当前位置:网站首页>Vscode creates its own code template
Vscode creates its own code template
2022-07-05 06:27:00 【Heerey525】
situation
I'll go back to react, Write jsx There's a bit more code , Each time you create a new component, you need to type it by hand or copy A template , It's inconvenient , Plan to match a set of templates , After that, you can use the shortcut key to directly generate .
Creating steps
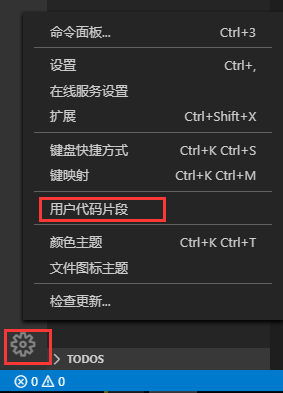
1. The entrance opens
In one word :( top left corner ) file - Preferences - User code snippets
Entrance two : Here's the picture 
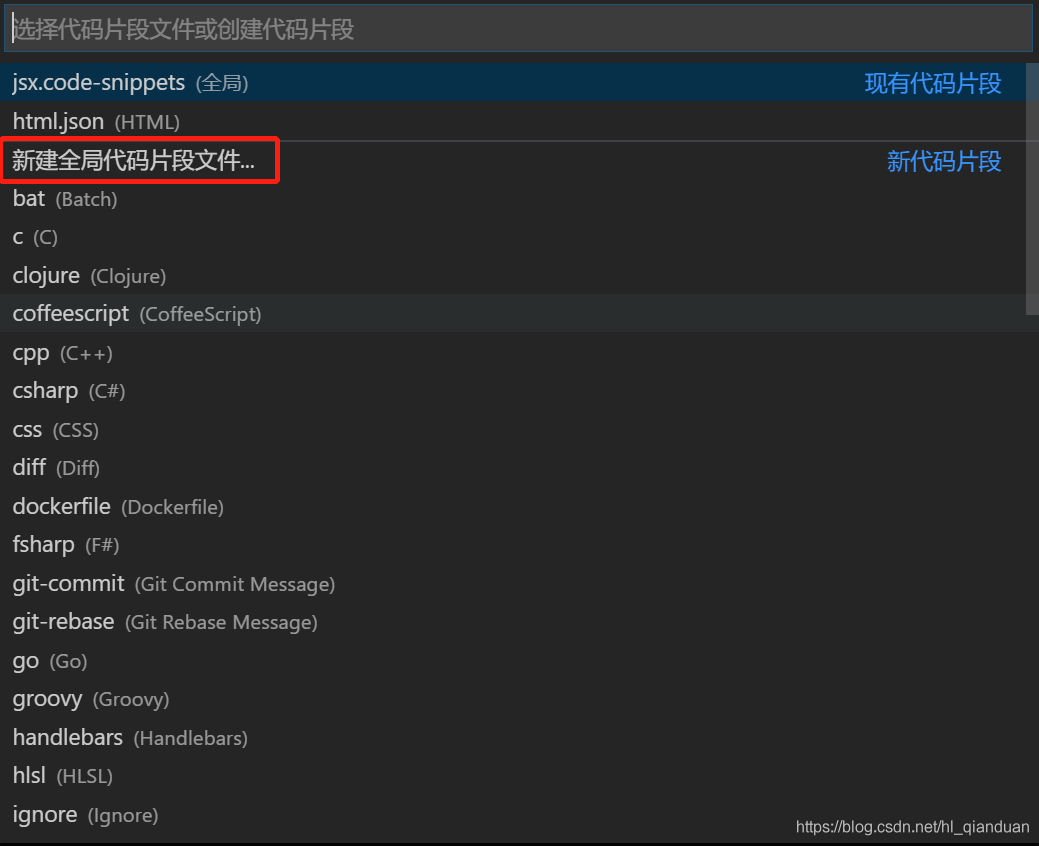
2. New code snippet
In order not to affect other code fragments , We choose New global code fragment file 
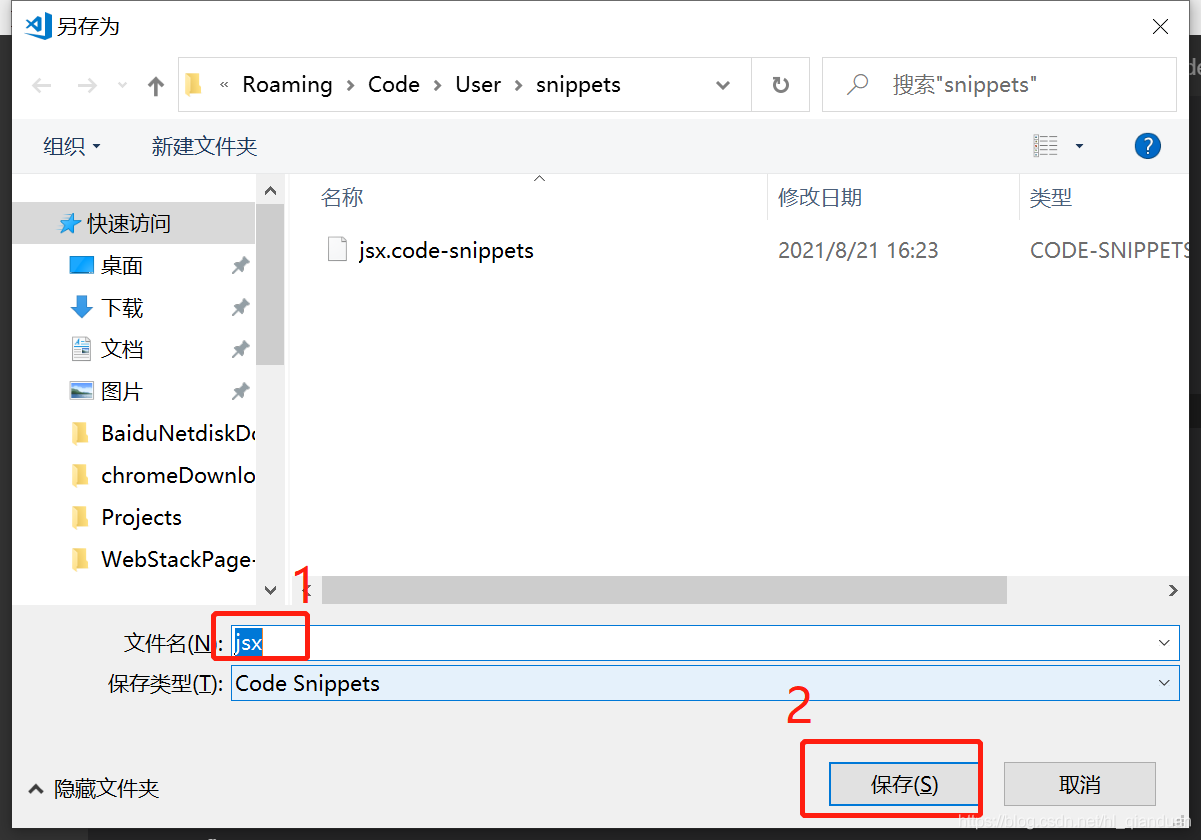
Fill in the file name you want to create , I intend to create jsx Code snippet of , So it was named jsx, Then click save 
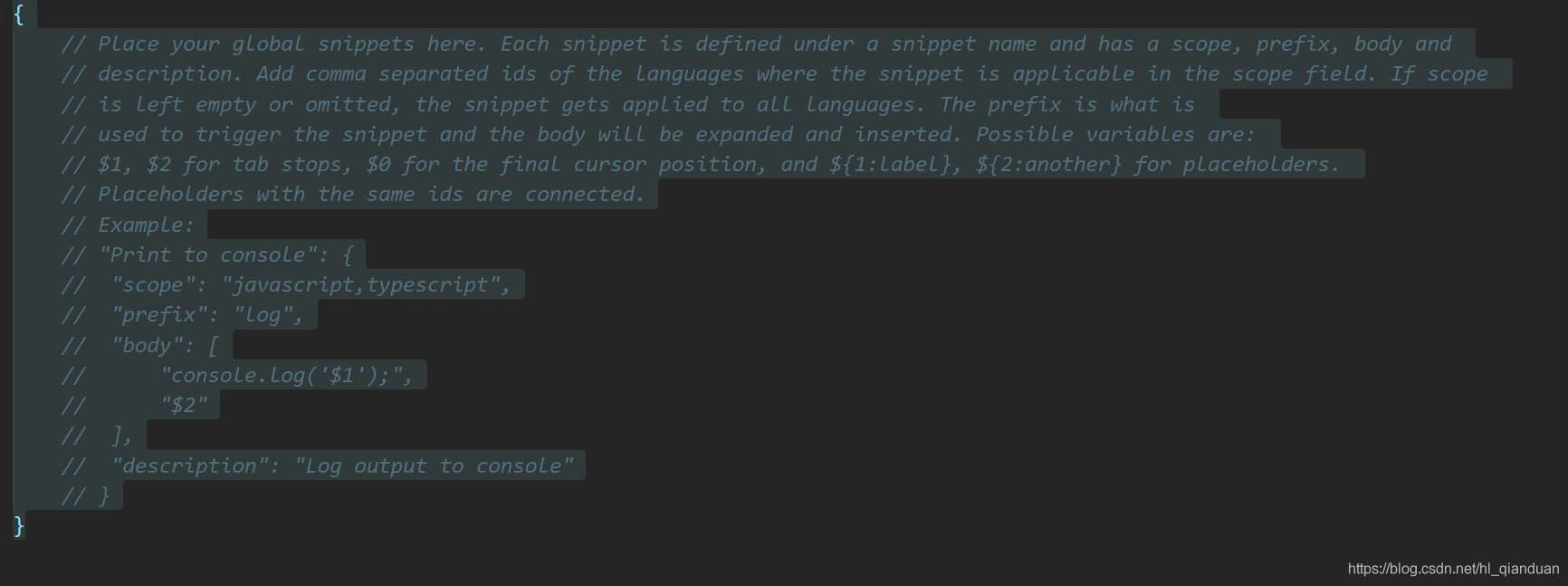
The default is to take the example 
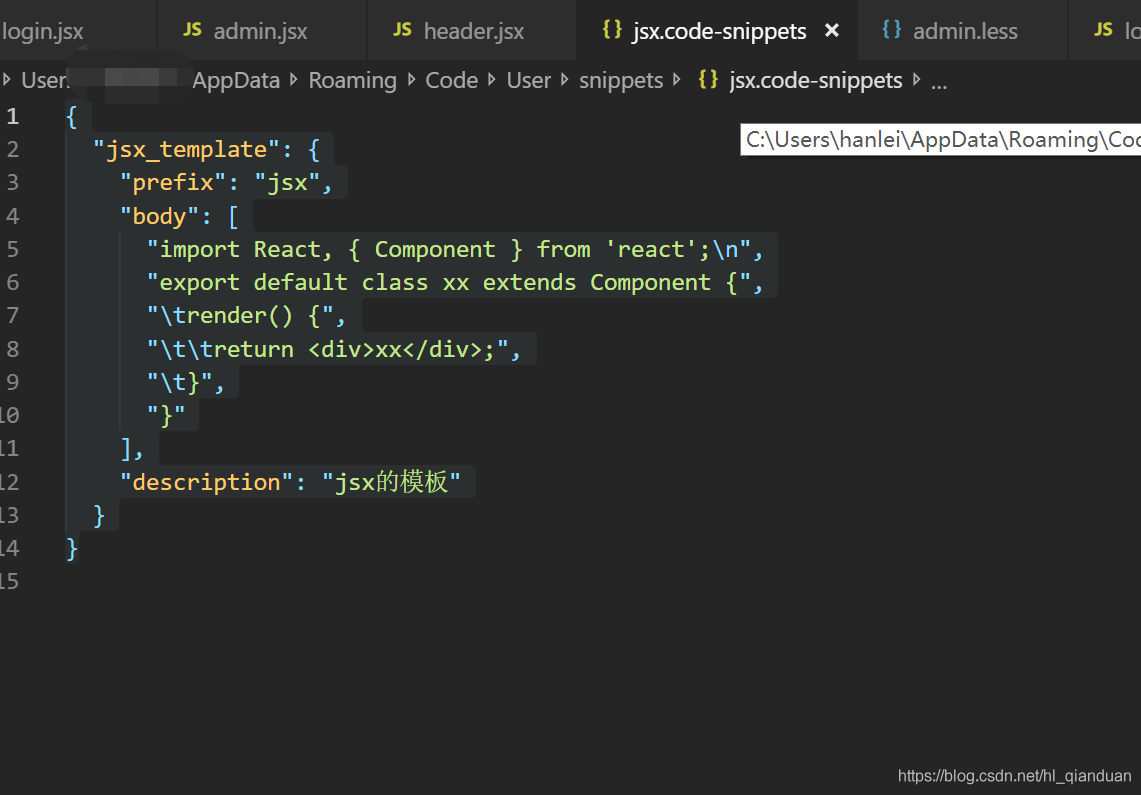
3. Write the configuration
prefix: Shortcut key
