当前位置:网站首页>FairyGUI复选框与进度条的组合使用
FairyGUI复选框与进度条的组合使用
2022-07-06 09:18:00 【SQ刘】
FairyGUI复选框与进度条的组合使用
一、准备工作
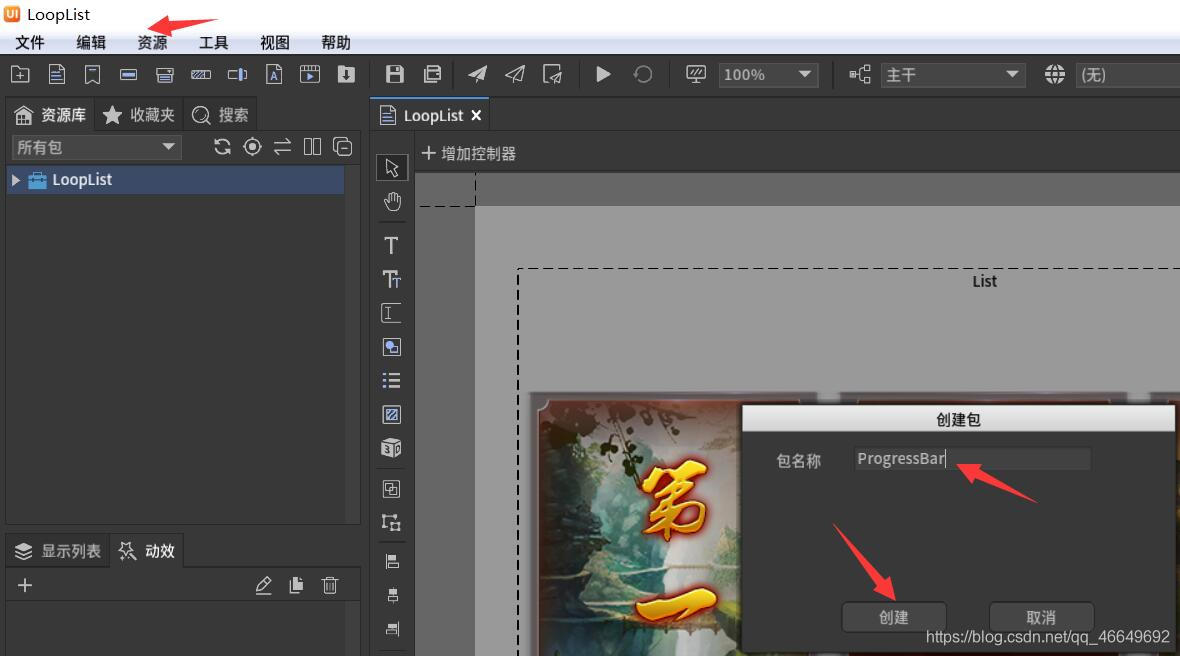
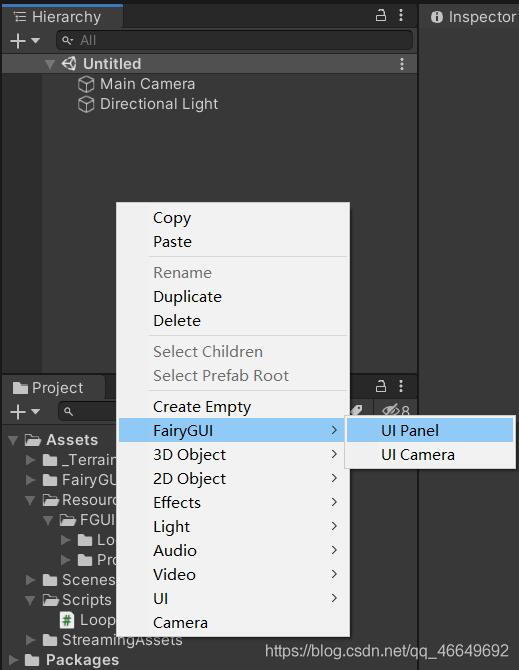
1、新建包ProgressBar
可以在上一个案例的基础上接着新建包。

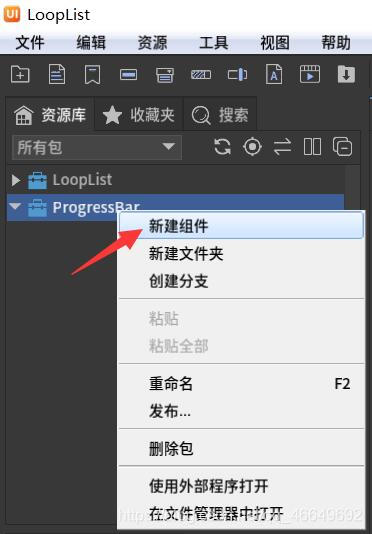
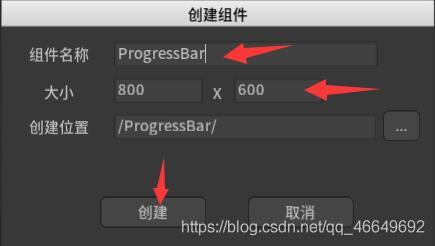
2、新建组件


