当前位置:网站首页>Three series of BOM elements
Three series of BOM elements
2022-07-07 08:37:00 【FG.】
1. offset summary
have access to offset The position of the element is obtained from the relevant attributes of the series ( The offset )、 Size, etc .
- Get the distance of the element with the location of the parent element
- Get the size of the element itself ( Width height )
- Be careful : None of the returned values have units

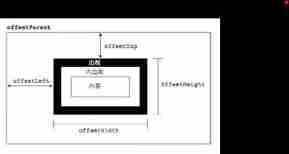
offset Series of common properties :
| offset Series properties | effect |
|---|---|
| element.offsetParent | Returns the parent element with positioning as the element If the parent is not located, return body |
| element.offsetTop | Returns the element with the offset above the positioning parent element |
| element.offsetLeft | Return the offset of the element relative to the left of the parent element with positioning |
| element.offsetWidth | Returning to itself includes padding、 Frame 、 The width of the content area , Return value without unit |
| element.offsetHeight | Returning to itself includes padding、 Frame 、 Height of content area , Return value without unit |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style> * {
margin: 0; padding: 0; } .father {
position: relative; width: 200px; height: 200px; background-color: pink; margin: 150px; } .son {
width: 100px; height: 100px; background-color: purple; margin-left: 45px; } .w {
width: 200px; height: 200px; background-color: skyblue; margin: 0 auto 200px; padding: 10px; border: 15px solid red; } </style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
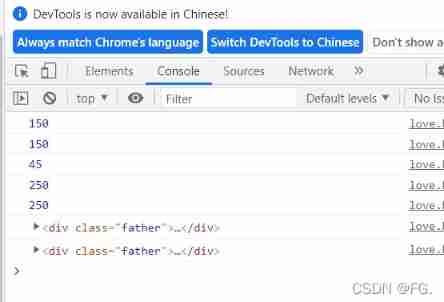
<script> //offset series var father = document.querySelector('.father'); var son = document.querySelector('.son'); //1. Get the offset of the element Location Returns a numeric value without units console.log(father.offsetTop); console.log(father.offsetLeft); // It is based on the father with positioning If you have a father or not with body Subject to console.log(son.offsetLeft); var w = document.querySelector('.w'); //2. Get the size of the element 、 Width 、 Height Include padding + border + width console.log(w.offsetWidth); console.log(w.offsetHeight); //3. Return to the father with location Otherwise, it returns zero body console.log(son.offsetParent); console.log(son.parentNode); // Return to the nearest father With or without positioning </script>
</body>
</html>

2. offset And style difference
offset
- offset You can get the style values in any style sheet
- offset The values obtained by the series have no units
- offsetWidth contain padding+border+width
- offsetWidth And so on are read-only properties , Can only get, can't assign
- Want to get the size and position of the element , use offset More appropriate
style
- style You can only get the style values in the in line style sheet
- style.width What you get is a string with units
- style.width Get does not contain padding and borer Value
- style.width It's a read-write property , It can be obtained or assigned
- Want to change the value of the element , use style change
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style> .box {
width: 200px; height: 200px; background-color: pink; padding: 10px; } </style>
</head>
<body>
<div class="box" style="width: 200px;"></div>
<script> //offset And style difference var box = document.querySelector('.box'); console.log(box.offsetWidth); console.log(box.style.width); //box.offsetWidth='300px'; offset Do not modify box.style.width = '300px'; </script>
</body>
</html>