body: Code snippet for configuration \t Indent with space \n Refers to line feed
description: Description of code snippets
This is the code. , You can also refer to , Configure a set of vue The template of
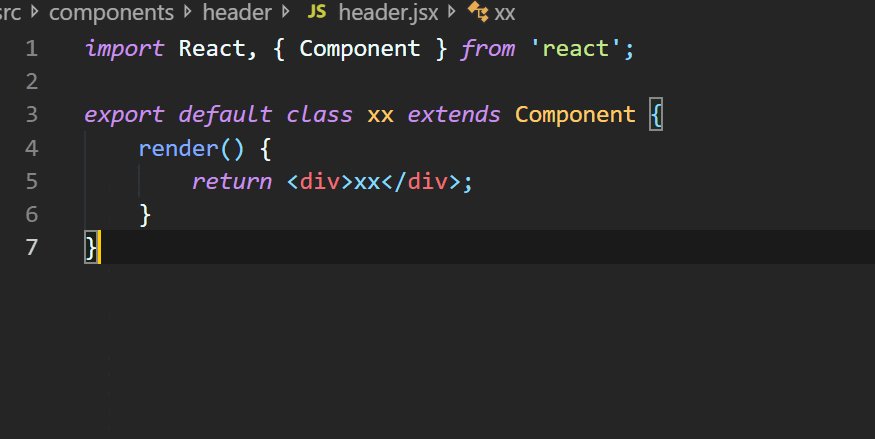
{
"jsx_template": {
"prefix": "jsx",
"body": [
"import React, { Component } from 'react';\n",
"export default class xx extends Component {",
"\trender() {",
"\t\treturn <div>xx</div>;",
"\t}",
"}"
],
"description": "jsx The template of "
}
}
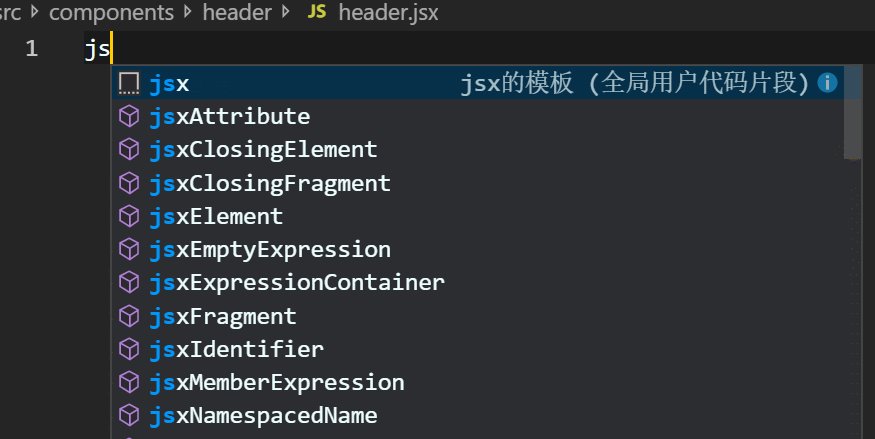
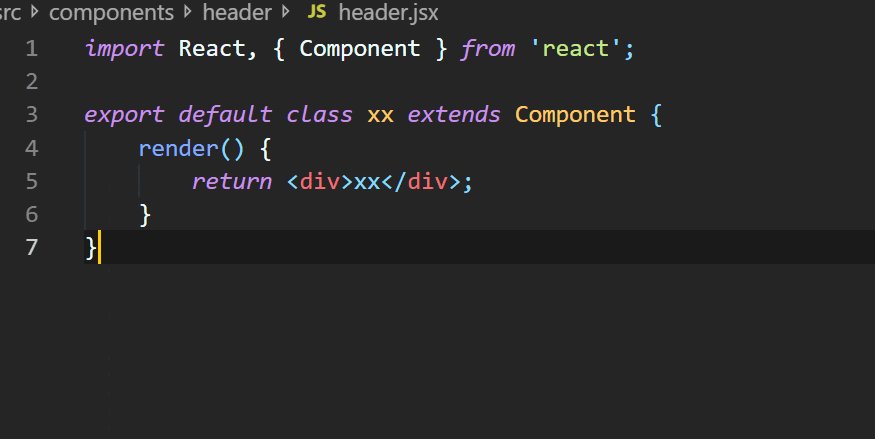
4. Use
Direct input jsx, enter 
Reference material :vsCode Create your own code template
边栏推荐
- 高斯消元 AcWing 884. 高斯消元解异或線性方程組
- 5. Oracle TABLESPACE
- Game theory acwing 894 Split Nim game
- Daily question 1189 Maximum number of "balloons"
- [2021]GIRAFFE: Representing Scenes as Compositional Generative Neural Feature Fields
- June 29, 2022 daily
- Nested method, calculation attribute is not applicable, use methods
- 3. Oracle control file management
- 求组合数 AcWing 889. 满足条件的01序列
- C - XOR to all (binary topic)
猜你喜欢

