当前位置:网站首页>The input of uniapp is invalid except for numbers
The input of uniapp is invalid except for numbers
2022-07-04 23:22:00 【Your beauty fascinates me】
<template>
<view>
<input type="number"class="tl-price-input" placeholder=" Please enter a number 1" v-model="number" >
<input type="number" class="tl-price-input" placeholder=" Please enter a number 2" v-model="data.number" >
</view>
</template>
<script>
export default {
data() {
return {
number:'',
data:{
number:'',
}
};
},
computed:{
newFun(){
console.log(this.data.number,this.number," data ");
if(!Number(this.number)){
this.number=parseFloat(this.number);
}
if(!Number(this.data.number)){
this.data.number=parseFloat(this.data.number);
}
}
},
onLoad() {
}
}
</script>
<style lang="scss">
/* Price search input box */
input, button {
border: none;
outline: none;
}
.tl-price-input{
margin:10px auto;
width: 80%;
border: 1px solid #ccc;
padding: 7px 0;
background: #F4F4F7;
border-radius: 3px;
padding-left:5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s
}
.tl-price-input:focus{
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)
}
.ant-btn {
line-height: 1.499;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
background-image: none;
border: 1px solid transparent;
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.015);
box-shadow: 0 2px 0 rgba(0,0,0,0.015);
cursor: pointer;
-webkit-transition: all .3s cubic-bezier(.645, .045, .355, 1);
transition: all .3s cubic-bezier(.645, .045, .355, 1);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-ms-touch-action: manipulation;
touch-action: manipulation;
height: 32px;
padding: 0 15px;
font-size: 14px;
border-radius: 4px;
color: rgba(0,0,0,0.65);
background-color: #fff;
border-color: #d9d9d9;
}
.ant-btn-primary {
color: #fff;
background-color: #1890ff;
border-color: #1890ff;
text-shadow: 0 -1px 0 rgba(0,0,0,0.12);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.045);
box-shadow: 0 2px 0 rgba(0,0,0,0.045);
}
.ant-btn-red {
color: #fff;
background-color: #FF5A44;
border-color: #FF5A44;
text-shadow: 0 -1px 0 rgba(0,0,0,0.12);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.045);
box-shadow: 0 2px 0 rgba(0,0,0,0.045);
}
</style>

边栏推荐
- C语言快速解决反转链表
- Redis introduction complete tutorial: Collection details
- 字体设计符号组合多功能微信小程序源码
- 微软禁用IE浏览器后,打开IE浏览器闪退解决办法
- ETCD数据库源码分析——处理Entry记录简要流程
- The Chinese output of servlet server and client is garbled
- Ffmpeg quick clip
- 智力考验看成语猜古诗句微信小程序源码
- Tweenmax emoticon button JS special effect
- One of the commonly used technical indicators, reading boll Bollinger line indicators
猜你喜欢
随机推荐
OSEK standard ISO_ 17356 summary introduction
Async await used in map
可观测|时序数据降采样在Prometheus实践复盘
【taichi】用最少的修改将太极的pbf2d(基于位置的流体模拟)改为pbf3d
PaddleOCR教程
Actual combat simulation │ JWT login authentication
Compare two vis in LabVIEW
SHP data making 3dfiles white film
PS style JS webpage graffiti board plug-in
MariaDB's Galera cluster application scenario -- multi master and multi active databases
The solution to the lack of pcntl extension under MAMP, fatal error: call to undefined function pcntl_ signal()
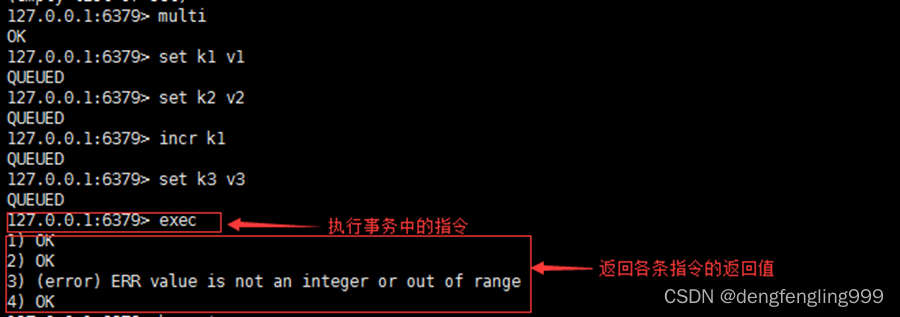
Redis: redis transactions
Why does infographic help your SEO
uniapp 除了数字,其他输入无效
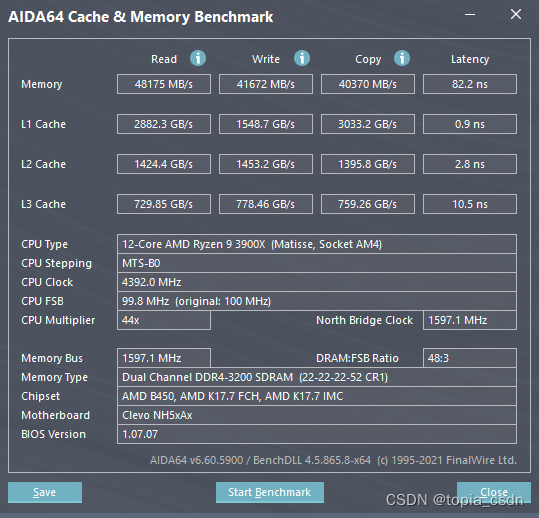
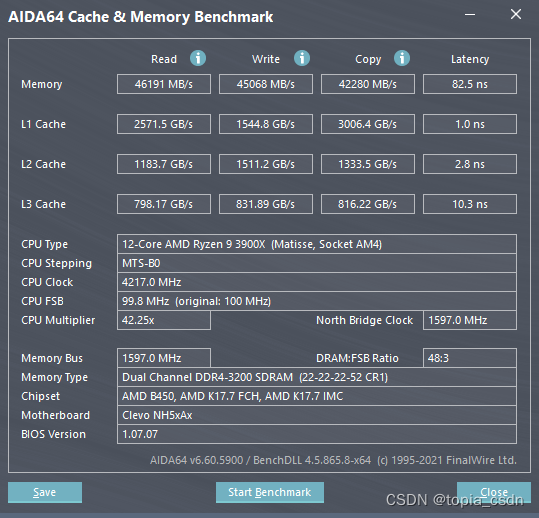
蓝天NH55系列笔记本内存读写速度奇慢解决过程记录
Qualcomm WLAN framework learning (30) -- components supporting dual sta
【爬虫】数据提取之xpath
VIM editor knowledge summary
Observable time series data downsampling practice in Prometheus
解决无法通过ssh服务远程连接虚拟机