当前位置:网站首页>Chapter 3 business function development (safe exit)
Chapter 3 business function development (safe exit)
2022-07-07 17:57:00 【Make a light】
customer demand
Users on any business page , Click on " sign out " Button , Pop up the modal window to confirm exit ; The user is in the modal window to confirm the exit , Click on " determine " Button , Complete the function of safe exit .
* Safety exit , Empty cookie, The destruction session
* After exiting , Jump to home page
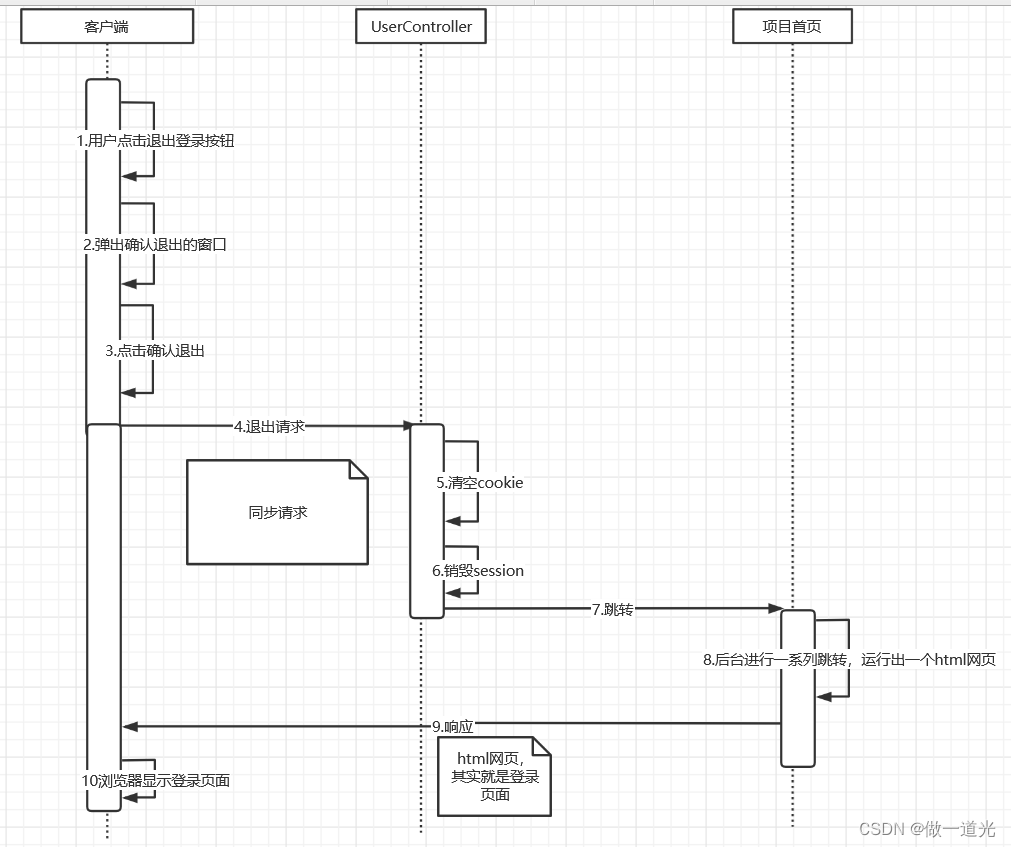
1. First draw according to customer needs UML Sequence diagram .

