当前位置:网站首页>WPF效果第一百九十一篇之框选ListBox
WPF效果第一百九十一篇之框选ListBox
2022-07-06 03:39:00 【dotNET跨平台】
前面效果中基于ListBox实现了一点不一样的效果;今天再次在原来的基础上完善框选ListBox;最终实现的效果,如下图:
1、使用了VisualTreeHelper的HitTest方法:
Point point2 = e.GetPosition(LedListBox);
Rect rect = new Rect(origContentMouseDownPoint, point2);
RectangleGeometry rectangleGeometry = new RectangleGeometry(rect);
VisualTreeHelper.HitTest(LedListBox, new HitTestFilterCallback(OnHitTestFilterCallback), new HitTestResultCallback(OnHitTestResultCallback), new GeometryHitTestParameters(rectangleGeometry));2、关于OnHitTestFilterCallback:
private HitTestFilterBehavior OnHitTestFilterCallback(DependencyObject target)
{
UIElement element = target as UIElement;
if(element != null)
{
var img = element as CheckBox;
if(img != null && img.IsVisible == true)
{
img.IsChecked = true;
return HitTestFilterBehavior.Continue;
}
}
return HitTestFilterBehavior.Continue;
}最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
边栏推荐
- Restful style
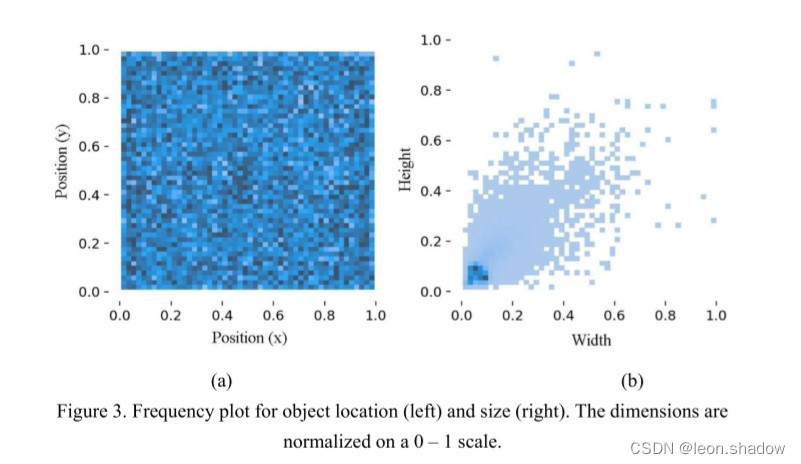
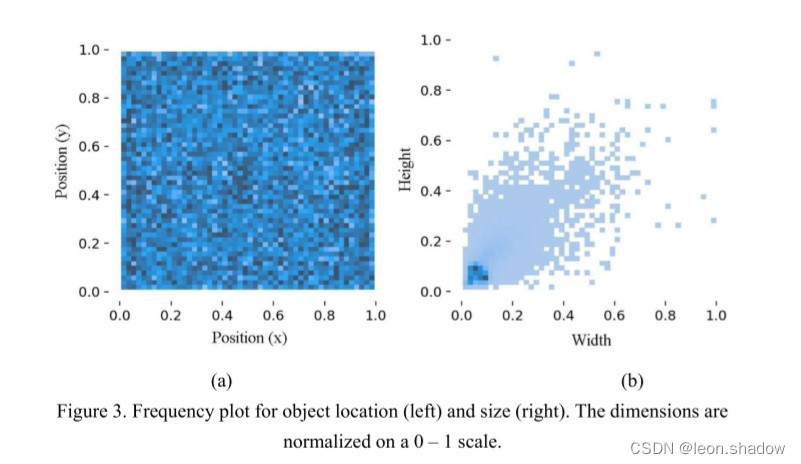
- 遥感图像超分辨重建综述
- Teach you to build your own simple BP neural network with pytoch (take iris data set as an example)
- Blue style mall website footer code
- 2.1 rtthread pin设备详解
- ESBuild & SWC浅谈: 新一代构建工具
- 【Qt5】Qt QWidget立刻出现并消失
- [analysis of variance] single factor analysis and multi factor analysis
- Exness foreign exchange: the governor of the Bank of Canada said that the interest rate hike would be more moderate, and the United States and Canada fell slightly to maintain range volatility
- Map sorts according to the key value (ascending plus descending)
猜你喜欢

Remote Sensing Image Super-resolution and Object Detection: Benchmark and State of the Art

Remote Sensing Image Super-resolution and Object Detection: Benchmark and State of the Art

