当前位置:网站首页>JEditableTable的使用技巧
JEditableTable的使用技巧
2022-07-07 05:27:00 【OK_boom】
JEditableTable使用默认的条件进行查询
JEditableTable靠织入JeecgListMixin来实现查询,created的时候会优先执行JVxeTableModelMixin的created,所以会优先load一次data。
好在它有个开关可以关闭它自动加载数据。
在我们自己的查询vue处理上,在data里加入disableMixinCreated:true并且在created里面自己手动加载数据即可。
created() {
this.getSuperFieldList()
this.$nextTick(()=>{
if (this.type=='purchase'){
this.$set(this.queryParam,'approved',"1")
}
this.loadData();
//初始化字典配置 在自己页面定义
this.initDictConfig();
})
}
JEditableTable修改记录的默认值
尝试了很多种方案,最后确定要修改JEditableTable的dataSource并需要触发它的监听功能才能将新的数据加载到界面,但JEditableTable的dataSource 监听没有deep,要加上才能监听到dataSource内容的变化。
dataSource: {
immediate: true,
deep: true,
handler: function (newValue) {
// 兼容IE
this.getElementPromise('tbody').then(() => {
this.initialize()
this._pushByDataSource(newValue)
})
}
},
下面要实现的是,当数据联动让JEditableTable里面的select类型的字段的options重新刷新并将JEditableTable所有记录这个字段的值清空
async prodCatChange(value){
//tbVendor 是JEditableTable实例
let tbVendor = await getRefPromise(this, 'smpProductVendor')
let column=tbVendor.columns.filter(m=>m.key=='vendorId')[0]
column.options=[]//必须清空,不然会记录叠加
tbVendor._loadDictConcatToOptions(column)
let dataSource=this.smpProductVendorTable.dataSource
dataSource.forEach(item=>{
item.vendorId='.'
})
dataSource.forEach(item=>{
item.vendorId=''
})
},
代码里为什么要将vendorId设置两次? 因为设置一次的话,重复执行这个方法它就无法再次触发tbVendor的dataSource监听。

边栏推荐
- IP guard helps energy enterprises improve terminal anti disclosure measures to protect the security of confidential information
- One click deployment of highly available emqx clusters in rainbow
- IP-guard助力能源企业完善终端防泄密措施,保护机密资料安全
- Practice of combining rook CEPH and rainbow, a cloud native storage solution
- Give full play to the wide practicality of maker education space
- 发挥创客教育空间的广泛实用性
- iptables 之 state模块(ftp服务练习)
- Splunk子查询模糊匹配csv中字段值为*
- SSM 整合
- 轻松上手Fluentd,结合 Rainbond 插件市场,日志收集更快捷
猜你喜欢

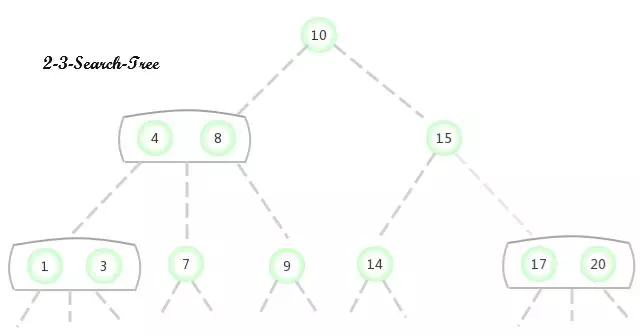
2-3 lookup tree

Opencv learning notes II - basic image operations

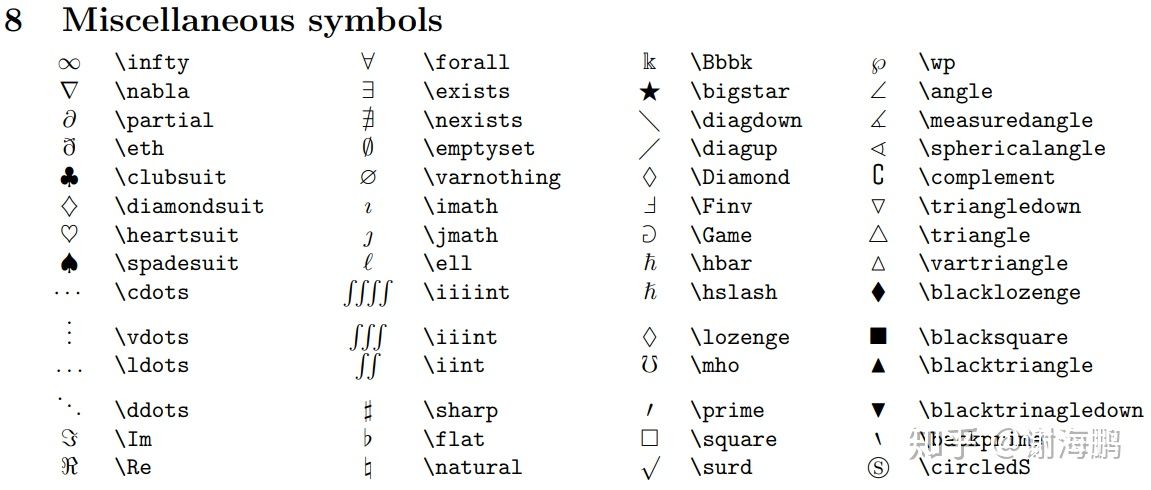
Obsidan之数学公式的输入

打通法律服务群众“最后一公里”,方正璞华劳动人事法律自助咨询服务平台频获“点赞”

