当前位置:网站首页>The psychological process from autojs to ice fox intelligent assistance
The psychological process from autojs to ice fox intelligent assistance
2022-07-06 06:55:00 【There is a picture in the picture】
autojs It is undoubtedly a good one so far app Automation tools , Used to , I've also encountered many pits . I found it by chance when I was wandering on the Internet recently Ice fox intelligent assistant This platform , It can be realized only by configuring parameters without programming app automation , I am from the previous doubts 、 doubt , Try to do it , Later, I gradually fell in love with ice fox intelligent assistance . Now I'll take my own from autojs Go to the heart process of ice fox intelligent assistance and write it , For your reference when choosing tools .
Because I am not a professional developer , Know a little programming knowledge but not proficient , So every time I met a project before, I paid someone else to help write autojs To achieve , But what followed was a huge pit , In the later stage, due to various reasons ( Such as project change 、 perhaps app The interface of changes 、 Or the operation process changes ) When the script needs to be modified , I became very, very passive . People who develop scripts often ask exorbitant prices , A small change will cost hundreds ( Now it seems that ice fox only needs to modify a few parameters ,1 Minutes ), And a look of love , Very old-fashioned , But we can't refuse , Otherwise, the previous script will be developed in vain ( Even if you change your personal development script, you will probably encounter the same problem ).
About the beginning of this year, I accidentally found ice fox intelligent assistance on the Internet , The official claim is that you can solve all kinds of problems by configuring parameters without writing a line of code app Automation , At first I was skeptical ( I thought I could do it without programming , Aren't all programmers unemployed , You can't boast to heaven ), Later, I thought I'd better try , Try it without money , What if it's true , So I spent it 2 I took an hour to take a closer look at the documents and related video examples of automatic script construction , I think it's quite simple , So I found a video example of nail automatic clock in and did it once , Get it done , Sure enough, you can punch in automatically , It's fantastic , Later, I concentrated on studying ice fox intelligent assistance several times , Now you can skillfully handle any app It's automated .
After being familiar with ice fox intelligent assistance , Let me take the previous one autojs The project is implemented once with the automatic build script assisted by Bing Hu intelligence , I will no longer be passive in any change of subsequent projects , The whole development cost of the project is much lower than before . Now I have basically abandoned autojs 了 , Now ice fox intelligent assistance is my new favorite , Ha ha ha !
The following is an example of nail automatic clock in , Explain how to use ice fox intelligent assistance :
Familiar with business logic
Understand the process of manual nailing and punching , That is, be familiar with business logic , Suggested choice nailing v6.5.10 edition ( The operation interface of other versions may be slightly different , Therefore, the module parameters may need to be modified according to the actual situation ).
Select the module and configure the parameters
On the web side 「 Mobile 」/「 Build scripts automatically 」 Create a new one in “ An automated build ”, According to the business logic of the previous step, select the appropriate automatic building module and configure parameters .
Metadata
In the process of configuring automatic building modules and parameters , The system will automatically generate json Format metadata is used to describe the selected modules and parameters , Using this metadata, you can quickly copy an identical “ An automated build ”.
// Please create a new auto build , And then click " Metadata ", Copy the following metadata and save , The system will automatically generate a complete automatic build demo.
{
"type": "root",
"children": [{
"type": "declareVar",
"var": [{
"name": "temp",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "ret",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "view",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "viewContainer",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "tag",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "item",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "index",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "data",
"type": "normal",
"initType": "string",
"initValue": ""
}, {
"name": "text",
"type": "normal",
"initType": "string",
"initValue": ""
}]
}, {
"type": "main",
"desc": " Business logic entry ",
"debug": false,
"params": [],
"children": [{
"type": "launchApp",
"desc": " start-up APP",
"debug": false,
"packageName": "com.alibaba.android.rimet",
"tag": "txt: The workbench #",
"false": {},
"failed": "",
"maxStep": 30,
"children": [{
"type": "clickAndEnter",
"desc": " Click to enter the workbench ",
"class": 1,
"debug": false,
"clickTag": "txt: The workbench #",
"root": "",
"clickWidgetIndex": 0,
"family": [],
"descendant": [],
"checkTag": "txt: Application Center #",
"mode": "2",
"false": {},
"failed": "",
"duration": 500,
"maxStep": "8",
"beforeWait": 0,
"afterWait": 0,
"children": [{
"type": "clickAndEnter",
"desc": " Click to enter the attendance clock page ",
"class": 1,
"debug": false,
"clickTag": "txt: Clock in #",
"root": "",
"clickWidgetIndex": "0",
"family": [],
"descendant": [],
"checkTag": "txt: Statistics #",
"mode": "2",
"failed": "",
"duration": "500",
"maxStep": "8",
"beforeWait": "0",
"afterWait": "0",
"children": [{
"type": "click",
"desc": " Click on the open ",
"class": 1,
"debug": false,
"tag": "txt: clock in |txt: Clock out #",
"root": "",
"widgetIndex": "0",
"family": [],
"descendant": [],
"mode": "3",
"failed": "",
"maxStep": "5",
"longClick": false,
"random": true,
"duration": "5000",
"beforeWait": "0",
"afterWait": "1000"
}],
"false": {}
}]
}]
}]
}],
"desc": " Root module ",
"debug": false
} Compile operation
1. On the web side 「 Mobile 」/「 Build scripts automatically 」 Click... On the right “ compile ” Button , Compile the auto build to the same name as the auto build js Script .
2. On the web side 「 Mobile 」/「 Mobile script 」 Click... On the right “ Release ” Button release script .
3. On the web side 「 Mobile 」/「 Mobile script 」 Click... On the right “ function ” Button , And select the device , And then execute .
边栏推荐
- Fedora/rehl installation semanage
- 机器学习植物叶片识别
- 接口自动化测试实践指导(上):接口自动化需要做哪些准备工作
- The difference between get and post request types
- UNIPRO Gantt chart "first experience": multi scene exploration behind attention to details
- 简单描述 MySQL 中,索引,主键,唯一索引,联合索引 的区别,对数据库的性能有什么影响(从读写两方面)
- The registration password of day 239/300 is 8~14 alphanumeric and punctuation, and at least 2 checks are included
- 因高额网络费用,Arbitrum 奥德赛活动暂停,Nitro 发行迫在眉睫
- Introduction to ros2 installation and basic knowledge
- 从autojs到冰狐智能辅助的心里历程
猜你喜欢
![[unity] how to export FBX in untiy](/img/03/b7937a1ac1a677f52616186fb85ab3.jpg)
[unity] how to export FBX in untiy

