当前位置:网站首页>【若依(ruoyi)】ztree 自定义图标(iconSkin 属性)
【若依(ruoyi)】ztree 自定义图标(iconSkin 属性)
2022-07-06 02:41:00 【sayyy】
前言
- ruoyi 4.6.0
- JQuery zTree core 3.5.12
创建 iconSkin
.ztree li span.button.ico2_ico_open{
margin-right:2px; background-position: -147px -21px; vertical-align:top; *vertical-align:middle}
.ztree li span.button.ico2_ico_close{
margin-right:2px; margin-right:2px; background-position: -147px 0; vertical-align:top; *vertical-align:middle}
.ztree li span.button.ico2_ico_docu{
margin-right:2px; background-position: -147px 0; vertical-align:top; *vertical-align:middle}
.ztree li span.button.ico2_ico_open:支节点展开状态的样式.ztree li span.button.ico2_ico_close:支节点折叠状态的样式.ztree li span.button.ico2_ico_docu:叶子节点的样式.ztree li span.button.<iconSkin 名称>_ico_open:<iconSkin 名称>可自定义iconSkin ico2:.ztree li span.button.ico2_ico_docu的图标设置成与.ztree li span.button.ico2_ico_close的图标一致
使用iconSkin方式1:
var setting = ...;
//js中节点数据:
var zTreeNodes = [
//父节点展开 折叠时使用相同的图标
{
name:"父节点1", iconSkin:"diy01"},
//父节点展开 折叠时分别使用不同的图标
{
name:"父节点2", iconSkin:"diy02"},
//叶子节点个性化图标
{
name:"叶子节点", iconSkin:"diy03"}
];
//zTree 初始化
$.fn.zTree.init($("#tree"), setting, zTreeNodes);
使用iconSkin方式2:
var treeObj = $.fn.zTree.getZTreeObj("tree");
var treeNodes = treeObj.transformToArray(treeObj.getNodes());
treeNodes.forEach(treeNode => {
if (!treeNode.isParent) {
/* 将叶子节点的iconSkin设置为:ico2 */
treeNode.iconSkin = "ico2";
treeObj.updateNode(treeNode);
}
});
参考
https://treejs.cn/v3/api.php
边栏推荐
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 17
- JS events (add, delete) and delegates
- 07 singleton mode
- 球面透镜与柱面透镜
- inherited constructors
- 2022.02.13
- Yyds dry inventory comparison of several database storage engines
- Briefly describe the implementation principle of redis cluster
- 大厂镜像库
- Pat 1046 shortest distance (20 points) simulation
猜你喜欢

故障分析 | MySQL 耗尽主机内存一例分析

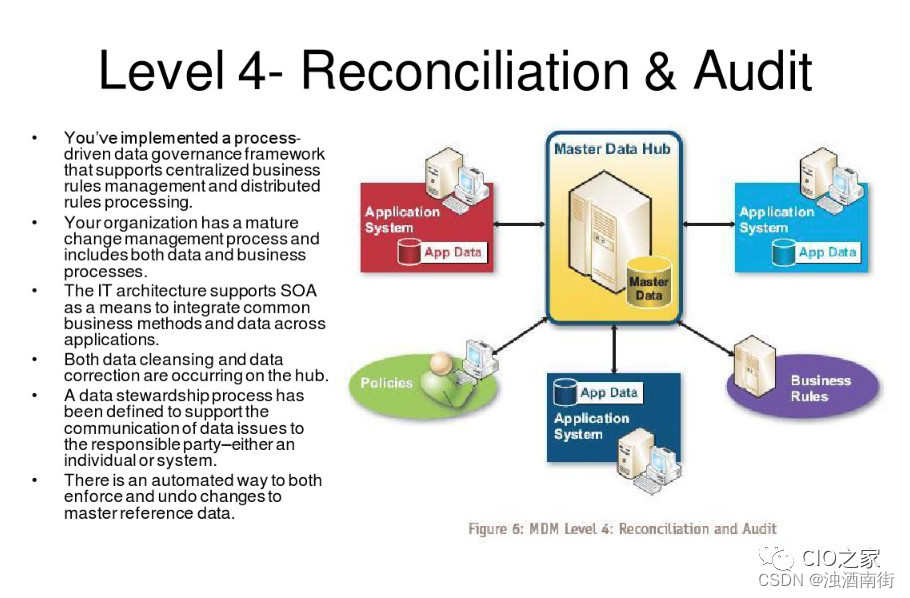
Maturity of master data management (MDM)

