当前位置:网站首页>浏览器打印边距,默认/无边距,占满1页A4
浏览器打印边距,默认/无边距,占满1页A4
2022-07-06 09:28:00 【梦想身高1米8】
长页面打印的时候,分页是通过给每页内容的外层div设置高度实现的,以达到一页内容刚好占据1页A4纸。
(至少我遇到的情况是这样)
但是,如何设置宽高以及边距,真是个讲究活。
1 设置宽高为210mm*297mm
<html>
<head>
<style> body {
margin: 0; } div {
width: 210mm; height: 297mm; } div:nth-of-type(1) {
background-color: cadetblue; } div:nth-of-type(2) {
background-color: blueviolet; } </style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
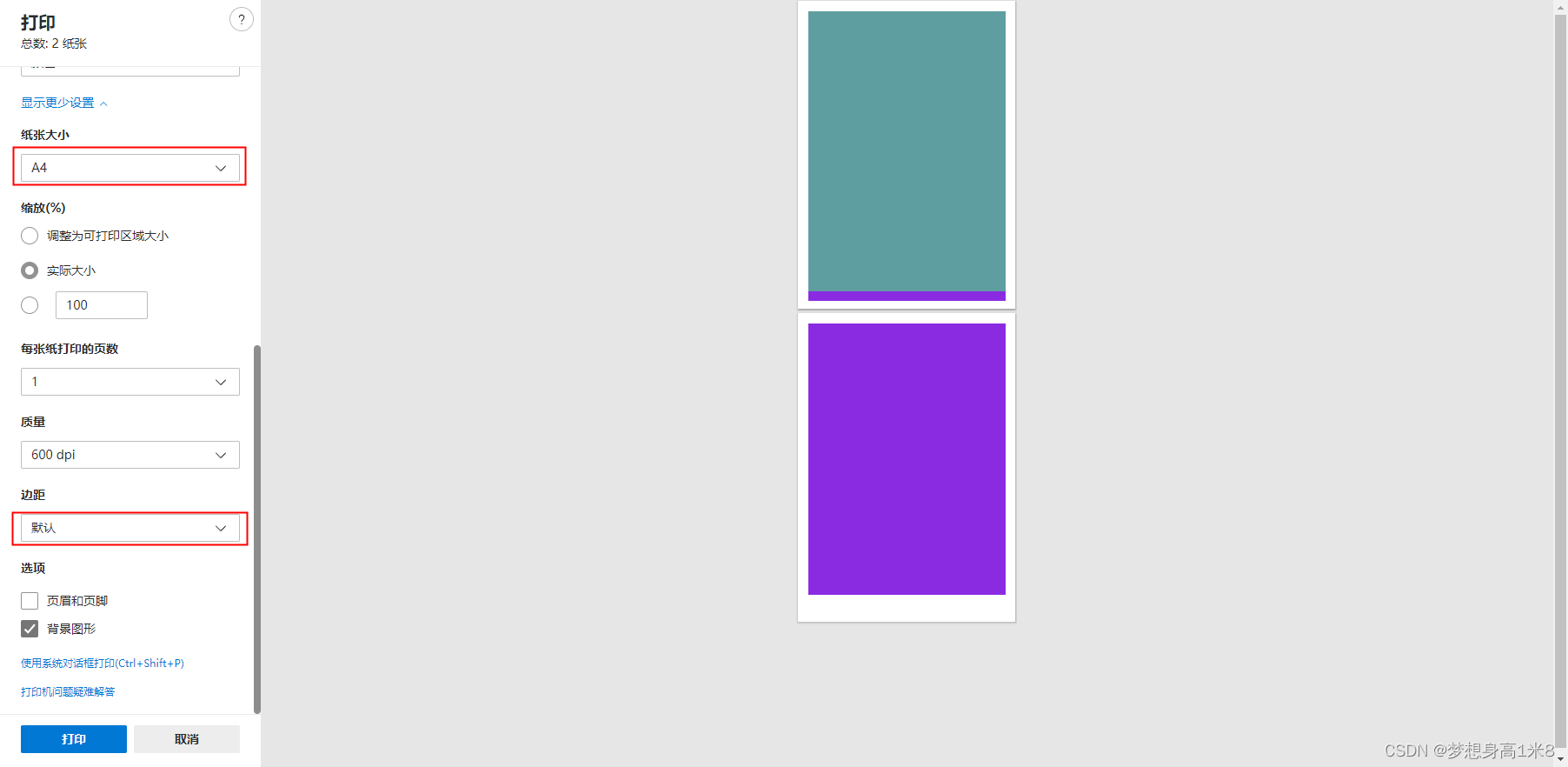