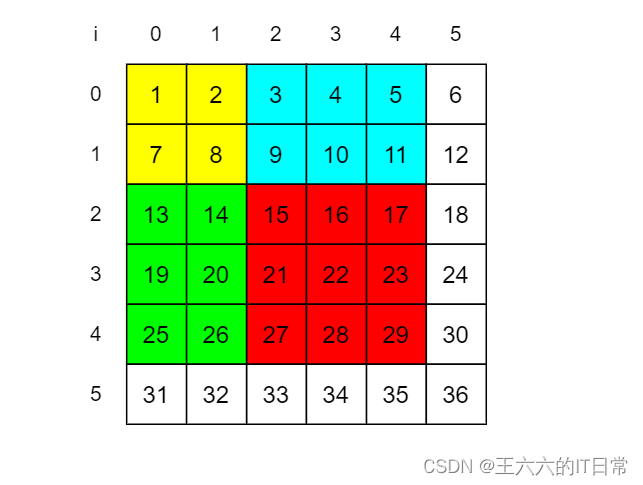
Prefix and array series

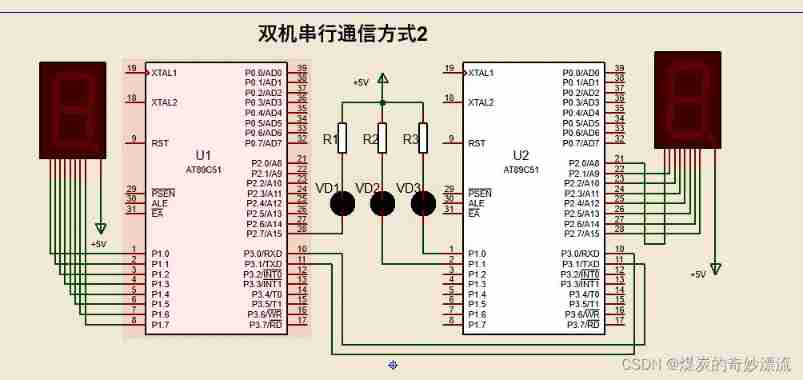
Proteus -- Serial Communication parity flag mode

