当前位置:网站首页>Mixed development of QML and QWidget (preliminary exploration)
Mixed development of QML and QWidget (preliminary exploration)
2022-07-06 04:12:00 【BUG_ C++】
Why should we engage in mixed development ?
Qml Has become more and more Qt Mainstream of development , Compared with the QWidget Faster interface development , It's easier to get started , The implementation effect is also better . But old projects are QWidget Framework , It is impossible for everyone to put QWidget Change the project interface to qml, At this time, we can use the newly developed interface qml. It can also be used. qml Do some control supply QWidget use .
QWidget The embedded Qml In several ways
- Qt4 Of QDeclarativeView
I haven't had much contact with Qt4, In this way, there is no evaluation , Probability is also Qt5 The way of
Qt4 Of QDeclarativeView *view = new QDeclarativeView;
view->setSource(QUrl(QStringLiteral("qrc:/test.qml"));
view->show();
- QWidget::createWindowContainer combination QQuickView
This way is to load Qml Of window, adopt createWindowContainer Convert to a QWidget, and QWidget As an outer layer widget Child controls ;QQuickView created window As the load qml The window of , This window As createWindowContainer Converted widget .
This way is more around , And use too much window It will drag down the performance of the program
QuickView *qml_view = new QQuickView();
qml_view->setResizeMode(QQuickView::SizeRootObjectToView);
qml_view->setSource(QUrl("test.qml"));
QWidget *widget_qml_view= QWidget::createWindowContainer(qml_view, nullptr);
ui.verticalLayout->addWidget(widget_qml_view);
qml_view->show();
- QQuickWidget
This method is very similar to our dynamic creation in code QWidget Widget . It's very convenient and easy to understand . It's also an official way of recommending .
QQuickWidget *qml_widget = new QQuickWidget(ui.widget_qml);
qml_widget->setResizeMode(QQuickWidget::SizeRootObjectToView);
qml_widget->setSource(QUrl("test.qml"));
qml_widget->show();
Something to watch out for
- QuickView and QQuickWidget load qml File widget , The root node cannot be Window, Recommended as Item
- Avoid using QQuickWidget Called when the winId(), May cause rendering problems
- Set up setResizeMode(SizeRootObjectToView) It can make qml Control follows the outer layer widget Change the size of
Final source code
- qml file
import QtQuick 2.3
Rectangle {
color: "gray"
radius:10
Image {
id:background_image
anchors.fill: parent
fillMode: Image.PreserveAspectCrop
source: "http://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg"
antialiasing: true
}
}
- cpp Source code
#include "QtUIDemo.h"
#include <QQuickWidget>
#include <QQmlApplicationEngine>
#include <QQuickView>
QtUIDemo::QtUIDemo(QWidget *parent) : QWidget(parent)
{
ui.setupUi(this);
// Mode one
/* QQuickView *qml_view = new QQuickView(); qml_view->setResizeMode(QQuickView::SizeRootObjectToView); qml_view->setSource(QUrl("test_view.qml")); QWidget *widget = QWidget::createWindowContainer(qml_view, nullptr); ui.verticalLayout->addWidget(widget); qml_view->show(); */
// Mode two recommend
QQuickWidget *qml_widget = new QQuickWidget();
qml_widget->setResizeMode(QQuickWidget::SizeRootObjectToView);
qml_widget->setSource(QUrl("test_view.qml"));
qml_widget->show();
ui.verticalLayout->addWidget(qml_widget);
}
边栏推荐
- 【按鍵消抖】基於FPGA的按鍵消抖模塊開發
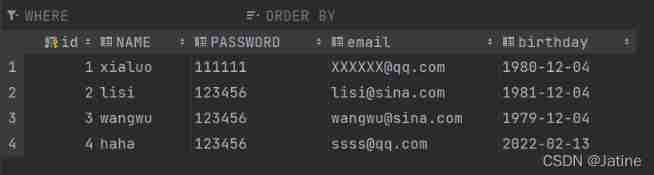
- 查询mysql数据库中各表记录数大小
- Comprehensive ability evaluation system
- User datagram protocol UDP
- QML和QWidget混合开发(初探)
- Cross domain and jsonp details
- [introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)
- Esp32 (based on Arduino) connects the mqtt server of emqx to upload information and command control
- PTA tiantisai l1-078 teacher Ji's return (15 points) detailed explanation
- 绑定在游戏对象上的脚本的执行顺序
猜你喜欢

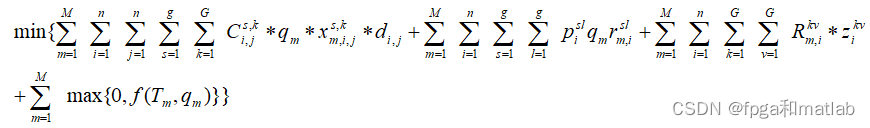
【PSO】基于PSO粒子群优化的物料点货物运输成本最低值计算matlab仿真,包括运输费用、代理人转换费用、运输方式转化费用和时间惩罚费用