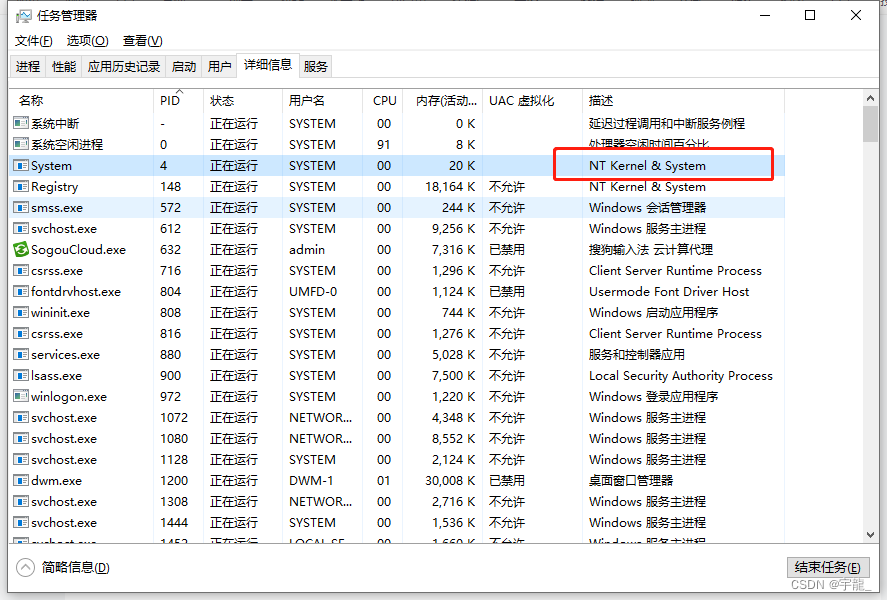
记录一下逆向任务管理器的过程

2. GPIO related operations

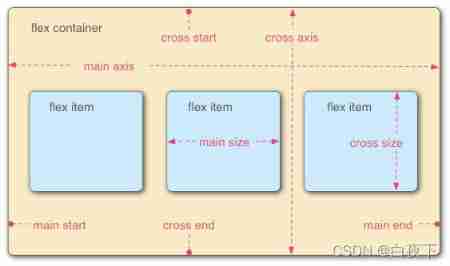
Align items and align content in flex layout

Exness foreign exchange: the governor of the Bank of Canada said that the interest rate hike would be more moderate, and the United States and Canada fell slightly to maintain range volatility

Esbuild & SWC: a new generation of construction tools

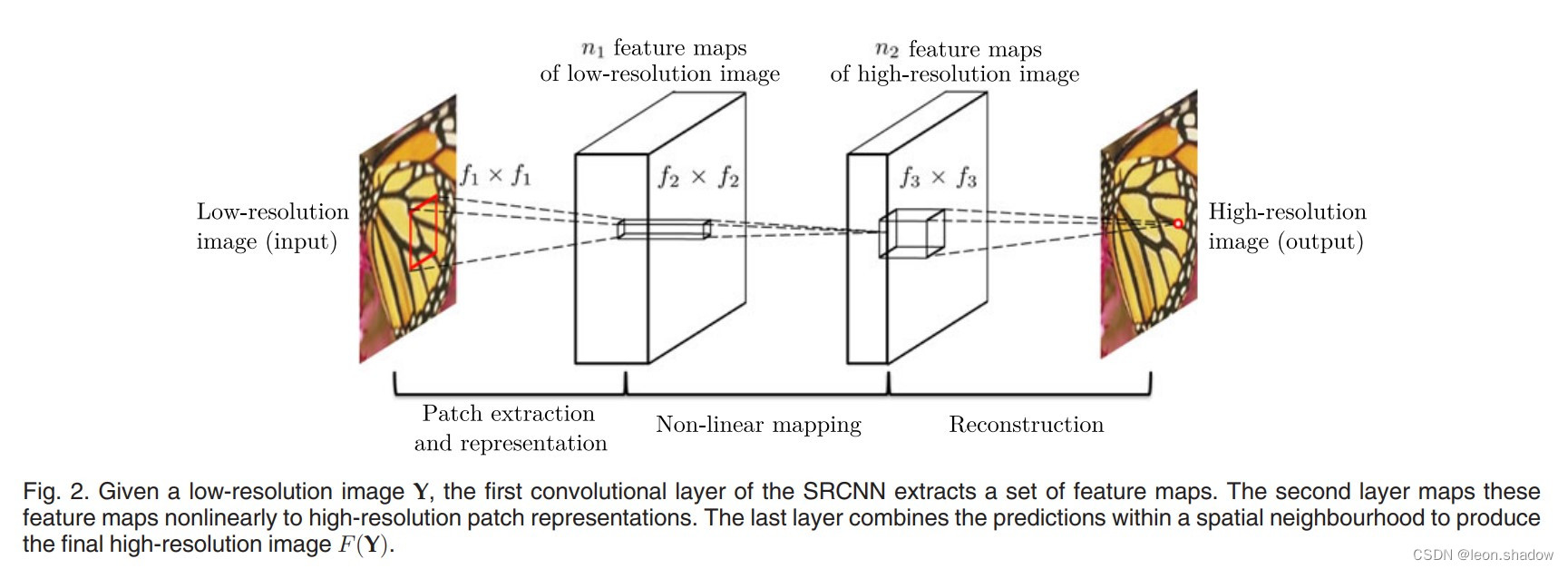
Image super resolution using deep revolutionary networks (srcnn) interpretation and Implementation