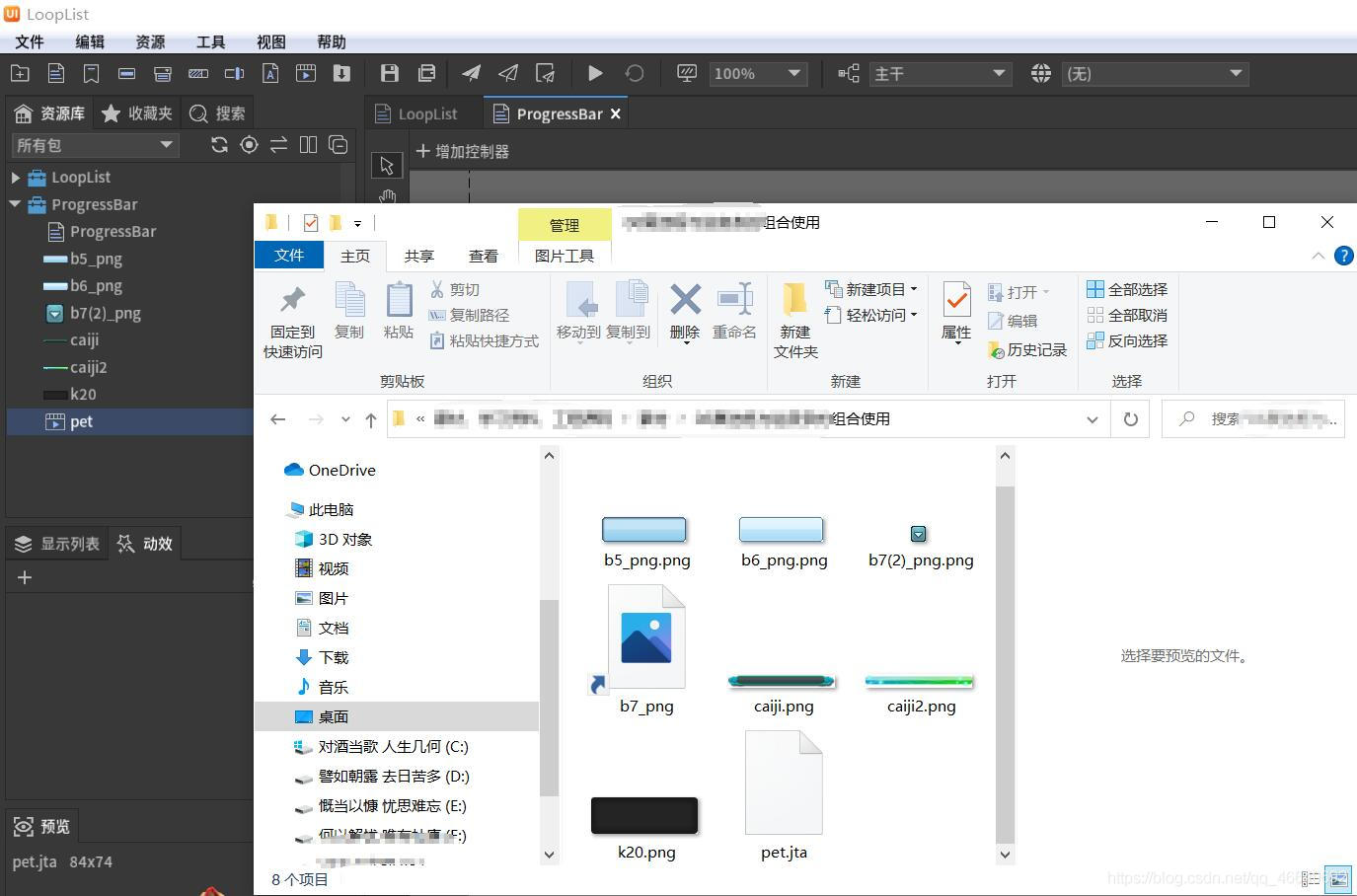
3、导入素材
二、进度条
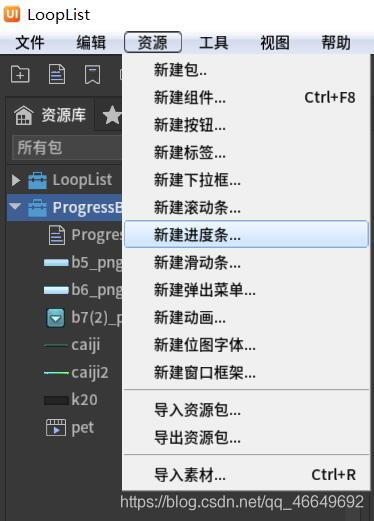
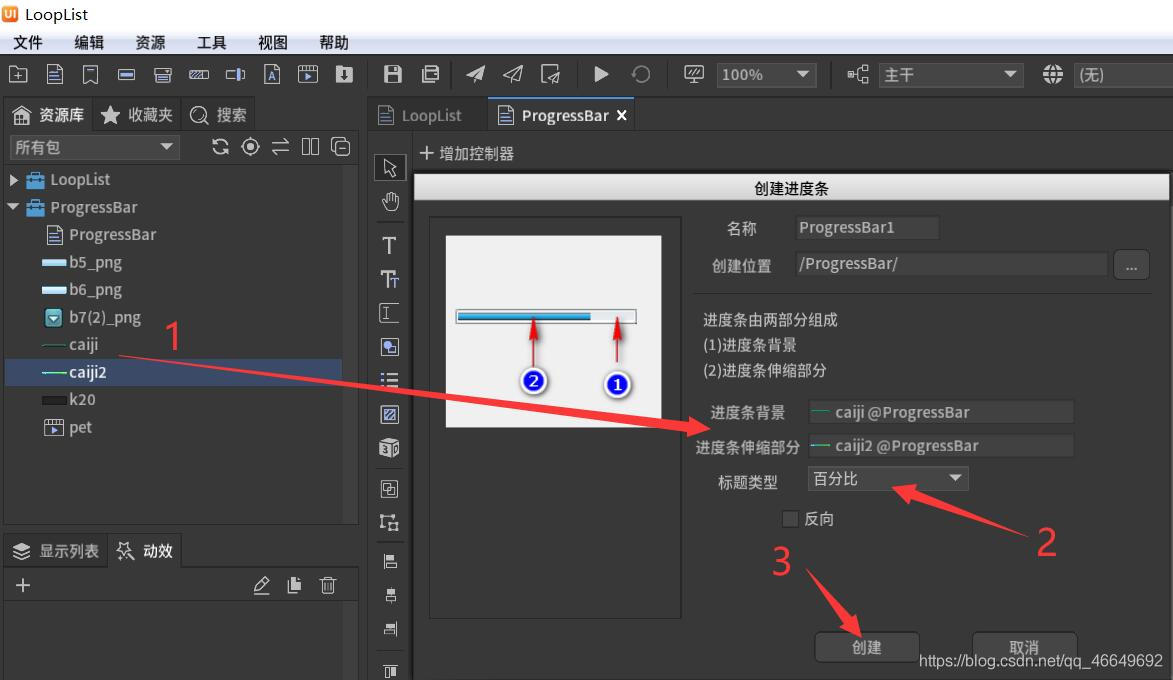
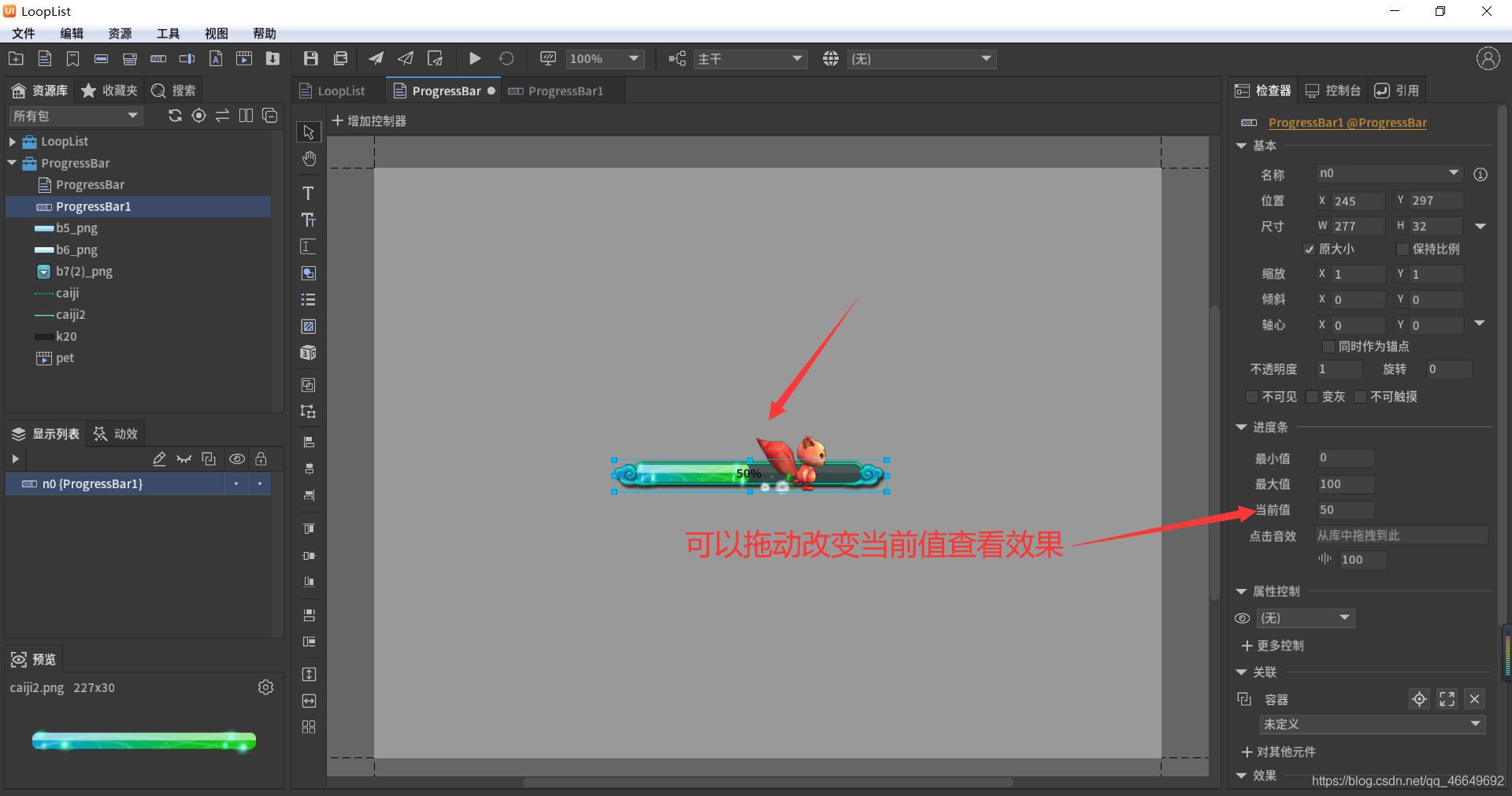
1、新建进度条