MySQL learning record 13 database connection pool, pooling technology, DBCP, c3p0

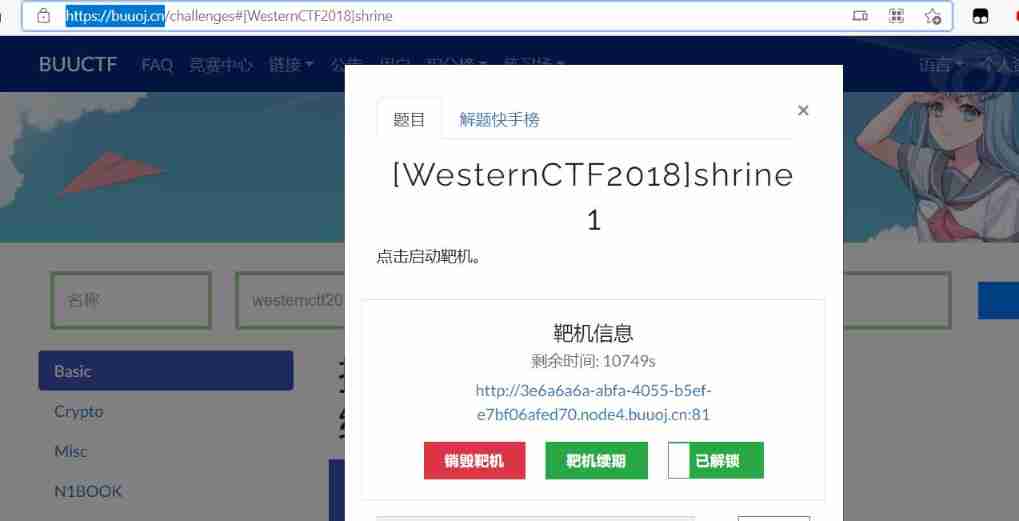
SSTI template injection explanation and real problem practice

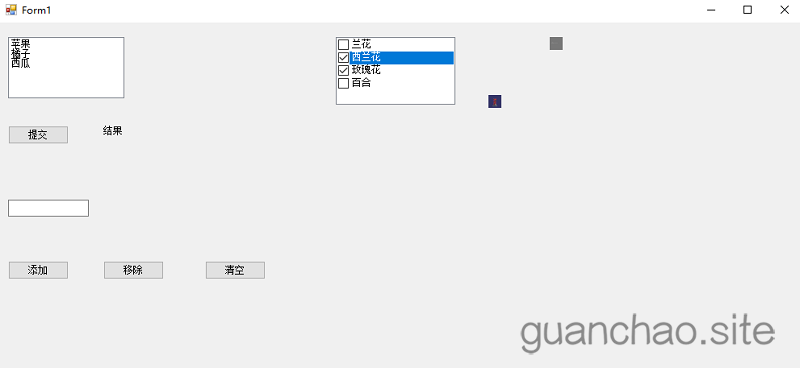
C (XXIX) C listbox CheckedListBox Imagelist

About some basic DP -- those things about coins (the basic introduction of DP)

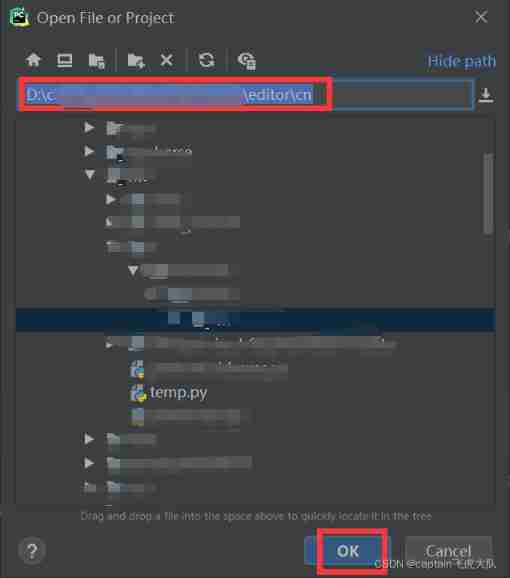
When debugging after pycharm remote server is connected, trying to add breakpoint to file that does not exist: /data appears_ sda/d:/segmentation