Get the coordinates of the mouse in the box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style> div {
width: 200px; height: 200px; background-color: pink; margin: 100px; } </style>
</head>
<body>
<div class="box"></div>
<script> var box = document.querySelector('.box'); box.addEventListener('mousemove', function (e) {
//console.log(e.pageX); //console.log(e.pageY); //console.log(box.offsetLeft); var x = e.pageX - this.offsetLeft; var y = e.pageY - this.offsetTop; this.innerHTML = 'x Coordinates are ' + x + ' y Coordinates are ' + y; }) </script>
</body>
</html>
Move the mouse in the box to get the coordinates 
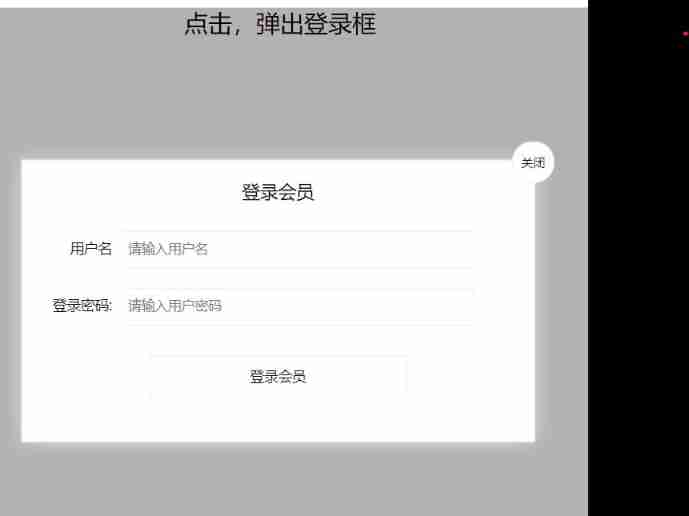
Drag modal box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style> * {
margin: 0; padding: 0; } a {
text-decoration: none; color: #000000; } .login-header {
width: 100%; height: 30px; text-align: center; line-height: 30px; font-size: 24px; } .login {
display: none; position: fixed; left: 50%; top: 50%; width: 512px; height: 280px; border: 1px solid #ebebeb; background: #ffffff; box-shadow: 0 0 20px #ddd; transform: translate(-50%, -50%); z-index: 999; } .login-title {
position: relative; width: 100%; height: 40px; margin: 10px 0 0 0; text-align: center; line-height: 40px; font-size: 18px; cursor: move; } .login-title span {
position: absolute; right: -20px; top: -30px; width: 40px; height: 40px; border: 1px solid #ebebeb; background: #ffffff; font-size: 12px; border-radius: 20px; } .login-input-content {
margin-top: 20px; } .login-button {
width: 50%; margin: 30px auto; text-align: center; line-height: 40px; font-size: 14px; border: 1px solid #ebebeb; } .login-bg {
display: none; position: fixed; width: 100%; height: 100%; top: 0; left: 0; background: rgba(0, 0, 0, .3); } .login-button a {
display: block; } .login-input {
overflow: hidden; margin: 0 0 20px 0; } .login-input label {
float: left; width: 90px; height: 35px; padding-right: 10px; text-align: right; line-height: 35px; font-size: 14px; } .login-input input.list-input {
width: 350px; height: 35px; border: 1px solid #ebebeb; line-height: 35px; text-indent: 5px; } </style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;"> Click on , The login box will pop up </a></div>
<div id="login" class="login">
<div id="title" class="login-title"> Login member
<span> <a id="closeBtn" href="javascript:;" class="close-login"> close </a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label> user name </label>
<input type="text" placeholder=" Please enter a user name " name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label> The login password :</label>
<input type="password" placeholder=" Please enter the user password " name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:;" id="login-button-submit"> Login member </a></div>
</div>
<!-- Covering layer -->
<div id="bg" class="login-bg"></div>
<script> //1. Get elements var login = document.querySelector('.login'); var mask = document.querySelector('.login-bg'); var link = document.querySelector('#link'); var closeBtn = document.querySelector('#closeBtn'); var title = document.querySelector('#title'); //2. Click on the pop-up link link Give Way mask and login Show it link.addEventListener('click', function () {
mask.style.display = 'block'; login.style.display = 'block'; }) //3. Click on closeBtn hide mask and login closeBtn.addEventListener('click', function () {
mask.style.display = 'none'; login.style.display = 'none'; }) //4. Start dragging //(1) When we press the mouse , You get the coordinates of the mouse in the box title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft; var y = e.pageY - login.offsetTop; //(2) When the mouse moves , Mouse coordinates in the page - The coordinates of the mouse in the box are those of the modal box left and top value document.addEventListener('mousemove', move); function move(e) {
login.style.left = e.pageX - x + 'px'; login.style.top = e.pageY - y + 'px'; } //(3) The mouse pop-up , Let the mouse movement event remove document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move); }) }) </script>
</body>
</html>

