当前位置:网站首页>canvas基础1 - 画直线(通俗易懂)
canvas基础1 - 画直线(通俗易懂)
2022-07-06 09:21:00 【玲小叮当】
系列文章目录
本文开始是canvas,通俗易懂,小白也没烦恼,根据慕课网liuyubobobo老师的视频课学习整理
视频课指路:慕课网 liuyubobobo老师 炫丽的倒计时效果Canvas绘图与动画基础
1、声明标签
- 宽高在标签上
<canvas id="canvas" width="1024" height="768" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;" >
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
- 宽高在js中设置
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
window.onload = function () {
// 获取
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
// 判断该浏览器是否可以使用canvas
if (canvas.getContext('2d')) {
// 使用2d绘图
var context = canvas.getContext('2d')
// 使用context绘制
} else {
alert('当前浏览器不支持canvas,请更换浏览器后再试')
}
}
2、画一条直线
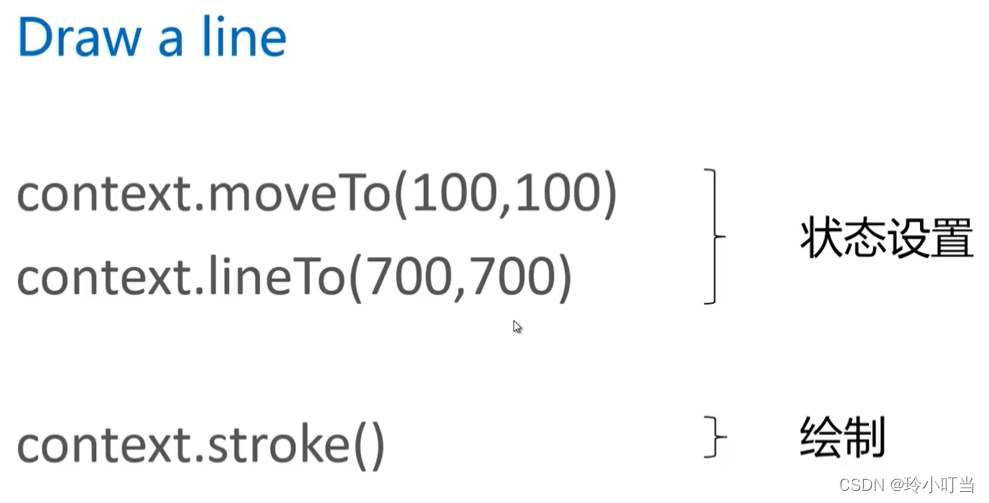
canvas先设置状态最后绘制