2. Click exit login on the homepage of the workbench

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
// Page loading finished
$(function(){
// All text colors in the navigation are black
$(".liClass > a").css("color" , "black");
// The first menu item in the navigation menu is selected by default
$(".liClass:first").addClass("active");
// The text of the first menu item turns white
$(".liClass:first > a").css("color" , "white");
// Register mouse click events for all menu items
$(".liClass").click(function(){
// Remove the activation status of all menu items
$(".liClass").removeClass("active");
// All text colors in the navigation are black
$(".liClass > a").css("color" , "black");
// The current project is selected
$(this).addClass("active");
// The current project color turns white
$(this).children("a").css("color","white");
});
window.open("main/index.html","workareaFrame");
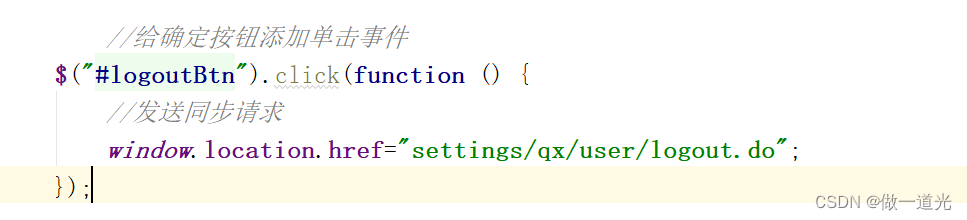
// Add a click event to the OK button
$("#logoutBtn").click(function () {
// Send synchronization request
window.location.href="settings/qx/user/logout.do";
});
});
</script>
</head>
<body>
<!-- My information -->
<div class="modal fade" id="myInformation" role="dialog">
<div class="modal-dialog" role="document" style="width: 30%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> My information </h4>
</div>
<div class="modal-body">
<div style="position: relative; left: 40px;">
full name :<b> Zhang San </b><br><br>
Login account :<b>zhangsan</b><br><br>
Organization :<b>1005, The Marketing Department , Secondary departments </b><br><br>
mailbox :<b>[email protected]</b><br><br>
Failure time :<b>2017-02-14 10:10:10</b><br><br>
allow access to IP:<b>127.0.0.1,192.168.100.2</b>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> close </button>
</div>
</div>
</div>
</div>
<!-- Modify the modal window of the password -->
<div class="modal fade" id="editPwdModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 70%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> Change Password </h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="oldPwd" class="col-sm-2 control-label"> Original password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="oldPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="newPwd" class="col-sm-2 control-label"> New password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="newPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="confirmPwd" class="col-sm-2 control-label"> Confirm the password </label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="confirmPwd" style="width: 200%;">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> Cancel </button>
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="window.location.href='login.html';"> to update </button>
</div>
</div>
</div>
</div>
<!-- Exit the modal window of the system -->
<div class="modal fade" id="exitModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 30%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title"> Leave </h4>
</div>
<div class="modal-body">
<p> Are you sure you want to exit the system ?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"> Cancel </button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="logoutBtn"> determine </button>
</div>
</div>
</div>
</div>
<!-- Top -->
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;"> Customer relationship management system (LJL)</span></div>
<div style="position: absolute; top: 15px; right: 15px;">
<ul>
<li class="dropdown user-dropdown">
<a href="javascript:void(0)" style="text-decoration: none; color: white;" class="dropdown-toggle" data-toggle="dropdown">
<span class="glyphicon glyphicon-user"></span>${sessionScope.sessionUser.name}<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="settings/index.html"><span class="glyphicon glyphicon-wrench"></span> System settings </a></li>
<li><a href="javascript:void(0)" data-toggle="modal" data-target="#myInformation"><span class="glyphicon glyphicon-file"></span> My information </a></li>