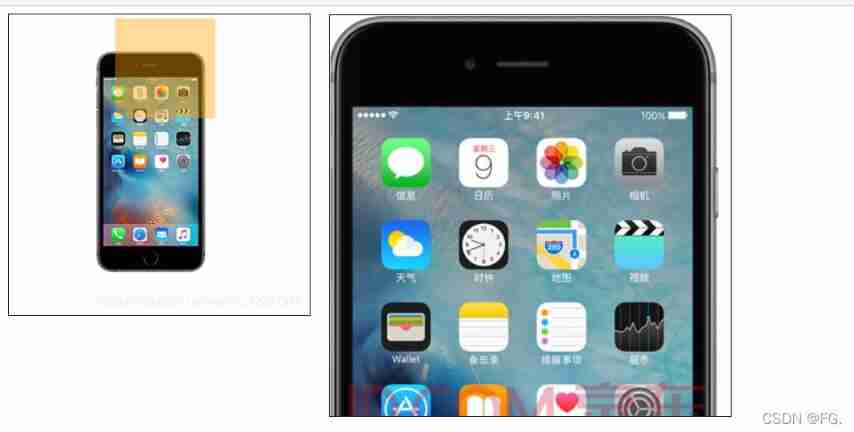
Imitation Jingdong magnifying glass effect page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Use style Modify the style -->
<style> .mbox {
position: relative; width: 300px; height: 300px; background: url(s3.png) no-repeat; background-size: 300px 300px; border: 1px solid black; } .mask {
display: none; position: absolute; height: 100px; width: 100px; background-color: orange; opacity: .4; cursor: move; } .xbox {
display: none; position: absolute; width: 400px; height: 400px; left: 320px; border: 1px solid black; overflow: hidden; } .ximg {
position: absolute; } </style>
</head>
<body>
<div class="mbox">
<div class="xbox">
<img src="big.jpg" class="ximg">
</div>
<div class="mask"></div>
</div>
<script> //mbox Refers to a small box ,xbox Refers to the large box displayed after enlargement ,ximg Refers to the picture in the big box ,mask Refers to the orange mask layer var mbox = document.querySelector('.mbox'); var xbox = document.querySelector('.xbox'); var ximg = document.querySelector('.ximg'); var mask = document.querySelector('.mask'); // to mbox Add mouse over event mbox.addEventListener('mouseover', function () {
// When the mouse passes mbox when ,mask and xbox Show it mask.style.display = 'block'; xbox.style.display = 'block'; // to mbox Add mouse movement event mbox.addEventListener('mousemove', move); function move(e) {
// Calculate the mouse in mbox The coordinates of the . In order to make the mouse live mask center , Then subtract mask Half the width and half the height var left = e.pageX - mbox.offsetLeft - mask.offsetWidth / 2; var top = e.pageY - mbox.offsetTop - mask.offsetHeight / 2; // Calculate the display ratio ,ximg Maximum moving distance /mask Maximum moving distance var ratio = (ximg.offsetWidth - xbox.offsetWidth) / (mbox.offsetWidth - mask.offsetWidth); // hold left、top Restriction on mbox In the range of if (left <= 0) {
left = 0; } else if (left >= mbox.offsetWidth - mask.offsetWidth) {
left = mbox.offsetWidth - mask.offsetWidth; } if (top <= 0) {
top = 0; } else if (top >= mbox.offsetHeight - mask.offsetHeight) {
top = mbox.offsetHeight - mask.offsetHeight; } mask.style.left = left + 'px'; mask.style.top = top + 'px'; //mask The direction of movement is the same as ximg The direction of movement is just the opposite , Try to '-' Remove it and you will understand . // And ximg The moving distance is mask Of ratio times . ximg.style.left = '-' + left * ratio + 'px'; ximg.style.top = '-' + top * ratio + 'px'; } }) // to mbox Add mouse away event mbox.addEventListener('mouseout', function () {
mask.style.display = 'none'; xbox.style.display = 'none'; }) </script>
</body>
</html>

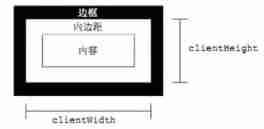
2. Element viewable area client series
You can use client The relevant attributes of the series dynamically get the border size of the element 、 Element size, etc .
| client Series properties | effect |
|---|---|
| element.clientTop | Returns the size of the top border of an element |
| element.clientLeft | Returns the size of the left border of an element |
| element.clientWidth | Returning to itself includes padding、 The width of the content area , No borders , Return value without unit |
| element.clientHeight | Returning to itself includes padding、 The width of the content area , No borders , Return value without unit |