画一条直线js代码
context.moveTo(x, y) 起点
context.lineTo(x, y) 终点
context.lineWidth = 5 线宽
context.strokeStyle = ‘#005588’ 线样式
context.stroke() 绘制
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// 使用context绘制
// 从坐标(100,100)为起点开始
context.moveTo(100, 100)
// 到坐标(700,700)为终点画一条直线
context.lineTo(700, 700)
// 线宽为5
context.lineWidth = 5
// 线的样式颜色
context.strokeStyle = '#005588'
// 执行划直线这个操作
context.stroke()
} else {
alert('当前浏览器不支持canvas,请更换浏览器后再试')
}
}
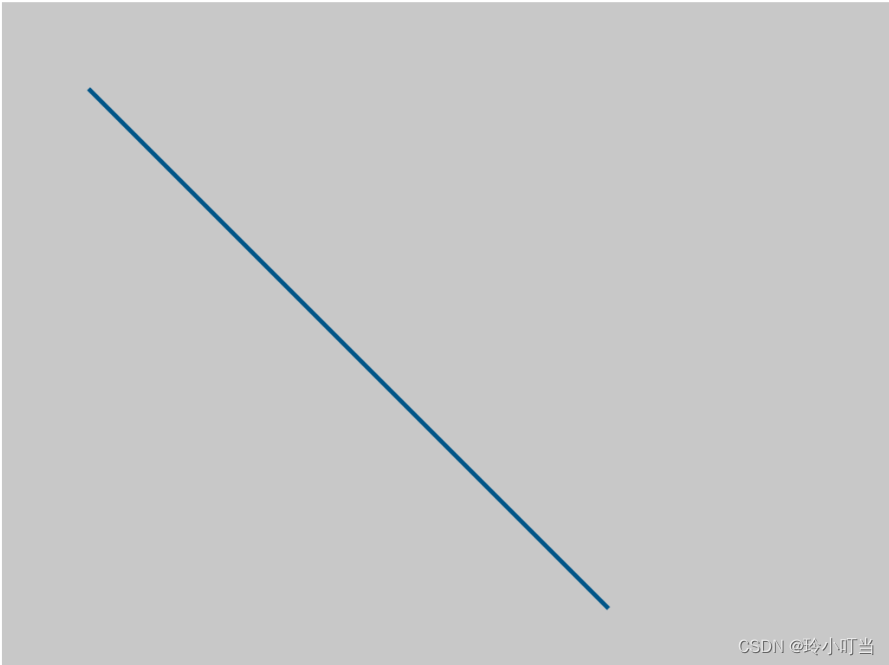
效果
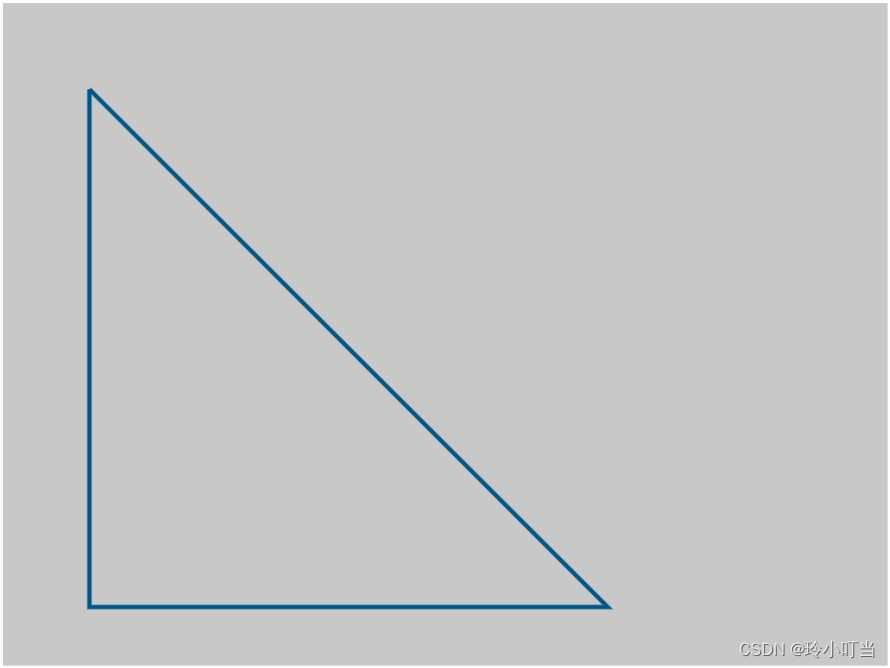
3、线条组成的图形 - 画一个三角形
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// 使用context绘制
// 从坐标(100,100)为起点开始
context.moveTo(100, 100)
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
// 线宽为5
context.lineWidth = 5
// 线的样式颜色
context.strokeStyle = '#005588'
// 执行划直线这个操作
context.stroke()
} else {
alert('当前浏览器不支持canvas,请更换浏览器后再试')
}
}

