当前位置:网站首页>Tsconfig of typescript TS basics JSON configuration options
Tsconfig of typescript TS basics JSON configuration options
2022-07-07 21:45:00 【Tangtang 246】
tsc xxx.ts // compile xxx.ts file
tsc xxx.ts -w // Compile and monitor xxx.ts file
tsc // Compile all ts file , The premise is that there is tsconfig.json
tsc -w // Compile and monitor all ts file , The premise is that there is tsconfig.json
tsconfig.json yes ts Configuration file for , You can write notes inside , The common configuration options are as follows :
1. include: Define the directory where you want to compile the file , The default value is ['**/*'],** Represents any directory ,* Represents any file
"include": [ "./src/**/*" ]2. exclude: No need to compile the file directory , The default value is ["node_modules", "bower_components", "jspm_packages"]
"exclude": [ "./src/hello/**/*" ]3.extends: Define the inherited configuration file , Introduce configuration items that you don't want to write repeatedly
"extends": "./configs/base"4. files: Specify the list of compiled files , Applicable when there are few compiled files
"files": [
"core.ts",
"tsc.ts",
...
]5. compilerOptions Compiler options
"compilerOptions": {
"target": "ES3", // Used to specify ts Compiled as es Version of , The value is es edition ( See note below )
"module": "commonjs", // Specify the modular specification to use ( See the following annotation for the value )
"lib": ["es6", "dom"], // Used to specify the library to be used in the project , The front-end running code does not need to change its default value
"outDir": "./dist", // Specify the directory where the compiled files are located
"outFile": "./dist/app.js", // Merge the code into one file , All the code in the global scope will be merged into one file , If you want to merge multiple modules , Need to put module To change the value of amd or system, This function can be completed in combination with packaging tools
"allowJs": false, // Whether the js File for compilation , The default is false
"checkJs": false, // Whether to check js Whether the code is syntactically correct , The default is false
"removeComments": false, // Remove comments
"noEmit": true, // Do not generate compiled files , The default value is false
"noEmitOnError": false, // When there are mistakes , Do not generate compiled files , Default false
"strict": false, // All strictly checked master switches , The four main switches set below
"alwaysStrict": false, // Used to set whether the compiled file uses strict mode , Default false
"noImplicitAny": false, // Implicit is not allowed any type , Default false
"noImlicitThis": false, // It is not allowed to be of indefinite type this, Default false
"strictNullChecks": false, // Strictly check for null values
}
notes :
1.es Current version value :'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'esnext'
2. module The available values are :'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'es2022', 'esnext', 'node16', 'nodenext'
3. When "noImlicitThis": true when
function fn(this: Window){ console.log(this) }
4. "strictNullChecks": true when
let box = document.getElementById('box')
box.addEventListener('click', function(){...}) // here box Report errors , Because there may not be id by box The elements of
边栏推荐
- Codemail auto collation code of visual studio plug-in
- object-c编程tips-timer「建议收藏」
- Automatic classification of defective photovoltaic module cells in electronic images
- [matrix multiplication] [noi 2012] [cogs963] random number generator
- Awk processing JSON processing
- Deployment, recall and deletion solutions - stsadm and PowerShell "suggestions collection"
- What is the reason for the abnormal flow consumption of 4G devices accessing the easygbs platform?
- ISO 26262 - considerations other than requirements based testing
- UVA 12230 – crossing rivers (probability) "suggested collection"
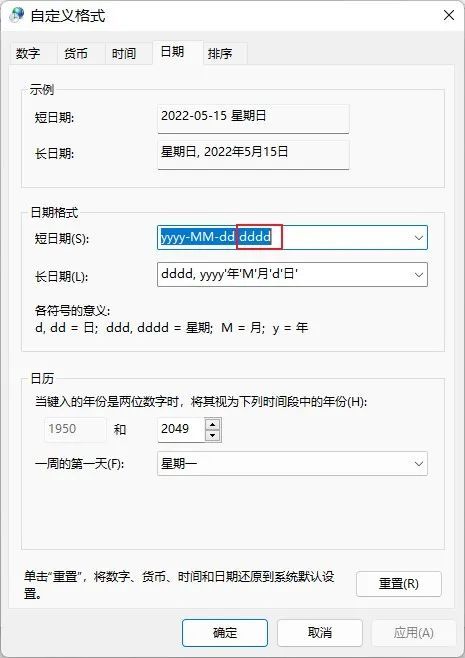
- How does win11 time display the day of the week? How does win11 display the day of the week today?
猜你喜欢
![Jerry's about TWS pairing mode configuration [chapter]](/img/fd/dd1e252617d30dd7147dbab25de5b4.png)
Jerry's about TWS pairing mode configuration [chapter]

