当前位置:网站首页>The detailed page returns to the list and retains the original position of the scroll bar
The detailed page returns to the list and retains the original position of the scroll bar
2022-07-06 00:37:00 【InfoQ】
metaimport Vue from 'vue'
import VueRouter from 'vue-router'
import News from '../views/News'
import New from '../components/new'
Vue.use(VueRouter)
const routes = [{
path: '/',
component: News,
meta: { keepAlive: true }
}, {
path: '/new/:id',
component: New
}]
keepAlivekeepAlive<template>
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>keepAlive<template>
<div id="news" ref="listBox">
<ul>
<li v-for=" newa in news" :key="newa.id">
<router-link :to="'/new/' +newa.id">{{newa.title}}</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'news',
data() {
return {
scroll: 0,
news: [
{ id: 1, title: ' Journalism 1', desc: ' Journalism 1' },
{ id: 2, title: ' Journalism 2', desc: ' Journalism 2' },
{ id: 3, title: ' Journalism 3', desc: ' Journalism 3' },
{ id: 4, title: ' Journalism 4', desc: ' Journalism 4' },
{ id: 5, title: ' Journalism 5', desc: ' Journalism 5' },
{ id: 6, title: ' Journalism 6', desc: ' Journalism 6' },
{ id: 7, title: ' Journalism 7', desc: ' Journalism 7' },
{ id: 8, title: ' Journalism 8', desc: ' Journalism 8' },
{ id: 9, title: ' Journalism 9', desc: ' Journalism 9' },
{ id: 10, title: ' Journalism 10', desc: ' Journalism 10' },
{ id: 11, title: ' Journalism 11', desc: ' Journalism 11' },
{ id: 12, title: ' Journalism 12', desc: ' Journalism 12' },
{ id: 13, title: ' Journalism 13', desc: ' Journalism 13' },
{ id: 14, title: ' Journalism 14', desc: ' Journalism 14' },
{ id: 15, title: ' Journalism 15', desc: ' Journalism 15' }
]
}
},
beforeRouteLeave(to, from, next) {
console.log(' Activate beforeRouteLeave route ')
// }
this.scroll = this.$refs.listBox.scrollTop
console.log(this.scroll)
next()
},
activated() {
console.log(' Activate activated Hook function ')
this.$refs.listBox.scrollTop = this.scroll
}
}
</script>beforeRouteLeaveactivatedbeforeRouteLeaveactivated边栏推荐
- Classic CTF topic about FTP protocol
- 剖面测量之提取剖面数据
- Power Query数据格式的转换、拆分合并提取、删除重复项、删除错误、转置与反转、透视和逆透视
- [groovy] XML serialization (use markupbuilder to generate XML data | create sub tags under tag closures | use markupbuilderhelper to add XML comments)
- The relationship between FPGA internal hardware structure and code
- synchronized 和 ReentrantLock
- MySql——CRUD
- LeetCode 6006. Take out the least number of magic beans
- For a deadline, the IT fellow graduated from Tsinghua suddenly died on the toilet
- Key structure of ffmpeg - avformatcontext
猜你喜欢

State mode design procedure: Heroes in the game can rest, defend, attack normally and attack skills according to different physical strength values.