<li><a href="javascript:void(0)" data-toggle="modal" data-target="#editPwdModal"><span class="glyphicon glyphicon-edit"></span> Change Password </a></li>
<li><a href="javascript:void(0);" data-toggle="modal" data-target="#exitModal"><span class="glyphicon glyphicon-off"></span> sign out </a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- middle -->
<div id="center" style="position: absolute;top: 50px; bottom: 30px; left: 0px; right: 0px;">
<!-- Navigation -->
<div id="navigation" style="left: 0px; width: 18%; position: relative; height: 100%; overflow:auto;">
<ul id="no1" class="nav nav-pills nav-stacked">
<li class="liClass"><a href="main/index.html" target="workareaFrame"><span class="glyphicon glyphicon-home"></span> The workbench </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-tag"></span> dynamic </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-time"></span> The examination and approval </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> Customer high seas </a></li>
<li class="liClass"><a href="activity/index.html" target="workareaFrame"><span class="glyphicon glyphicon-play-circle"></span> Marketing activities </a></li>
<li class="liClass"><a href="clue/index.html" target="workareaFrame"><span class="glyphicon glyphicon-search"></span> clue ( Potential customers )</a></li>
<li class="liClass"><a href="customer/index.html" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> Customer </a></li>
<li class="liClass"><a href="contacts/index.html" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> Contacts </a></li>
<li class="liClass"><a href="transaction/index.html" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> transaction ( Business opportunities )</a></li>
<li class="liClass"><a href="visit/index.html" target="workareaFrame"><span class="glyphicon glyphicon-phone-alt"></span> After sales follow-up </a></li>
<li class="liClass">
<a href="#no2" class="collapsed" data-toggle="collapse"><span class="glyphicon glyphicon-stats"></span> Statistical charts </a>
<ul id="no2" class="nav nav-pills nav-stacked collapse">
<li class="liClass"><a href="chart/activity/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Statistical chart of market activities </a></li>
<li class="liClass"><a href="chart/clue/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Clue statistics chart </a></li>
<li class="liClass"><a href="chart/customerAndContacts/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Customer and contact statistics chart </a></li>
<li class="liClass"><a href="chart/transaction/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> Transaction statistics chart </a></li>
</ul>
</li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-file"></span> report form </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-shopping-cart"></span> Sales order </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-send"></span> Invoice </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> To follow up </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-leaf"></span> product </a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> offer </a></li>
</ul>
<!-- Split line -->
<div id="divider1" style="position: absolute; top : 0px; right: 0px; width: 1px; height: 100% ; background-color: #B3B3B3;"></div>
</div>
<!-- work area -->
<div id="workarea" style="position: absolute; top : 0px; left: 18%; width: 82%; height: 100%;">
<iframe style="border-width: 0px; width: 100%; height: 100%;" name="workareaFrame"></iframe>
</div>
</div>
<div id="divider2" style="height: 1px; width: 100%; position: absolute;bottom: 30px; background-color: #B3B3B3;"></div>
<!-- Bottom -->
<div id="down" style="height: 30px; width: 100%; position: absolute;bottom: 0px;"></div>
</body>
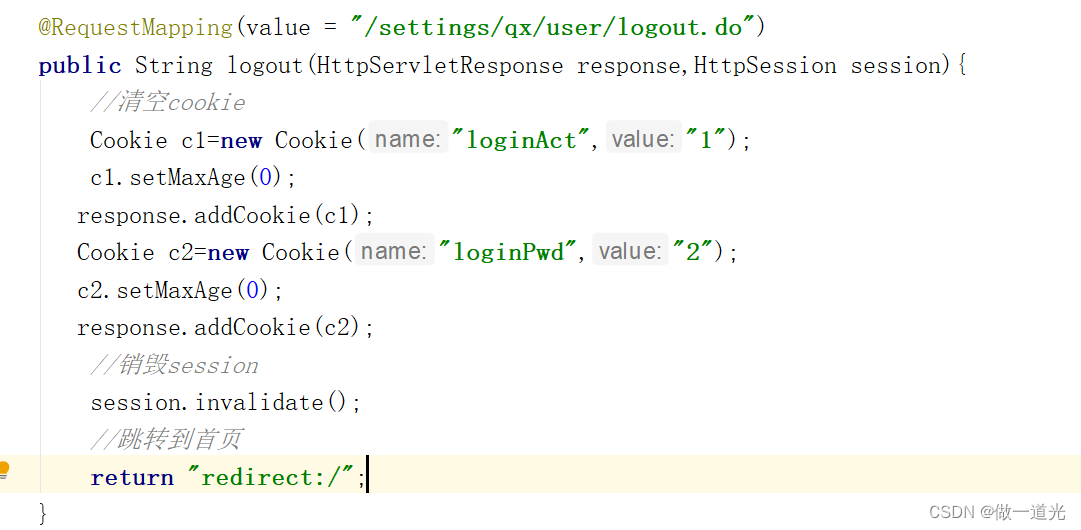
</html>3. Jump to UserController Class logout Method , This method returns to the first page of the project