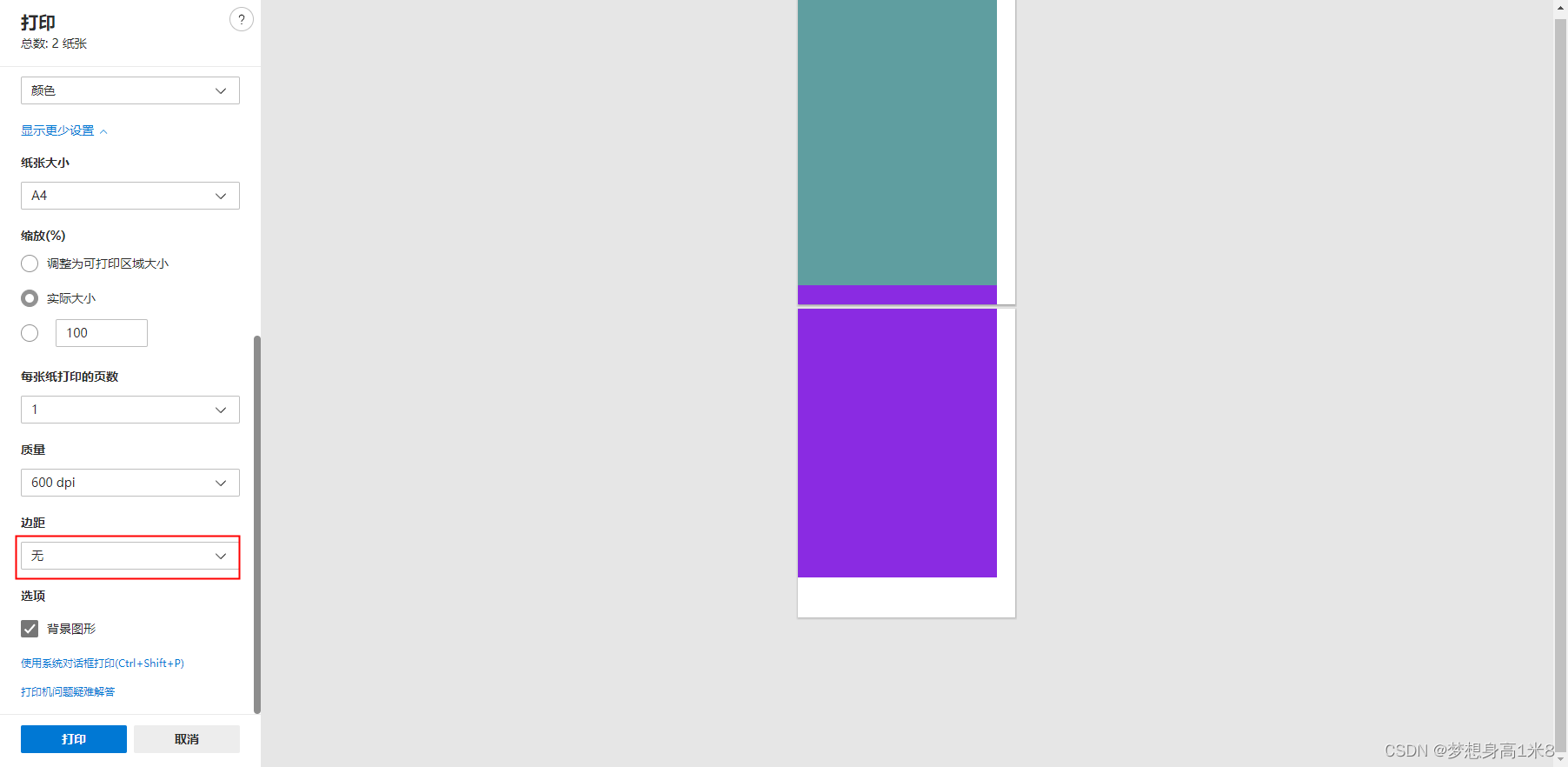
210*297mm是A4纸的尺寸,但是如果加上打印默认的边距,效果就有点不对劲了。
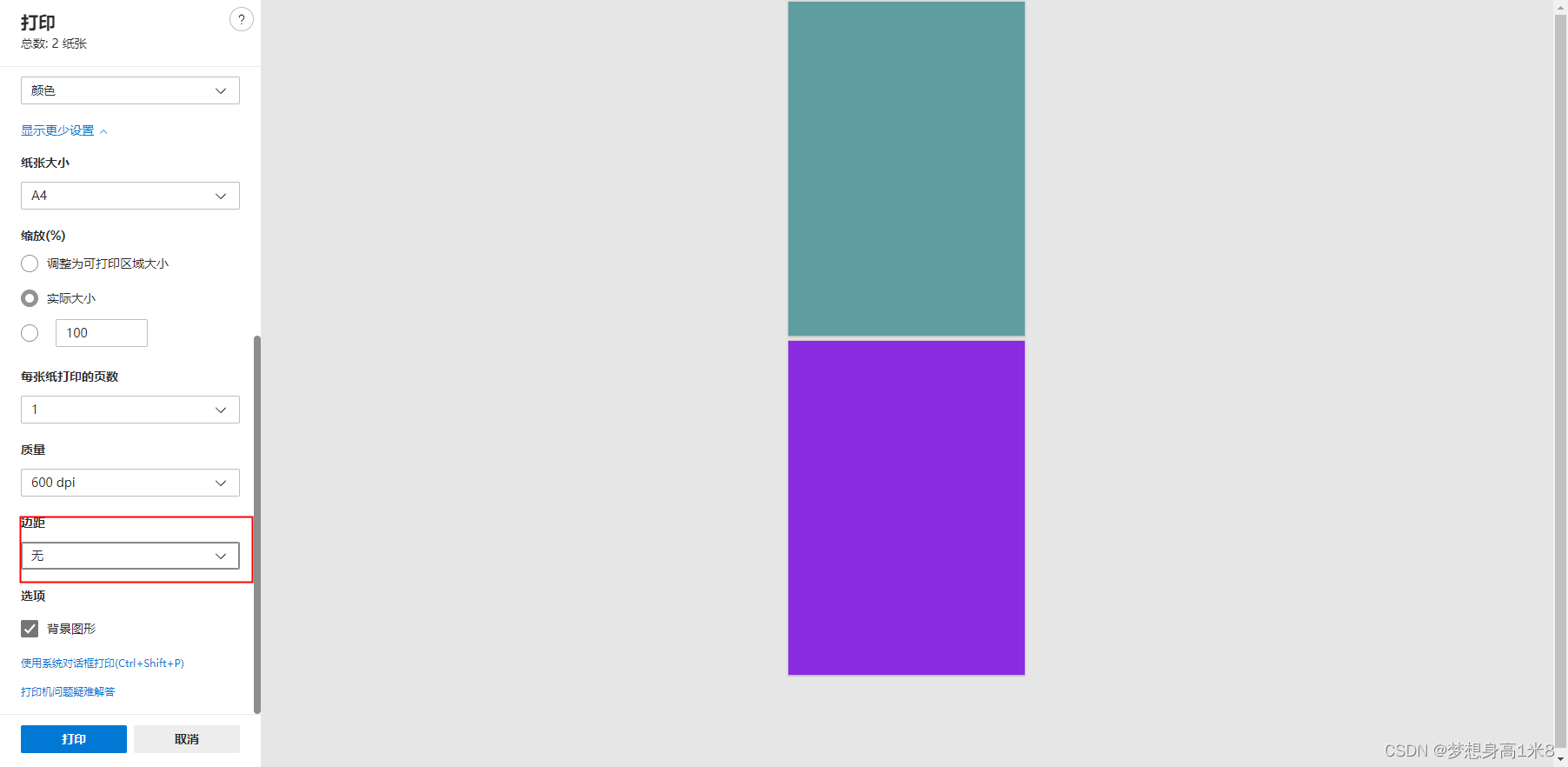
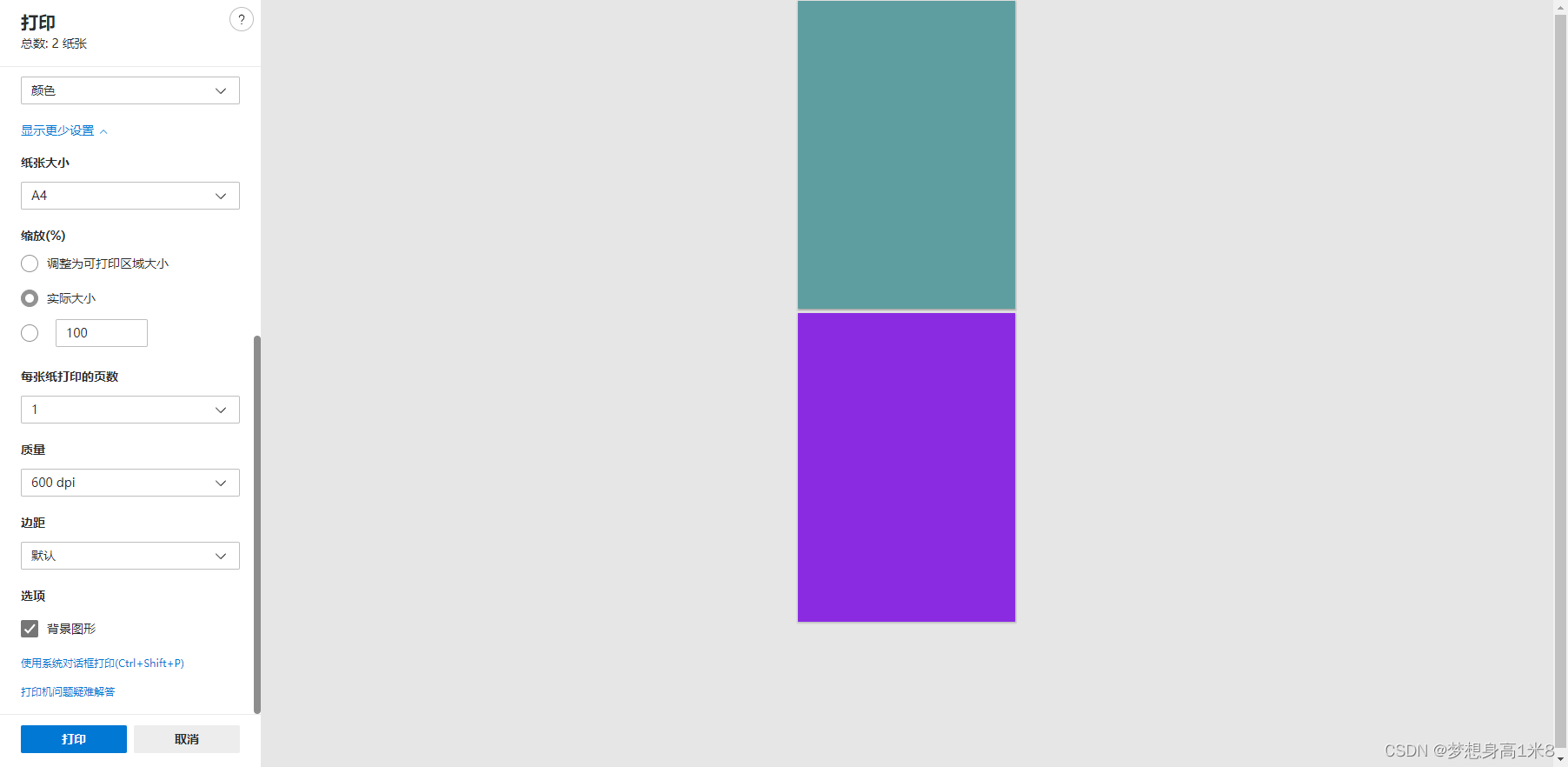
如果这个边距不是必要的,那么可以考虑去掉边距。
@media print {
// 媒体查询,打印时样式生效,不用也可以
@page {
// 用于在打印文档时修改某些 CSS 属性
margin: 0;
}
}
}

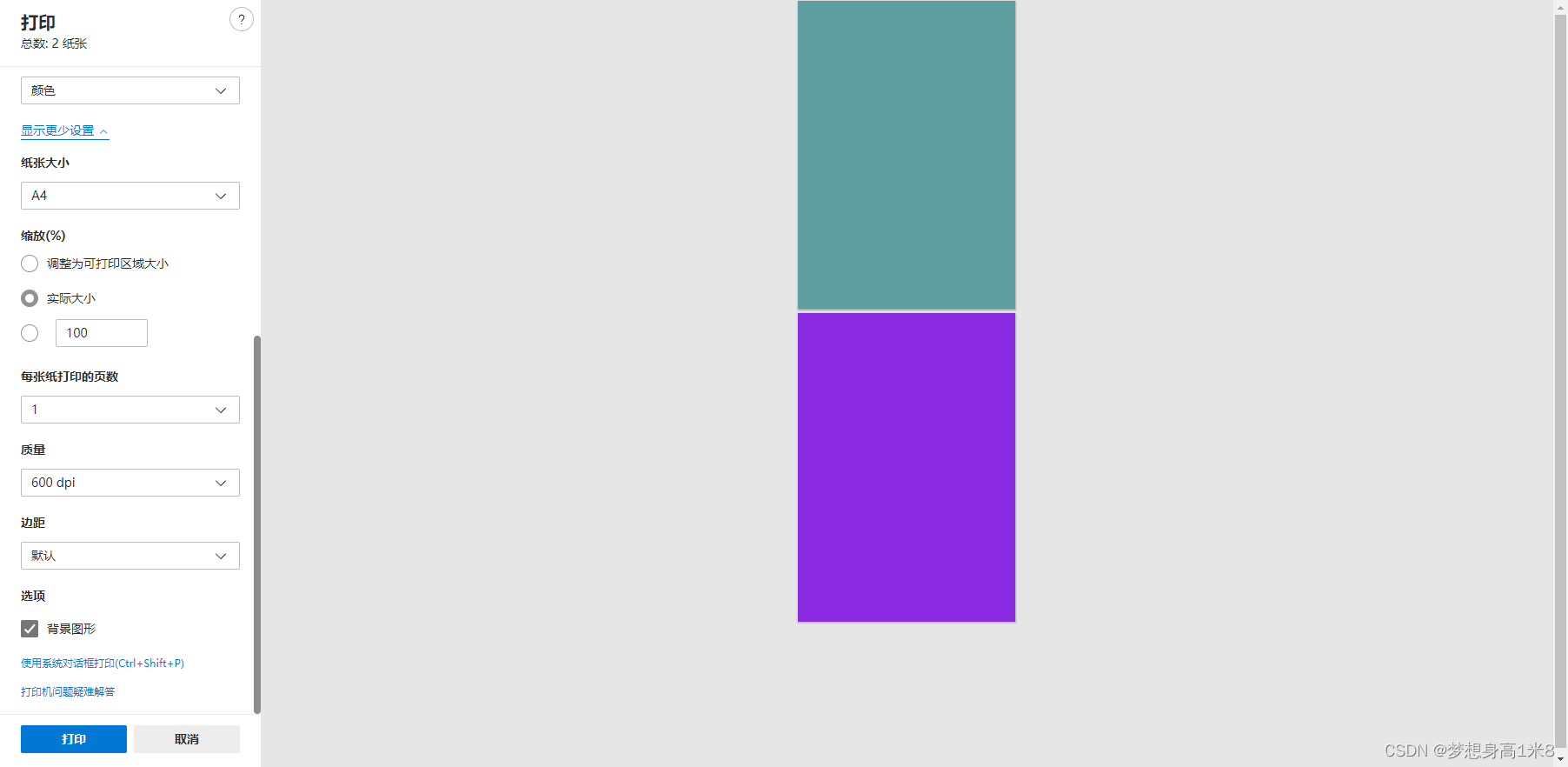
或者打印设置里改成无边距(不推荐这种办法,需要客户多干一个步骤,不如设置css直接)
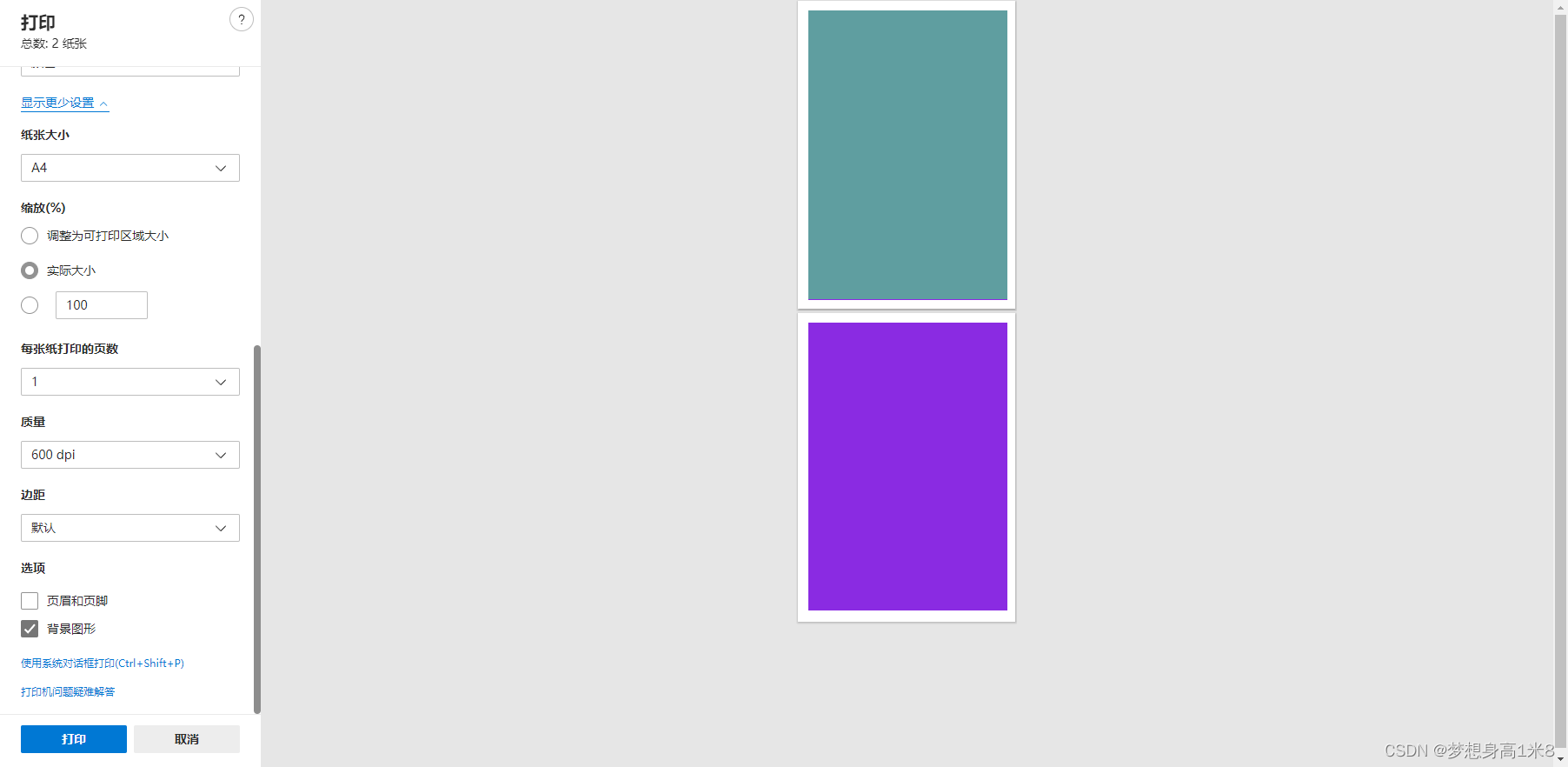
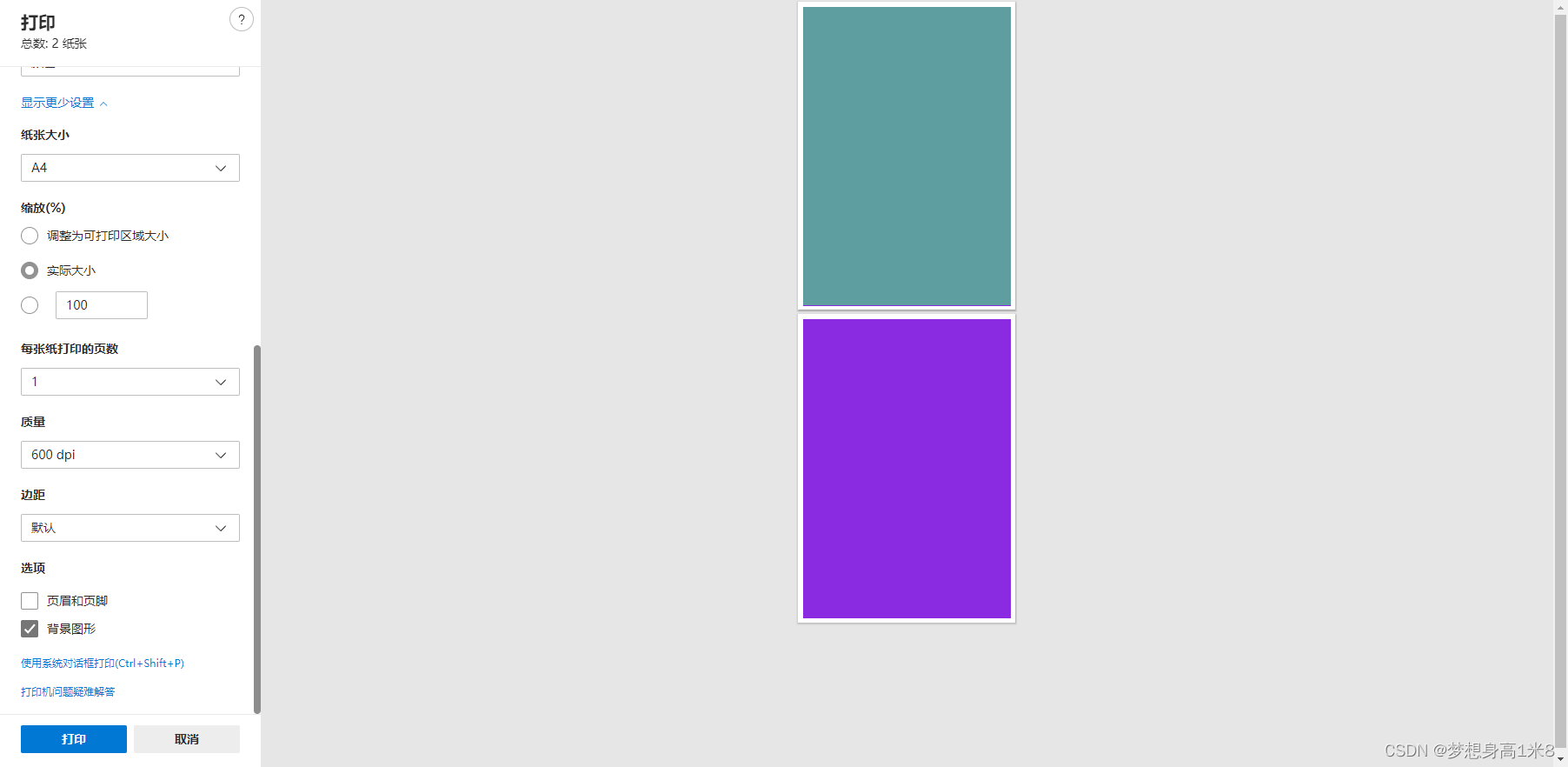
如果一定要边距,那么设置宽高的时候,就把边距减掉。