Immediate execution function
<script> //1. Immediate execution function : No call required , Immediately be able to perform by yourself function fn() {
console.log(1); } fn(); //2. How to write it (function() {})(); perhaps (function(){}()); Transitive parameters (function (a, b) {
console.log(a + b); var num = 10; })(1, 2); // The second parenthesis can be seen as the calling function (function (a, b) {
console.log(a + b); var num = 10; }(2, 3)); //3. The biggest effect of the immediate execution function is to create a scope independently . The variables in it are all local variables , There will be no naming conflicts </script>

3. Elements scroll Series properties
You can use scroll Series of related attributes can dynamically get the size of the element 、 Rolling distance, etc .
| scroll Series properties | effect |
|---|---|
| element.scrollTop | Returns the distance from the upper side that was rolled away , Return value without unit |
| element.scrollLeft | Return the left distance rolled away . Return value without unit |
| element.scrollWidth | Returns its actual width , No borders , Return value without unit |
| element.scrollHeight | Returns its actual height , No borders , Return value without unit |

The head of the page being rolled away
If the browser's height ( Or wide ) Not enough to display the entire page , The scroll bar will appear automatically . When the scroll bar scrolls down , The hidden height above the page , We call it the head of the page that is rolled away . The scroll bar will trigger when scrolling onscroll event .
The compatibility problem of the page being rolled out of the header
Three ways of writing :
- The statement DTD, Use document.documentElement.scrollTop
- Not a statement DTD, Use document.body.scrollTop
- The new method window.pageYoffset and window.pageXoffset(ie9 Above support )
function getScroll() {
return {
left: window.pageXoffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0,
};
}
When you use it getScroll().left
Imitation Taobao fixed sidebar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style> .slider-bar {
position: absolute; left: 50%; top: 300px; margin-left: 600px; width: 45px; height: 130px; background-color: pink; } span {
display: none; position: absolute; bottom: 0; } .w {
width: 1200px; margin: 10px auto; } .header {
height: 150px; background-color: purple; } .banner {
height: 250px; background-color: skyblue; } .main {
height: 1000px; background-color: yellowgreen; } </style>
</head>
<body>
<div class="slider-bar">
<span class="goBack"> Return to the top </span>
</div>
<div class="header w"> Head area </div>
<div class="banner w">banner Area </div>
<div class="main w"> Main part </div>
<script> //1. Get elements var sliderbar = document.querySelector('.slider-bar'); var banner = document.querySelector('.banner'); // banner.offsetTop It's the size of the head being rolled away Be sure to write on the outside of the scroll var bannerTop = banner.offsetTop; // The value that should change when we fix the sidebar var sliderbarTop = sliderbar.offsetTop - bannerTop; // obtain main The main element var main = document.querySelector('.main'); var goBack = document.querySelector('.goBack'); var mainTop = main.offsetTop; //2. Page scrolling Events scroll document.addEventListener('scroll', function () {
//console.log(11); //window.pageYOffset The part of the page that has been rolled away //console.log(window.pageYOffset); //3. When the header of our page is rolled up, it is greater than or equal to bannerTop, The sidebar becomes fixed if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed'; sliderbar.style.top = sliderbarTop + 'px'; } else {
sliderbar.style.position = 'absolute'; sliderbar.style.top = '300px'; } //4. When we scroll to main Box time , Show goBack modular if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block'; } else {
goBack.style.display = 'none'; } }) </script>
</body>
</html>


mouseover and mouseenter difference
- When the mouse moves over the element, it will trigger mouseenter event
- similar mouseover, The difference between them is
- mouseover The mouse will trigger when it passes through its own box , Passing through the box will also trigger ; mouseenter It's only triggered by its own box
- because mouseenter Not bubbling
- Follow mouseover Leave with mouse mouseleave It doesn't bubble either
边栏推荐
- [machine learning] watermelon book data set_ data sharing
- 单元测试报告成功率低
- opencv之图像分割
- Novice entry SCM must understand those things
- Practice of combining rook CEPH and rainbow, a cloud native storage solution
- Rainbow version 5.6 was released, adding a variety of installation methods and optimizing the topology operation experience
- 数据中台落地实施之法
- Snyk 依赖性安全漏洞扫描工具
- 如何理解分布式架构和微服务架构呢
- [hard core science popularization] working principle of dynamic loop monitoring system
猜你喜欢