How does win11 time display the day of the week? How does win11 display the day of the week today?
![[C language] advanced pointer --- do you really understand pointer?](/img/ee/79c0646d4f1bfda9543345b9da0f25.png)
[C language] advanced pointer --- do you really understand pointer?
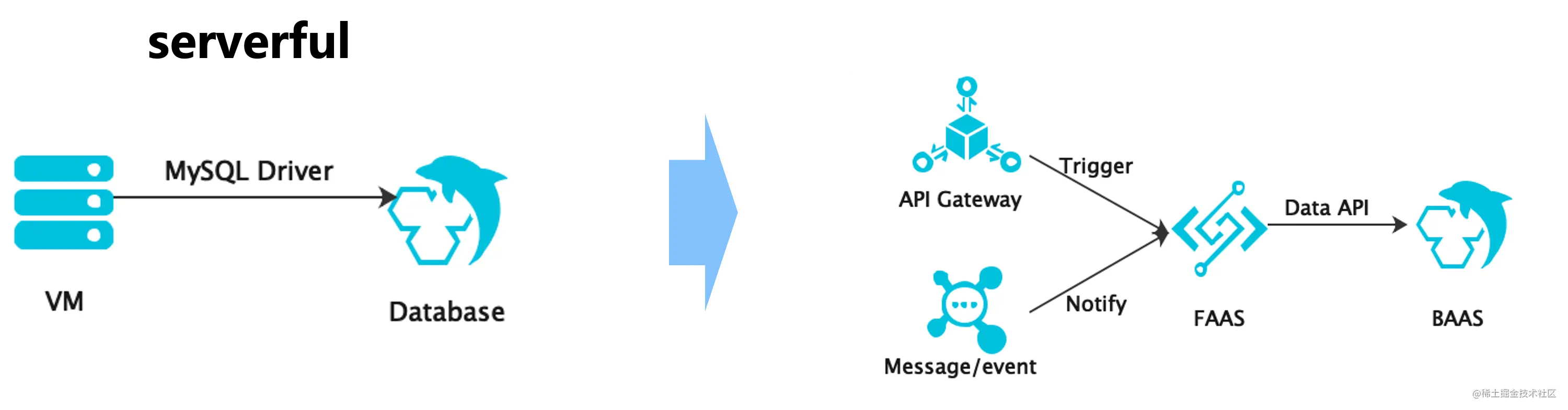
Talk about relational database and serverless

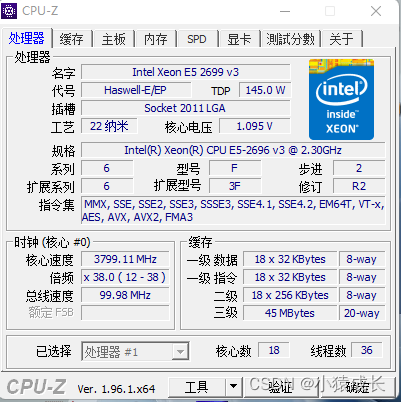
South China x99 platform chicken blood tutorial

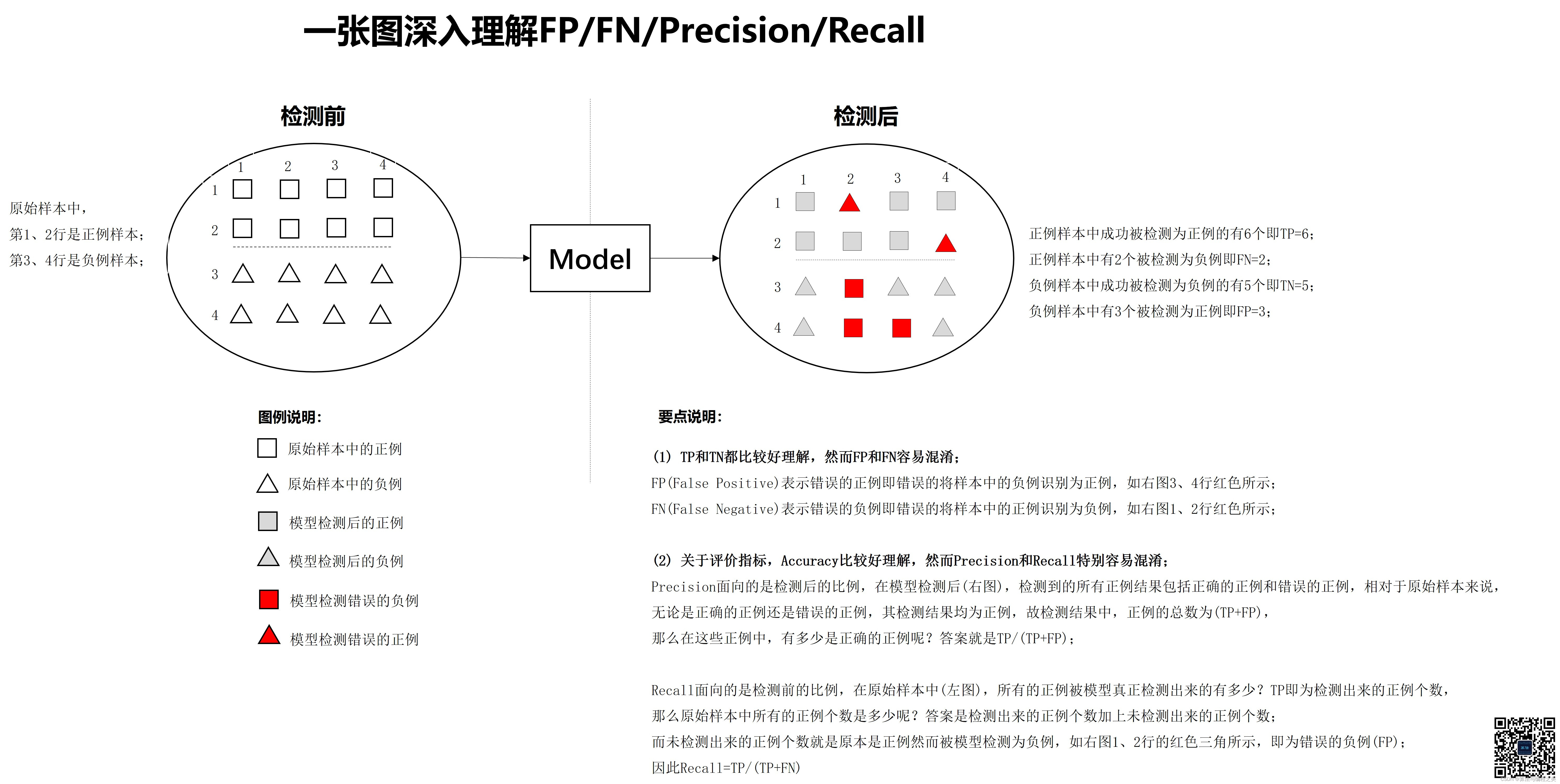
An in-depth understanding of fp/fn/precision/recall
![Jerry's test box configuration channel [chapter]](/img/d4/fb67f5ee0fe413c22e4e5cd5037938.png)
Jerry's test box configuration channel [chapter]