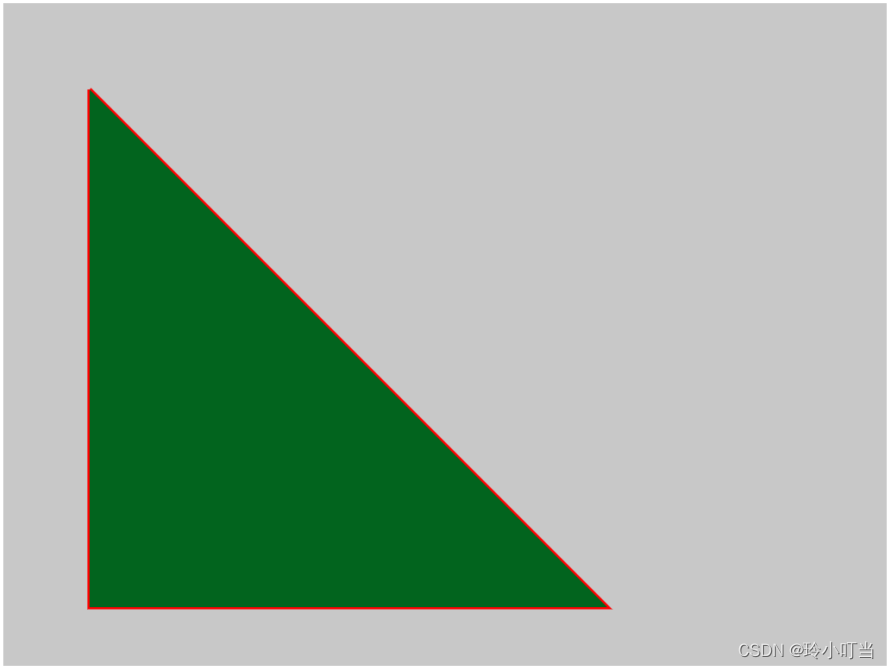
4、多边形填充加描边
- context.fillStyle = ‘rgb(2,100,30)’ 填充的颜色
- context.fill() 填充
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// 使用context绘制
// 从坐标(100,100)为起点开始
context.moveTo(100, 100)
// 到坐标(700,700)为终点画一条直线
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
// 线宽为5
context.lineWidth = 5
// 线的样式颜色
context.strokeStyle = '#f00'
// 执行划直线这个操作
context.stroke()
// 多边形填充
context.fillStyle = 'rgb(2,100,30)'
context.fill()
} else {
alert('当前浏览器不支持canvas,请更换浏览器后再试')
}
}

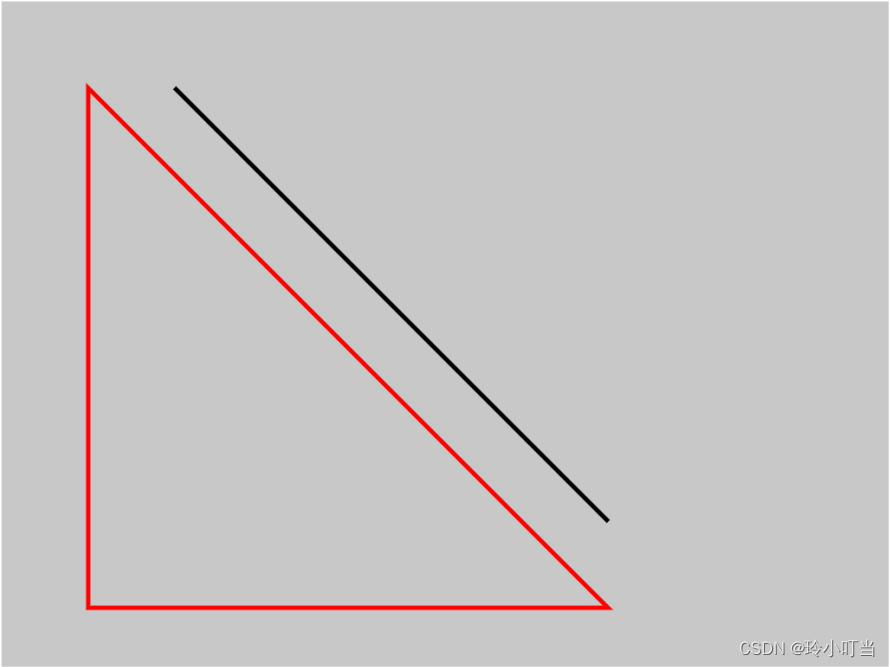
5、定义两个形状
- context.beginPath() 起始
- context.closePath() 结束
- 这两个方法将两段路径包裹起来将其与其它路径分隔开
window.onload = function () {
var canvas = document.getElementById('canvas')
canvas.width = 1024
canvas.height = 768
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
// 使用context绘制
// 从坐标(100,100)为起点开始
context.beginPath()
context.moveTo(100, 100)
// 到坐标(700,700)为终点画一条直线
context.lineTo(700, 700)
context.lineTo(100, 700)
context.lineTo(100, 100)
context.closePath()
// 线宽为5
context.lineWidth = 5
// 线的样式颜色
context.strokeStyle = '#f00'
// 执行划直线这个操作
context.stroke()
// // 多边形填充
// context.fillStyle = 'rgb(2,100,30)'
// context.fill()
context.beginPath()
context.moveTo(200, 100)
context.lineTo(700, 600)
context.closePath()
context.strokeStyle = '#000'
context.stroke()
} else {
alert('当前浏览器不支持canvas,请更换浏览器后再试')
}
}