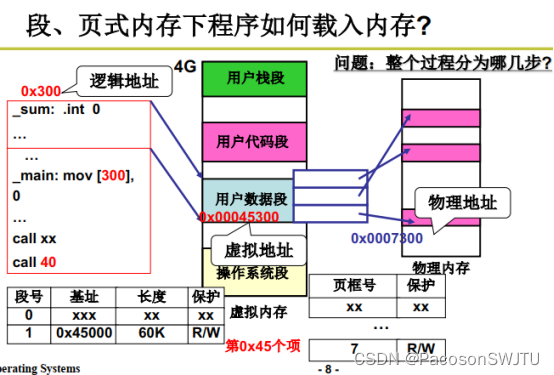
19.段页结合的实际内存管理

Blue Bridge Cup zero Foundation National Championship - day 20

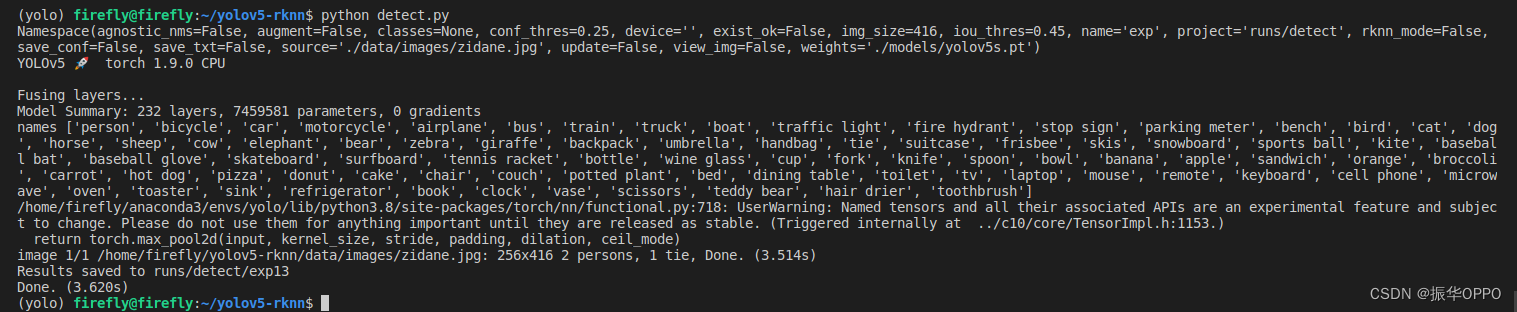
AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models.common‘ from ‘/home/yolov5/models/comm