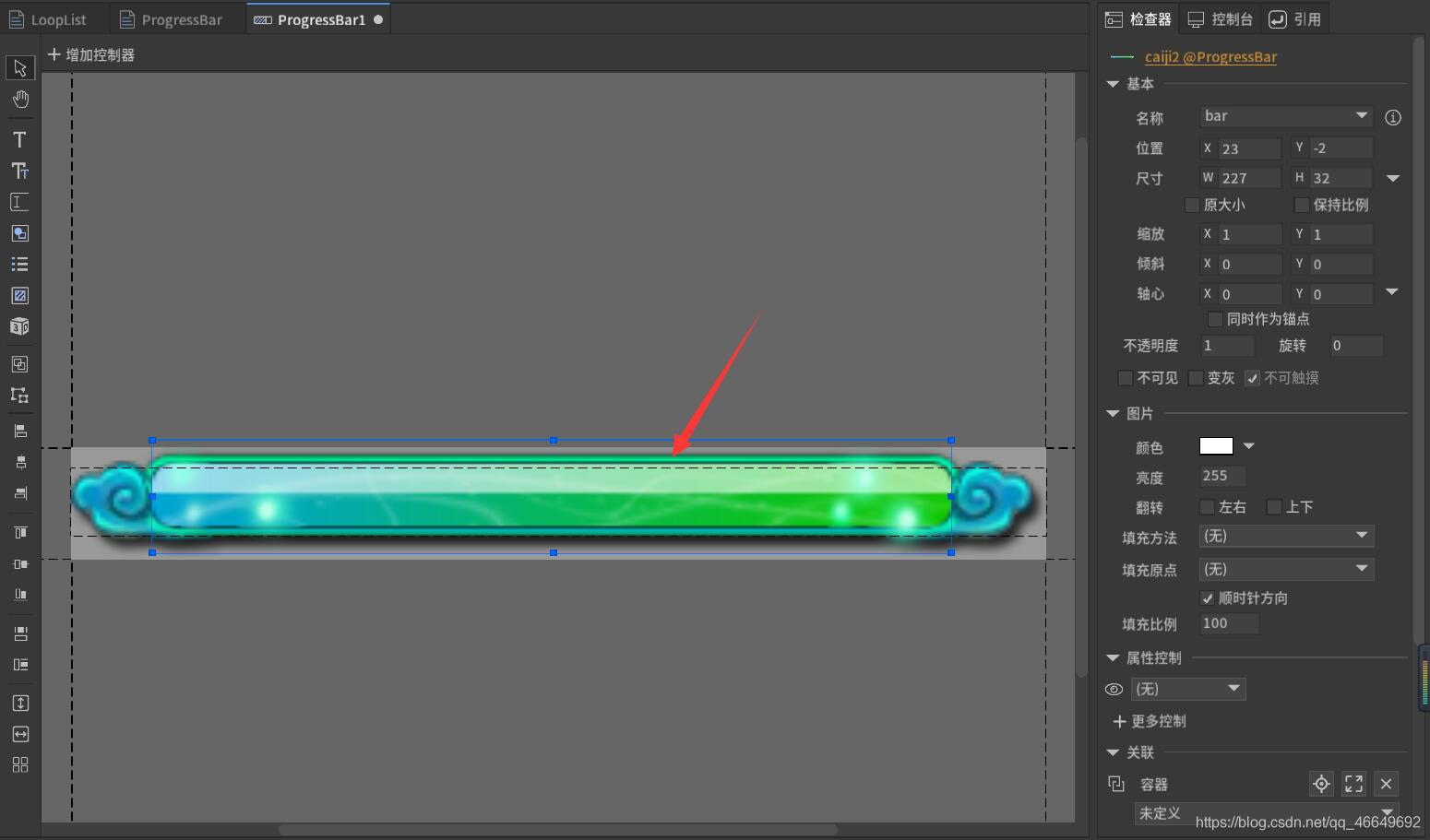
2、微调进度条

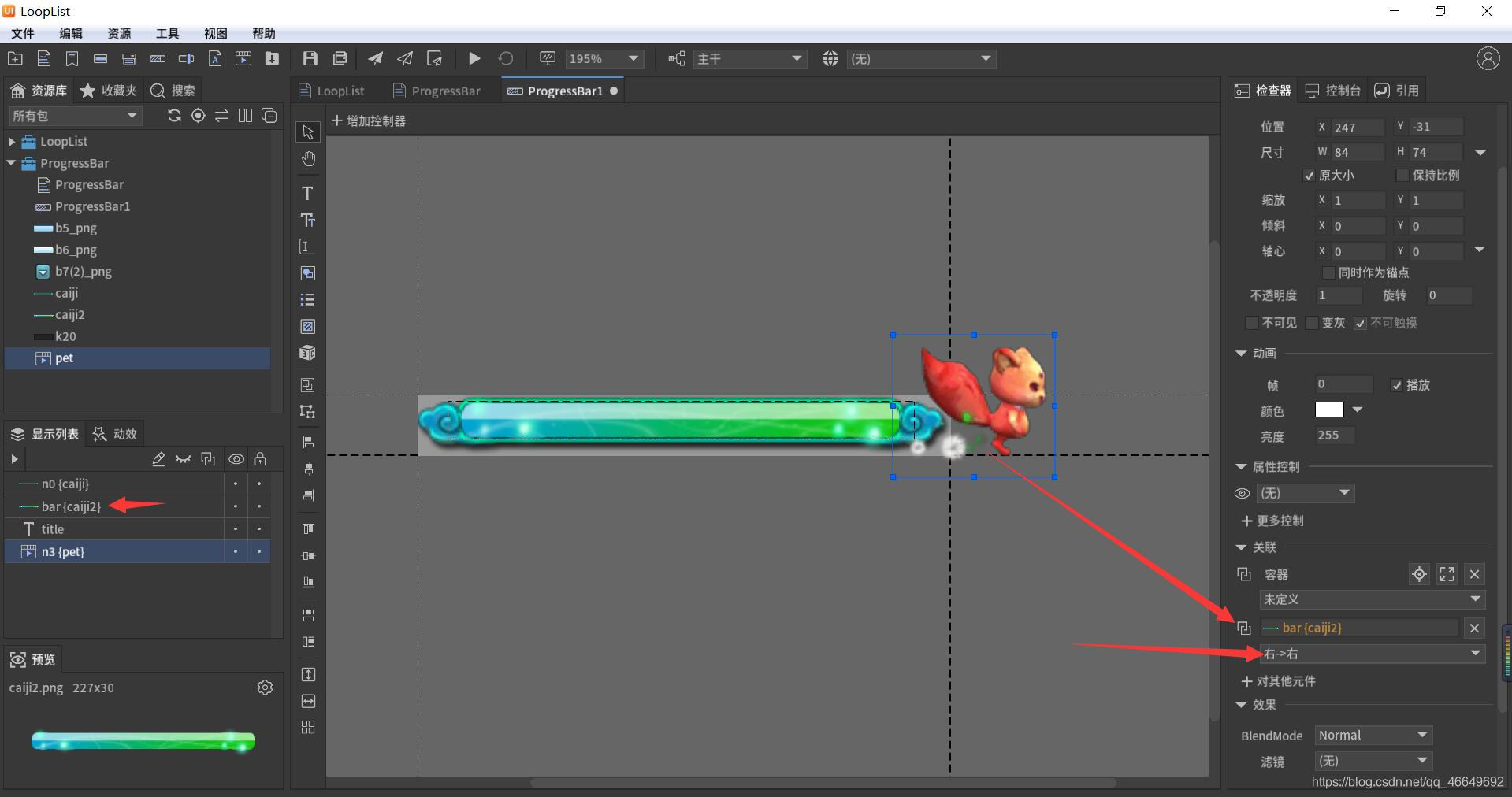
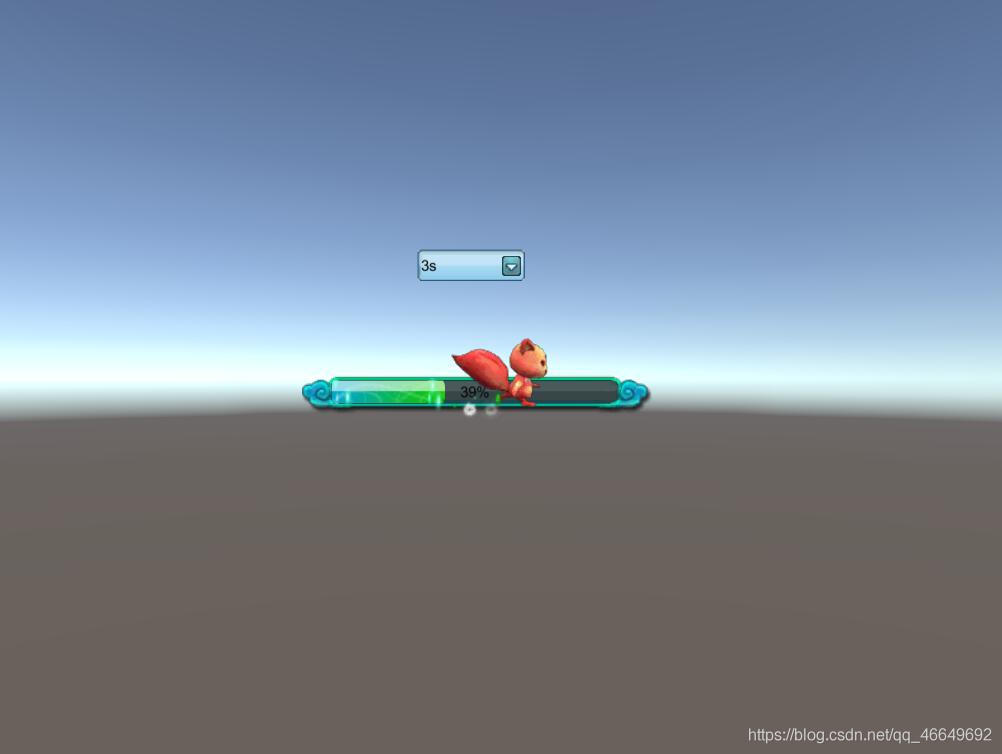
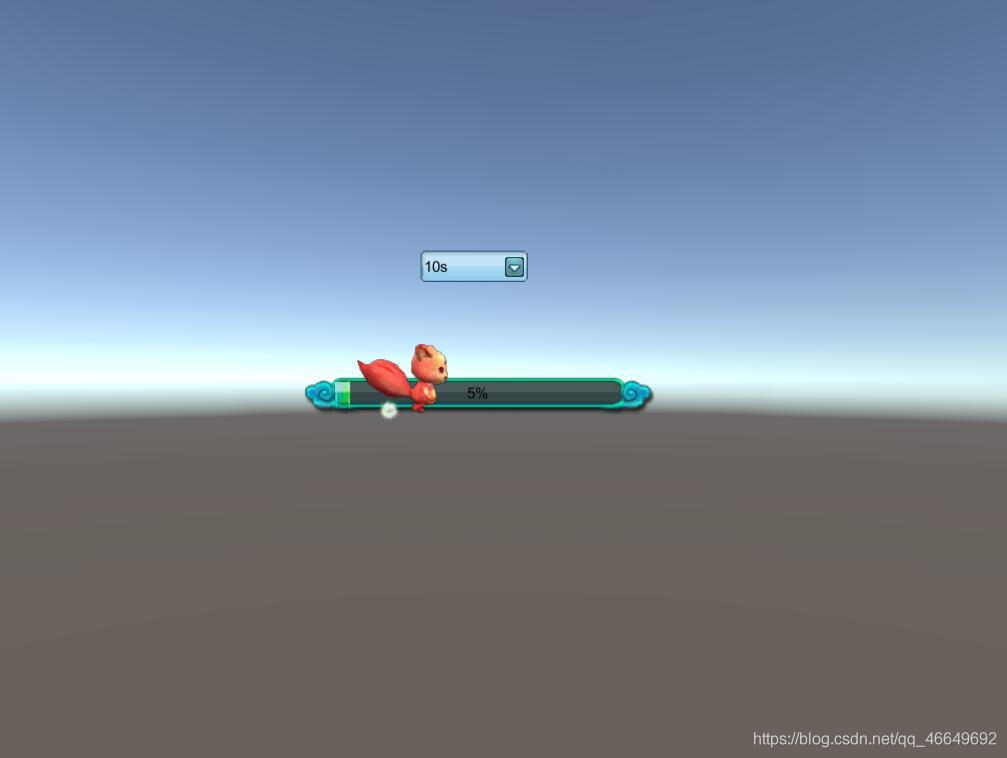
3、进度条跟跑动画
为了使进度条不那么单调,可以给它添加一个动画。让进度条伸缩的时候,松鼠跟着进度条的增加往右移。也就是有那么一个跟跑的效果,看起来更生动。
设置关联