6、七巧板demo例子
- html部分
<canvas id="canvas" width="800" height="800" style="background-color: aliceblue;display: block;margin: 10px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
- 自造数据部分
var tangram = [
{
p: [{
x: 0,y: 0},{
x: 800,y: 0},{
x: 400,y: 400},],
color: '#caff67'
}, {
p: [{
x: 0,y: 0},{
x: 400,y: 400},{
x: 0,y: 800},],
color: '#67becf'
}, {
p: [{
x: 0,y: 800},{
x: 400,y: 400},{
x: 400,y: 800},],
color: '#f50'
}, {
p: [{
x: 400,y: 800}, {
x: 800,y: 800}, {
x: 400,y: 400}, ],
color: '#0f5'
}, {
p: [{
x: 400,y: 400}, {
x: 800,y: 0}, {
x: 600,y: 600}, ],
color: '#25f'
}, {
p: [{
x: 800,y: 0}, {
x: 600,y: 600}, {
x: 800,y: 800}, ],
color: '#f33'
},
]
- js部分
let canvas = document.getElementById('canvas')
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d')
tangram.forEach((item, index) => {
draw(item, context)
})
}
function draw(piece, cxt) {
cxt.beginPath()
cxt.moveTo(piece.p[0].x, piece.p[0].y)
piece.p.forEach((item, index) => {
cxt.lineTo(item.x, item.y)
})
cxt.closePath()
cxt.fillStyle = piece.color
cxt.fill()
cxt.lineWidth = 2
cxt.strokeStyle = '#000'
cxt.stroke()
}
7、绘制正方形demo
<canvas id="canvas" width="1024" height="768" style="display: block; background-color: #eee;margin: 10px auto;">
不能使用
canvas
</canvas>
<script> var canvas = document.getElementById('canvas') var context = canvas.getContext('2d') drawRect(context, 100, 100, 400, 400, 10, '#600', '#008833') function drawRect(cxt, x, y, width, height, borderWidth, borderColor, borderFill) {
cxt.beginPath() cxt.moveTo(x, y) cxt.lineTo(x + width, y) cxt.lineTo(x + width, y + height) cxt.lineTo(x + width, y + height) cxt.lineTo(x, y + height) cxt.closePath() cxt.lineWidth = borderWidth cxt.strokeStyle = borderColor cxt.fillStyle = borderFill cxt.fill() cxt.stroke() } </script>
总结
本文问canvas第一节,之后会持续更新,大家感觉还实用的话,关注或者点个赞都可以,谢谢啦
边栏推荐
- Application architecture of large live broadcast platform
- 使用Spacedesk实现局域网内任意设备作为电脑拓展屏
- View UI plus releases version 1.1.0, supports SSR, supports nuxt, and adds TS declaration files
- Arduino+ds18b20 temperature sensor (buzzer alarm) +lcd1602 display (IIC drive)
- FileInputStream和BufferedInputStream的比较
- Write a program to simulate the traffic lights in real life.
- 为什么要使用Redis
- (ultra detailed onenet TCP protocol access) arduino+esp8266-01s access to the Internet of things platform, upload real-time data collection /tcp transparent transmission (and how to obtain and write L
- Cookie和Session的区别
- [the Nine Yang Manual] 2017 Fudan University Applied Statistics real problem + analysis
猜你喜欢

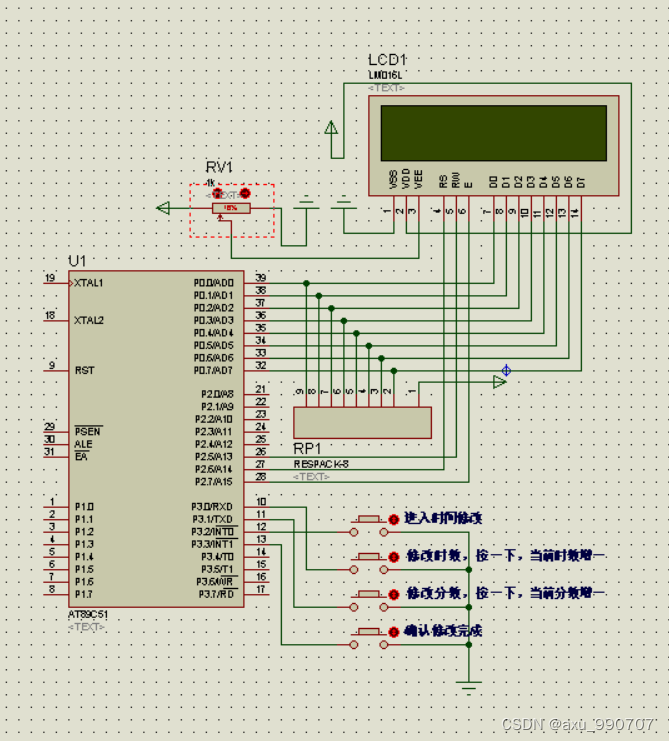
(原创)制作一个采用 LCD1602 显示的电子钟,在 LCD 上显示当前的时间。显示格式为“时时:分分:秒秒”。设有 4 个功能键k1~k4,功能如下:(1)k1——进入时间修改。