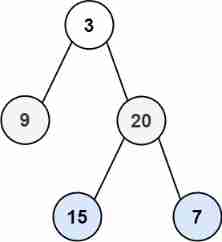
LeetCode 103. Binary tree zigzag level order transverse - Binary Tree Series Question 5

从顶会论文看2022年推荐系统序列建模的趋势

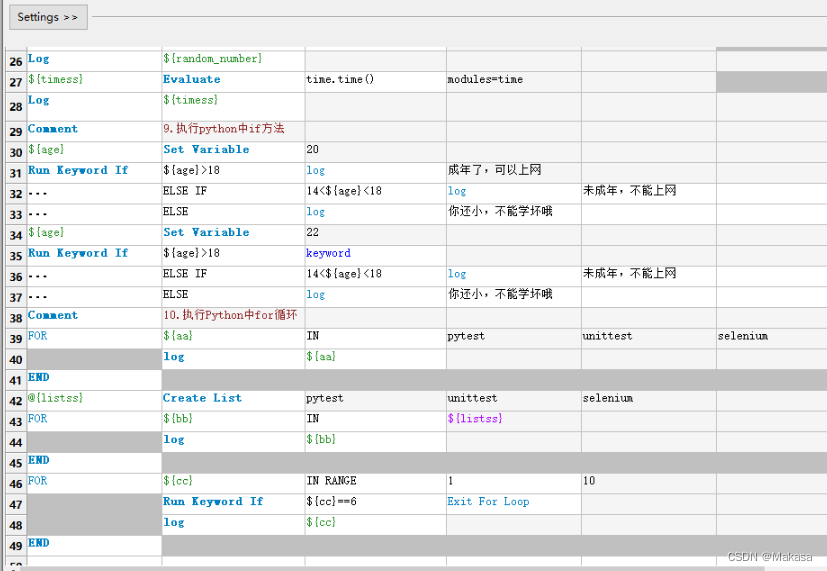
Introduction to robotframework (I) brief introduction and use
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 22](/img/e0/21367eeaeca10c0a2f2aab3a4fa1fb.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 22

米家、涂鸦、Hilink、智汀等生态哪家强?5大主流智能品牌分析

ReferenceError: primordials is not defined错误解决

GifCam v7.0 极简GIF动画录制工具中文单文件版
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6](/img/38/51797fcdb57159b48d0e0a72eeb580.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6
随机推荐
零基础自学STM32-野火——GPIO复习篇——使用绝对地址操作GPIO
What should we pay attention to when using the built-in tool to check the health status in gbase 8C database?
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 9
Pure QT version of Chinese chess: realize two-man, man-machine and network games
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 19
MySQL winter vacation self-study 2022 11 (9)
Reset nodejs of the system
数据准备工作
Building the prototype of library functions -- refer to the manual of wildfire
There are so many giants, why should we independently develop POS store cashier system?
Patch NTP server at the beginning of DDoS counterattack
Li Kou today's question -729 My schedule I
在GBase 8c数据库中使用自带工具检查健康状态时,需要注意什么?
07 单件(Singleton)模式
Solve 9 with C language × 9 Sudoku (personal test available) (thinking analysis)
会员积分营销系统操作的时候怎样提升消费者的积极性?
大厂镜像库
RobotFramework入门(二)appUI自动化之app启动
Zero basic self-study STM32 wildfire review of GPIO use absolute address to operate GPIO
全国大学生信息安全赛创新实践赛初赛---misc(永恒的夜)