三、下拉框
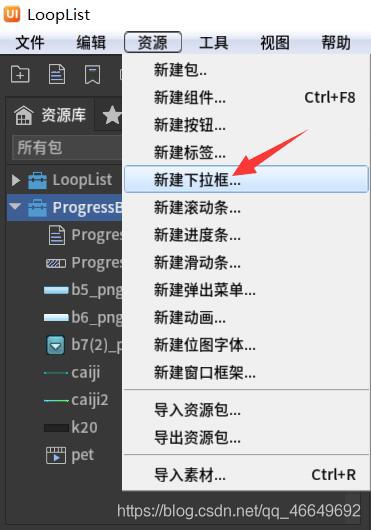
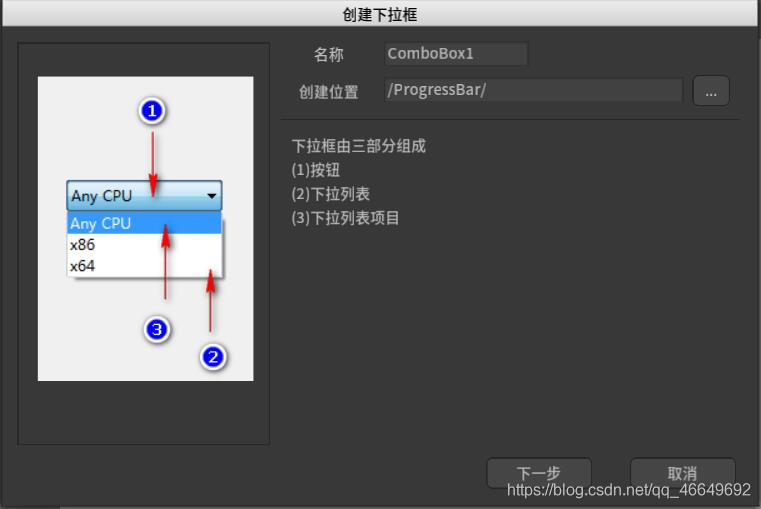
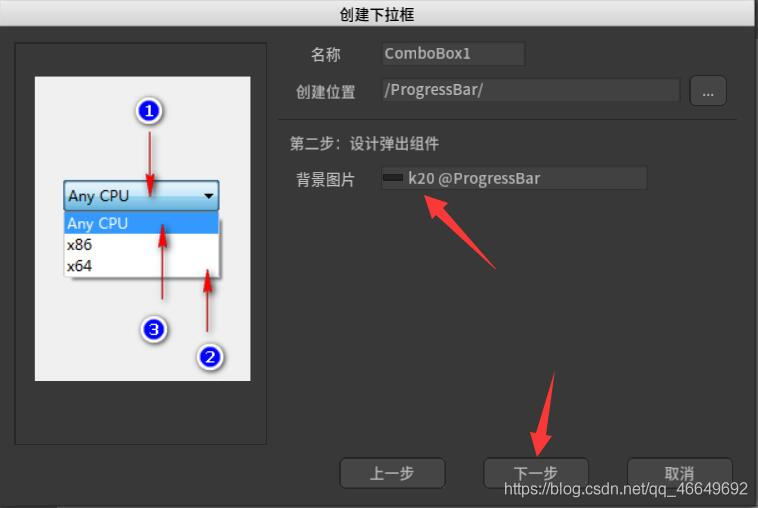
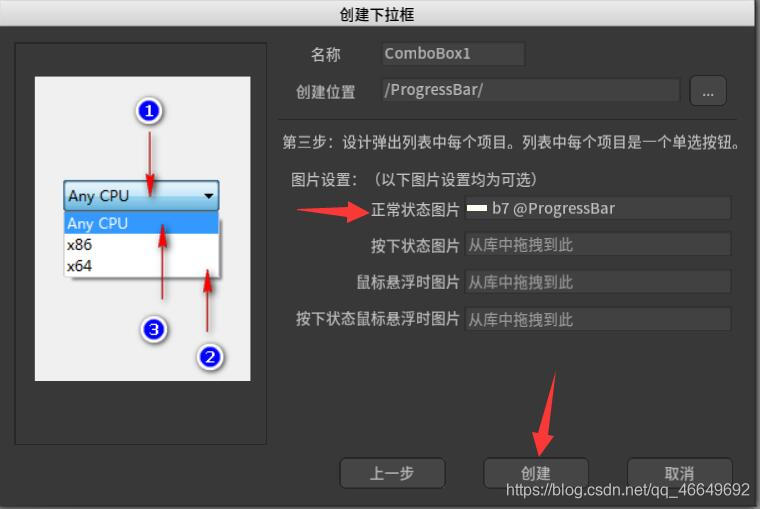
