NunJucks template engine
There are many template engines , I've used it before ejs, It's all about rendering pages . Next, I'll give you a simple experience Nunjucks. Don't really say , Interpolation syntax is a little vue The smell of .
First try NunJucks template engine
- Create project folder first
nunjucksExprice - Initialize project file
npm init -y
- introduce NumJucks
Tips
The input terminal
npm install nunjucks
Wait for the installation to complete , We're installing express.js, To build a server .
- introduce express.js
npm install express
- Create a view folder
view - Create... In the view folder
index.htmlfile - Create project entry file
index.js - Use express Create a server
const express = require("express")
const app = express()
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
A simple server is created .
- Introduce... In the entry file
nunjucks, And use node.js Self contained path Module setting template path .
const express = require("express")
const nunjucks = require("nunjucks")
const path = require("path")
const app = express()
// Set the template storage location
app.set("view", path.join(__dirname, "view"))
// Set up the template engine
nunjucks.configure("view", {
autoescape: true, // Whether to automatically match
express: app
})
// Set up the view engine
app.set("view engine", "html")
// Set the routing , Render the page
app.get("/", (req, res) => {
res.render("index")
})
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
The above code can also be written like this , These two writing methods are equivalent , The only difference is that a view engine is set , So when rendering pages
Don't have to add.html suffix , One has no settings , JustNeed to addOn .html suffix , Otherwise, the template engine cannot find the page .const express = require("express") const nunjucks = require("nunjucks") const path = require("path") const app = express() // Set the template storage location app.set("view", path.join(__dirname, "view")) // Set up the template engine nunjucks.configure("view", { autoescape: true, // Whether to automatically match express: app }) app.get("/", (req, res) => { res.render("index.html") }) app.listen('80', () => { console.log('express is running at http://127.0.0.1/'); })
Functional test
Next, join me to learn about NumJucks How to use it .
and ejs equally ,NumJucks You can also transfer values when rendering pages (key:value) In the form of .
Passing variables
We create a variable str
str = 'Word'
app.get("/", (req, res) => {
res.render("index.html",{str})
})
str:ES6 grammar , Just write one as the key value .
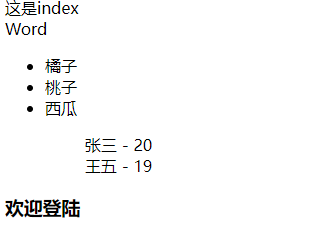
Use this in the page
{{str}}
Loop traversal
Let's create an array
let list = [' a mandarin orange ', ' Peach ', ' watermelon ']
app.get("/", (req, res) => {
res.render("index.html",{list})
})
Use this in the page
<ul>
{% for item in list%}
<li>{{item}}</li>
{% endfor %}
</ul>
You can see that its usage is no longer the same as
ejsequally ,ejs The template syntax of is <%%>, A little distinction should be made here .At the end of the loop , There must be {% endfor %}
We create an array of objects
var items = [{ name: ' Zhang San ', age: 20 }, { name: ' Wang Wu ', age: 19 }]
Use this in the page
<ul>
{% for item in items%}
<ol>{{item.name}} - {{item['age']}}</ol>
{% endfor%}
</ul>
Judge
We create a boolean variable
var isDelete = true
app.get("/", (req, res) => {
res.render("index.html",{isDelete})
})
Use this in the page
{% if isDelete %}
<h3> Welcome landing </h3>
{% else %}
<h3> Please login. </h3>
{% endif %}
Again ,{%endif%} It is also indispensable .
because isDelete The value of is true, Then the page will show " Welcome landing "
Output effect

Project directory

Here we will experience the functions commonly used in daily development , Please refer to the official documents for more usage . I've put it at the beginning of this article , It's convenient for you to consult .