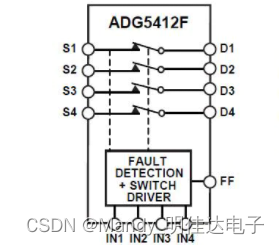
ADG5412FBRUZ-RL7应用 双电源模拟开关和多路复用器IC

Quickly use Amazon memorydb and build your own redis memory database

Sorting out the latest Android interview points in 2022 to help you easily win the offer - attached is the summary of Android intermediate and advanced interview questions in 2022

Bit of MySQL_ OR、BIT_ Count function
![[QT] QT multithreading development qthread](/img/7f/661cfb00317cd2c91fb9cc23c55a58.jpg)
[QT] QT multithreading development qthread

LeetCode 0107. Sequence traversal of binary tree II - another method

博弈论 AcWing 893. 集合-Nim游戏

Leetcode stack related

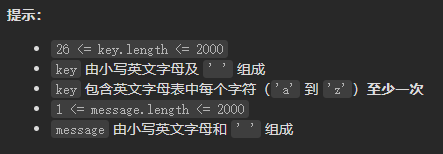
Leetcode-6108: decrypt messages

求组合数 AcWing 887. 求组合数 III
随机推荐
Leetcode stack related
Day 2 document
时间很快,请多做有意义的事情
Leetcode-556: the next larger element III
WordPress switches the page, and the domain name changes back to the IP address
LeetCode-61
Applicable to Net free barcode API [off] - free barcode API for NET [closed]
1.14 - assembly line
Inclusion exclusion principle acwing 890 Divisible number
vsCode创建自己的代码模板
Daily question 1189 Maximum number of "balloons"
Modnet matting model reproduction
Game theory acwing 891 Nim games
MySQL advanced part 2: the use of indexes
SQL三种连接:内连接、外连接、交叉连接
Sword finger offer II 058: schedule
中国剩余定理 AcWing 204. 表达整数的奇怪方式
阿里新成员「瓴羊」正式亮相,由阿里副总裁朋新宇带队,集结多个核心部门技术团队
Leetcode array operation
Vant Weapp SwipeCell设置多个按钮