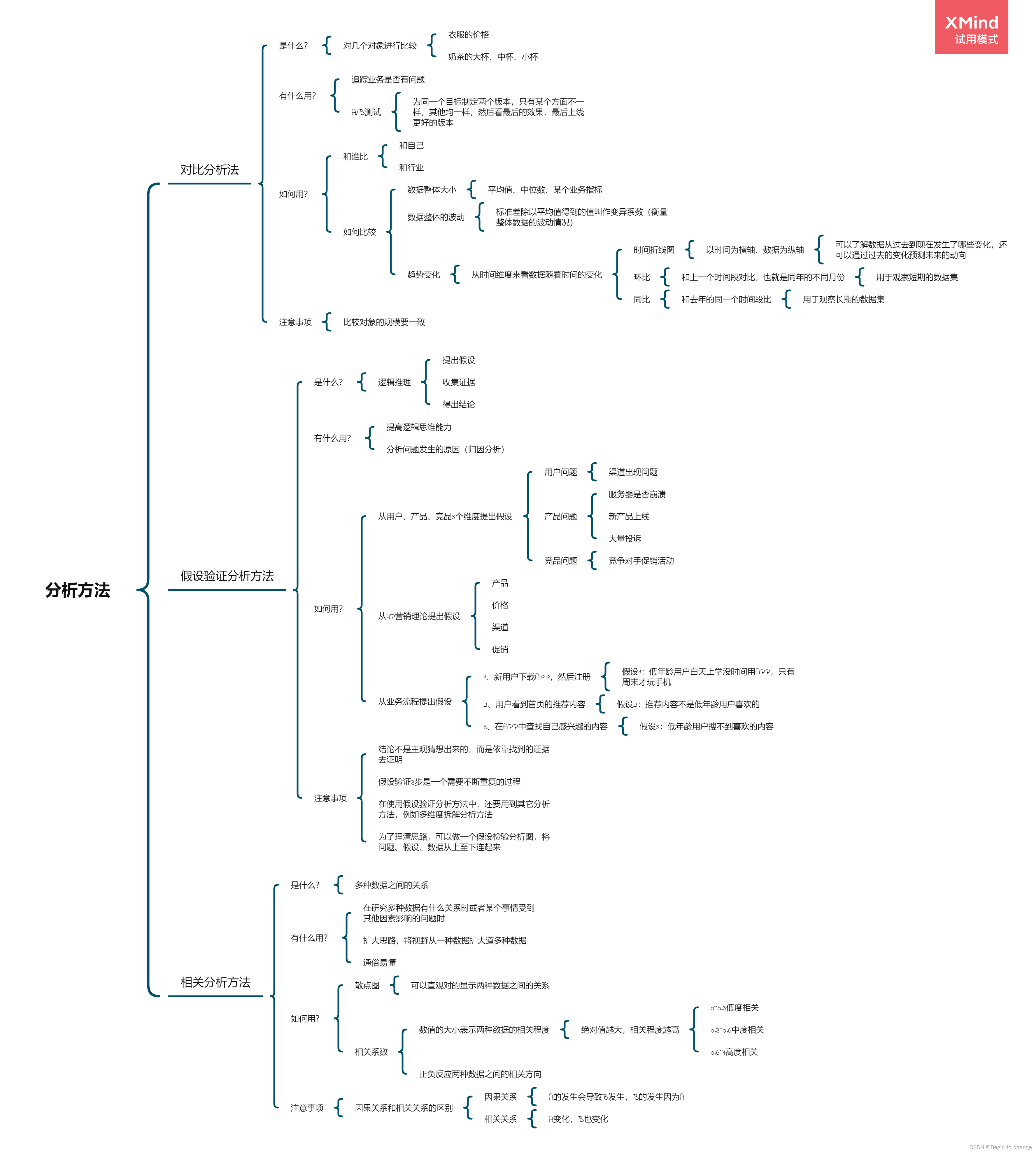
Data analysis thinking analysis methods and business knowledge -- analysis methods (II)

