当前位置:网站首页>Pro2:修改div块的颜色
Pro2:修改div块的颜色
2022-07-07 15:40:00 【静Yu】
作者主页:静Yu
🧡简介:CSDN全栈优质创作者、华为云享专家、阿里云社区博客专家,前端知识交流社区创建者
社区地址:前端知识交流社区
🧡多种源码领取:各种福利满满
什么是JavaScript?
一开始的网页就是单纯的静态网页,为了使用户能与网页交互,设计出了JavaScript语言。JavaScript语言就是一种可以用来给网页添加交互性的·语言。我们平时听到对JavaScript的描述一般是这是一门脚本语言。脚本语言就是在浏览器执行的一种语言,是一段程序并不是软件。脚本语言可以添加到使用html和css构建的网站中,在网页加载时会自动执行,并实现各种页面的动态效果,在页面交互起到重要的作用。
实现目标
点击按钮将黑色的四个小方块变成红色,再次点击将红色的变成黑色
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button{
display: block;
margin: 0 auto;
}
#container{
width: 330px;
margin: 10px auto;
}
#container div{
width: 100px;
height: 100px;
margin: 0 5px;
background-color: black;
display: inline-block;
}
</style>
</head>
<body>
<button onclick="cli()">将黑色div变成红色</button><br>
<div id="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
// 先获取div的子节点
var divs=document.getElementById("container").children;
//获取按钮
var btn=document.getElementsByTagName("button")[0];
//点击事件的方法
function cli()
{
if (btn.innerHTML === '将黑色div变成红色'){
for (var i = 0; i < 4; i++) {
divs[i].style.backgroundColor = "red";
}
btn.innerHTML = "将红色div变成黑色";
}
else {
for (var i = 0; i < 4; i++) {
divs[i].style.backgroundColor = "black";
}
btn.innerHTML = "将黑色div变成红色";
}
}
</script>
</body>
</html>
实现效果


实现方法
.children获取子元素集合
getElementsByTagName() 方法可返回带有指定标签名的对象的集合,这里我们直接获取按钮标签<button>.
onclick 事件会在元素被点击时发生,
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
先获取<div>块下的子节点,一共四个<div>,然后再获取button标签,
点击事件:返回标签之间的HTML如果是将黑色div变成红色,将<div>的backgroundColor属性设置为红色,反之同理。
边栏推荐
猜你喜欢
随机推荐
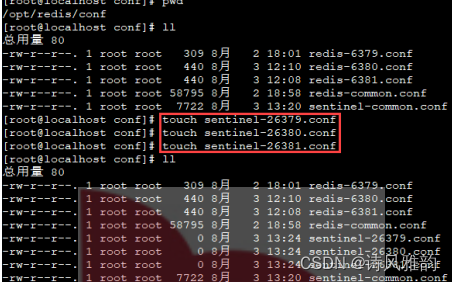
无法链接远程redis服务器(解决办法百分百)
如何在软件研发阶段落地安全实践
本周小贴士131:特殊成员函数和`= default`
机器视觉(1)——概述
网络攻防复习篇
Dateticket and timeticket, functions and usage of date and time selectors
使用Stace排除故障的5种简单方法
深入浅出图解CNN-卷积神经网络
Functions and usage of serachview
Alertdialog create dialog
Repair method of firewall system crash and file loss, material cost 0 yuan
本周小贴士#135:测试约定而不是实现
MySQL implements the query of merging two fields into one field
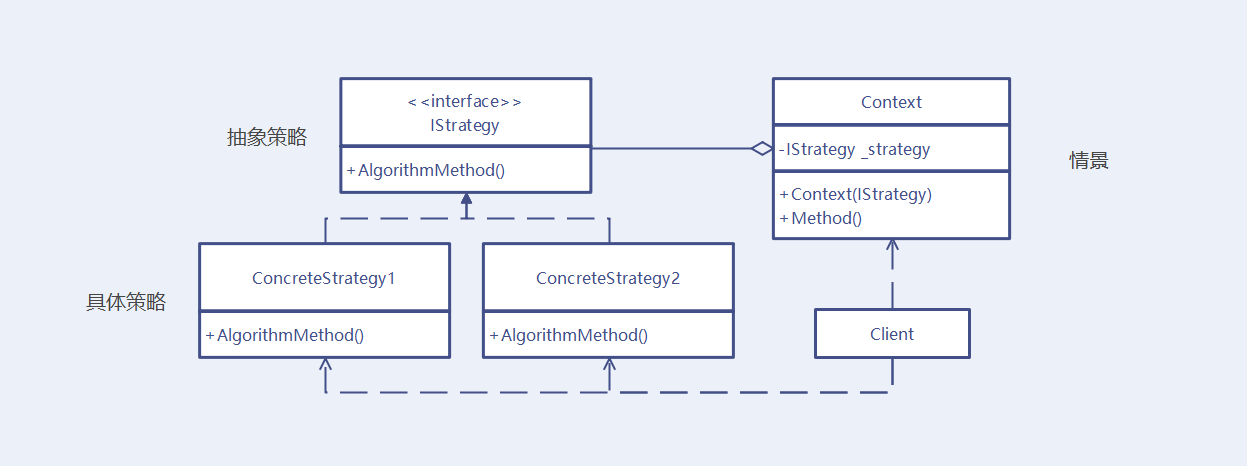
状态模式 - Unity(有限状态机)
How to mount the original data disk without damage after the reinstallation of proxmox ve?
[re understand the communication model] the application of reactor mode in redis and Kafka
命令模式 - Unity
Enum + Validation 的个人最佳实践 demo 分享
【TPM2.0原理及应用指南】 12、13、14章
【网络攻防原理与技术】第4章:网络扫描技术