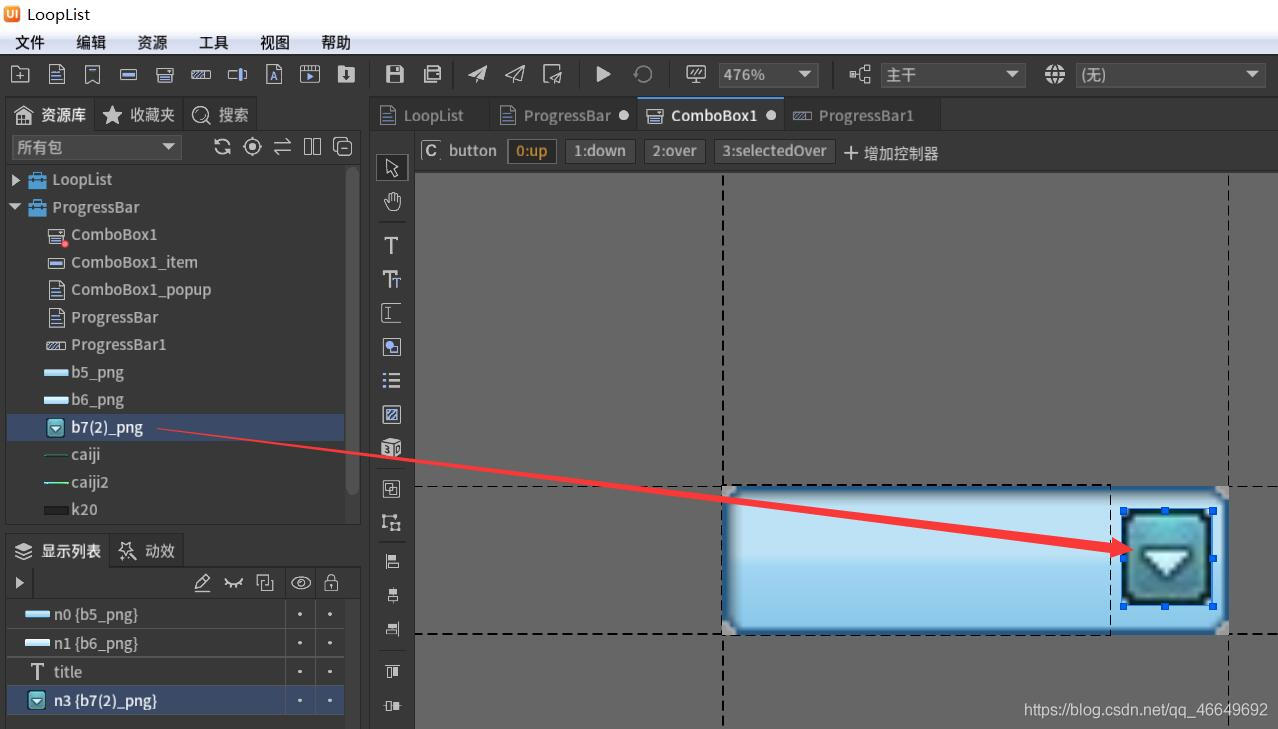
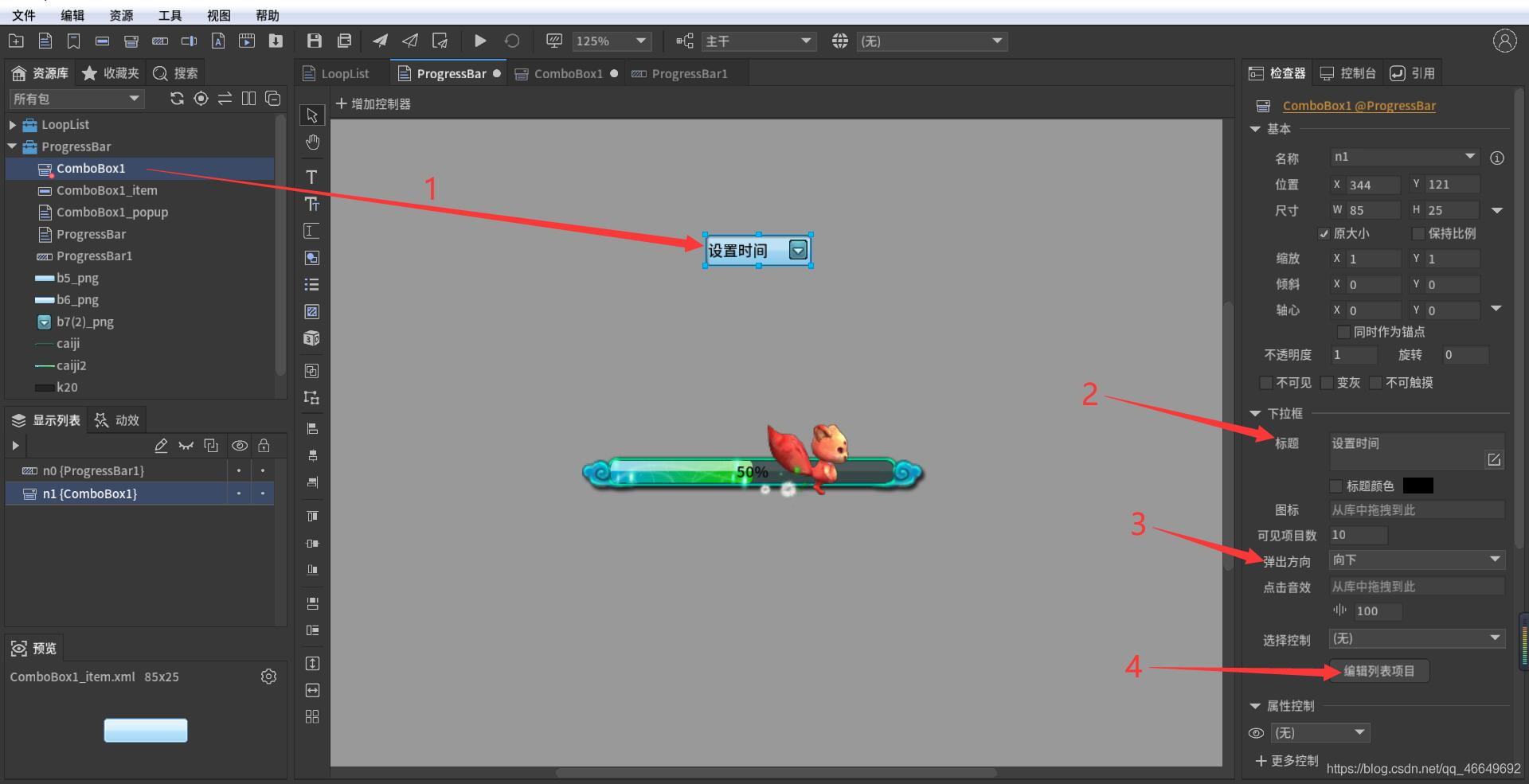
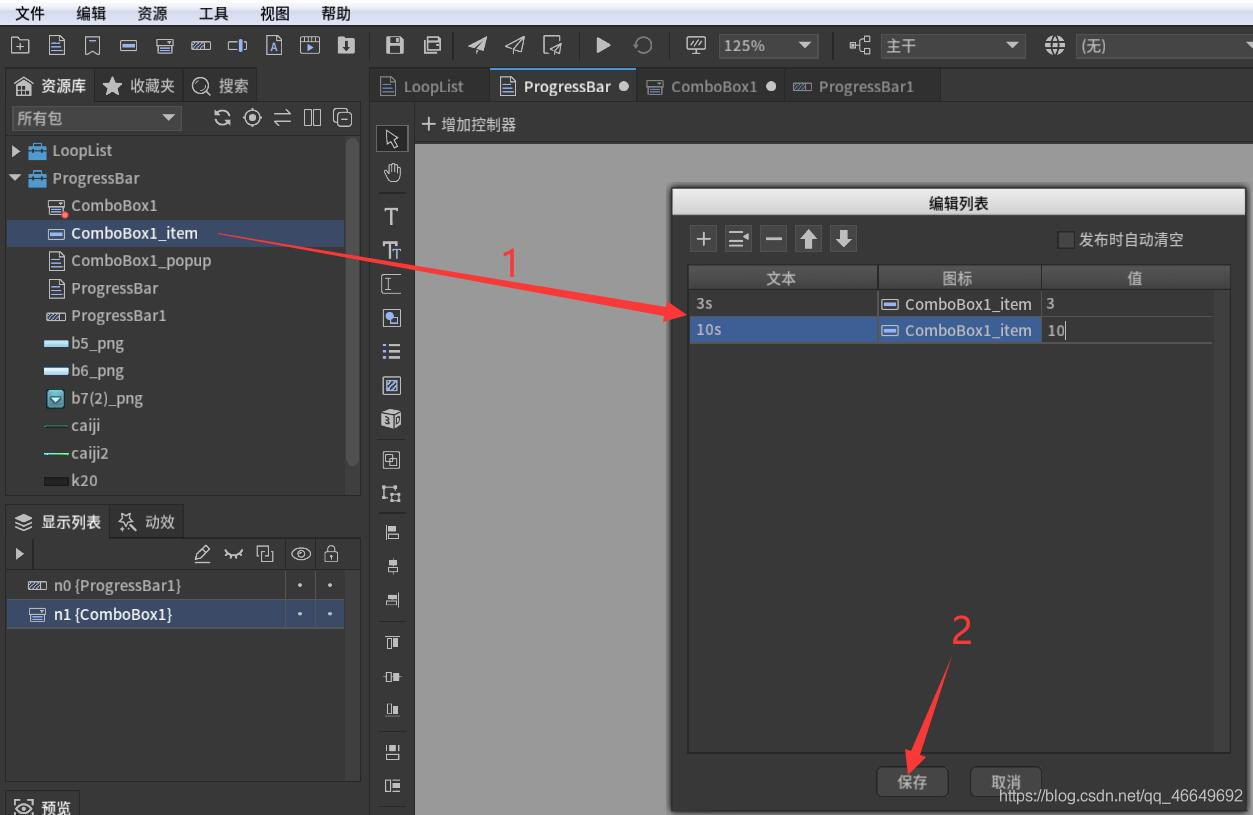
1、新建下拉框