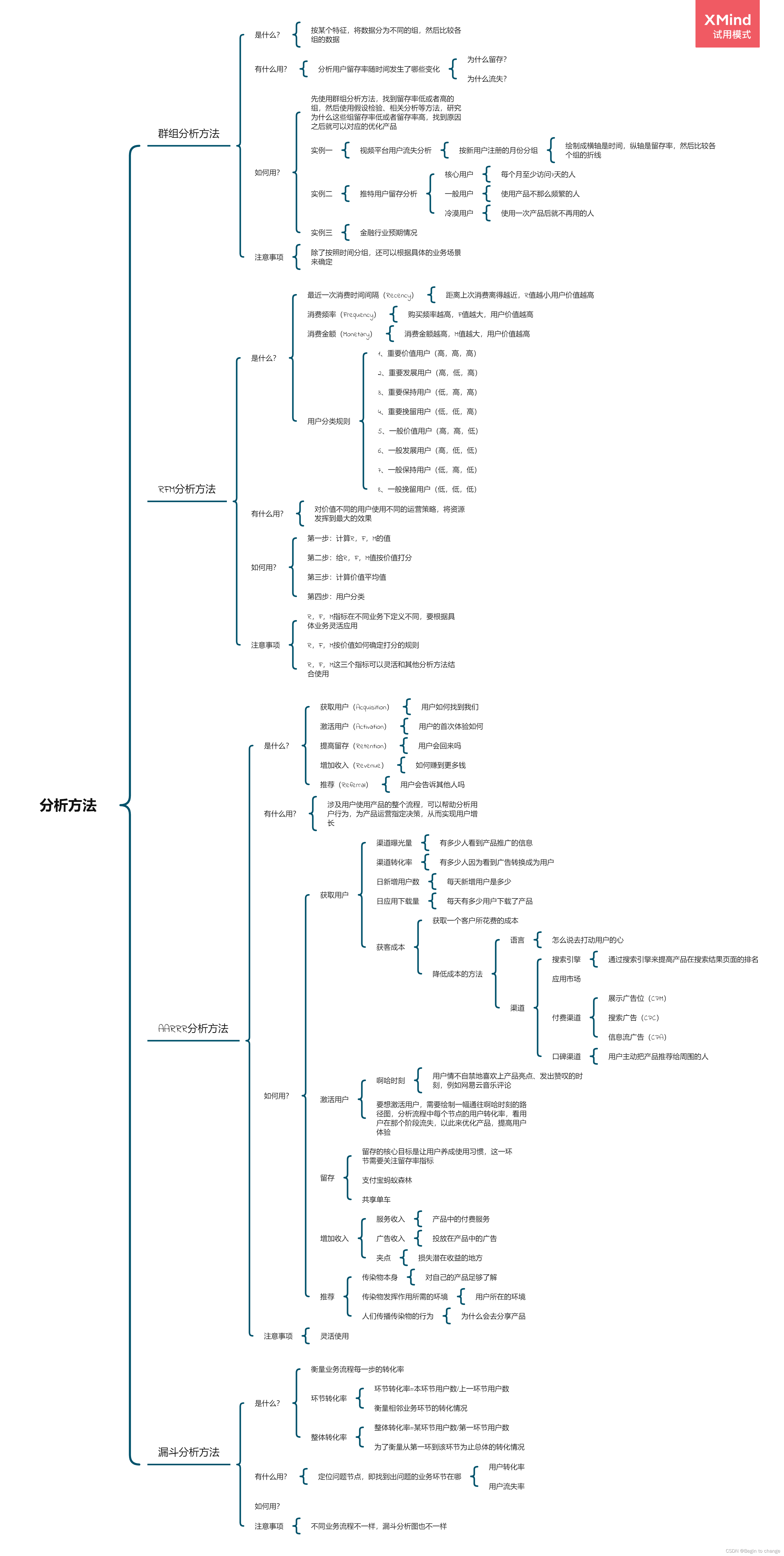
数据分析思维分析方法和业务知识——分析方法(三)