Why can't win11 display seconds? How to solve the problem that win11 time does not display seconds?

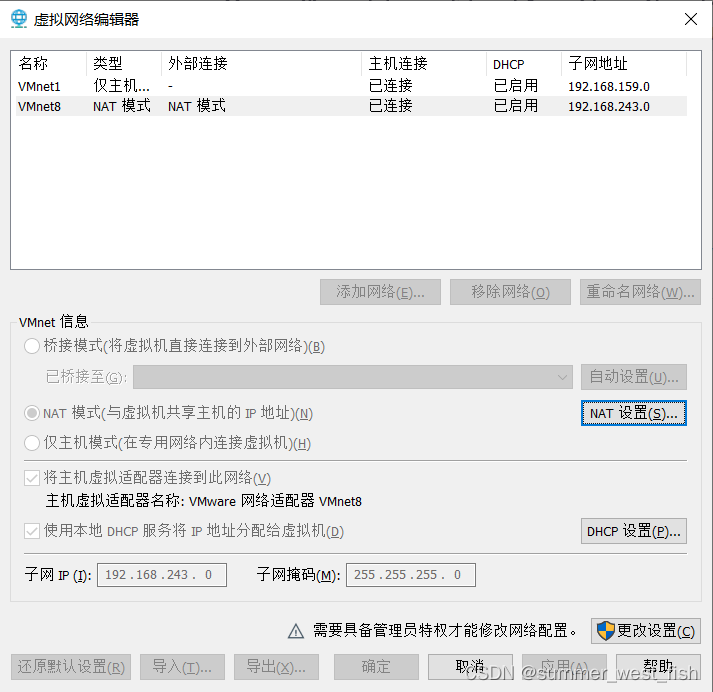
Virtual machine network configuration in VMWare

Embedded development: how to choose the right RTOS for the project?
随机推荐
HDU4876ZCC loves cards(多校题)
Usage of MySQL subquery keywords (exists)
The difference between NPM uninstall and RM direct deletion
Debugging and handling the problem of jamming for about 30s during SSH login
Is it safe to open an account of BOC shares in kainiu in 2022?
An in-depth understanding of fp/fn/precision/recall
Goal: do not exclude yaml syntax. Try to get started quickly
Automatic classification of defective photovoltaic module cells in electronic images
L2:ZK-Rollup的现状,前景和痛点
华泰证券可以做到万一佣金吗,万一开户安全嘛
The cyberspace office announced the measures for data exit security assessment, which will come into force on September 1
What stocks can a new account holder buy? Is the stock trading account safe
Win11如何解禁键盘?Win11解禁键盘的方法
FatMouse' Trade(杭电1009)
Is private equity legal in China? Is it safe?
Ad domain group policy management
Embedded development: how to choose the right RTOS for the project?
Implementation of mahout Pearson correlation
为什么Win11不能显示秒数?Win11时间不显示秒怎么解决?
【colmap】稀疏重建转为MVSNet格式输入