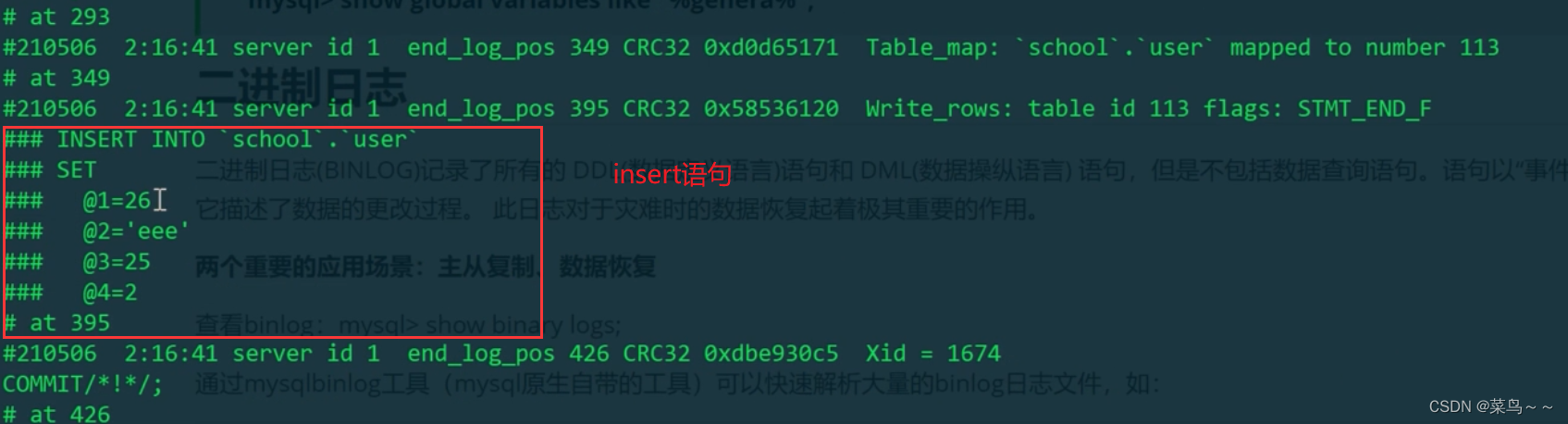
Four logs of MySQL server layer

Computer graduation project asp Net fitness management system VS development SQLSERVER database web structure c programming computer web page source code project
随机推荐
ESBuild & SWC浅谈: 新一代构建工具
Schnuka: visual positioning system working principle of visual positioning system
canvas切积木小游戏代码
JS音乐在线播放插件vsPlayAudio.js
[optimization model] Monte Carlo method of optimization calculation
Align items and align content in flex layout
three.js网页背景动画液态js特效
SAP ALV color code corresponding color (finishing)
The next industry outlet: NFT digital collection, is it an opportunity or a foam?
Item 10: Prefer scoped enums to unscoped enums.
BUAA计算器(表达式计算-表达式树实现)
Flask learning and project practice 8: introduction and use of cookies and sessions
Remote Sensing Image Super-resolution and Object Detection: Benchmark and State of the Art
RT thread -- FTP of LwIP (2)
[padding] an error is reported in the prediction after loading the model weight attributeerror: 'model' object has no attribute '_ place‘
3857 Mercator coordinate system converted to 4326 (WGS84) longitude and latitude coordinates
Idea push rejected solution
mysql从一个连续时间段的表中读取缺少数据
1.16 - 校验码
Overview of super-resolution reconstruction of remote sensing images