<html> <head> <style> body {
margin: 0;
}
div {
width: 190mm;
height: 277mm;
}
div:nth-of-type(1) {
background-color: cadetblue;
}
div:nth-of-type(2) {
background-color: blueviolet;
}
@media print {
@page {
margin: 10mm;
}
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

细看其实分页有一丝丝错位,不知道为啥。
以及,既然在css中设置了边距,就不要去调整浏览器打印边距,样式会乱。
设置宽高为a:bpx
在无边距时,这个a:b=210:297就能达到占满a4纸的效果了
(其实就是a4纸的比例了)
<html>
<head>
<style> body {
margin: 0; } div {
width: 1024px; height: 1448px; } div:nth-of-type(1) {
background-color: cadetblue; } div:nth-of-type(2) {
background-color: blueviolet; } @media print {
@page {
margin: 0mm; } } </style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
1024:1448差不多就是A4纸的比例了。
无边距时,宽高比需要调试。
<html>
<head>
<style> body {
margin: 0; } div {
width: 1024px; height: 1471px; } div:nth-of-type(1) {
background-color: cadetblue; } div:nth-of-type(2) {
background-color: blueviolet; } @media print {
@page {
margin: 20px; } } </style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
1024:1471是调整出来的,我也不知道要怎么算。
边栏推荐
- 969. Pancake sorting
- Some problems encountered in installing pytorch in windows11 CONDA
- QT模拟鼠标事件,实现点击双击移动拖拽等
- 807. Maintain the urban skyline
- Data storage in memory & loading into memory to make the program run
- Flask框架配置loguru日志庫
- E. Breaking the Wall
- 读取和保存zarr文件
- 渗透测试 ( 7 ) --- 漏洞扫描工具 Nessus
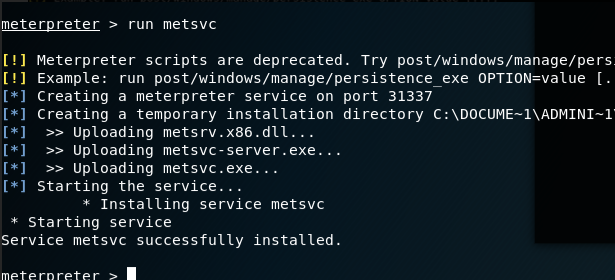
- Penetration test (4) -- detailed explanation of meterpreter command
