当前位置:网站首页>Three. JS introductory learning notes 10:three JS grid
Three. JS introductory learning notes 10:three JS grid
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Reference learning :
https://www.ituring.com.cn/book/miniarticle/52525
One . Grid concept
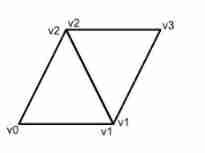
One of the most commonly used objects is the grid (Mesh), The mesh is made up of vertices , edge , An object, such as a face . Other objects include line segments (Line), bones (Bone), particle system (ParticleSystem) etc. . Creating objects requires specifying geometry and materials , among , Geometry determines the vertex position and other information of the object , Material determines the color of objects , Texture and other information .
Two . Create grid
Constructors
Mesh(geometry, material)
Example
var material = new THREE.MeshLambertMaterial({
color:0xffff00
});
var geometry = new THREE.CubeGeometry(5,10,20);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
If material and geometry If it will not be reused later , It can also be written together as :
Note that there should be no semicolon at the end of the color statement
var mesh = new THREE.Mesh(new THREE.CubeGeometry(5, 10, 20),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
Complete code
<!DOCTYPE html>
<html lang="en">
<head>
<title>3D</title>
<meta charset="utf-8">
</head>
<body>
<script src="js/three.js"></script>
<script src="js/OrbitControls.js"></script>
<script>
var renderer, scene, camera;
var controls, group;
init();
animate();
function init() {
// init renderer
renderer = new THREE.WebGLRenderer( {
antialias: true } );
// renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// init scene
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xffffff );
// init camera
camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set( 15, 15, 15 );
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(3,10,0);
scene.add(light);
//mesh
/* var material = new THREE.MeshLambertMaterial({ color:0xffff00 }); var geometry = new THREE.CubeGeometry(5,10,20); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh);*/
//mesh Another way of writing
var mesh = new THREE.Mesh(new THREE.CubeGeometry(5, 10, 20),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
scene.add(mesh);
}
function animate() {
renderer.render( scene, camera );
requestAnimationFrame( animate );
}
</script>
</body>
</html>
3、 ... and . Modify properties
1. texture of material
After the mesh is created , You can also modify the material
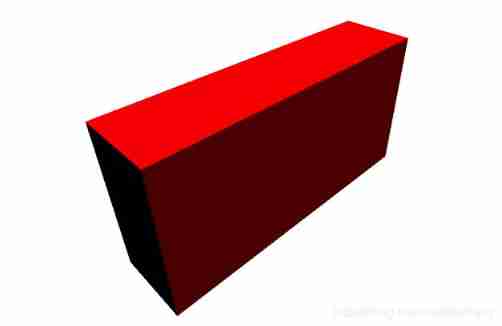
Change to red
var geometry = new THREE.CubeGeometry(1,2,3);
var material = new THREE.MeshLambertMaterial({
color:0xffff00;
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color:0xff0000
});

2. Location 、 The zoom 、 rotate
THREE.Mesh Basis since THREE.Object3D, Include scale,rotation,position. They are all THREE.Vector3 example , The method of modifying its value is the same .
THREE.Vector3 Yes x,y,z Three attributes , How to set only one of these properties , You can use the following methods :
mesh.position.z=1
Set multiple properties at the same time , There are two ways to do this
mesh.position.set(1.5, -0.5, 0);
or
mesh.position = new THREE.Vector3(1.5, -0.5 ,0);
Example
mesh.position.set(10,10,10);
mesh.scale.set(0.1,0.1,0.1);
mesh.rotation.x = 60;

边栏推荐
- Webgl texture
- webgl_ Enter the three-dimensional world (1)
- [quick start of Digital IC Verification] 26. Ahb-sramc of SystemVerilog project practice (6) (basic points of APB protocol)
- Stm32f103c8t6 PWM drive steering gear (sg90)
- 有一头母牛,它每年年初生一头小母牛。每头小母牛从第四个年头开始,每年年初也生一头小母牛。请编程实现在第n年的时候,共有多少头母牛?
- Matlab experience summary
- How to build your own super signature system (yunxiaoduo)?
- 一大波开源小抄来袭
- Unity's ASE achieves full screen sand blowing effect
- Cocos creator collision and collision callback do not take effect
猜你喜欢

写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜

Use of SVN
![[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice](/img/f7/03975d08912afd8daee936799e8951.png)
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice

Getting started with webgl (2)

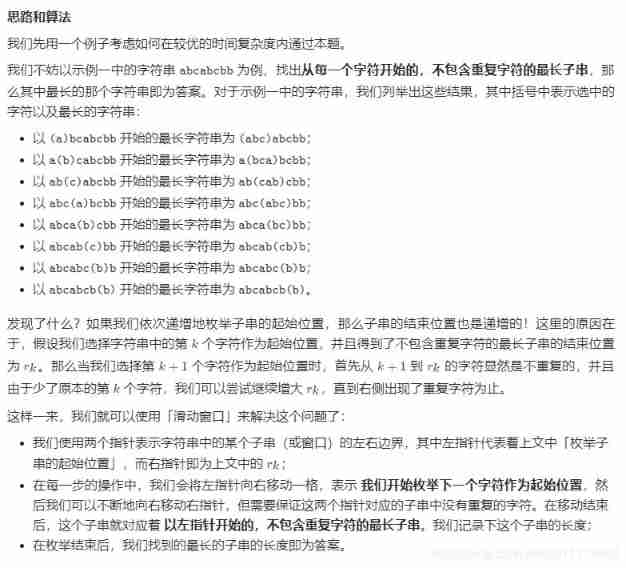
LeetCode3_ Longest substring without duplicate characters