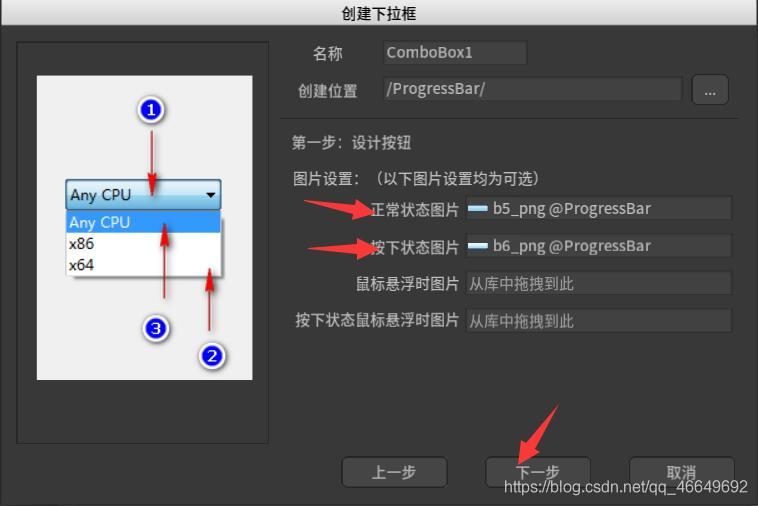
2、设置下拉框


3、下拉框完成效果

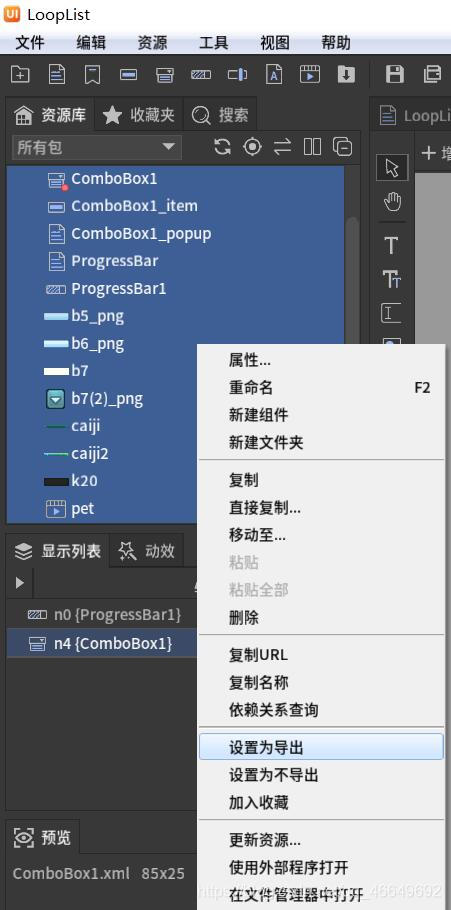
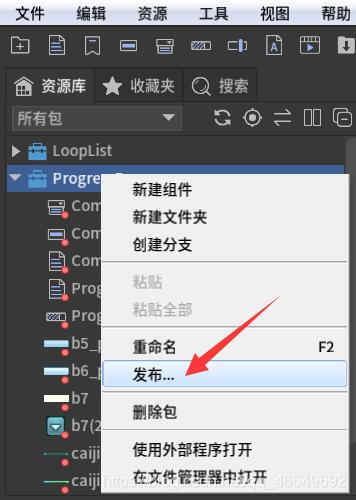
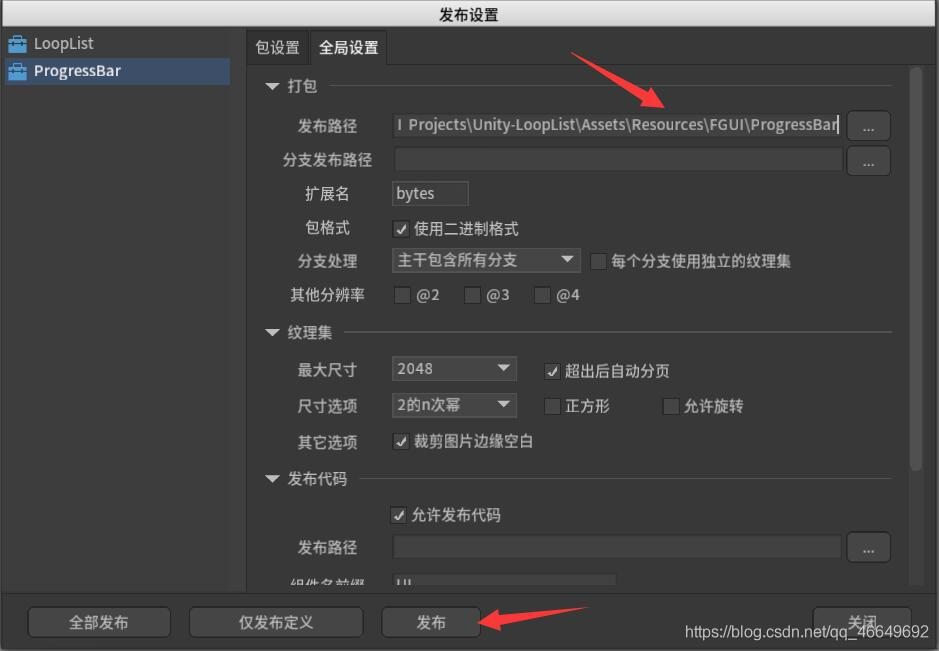
四、打包发布



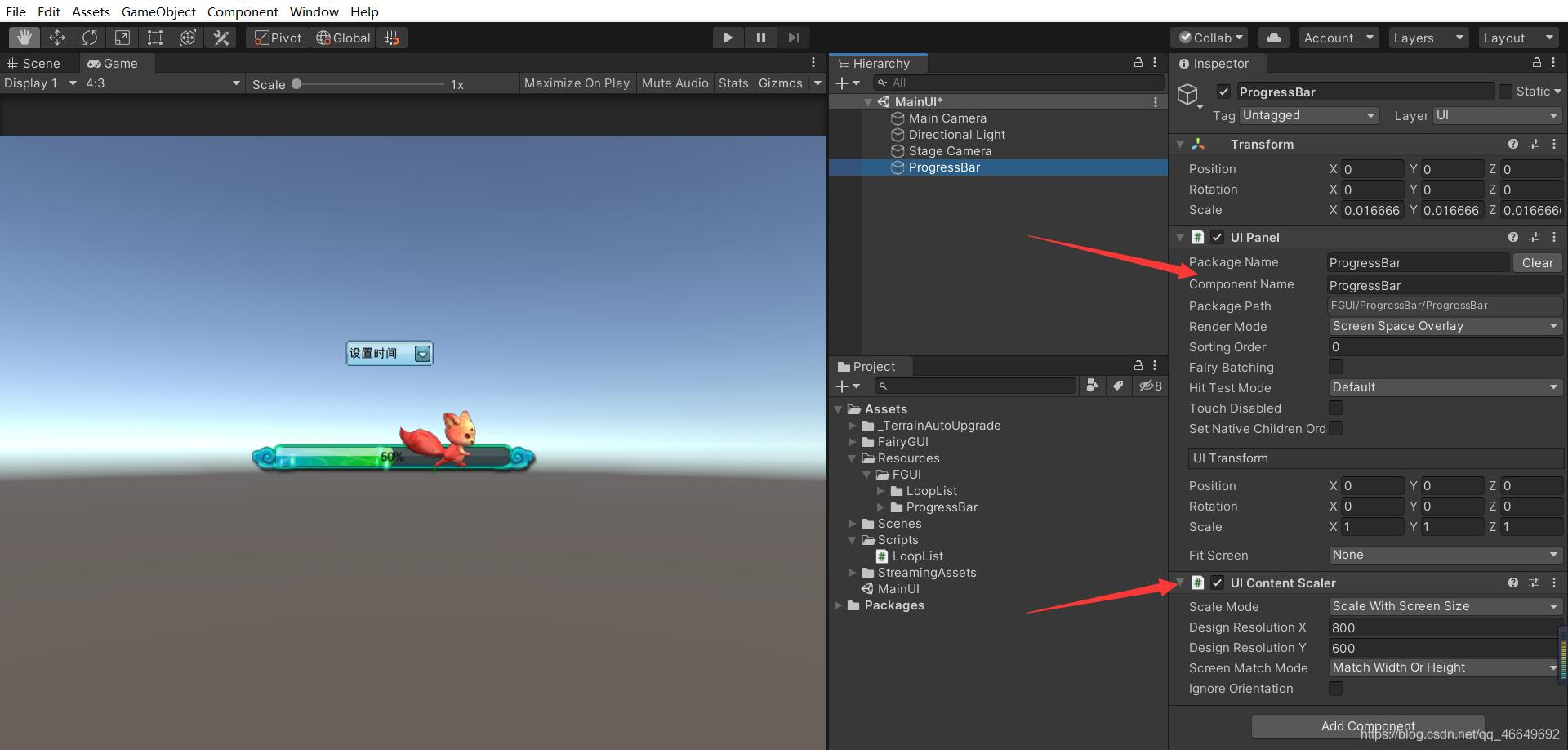
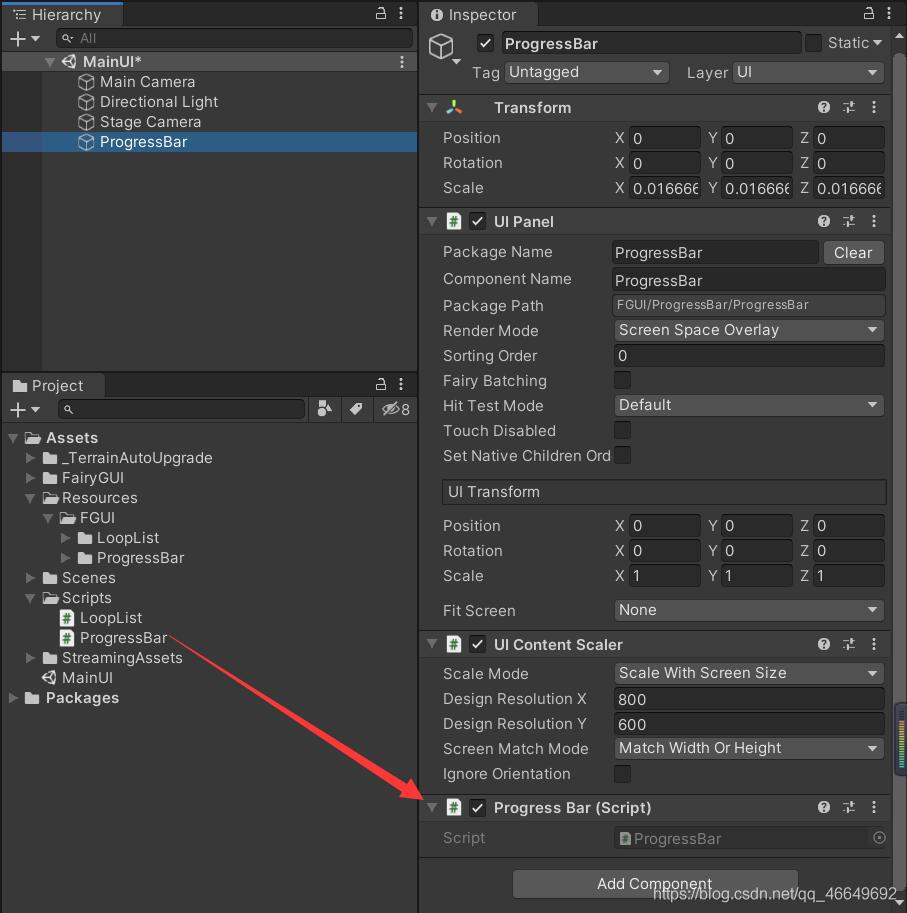
五、Unity中显示