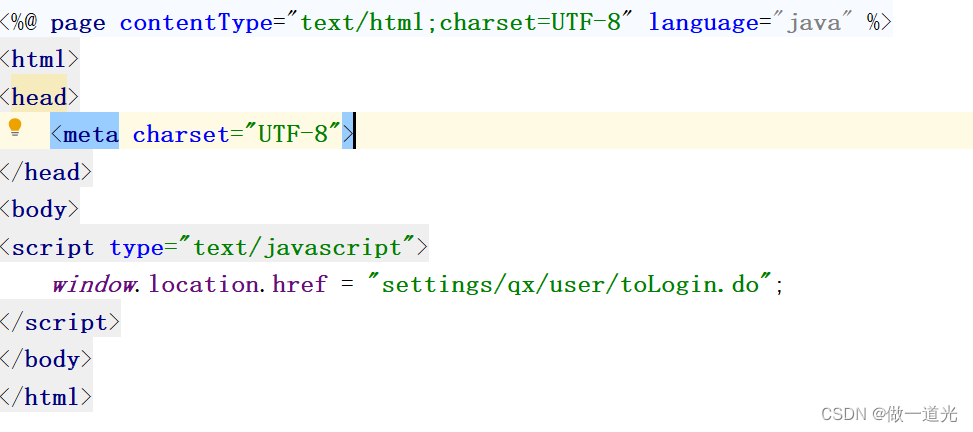
4. Return to the front page of the project index.jsp page

