当前位置:网站首页>ES6_ Arrow function
ES6_ Arrow function
2022-07-07 08:28:00 【bdundun】
The arrow function doesn't prototype attribute , You can't use it new and arguments.
Arrow functions are not bound this keyword , In the arrow function this Points to the context where the arrow function defines the position this.
<script>
function Fn(){
console.log(this);
return ()=>{
console.log(this);
}
}
obj={
'name':'zhangsan'}
ret=Fn.call(obj);// Returns the arrow function
ret();// Call arrow function
/* Although the arrow function is called outside , however this No window, It is the context in which the arrow function defines the position this.*/
</script>
<script>
var obj={
age:20,
say:()=>{
alert(this.age)
}
}
obj.say();// Output undefined. Because objects cannot generate scopes , So the arrow function is defined under the global scope ,this Point to window.
</script>
边栏推荐
- Rainbow combines neuvector to practice container safety management
- Interview questions (CAS)
- One click installation of highly available Nacos clusters in rainbow
- Leetcode 187 Repeated DNA sequence (2022.07.06)
- [untitled]
- Open3d ISS key points
- POJ - 3784 Running Median(对顶堆)
- iptables 之 state模块(ftp服务练习)
- POJ - 3616 Milking Time(DP+LIS)
- SSM 整合
猜你喜欢

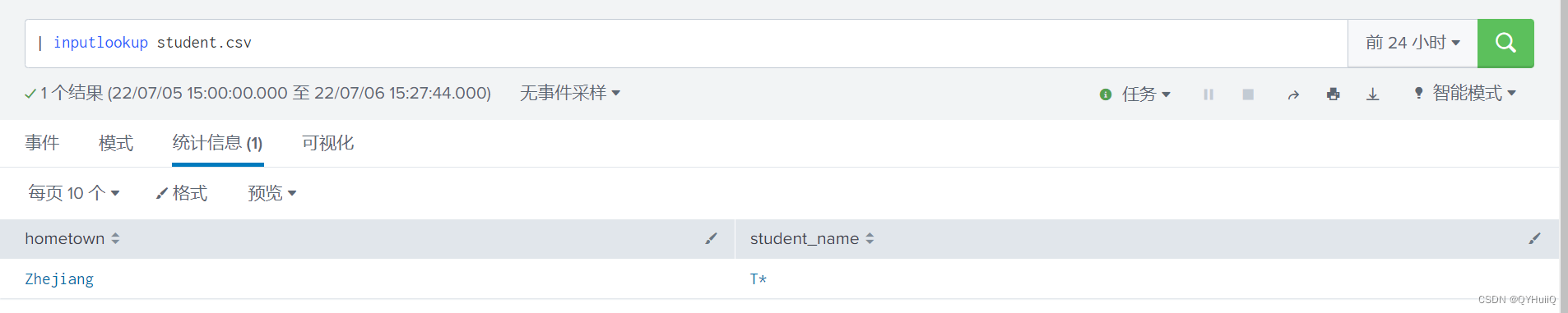
The field value in Splunk subquery fuzzy matching CSV is*