Analysis of maker education in innovative education system

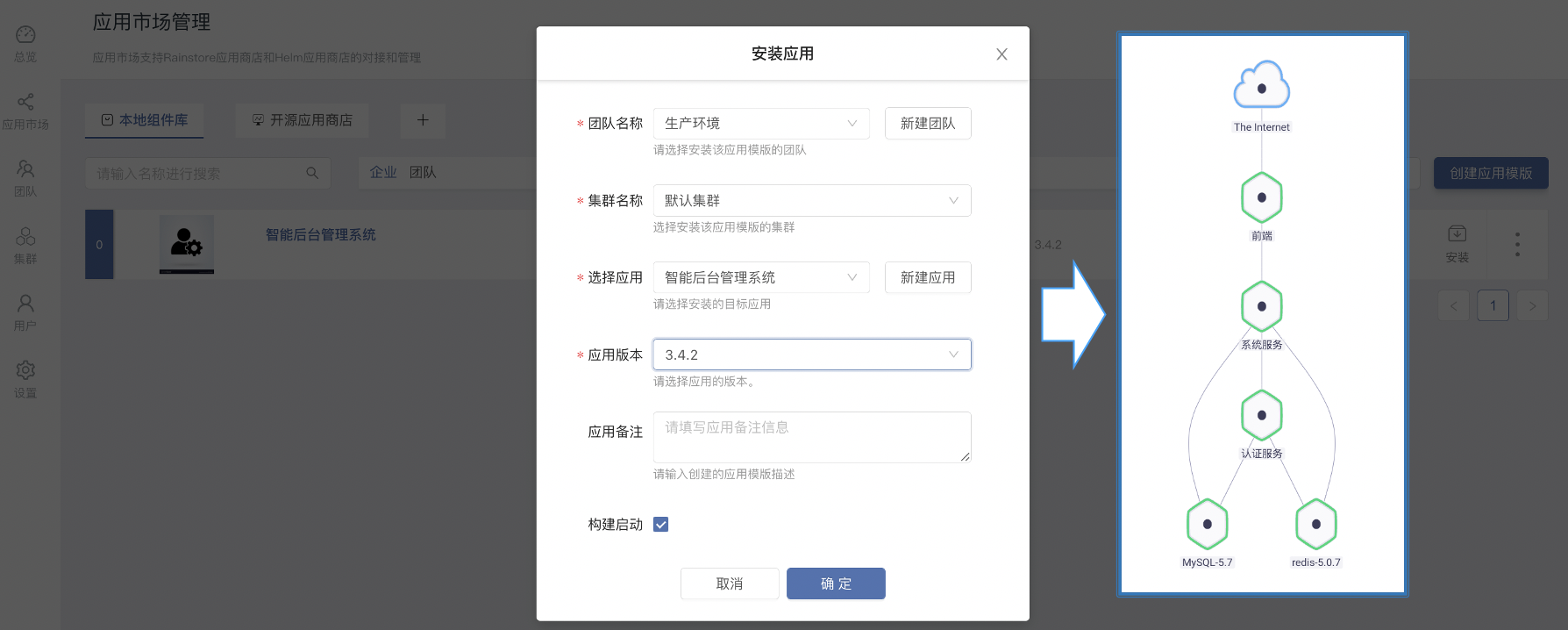
Improve the delivery efficiency of enterprise products (1) -- one click installation and upgrade of enterprise applications