One click installation of highly available Nacos clusters in rainbow

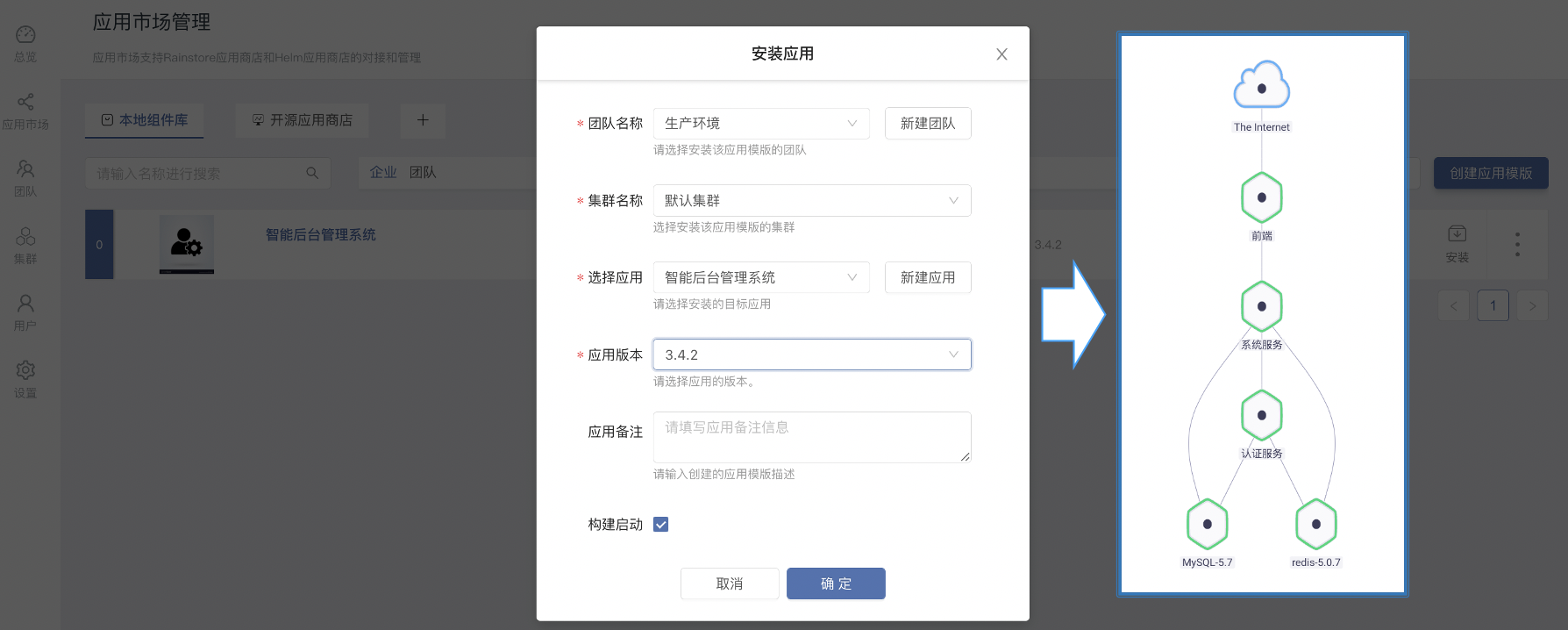
Improve the delivery efficiency of enterprise products (1) -- one click installation and upgrade of enterprise applications
![[paper reading] icml2020: can autonomous vehicles identify, recover from, and adapt to distribution shifts?](/img/ff/81a7b2ec08a6a422a5cf578c1fed13.jpg)
[paper reading] icml2020: can autonomous vehicles identify, recover from, and adapt to distribution shifts?
![[untitled]](/img/b5/348b1d8b5d34cf10e715522b9871f2.png)
[untitled]

Opencv learning note 4 - expansion / corrosion / open operation / close operation

Don't stop chasing the wind and the moon. Spring mountain is at the end of Pingwu
随机推荐
利用 Helm 在各类 Kubernetes 中安装 Rainbond
一文了解如何源码编译Rainbond基础组件
[quick start of Digital IC Verification] 10. Verilog RTL design must know FIFO
在Rainbond中一键部署高可用 EMQX 集群
如何理解分布式架构和微服务架构呢
Rainbond 5.6 版本发布,增加多种安装方式,优化拓扑图操作体验
OpenVSCode云端IDE加入Rainbond一体化开发体系
opencv学习笔记五——梯度计算/边缘检测
【Go ~ 0到1 】 第七天 获取时间戳,时间比较,时间格式转换,Sleep与定时器
Analysis of maker education in innovative education system
PVTV2--Pyramid Vision TransformerV2学习笔记
Tuowei information uses the cloud native landing practice of rainbow
Rsync remote synchronization
Practice of implementing cloud native Devops based on rainbow library app
grpc、oauth2、openssl、双向认证、单向认证等专栏文章目录
[quick start of Digital IC Verification] 11. Introduction to Verilog testbench (VTB)
Fluentd is easy to use. Combined with the rainbow plug-in market, log collection is faster
Explore creativity in steam art design
Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
Pytoch (VI) -- model tuning tricks