当前位置:网站首页>QT creator shape
QT creator shape
2022-07-06 11:04:00 【it_ xiangqiang】
Qt Creator shape
- shape
- Rectangle
shape
You can use Rectangle Type in the “ form editor ” Draw basic shapes in .

Most visual types in the library are based on project types . Even if it has no visual appearance ( for example , Similar to the mouse area ), It also defines all attributes common to all visual types , Such as the location , Size and visibility .
Besides , Each type has a set of attributes that specify its visual appearance and behavior . You can modify the attribute values to set the fill and border colors , Stroke width and other characteristics of shape .
The following sections describe the available shapes and their properties in more detail . You can go to “ attribute ” Modify the value of the attribute in the view .
Rectangle
Basic rectangle QML Type is used to draw a shape with four edges and corners and a solid border .
It can be used in “ Color ” Field to fill the rectangle with a solid color or a linear gradient . You can also use the color selector to select a color , And use the gradient selector from the predefined WebGradients Centralized selection gradient .
By setting “ Border color ” and “ Frame ” Value of field , You can add an optional solid border to a rectangle with its own color and thickness . To create a border without a fill color , Please select the button that sets the color to transparent .
By setting “ radius ” Value of field , You can create shapes with rounded corners . Use rectangular width,height and radius Correct combination of attribute values , You can create ellipses and circles . for example , To draw a complete circle , Please draw a rectangle first , Make all four sides equal , Then set its radius to half the side length .
When drawing curved edges , Consider enabling “ attribute ” View's “ senior ” Tab “ Anti-Aliasing ” Check box , To improve the appearance of the shape .
边栏推荐
- 记一次某公司面试题:合并有序数组
- Development of C language standard
- [C language foundation] 04 judgment and circulation
- There are three iPhone se 2022 models in the Eurasian Economic Commission database
- MySQL completely uninstalled (windows, MAC, Linux)
- 35 is not a stumbling block in the career of programmers
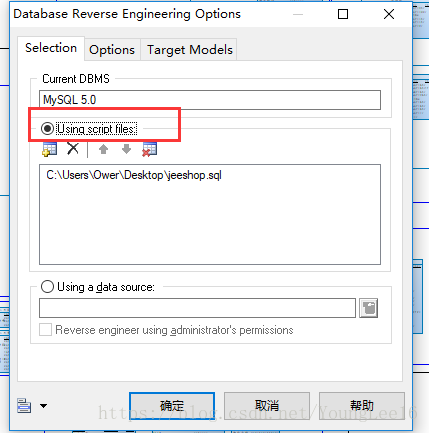
- 导入 SQL 时出现 Invalid default value for ‘create_time‘ 报错解决方法
- MySQL21-用户与权限管理
- Swagger, Yapi interface management service_ SE
- Mysql22 logical architecture
猜你喜欢

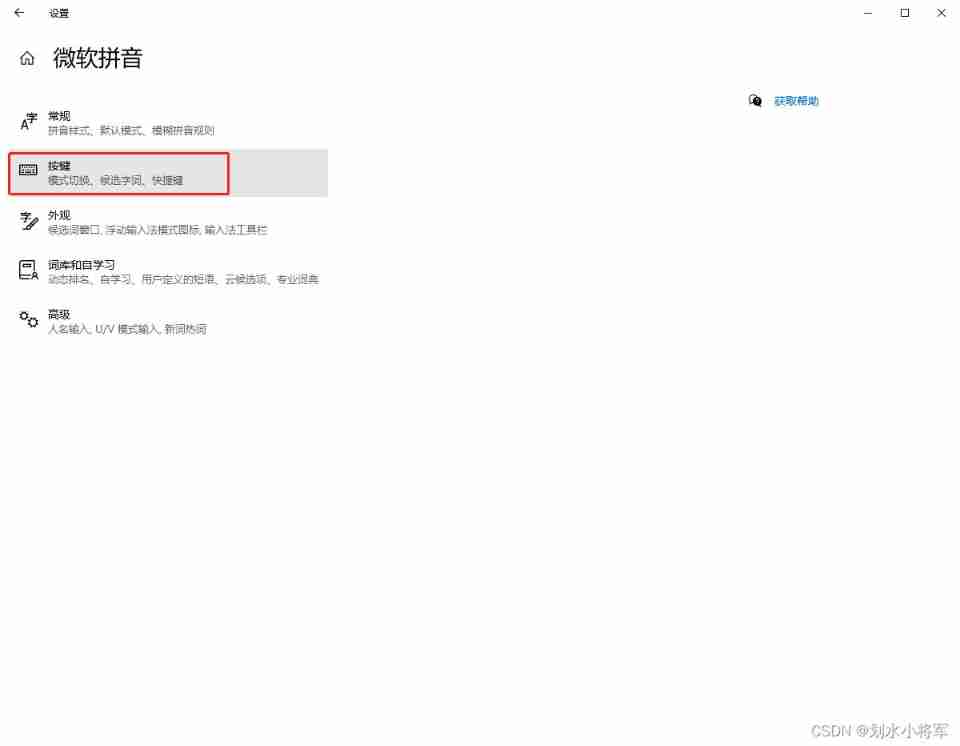
Win10: how to modify the priority of dual network cards?