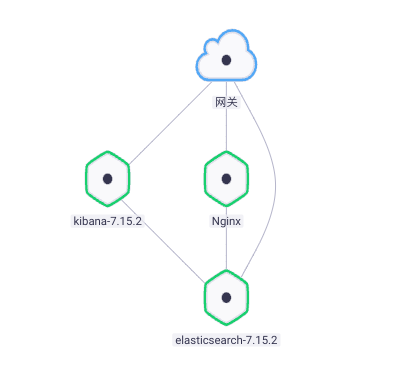
轻松上手Fluentd,结合 Rainbond 插件市场,日志收集更快捷

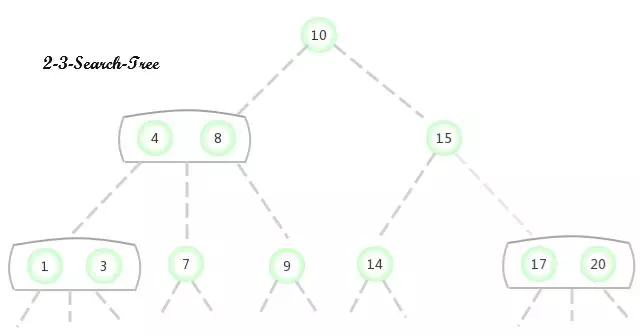
2-3 lookup tree
![[quick start of Digital IC Verification] 12. Introduction to SystemVerilog testbench (svtb)](/img/dc/a809f2ec5f9e85a02e68c88bdcdb5e.png)
[quick start of Digital IC Verification] 12. Introduction to SystemVerilog testbench (svtb)
![[untitled]](/img/b5/348b1d8b5d34cf10e715522b9871f2.png)
[untitled]

单元测试报告成功率低

One click deployment of highly available emqx clusters in rainbow

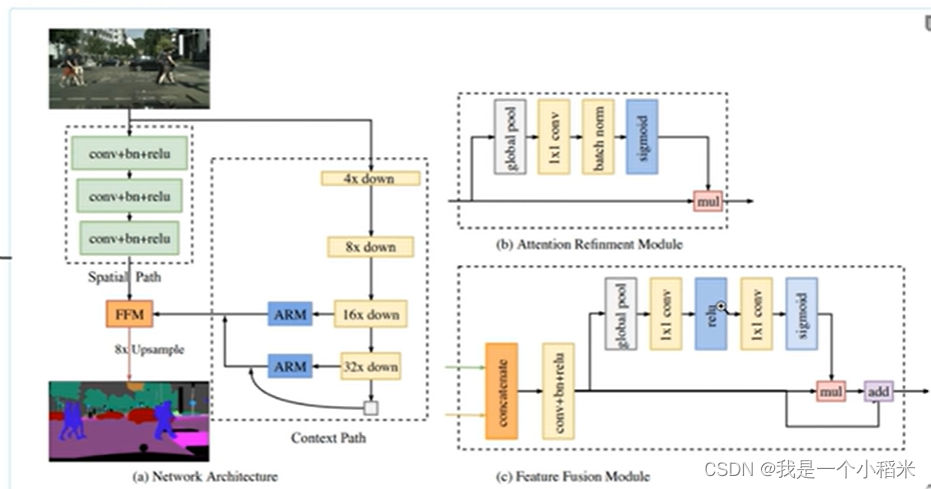
Bisenet features

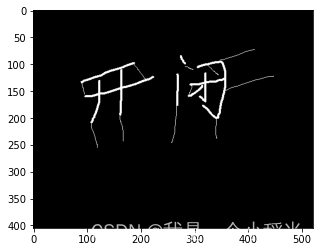
opencv学习笔记四——膨胀/腐蚀/开运算/闭运算

使用 Nocalhost 开发 Rainbond 上的微服务应用
随机推荐
2-3查找树
Le système mes est un choix nécessaire pour la production de l'entreprise
漏洞复现-Fastjson 反序列化
Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
Réplication de vulnérabilité - désrialisation fastjson
Rainbond结合NeuVector实践容器安全管理
Rainbow version 5.6 was released, adding a variety of installation methods and optimizing the topology operation experience
Iptables' state module (FTP service exercise)
Xcit learning notes
National standard gb28181 protocol video platform easygbs adds streaming timeout configuration
BiSeNet的特點
Bisenet features
[quick start of Digital IC Verification] 14. Basic syntax of SystemVerilog learning 1 (array, queue, structure, enumeration, string... Including practical exercises)
2-3 lookup tree
Splunk查询csv lookup table数据动态查询
Lua 编程学习笔记
Rsync remote synchronization
Opencv learning note 4 - expansion / corrosion / open operation / close operation
Opencv learning notes 1 -- several methods of reading images
使用 Nocalhost 开发 Rainbond 上的微服务应用