六、编码实现

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
using System;
public class ProgressBar : MonoBehaviour
{
private GComponent mainUI;
private GProgressBar progressBar;
private GComboBox comboBox;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
progressBar = mainUI.GetChild("n0").asProgress;
progressBar.TweenValue(100, 5); //100是要加载的进度,5是需要花费的时间
comboBox = mainUI.GetChild("n4").asComboBox;
comboBox.onChanged.Add(SetCompleteTime);
}
private void SetCompleteTime()
{
progressBar.value = 0; //每次重新加载将它的进度设置为0
progressBar.TweenValue(100, Convert.ToInt32(comboBox.value));
}
}
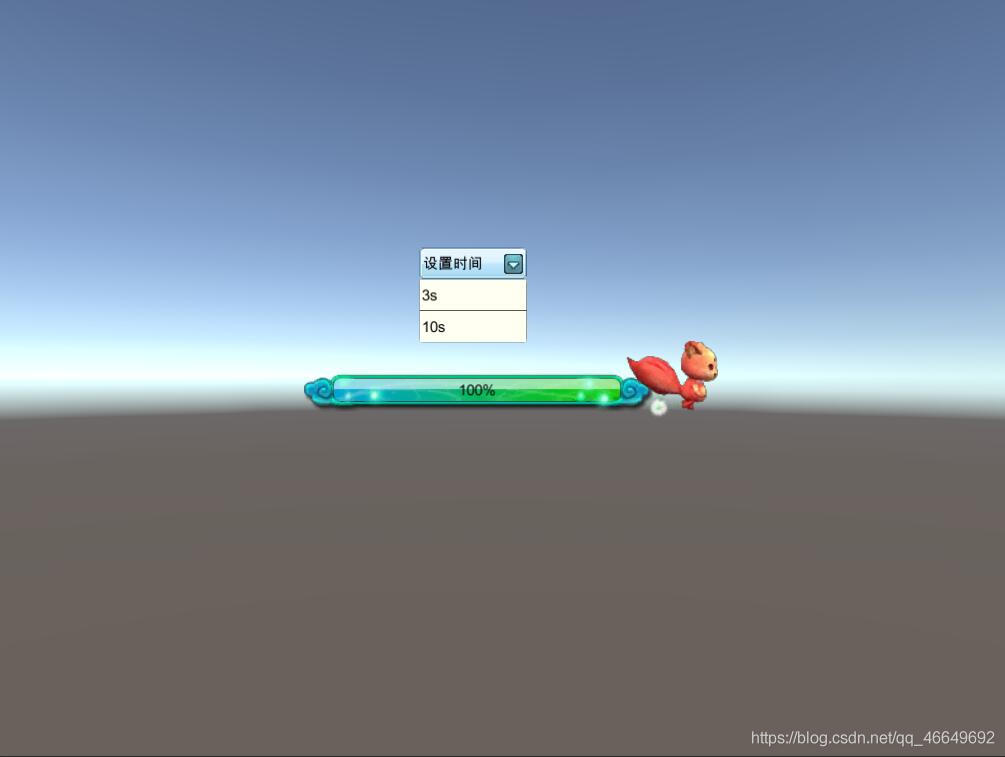
七、最终效果




边栏推荐
- There is no red exclamation mark after SVN update
- Whistle+switchyomega configure web proxy
- @The difference between Autowired and @resource
- Programmers can make mistakes. Basic pointers and arrays of C language
- [esp32 learning-1] construction of Arduino esp32 development environment
- 1041 be unique (20 points (s)) (hash: find the first number that occurs once)
- VIM command line notes
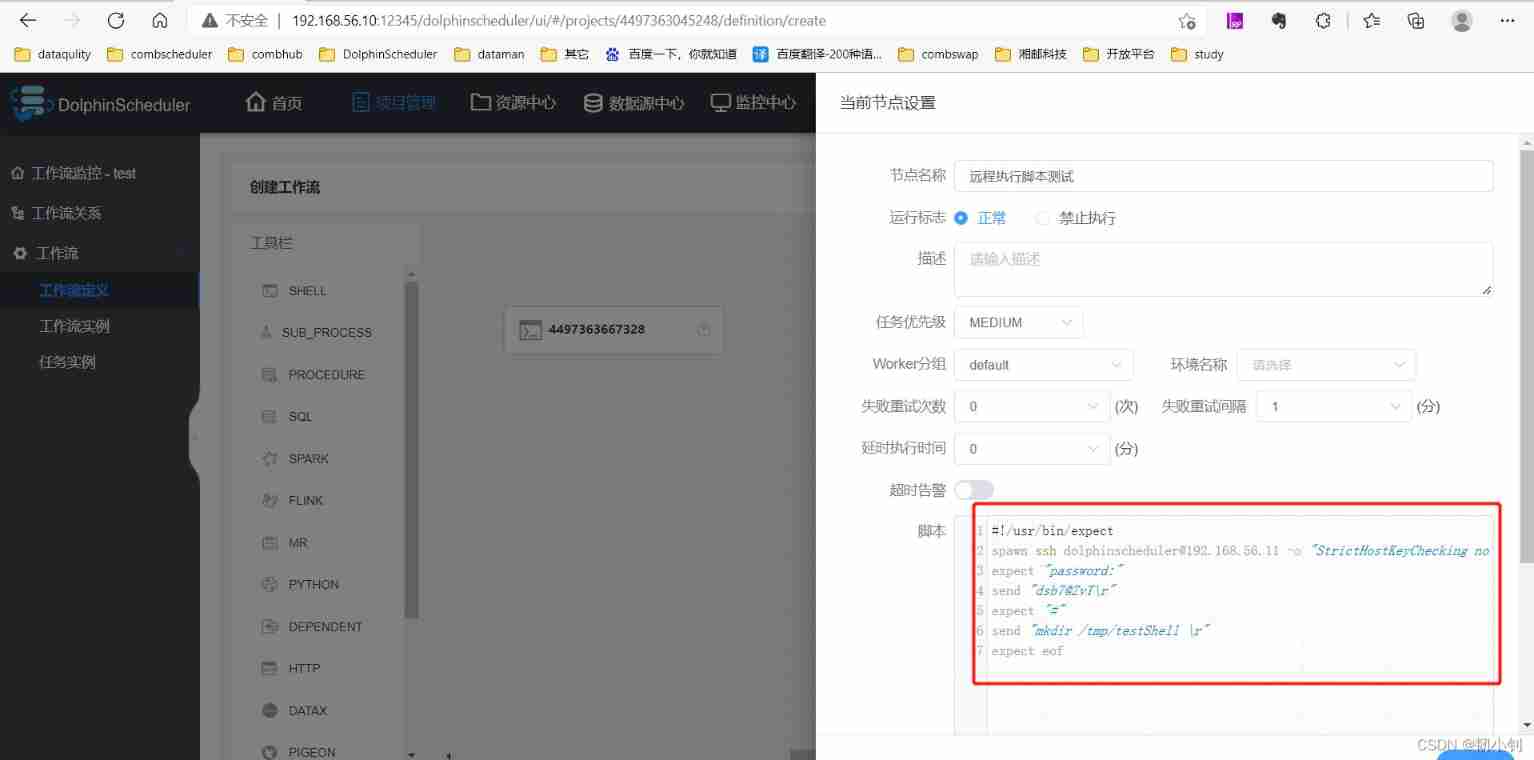
- The dolphin scheduler remotely executes shell scripts through the expect command
- [Nodejs] 20. Koa2 onion ring model ----- code demonstration
- Detailed explanation of truncate usage
猜你喜欢

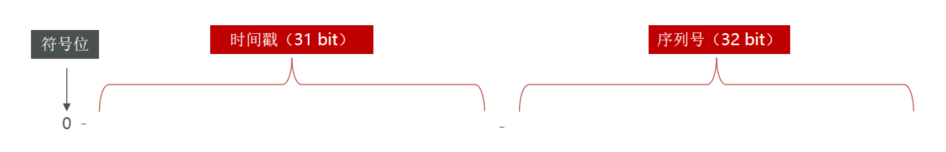
基於Redis的分布式ID生成器

Esp8266 connect onenet (old mqtt mode)

Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)
![[Nodejs] 20. Koa2 onion ring model ----- code demonstration](/img/a8/a4390238685903b63bb036206f8dcb.jpg)
[Nodejs] 20. Koa2 onion ring model ----- code demonstration