5. Jump to project Homepage UserController class , Through toLogin Method to jump to the login page

package com.it.crm.settings.web.controller;
import com.it.crm.commons.contants.Contants;
import com.it.crm.commons.entity.ReturnObject;
import com.it.crm.commons.utils.DateUtils;
import com.it.crm.settings.entity.User;
import com.it.crm.settings.service.UserService;
import com.sun.deploy.net.HttpResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/settings/qx/user/toLogin.do")
public String toLogin(){
return "settings/qx/user/login";
}
@RequestMapping(value = "/settings/qx/user/login.do")
@ResponseBody
public Object login(String loginAct, String loginPwd, String isRemPwd, HttpServletRequest request, HttpServletResponse response, HttpSession session){
// Package parameters
Map<String,Object> map=new HashMap<>();
map.put("loginAct",loginAct);
map.put("loginPwd",loginPwd);
map.put("isRemPwd",isRemPwd);
// call service Layer method , Query the user
User user = userService.queryUserByActAndPwd(map);
// Generate response information according to query results
ReturnObject returnObject=new ReturnObject();
if (user==null){
// Login failed , Wrong user name or password
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" Wrong user name or password ");
}else {// Further judge whether the account number is legal
if (DateUtils.formateDateTime(new Date()).compareTo(user.getExpireTime())>0){
// Login failed , Account has expired
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The account has expired ");
}else if ("0".equals(user.getLockState())){
// Login failed , The status is locked
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The status is locked ");
}else if (!user.getAllowIps().contains(request.getRemoteAddr())){
// Login failed ,ip be limited to
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("ip be limited to ");
}else{
// Login successful
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
// hold user Save to session in
session.setAttribute(Contants.SESSION_USER,user);
// If you need to remember the password , Then write out cookie
if("true".equals(isRemPwd)){
Cookie loginAct1 = new Cookie("loginAct", user.getLoginAct());
loginAct1.setMaxAge(60*60*24*10);
response.addCookie(loginAct1);
Cookie loginPwd1 = new Cookie("loginPwd", user.getLoginPwd());
loginPwd1.setMaxAge(60*60*24*10);
response.addCookie(loginPwd1);
}else{
// Put those that have not expired cookie Delete
Cookie c1=new Cookie("loginAct","1");
c1.setMaxAge(0);
response.addCookie(c1);
Cookie c2=new Cookie("loginPwd","2");
c2.setMaxAge(0);
response.addCookie(c2);
}
}
}
return returnObject;
}
@RequestMapping(value = "/settings/qx/user/logout.do")
public String logout(HttpServletResponse response,HttpSession session){
// Empty cookie
Cookie c1=new Cookie("loginAct","1");
c1.setMaxAge(0);
response.addCookie(c1);
Cookie c2=new Cookie("loginPwd","2");
c2.setMaxAge(0);
response.addCookie(c2);
// The destruction session
session.invalidate();
// Jump to home page
return "redirect:/";
}
}
6. The login page login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core_1_1" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
// Add a keyboard press event to the entire browser window
$(window).keydown(function (event) {
// If you press enter , Then submit the login request
if (event.keyCode==13){
$("#loginBtn").click();
}
})
// Add a click event to the login button
$("#loginBtn").click(function () {
// Collection parameters
var loginAct=$.trim($("#loginAct").val());
var loginPwd=$.trim($("#loginPwd").val());
var isRemPwd=$("#isRemPwd").prop("checked");
// Form validation
if (loginAct==""){
alert(" The username cannot be empty !");
return;
}if (loginPwd==""){
alert(" The password cannot be empty !");
return;
}
// After clicking login, it will show that you are verifying
$("#msg").html(" Trying to verify ...")
// Send a request
$.ajax({
url:'settings/qx/user/login.do',
data:{
loginAct:loginAct,
loginPwd:loginPwd,
isRemPwd:isRemPwd
},
type:'post',
dataType:'json',
success:function (data) {
if (data.code=="1"){
// Login successful , Jump to the main page of the business
window.location.href="workbench/index.do";
}else {
// Login failed , Display prompt message
$("#msg").html(data.message);
}
}
});
});
});
</script>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 60%;">
<img src="image/IMG_7114.JPG" style="width: 100%; height: 90%; position: relative; top: 50px;">
</div>
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;"> Customer relationship management system </span></div>
</div>
<div style="position: absolute; top: 120px; right: 100px;width:450px;height:400px;border:1px solid #D5D5D5">
<div style="position: absolute; top: 0px; right: 60px;">
<div class="page-header">
<h1> Sign in </h1>
</div>
<form action="workbench/index.html" class="form-horizontal" role="form">
<div class="form-group form-group-lg">
<div style="width: 350px;">
<input class="form-control" id="loginAct" type="text" value="${cookie.loginAct.value}" placeholder=" user name ">
</div>
<div style="width: 350px; position: relative;top: 20px;">
<input class="form-control" id="loginPwd" type="password" value="${cookie.loginPwd.value}" placeholder=" password ">
</div>
<div class="checkbox" style="position: relative;top: 30px; left: 10px;">
<label>
<c:if test="${not empty cookie.loginAct and not empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd" checked/>
</c:if>
<c:if test="${empty cookie.loginAct and empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd">
</c:if>
Login free for ten days
</label>
<span id="msg" style="color: red;"></span>
</div>
<button type="button" id="loginBtn" class="btn btn-primary btn-lg btn-block" style="width: 350px; position: relative;top: 45px;"> Sign in </button>
</div>
</form>
</div>
</div>
</body>
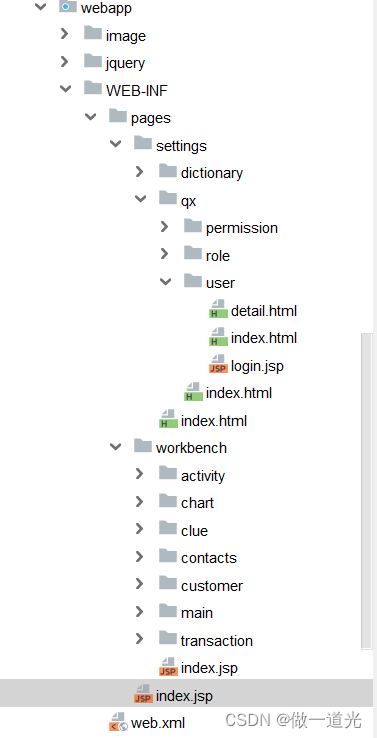
</html>7. webapp Directory structure of