Navicat 导出表生成PDM文件

API learning of OpenGL (2003) gl_ TEXTURE_ WRAP_ S GL_ TEXTURE_ WRAP_ T

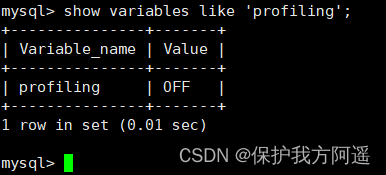
Mysql26 use of performance analysis tools

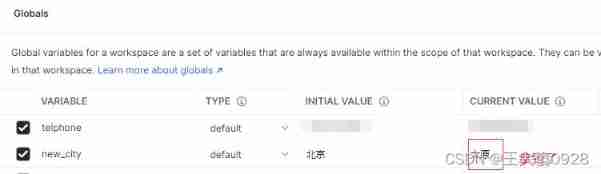
Postman Interface Association

Invalid global search in idea/pychar, etc. (win10)

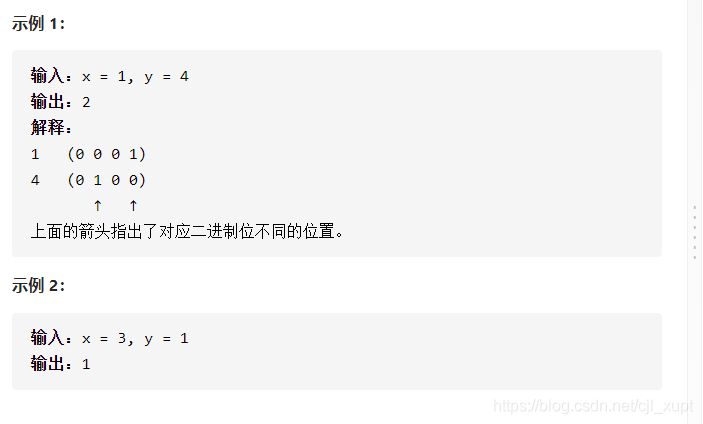
LeetCode #461 汉明距离

CSDN question and answer module Title Recommendation task (I) -- Construction of basic framework

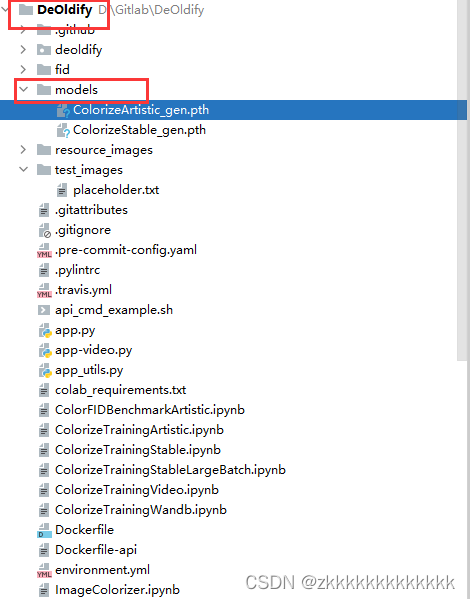
图片上色项目 —— Deoldify

Mysql24 index data structure
随机推荐
TCP/IP协议(UDP)
C language string function summary
Esp8266 at+cipstart= "", "", 8080 error closed ultimate solution
CSDN问答标签技能树(二) —— 效果优化
解决扫描不到xml、yml、properties文件配置
February 13, 2022 - Maximum subarray and
MySQL完全卸载(Windows、Mac、Linux)
MySQL的一些随笔记录
Csdn-nlp: difficulty level classification of blog posts based on skill tree and weak supervised learning (I)
Ansible practical Series II_ Getting started with Playbook
A brief introduction to the microservice technology stack, the introduction and use of Eureka and ribbon
Swagger, Yapi interface management service_ SE
CSDN Q & a tag skill tree (V) -- cloud native skill tree
CSDN问答标签技能树(一) —— 基本框架的构建
The virtual machine Ping is connected to the host, and the host Ping is not connected to the virtual machine
C语言标准的发展
Why is MySQL still slow to query when indexing is used?
解决:log4j:WARN Please initialize the log4j system properly.
Some problems in the development of unity3d upgraded 2020 VR
LeetCode #461 汉明距离