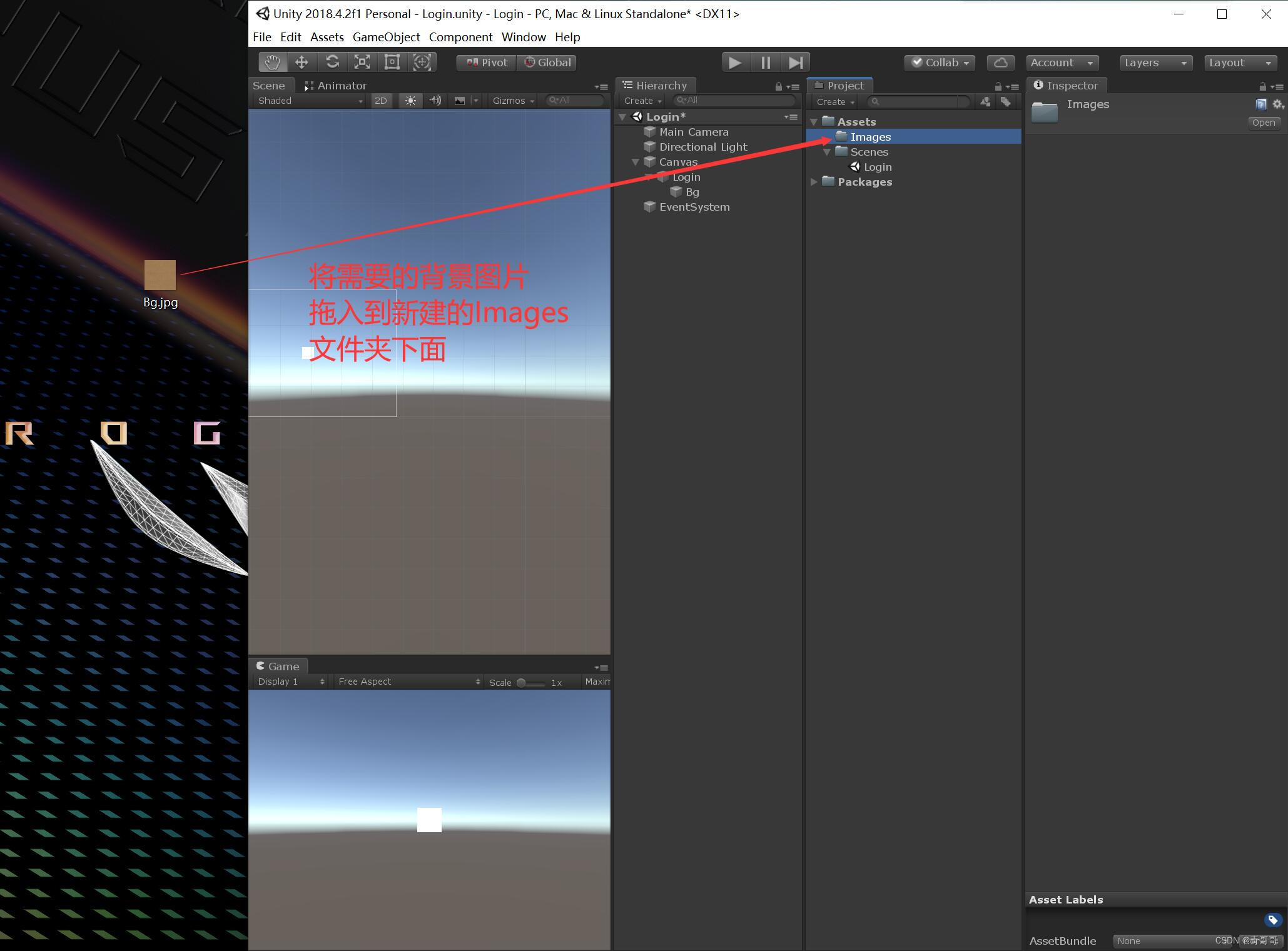
Unity3d makes the registration login interface and realizes the scene jump

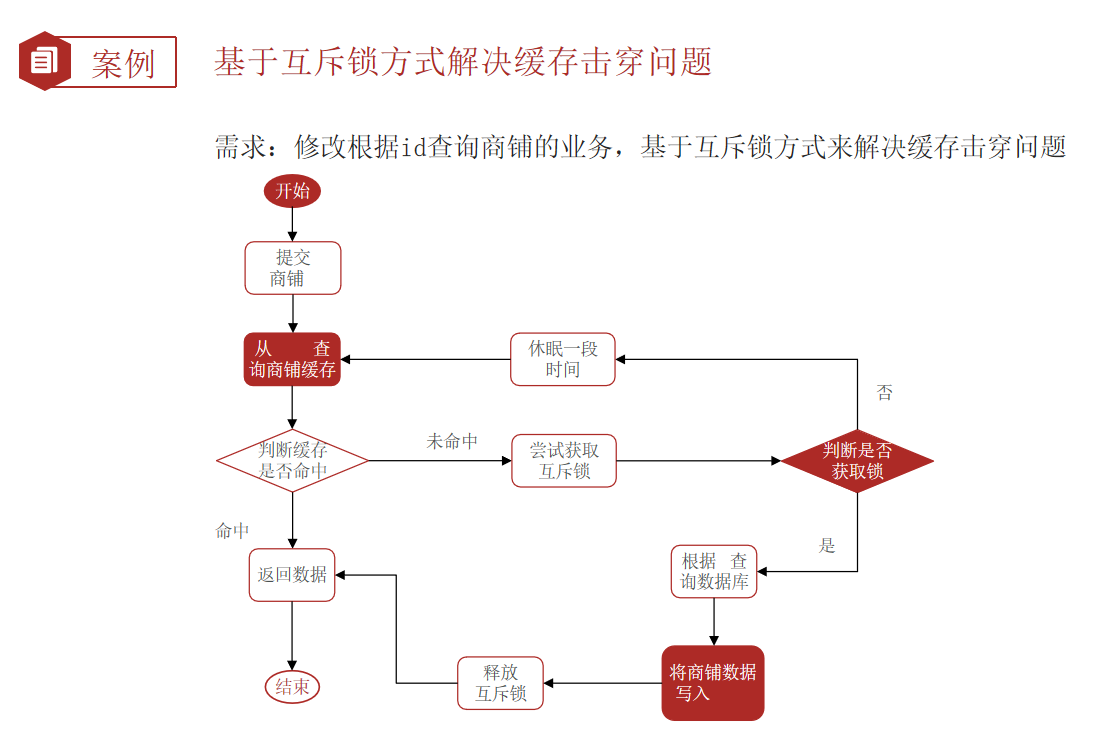
Redis cache update strategy, cache penetration, avalanche, breakdown problems

The dolphin scheduler remotely executes shell scripts through the expect command

MySQL占用内存过大解决方案

Programming homework: educational administration management system (C language)

Common properties of location
随机推荐
Office提示您的许可证不是正版弹框解决
(5) Introduction to R language bioinformatics -- ORF and sequence analysis
level16
单片机蓝牙无线烧录
Cannot change version of project facet Dynamic Web Module to 2.3.
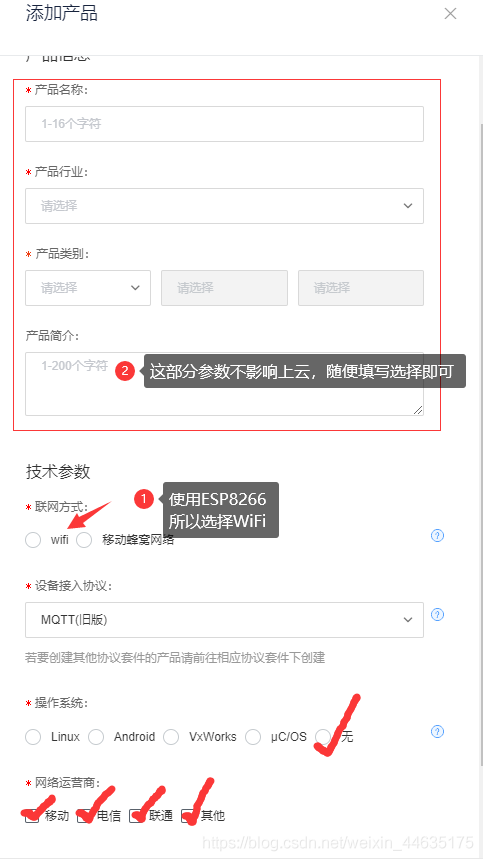
Esp8266 uses Arduino to connect Alibaba cloud Internet of things
Types de variables JS et transformations de type communes
MySQL時間、時區、自動填充0的問題
Intermediate use tutorial of postman [environment variables, test scripts, assertions, interface documents, etc.]
Common DOS commands
JS 函数提升和var变量的声明提升
Talking about the startup of Oracle Database
Latex learning
. elf . map . list . Hex file
基于Redis的分布式锁 以及 超详细的改进思路
Fashion Gen: the general fashion dataset and challenge paper interpretation & dataset introduction
Redis based distributed locks and ultra detailed improvement ideas
Idea problem record
(五)R语言入门生物信息学——ORF和序列分析
基於Redis的分布式ID生成器