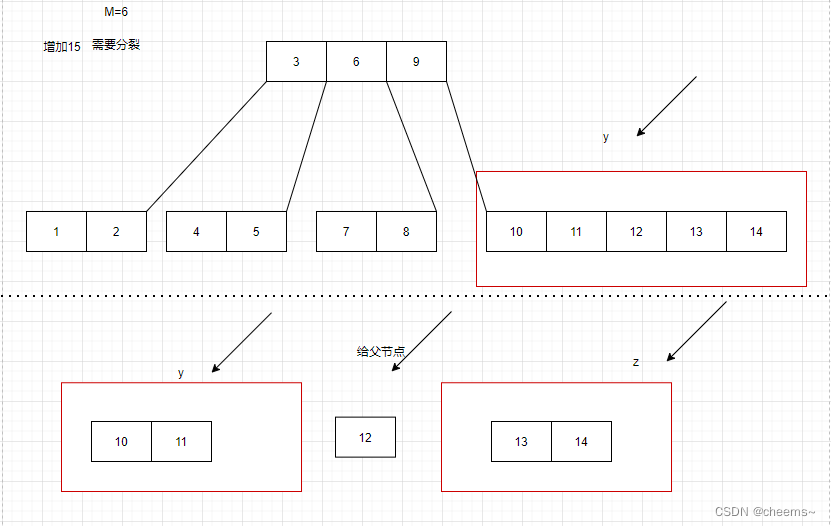
磁盘存储链式的B树与B+树

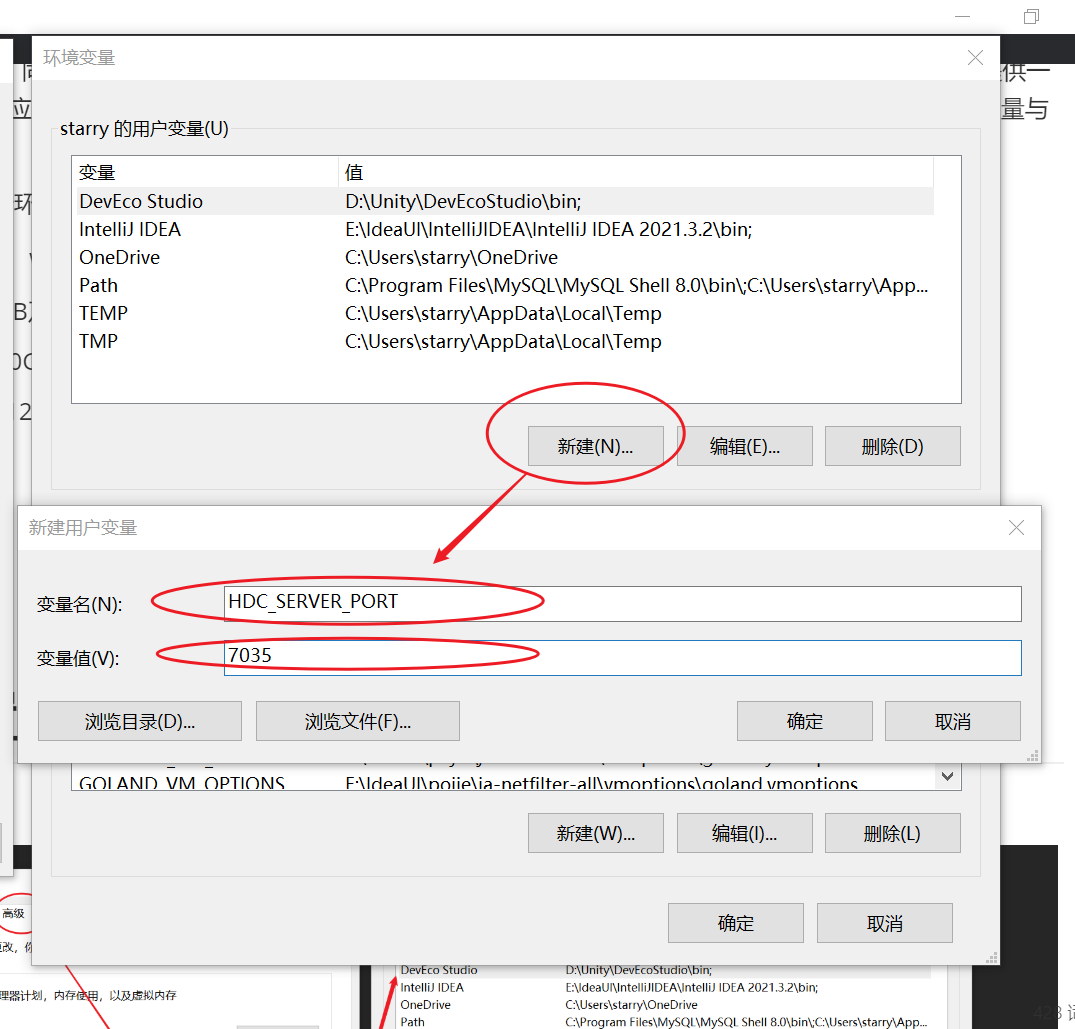
『HarmonyOS』DevEco的下载安装与开发环境搭建

Discuss | frankly, why is it difficult to implement industrial AR applications?
随机推荐
Do you really understand sticky bag and half bag? 3 minutes to understand it
Chapter 3 business function development (user access project)
低代码助力企业数字化转型会让程序员失业?
云景网络科技面试题【杭州多测师】【杭州多测师_王sir】
[principle and technology of network attack and Defense] Chapter 7: password attack technology Chapter 8: network monitoring technology
[PaddleSeg源码阅读] PaddleSeg Validation 中添加 Boundary IoU的计算(1)——val.py文件细节提示
SD_DATA_RECEIVE_SHIFT_REGISTER
Usage of PHP interview questions foreach ($arr as $value) and foreach ($arr as $value)
Wireshark analyzes packet capture data * cap
Simple configuration of single arm routing and layer 3 switching
More than 10000 units were offline within ten days of listing, and the strength of Auchan Z6 products was highly praised
[trusted computing] Lesson 10: TPM password resource management (II)
清华、剑桥、UIC联合推出首个中文事实核查数据集:基于证据、涵盖医疗社会等多个领域
What skills can you master to be a "master tester" when doing software testing?
Datasimba launched wechat applet, and datanuza accepted the test of the whole scene| StartDT Hackathon
nest. Database for getting started with JS
回归测试的分类
How to clean when win11 C disk is full? Win11 method of cleaning C disk
Tips of this week 135: test the contract instead of implementation
标准ACL与扩展ACL