如何制作自己的機器人

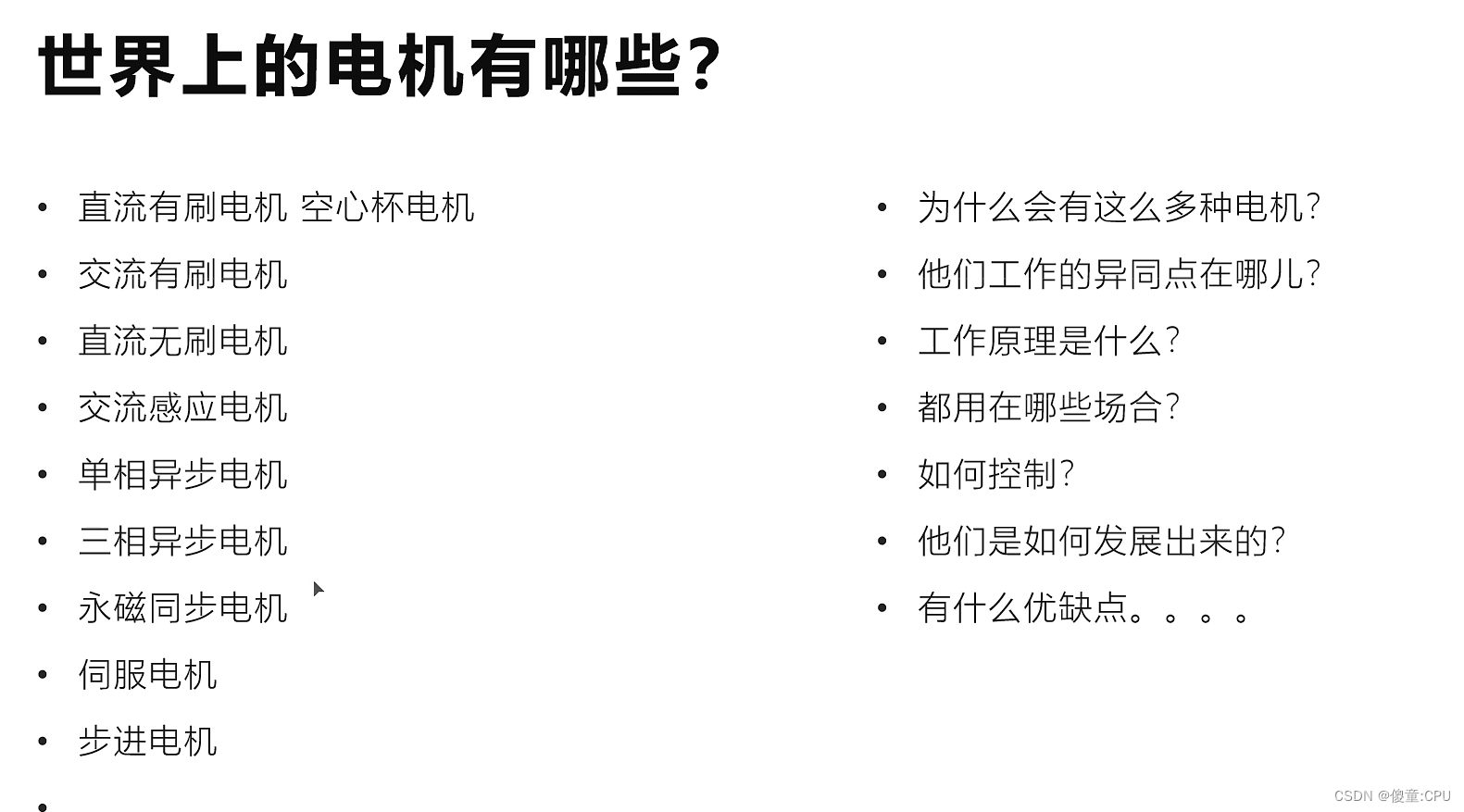
Introduction of motor

Spark SQL null value, Nan judgment and processing

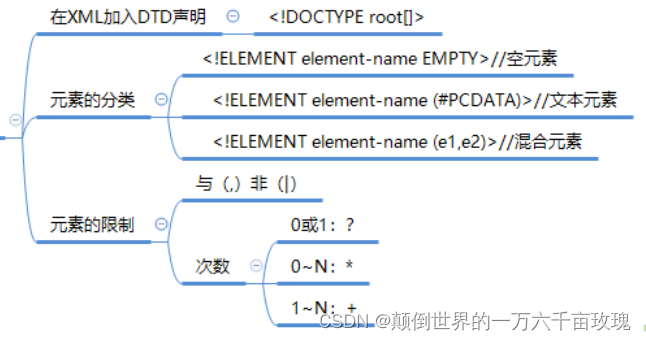
XML配置文件
![[groovy] JSON serialization (jsonbuilder builder | generates JSON string with root node name | generates JSON string without root node name)](/img/dd/bffe27b04d830d70f30df95a82b3d2.jpg)
[groovy] JSON serialization (jsonbuilder builder | generates JSON string with root node name | generates JSON string without root node name)

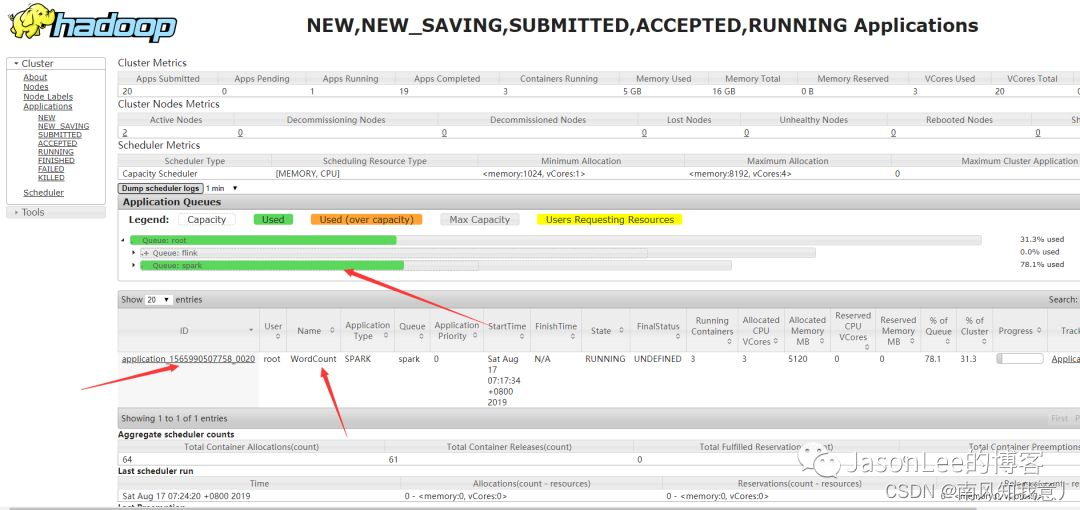
Idea remotely submits spark tasks to the yarn cluster

For a deadline, the IT fellow graduated from Tsinghua suddenly died on the toilet
随机推荐
Notepad + + regular expression replace String
Idea远程提交spark任务到yarn集群
Global and Chinese market of valve institutions 2022-2028: Research Report on technology, participants, trends, market size and share
LeetCode 6004. Get operands of 0
《强化学习周刊》第52期:Depth-CUPRL、DistSPECTRL & Double Deep Q-Network
Atcoder beginer contest 254 [VP record]
Gavin teacher's perception of transformer live class - rasa project actual combat e-commerce retail customer service intelligent business dialogue robot system behavior analysis and project summary (4
Leetcode:20220213 week race (less bugs, top 10% 555)
Single source shortest path exercise (I)
XML Configuration File
Key structure of ffmpeg - avframe
Leetcode 44 Wildcard matching (2022.02.13)
MySQL storage engine
[Chongqing Guangdong education] Chongqing Engineering Vocational and Technical College
AtCoder Beginner Contest 254【VP记录】
Go learning --- structure to map[string]interface{}
The relationship between FPGA internal hardware structure and code
State mode design procedure: Heroes in the game can rest, defend, attack normally and attack skills according to different physical strength values.
MySQL functions
Anconda download + add Tsinghua +tensorflow installation +no module named 'tensorflow' +kernelrestart: restart failed, kernel restart failed