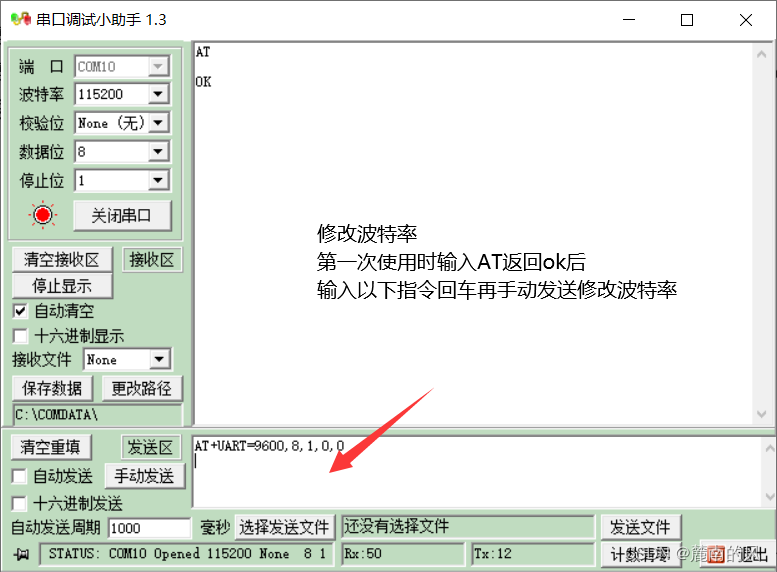
(超详细onenet TCP协议接入)arduino+esp8266-01s接入物联网平台,上传实时采集数据/TCP透传(以及lua脚本如何获取和编写)

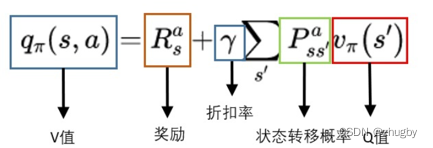
强化学习系列(一):基本原理和概念

Mortal immortal cultivation pointer-2

6. Function recursion

9. Pointer (upper)

Wei Pai: the product is applauded, but why is the sales volume still frustrated

Thoroughly understand LRU algorithm - explain 146 questions in detail and eliminate LRU cache in redis

4.二分查找

【手撕代码】单例模式及生产者/消费者模式
随机推荐
JS interview questions (I)
[the Nine Yang Manual] 2020 Fudan University Applied Statistics real problem + analysis
[the Nine Yang Manual] 2021 Fudan University Applied Statistics real problem + analysis
3.C语言用代数余子式计算行列式
[the Nine Yang Manual] 2022 Fudan University Applied Statistics real problem + analysis
Redis实现分布式锁原理详解
甲、乙机之间采用方式 1 双向串行通信,具体要求如下: (1)甲机的 k1 按键可通过串行口控制乙机的 LEDI 点亮、LED2 灭,甲机的 k2 按键控制 乙机的 LED1
This time, thoroughly understand the MySQL index
[graduation season · advanced technology Er] goodbye, my student days
Zatan 0516
Redis cache obsolescence strategy
C language Getting Started Guide
(super detailed II) detailed visualization of onenet data, how to plot with intercepted data flow
View UI plus releases version 1.1.0, supports SSR, supports nuxt, and adds TS declaration files
MySQL中count(*)的实现方式
arduino+水位传感器+led显示+蜂鸣器报警
杂谈0516
13 power map
魏牌:产品叫好声一片,但为何销量还是受挫
CorelDRAW plug-in -- GMS plug-in development -- Introduction to VBA -- GMS plug-in installation -- Security -- macro Manager -- CDR plug-in (I)