Simple use of MySQL database: add, delete, modify and query

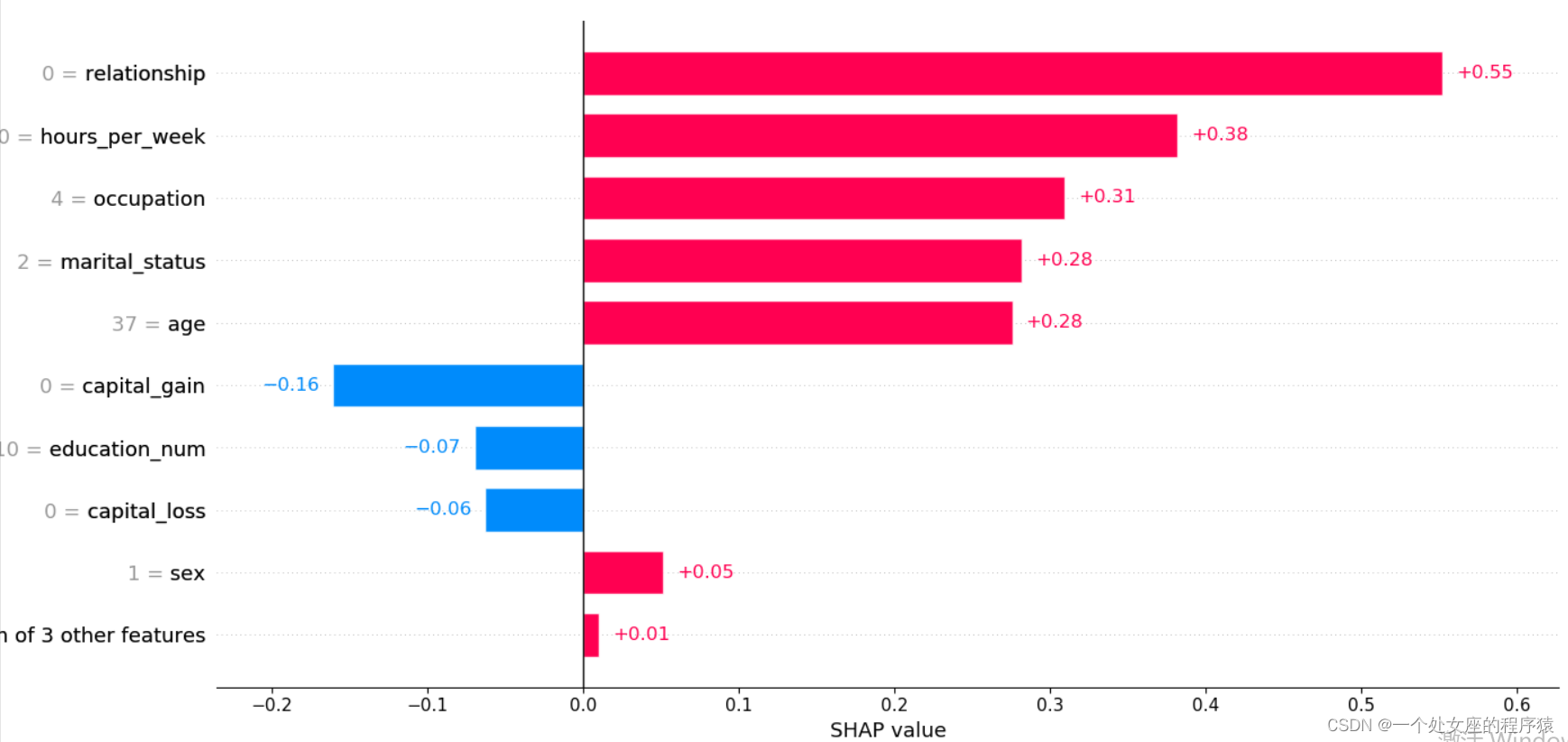
ML之shap:基于adult人口普查收入二分类预测数据集(预测年收入是否超过50k)利用Shap值对XGBoost模型实现可解释性案例之详细攻略

这个高颜值的开源第三方网易云音乐播放器你值得拥有

Bitcoinwin (BCW): 借贷平台Celsius隐瞒亏损3.5万枚ETH 或资不抵债
随机推荐
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Simple use of JWT
Monotonic stack
基于购买行为数据对超市顾客进行市场细分(RFM模型)
医疗软件检测机构怎么找,一航软件测评是专家
Simple query cost estimation
[English] Grammar remodeling: the core framework of English Learning -- English rabbit learning notes (1)
[advanced software testing step 1] basic knowledge of automated testing
LeetCode - 152 乘积最大子数组
[brush questions] how can we correctly meet the interview?
Office doc add in - Online CS
ROS2安装及基础知识介绍
Visitor tweets about how you can layout the metauniverse
librosa音频处理教程
Huawei equipment configuration ospf-bgp linkage
BIO模型实现多人聊天
3. Business and load balancing of high architecture
Erreur de type résolue avec succès: type de données « catégorie» non sous - jacente
Day 248/300 关于毕业生如何找工作的思考
Arduino tutorial - Simon games