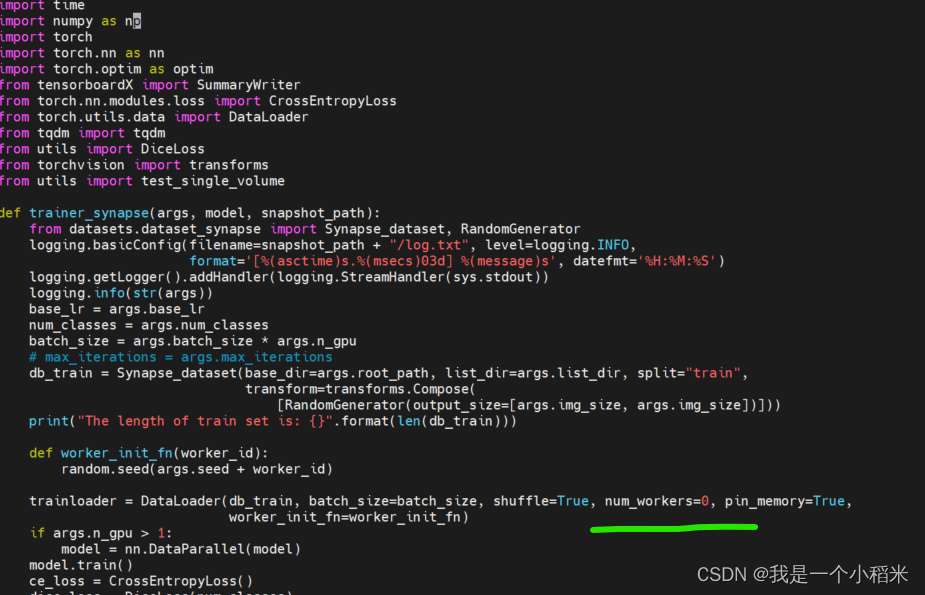
Train your dataset with swinunet

Analyzing the influence of robot science and technology development concept on Social Research
![[南京大学]-[软件分析]课程学习笔记(一)-introduction](/img/57/bf652b36389d2bf95388d2eb4772a1.png)
[南京大学]-[软件分析]课程学习笔记(一)-introduction

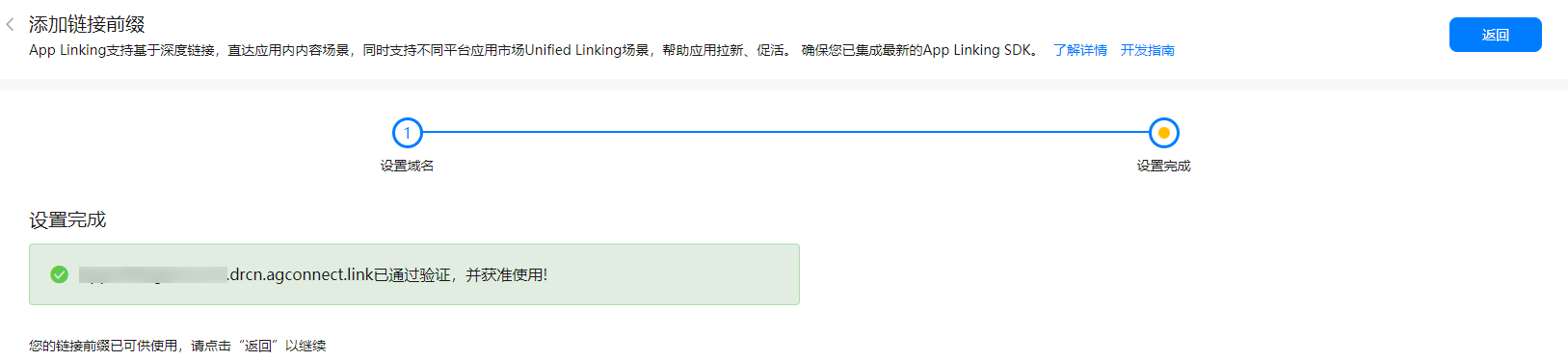
How to integrate app linking services in harmonyos applications