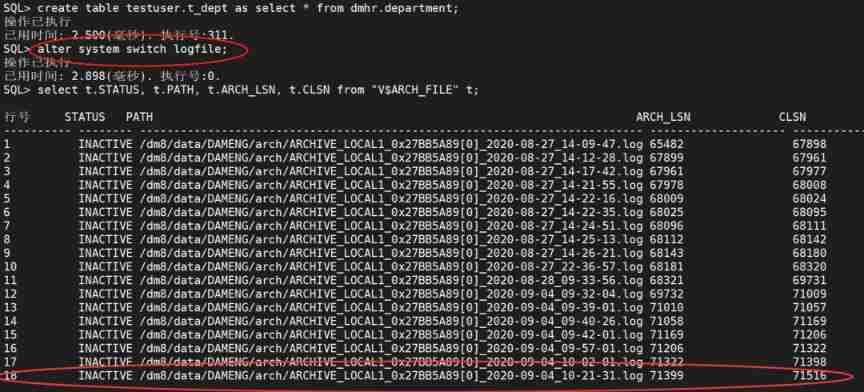
DM8 archive log file manual switching

食品行业仓储条码管理系统解决方案

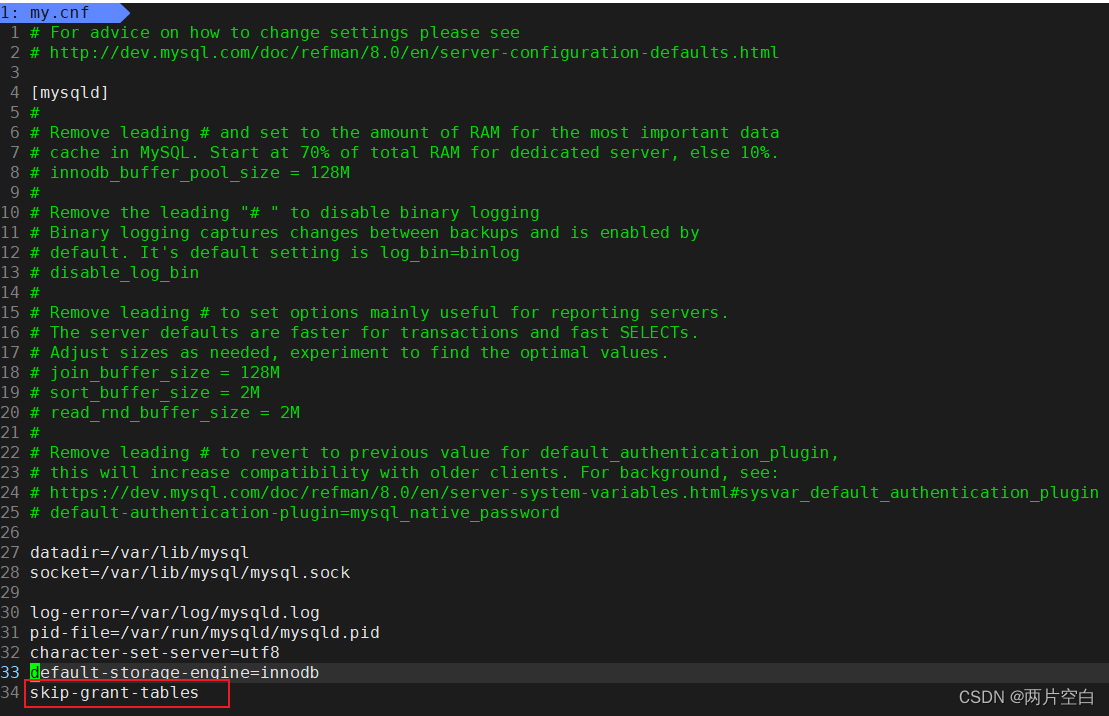
Error 1045 (28000): access denied for user 'root' @ 'localhost' (using password: no/yes
![[disassembly] a visual air fryer. By the way, analyze the internal circuit](/img/73/29553d60f47deadfff420be40b7f77.jpg)
[disassembly] a visual air fryer. By the way, analyze the internal circuit
随机推荐
题解:《单词覆盖还原》、《最长连号》、《小玉买文具》、《小玉家的电费》
综合能力测评系统
ESP32(基于Arduino)连接EMQX的Mqtt服务器上传信息与命令控制
MySql数据库root账户无法远程登陆解决办法
Interface idempotency
【按鍵消抖】基於FPGA的按鍵消抖模塊開發
Python book learning notes - Chapter 09 section 01 create and use classes
Développement d'un module d'élimination des bavardages à clé basé sur la FPGA
Simple blog system
深入浅出node模板解析错误escape is not a function
Figure application details
Security xxE vulnerability recurrence (XXe Lab)
颠覆你的认知?get和post请求的本质
Viewing and verifying backup sets using dmrman
Slow SQL fetching and analysis of MySQL database
[FPGA tutorial case 11] design and implementation of divider based on vivado core
Record the pit of NETCORE's memory surge
[disassembly] a visual air fryer. By the way, analyze the internal circuit
[Key shake elimination] development of key shake elimination module based on FPGA
BOM - location, history, pop-up box, timing