猜你喜欢

Analyse du format protobuf du rideau en temps réel et du rideau historique de la station B

807. Maintain the urban skyline

Penetration test (3) -- Metasploit framework (MSF)

pytorch提取骨架(可微)

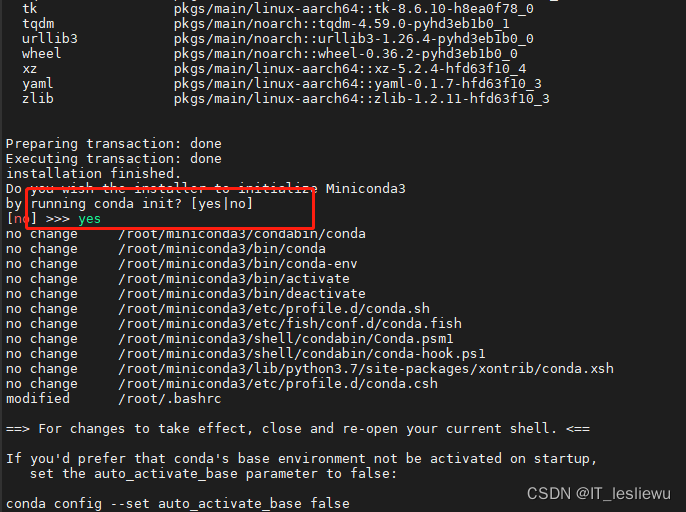
树莓派4B64位系统安装miniconda(折腾了几天终于解决)

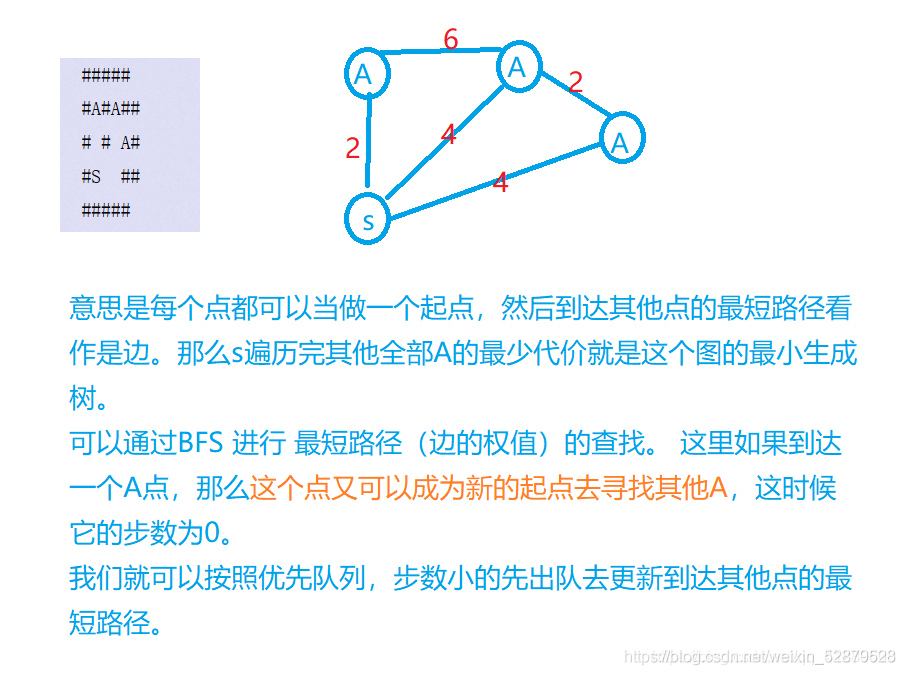
Borg maze (bfs+ minimum spanning tree) (problem solving report)

b站 實時彈幕和曆史彈幕 Protobuf 格式解析

Nodejs+vue online fresh flower shop sales information system express+mysql

Radar equipment (greedy)
![[exercise-4] (UVA 11988) broken keyboard = = (linked list)](/img/59/78ca7170ab1fd364ec44cfbcdc7ab5.png)
[exercise-4] (UVA 11988) broken keyboard = = (linked list)
随机推荐
[exercise-5] (UVA 839) not so mobile (balance)
Openwrt build Hello ipk
【练习-9】Zombie’s Treasure Chest
QT实现窗口置顶、置顶状态切换、多窗口置顶优先关系
AcWing:第58场周赛
树莓派4B安装opencv3.4.0
Problem - 922D、Robot Vacuum Cleaner - Codeforces
Information security - Epic vulnerability log4j vulnerability mechanism and preventive measures
Common configuration files of SSM framework
If you want to apply for a programmer, your resume should be written like this [essence summary]
2078. Two houses with different colors and the farthest distance
New to redis
Understand what is a programming language in a popular way
滲透測試 ( 1 ) --- 必備 工具、導航
pytorch提取骨架(可微)
Shell Scripting
Opencv learning log 28 -- detect the red cup cover
力扣——第298场周赛
Ball Dropping
F - birthday cake (Shandong race)