联想混合云Lenovo xCloud:4大产品线+IT服务门户

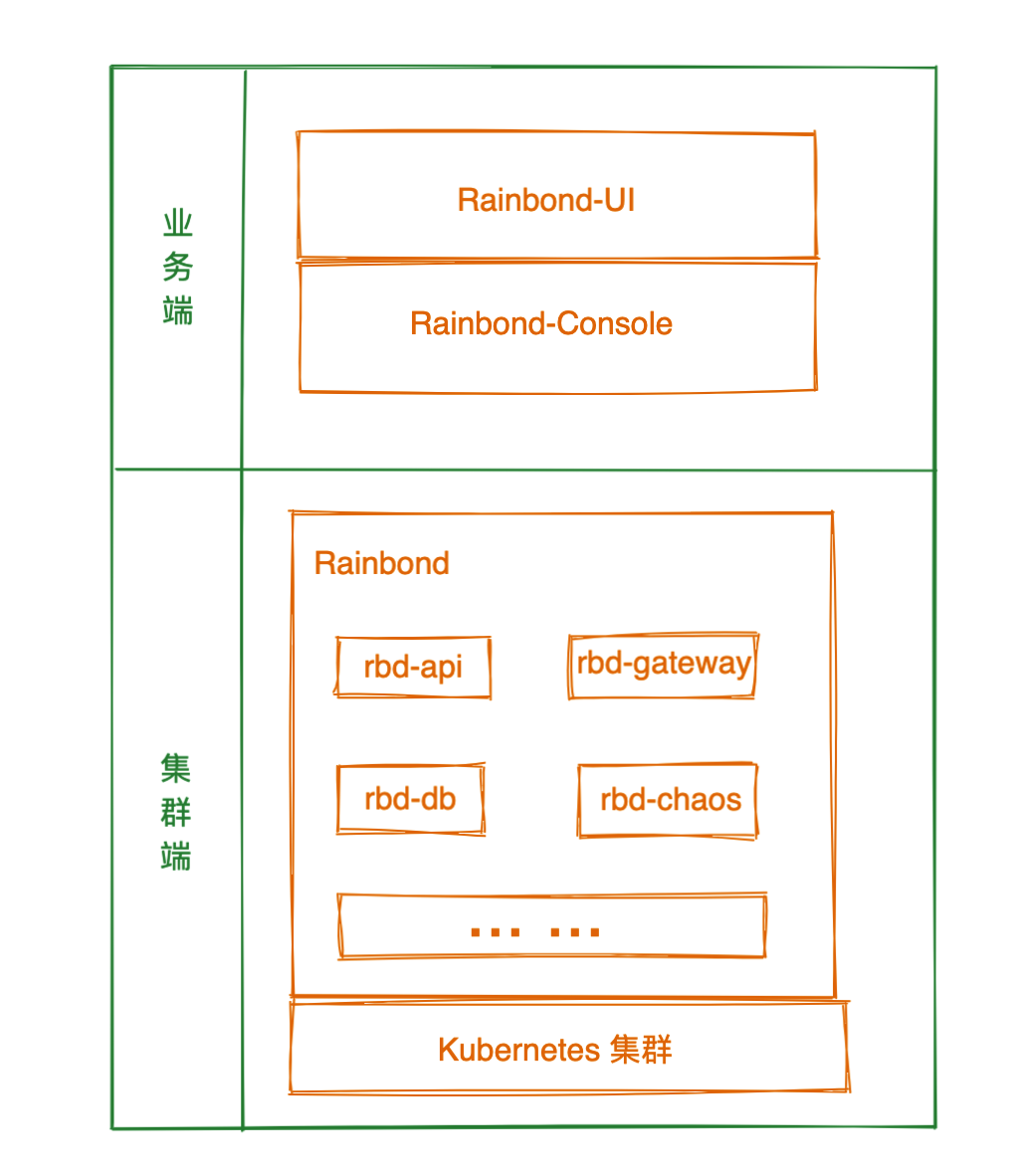
Learn how to compile basic components of rainbow from the source code