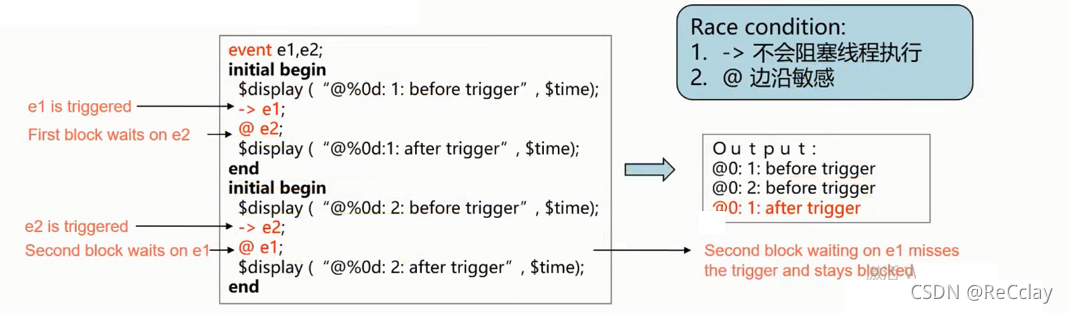
【数字IC验证快速入门】19、SystemVerilog学习之基本语法6(线程内部通信...内含实践练习)
![[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering](/img/a4/7320f5d266308f6003cc27964e49f3.png)
[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering

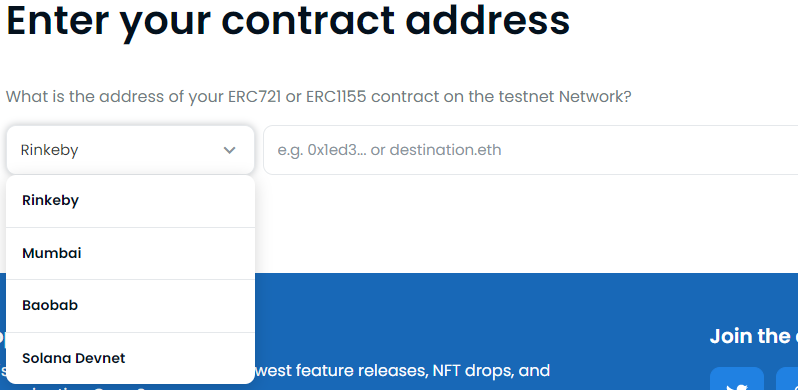
How to release NFT in batches in opensea (rinkeby test network)

Starting from 1.5, build a microservice framework link tracking traceid

OpenGL's distinction and understanding of VAO, VBO and EBO
随机推荐
Database exception resolution caused by large table delete data deletion
postman生成时间戳,未来时间戳
[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
Unity's ASE achieves full screen sand blowing effect
webgl_ Enter the three-dimensional world (2)
TS typescript type declaration special declaration field number is handled when the key key
Three. JS introductory learning notes 00: coordinate system, camera (temporarily understood)
How to create Apple Developer personal account P8 certificate
UE4 exports the picture + text combination diagram through ucanvasrendertarget2d
webgl_ Enter the three-dimensional world (1)
Android -- jetpack: the difference between livedata setValue and postvalue
Jacobo code coverage
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
【微信小程序】Chapter(5):微信小程序基础API接口
Vertex shader to slice shader procedure, varying variable
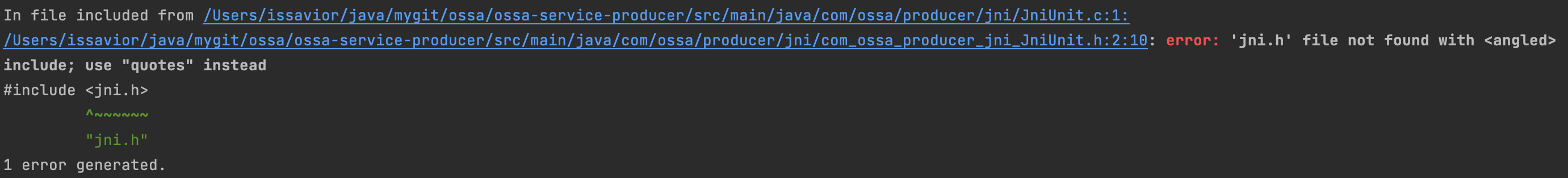
Clang compile link ffmpeg FAQ
Iterator and for of.. loop
Basic knowledge sorting of mongodb database
Getting started with webgl (4)
【数字IC验证快速入门】26、SystemVerilog项目实践之AHB-SRAMC(6)(APB协议基本要点)