8.applicationContext-mvc.xml file
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:util="http://www.springframework.org/schema/util"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util.xsd">
<!-- dispatcherServlet Intercept all URL request -->
<mvc:default-servlet-handler />
<!-- Component scanner :spring mvc Scan under the bag controller -->
<context:component-scan base-package="com.it.crm.web.controller"/>
<context:component-scan base-package="com.it.crm.settings.web.controller"/>
<context:component-scan base-package="com.it.crm.workbench.web.controller"/>
<!-- Configure annotation driver -->
<mvc:annotation-driven/>
<!-- Configure the view parser -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- Profile upload parser id: Must be multipartResolver-->
<!--<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="#{1024*1024*80}"/>
<property name="defaultEncoding" value="utf-8"/>
</bean>-->
</beans>Project test ·
Click Zhang San

Click to exit

Click ok

Successfully returned to the main page
边栏推荐
猜你喜欢

深度学习机器学习各种数据集汇总地址

Functions and usage of viewflipper

Target detection 1 -- actual operation of Yolo data annotation and script for converting XML to TXT file

ICer知识点杂烩(后附大量题目,持续更新中)

Click on the top of today's headline app to navigate in the middle

【信息安全法律法規】複習篇

仿今日头条APP顶部点击可居中导航

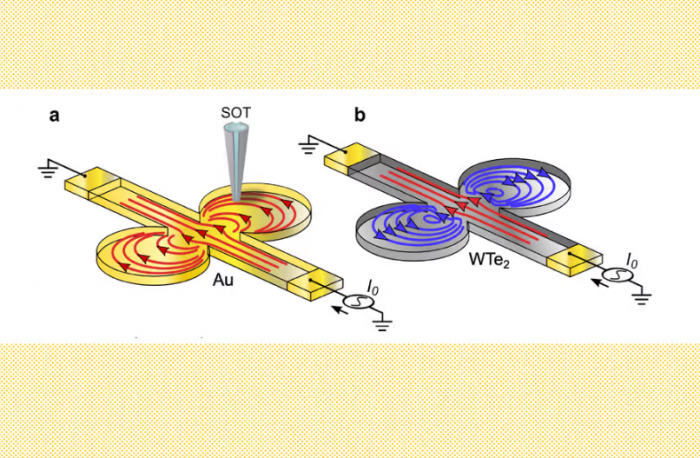
科学家首次观察到“电子漩涡” 有助于设计出更高效的电子产品

企业经营12法的领悟

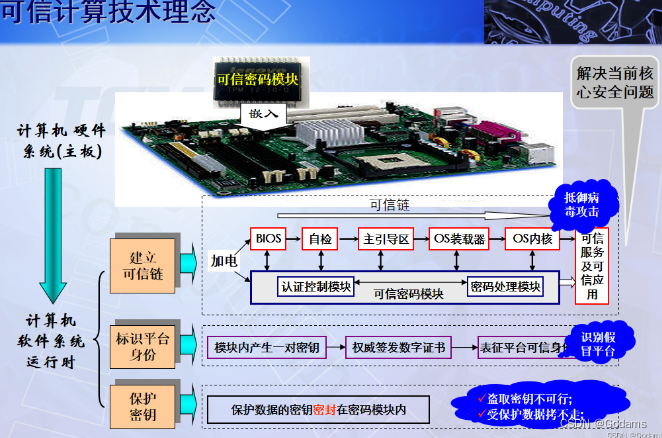
【TPM2.0原理及应用指南】 1-3章
随机推荐
Interviewer: why is the page too laggy and how to solve it? [test interview question sharing]
Understanding of 12 methods of enterprise management
Yarn capacity scheduler (ultra detailed interpretation)
SD_DATA_RECEIVE_SHIFT_REGISTER
Self made dataset in pytoch for dataset rewriting
线上比赛相关规则补充说明
Taffydb open source JS database
第2章搭建CRM项目开发环境(数据库设计)
TaffyDB开源的JS数据库
做软件测试 掌握哪些技术才能算作 “ 测试高手 ”?
Show progress bar above window
js拉下帷幕js特效显示层
ViewSwitcher的功能和用法
Notification is the notification displayed in the status bar of the phone
运行yolo v5-5.0版本报错找不到SPPF错误,进行解决
notification是显示在手机状态栏的通知
Cartoon | who is the first ide in the universe?
面试官:页面很卡的原因分析及解决方案?【测试面试题分享】
What is agile testing
MySQL index hit level analysis