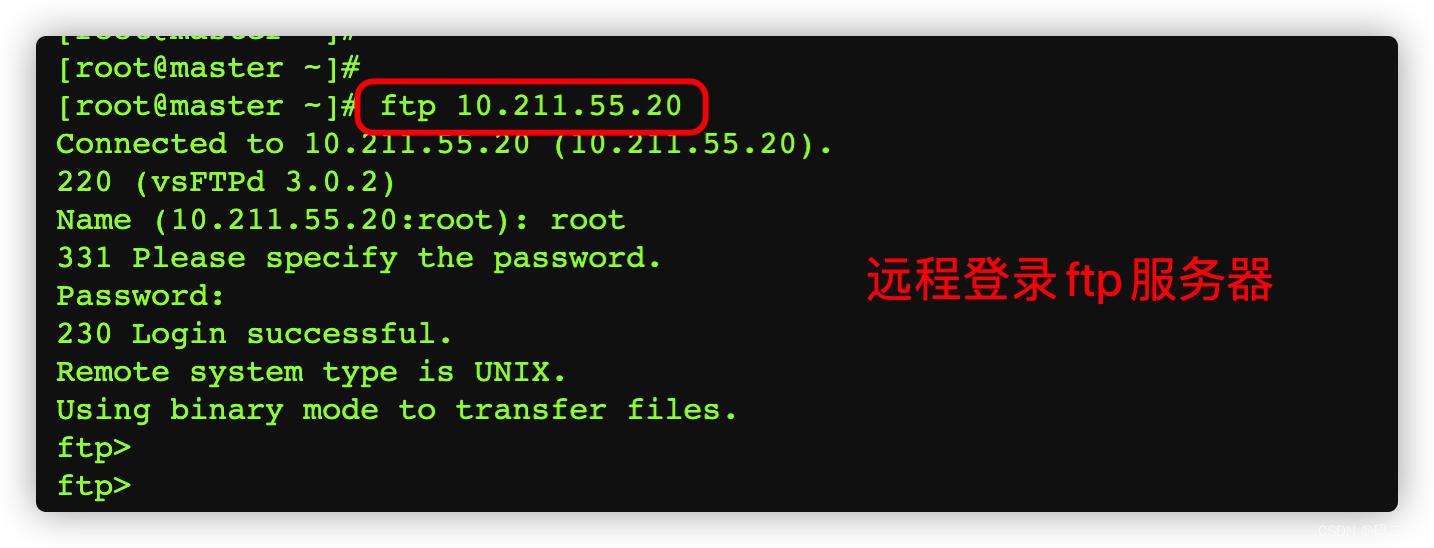
Iptables' state module (FTP service exercise)

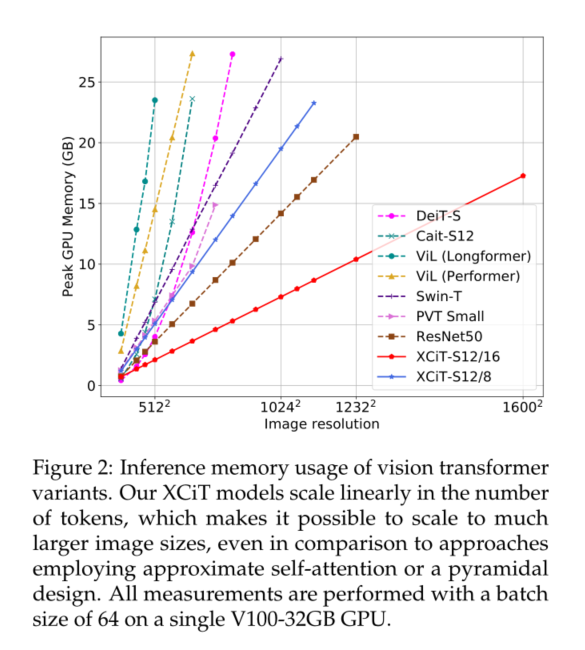
Xcit learning notes
随机推荐
Obsidan之数学公式的输入
[南京大学]-[软件分析]课程学习笔记(一)-introduction
[machine learning] watermelon book data set_ data sharing
MySQL introduction - crud Foundation (establishment of the prototype of the idea of adding, deleting, changing and searching)
23 Chengdu instrument customization undertaking_ Discussion on automatic wiring method of PCB in Protel DXP
一种适用于应用频繁测试下快速查看Pod的日志的方法(grep awk xargs kuberctl)
[Yu Yue education] higher vocational English reference materials of Nanjing Polytechnic University
Splunk query CSV lookup table data dynamic query
Teach you how to select PCB board by hand (II)
【微信小程序:缓存操作】
Interpreting the practical application of maker thinking and mathematics curriculum
Golang compilation constraint / conditional compilation (/ / +build < tags>)
Rainbow combines neuvector to practice container safety management
登山小分队(dfs)
GFS分布式文件系统
GFS distributed file system
数据中台落地实施之法
Tips for using jeditabletable
Lua programming learning notes
[untitled]