当前位置:网站首页>Milkdown control icon
Milkdown control icon
2022-07-07 13:27:00 【Cliven_】
Phenomenon description
stay vite + vue3 In the project , Use Milkdown As Markdown Edit box
Milkdown.vue
<template>
<VueEditor :editor="editor" />
</template>
<script setup> import {
Editor, rootCtx, defaultValueCtx } from "@milkdown/core"; import {
nord } from "@milkdown/theme-nord"; import {
VueEditor, useEditor } from "@milkdown/vue"; import {
commonmark } from "@milkdown/preset-commonmark"; import {
emoji } from "@milkdown/plugin-emoji"; import {
history } from '@milkdown/plugin-history'; import {
tooltip } from '@milkdown/plugin-tooltip'; import {
menu } from "@milkdown/plugin-menu"; const {
editor } = useEditor((root) => Editor.make() .config((ctx) => {
ctx.set(rootCtx, root); ctx.set(defaultValueCtx, "# Milkdown Vue"); }) .use(nord) .use(emoji) .use(commonmark) .use(history) .use(menu) .use(tooltip) ); </script>
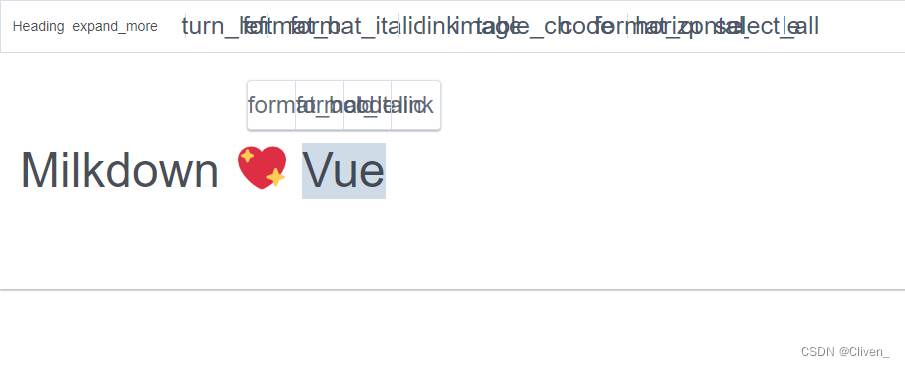
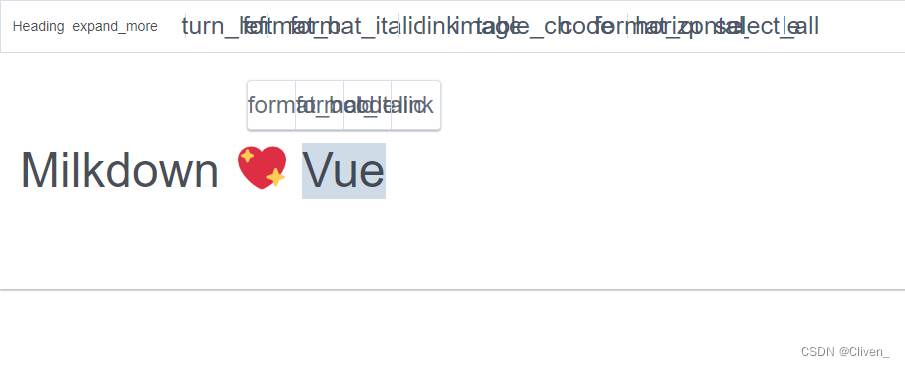
The display effect is as shown in the figure

All icon areas become text , And crowded together very ugly , This is because milkdown/theme-nord The theme uses google Provided Google material icons
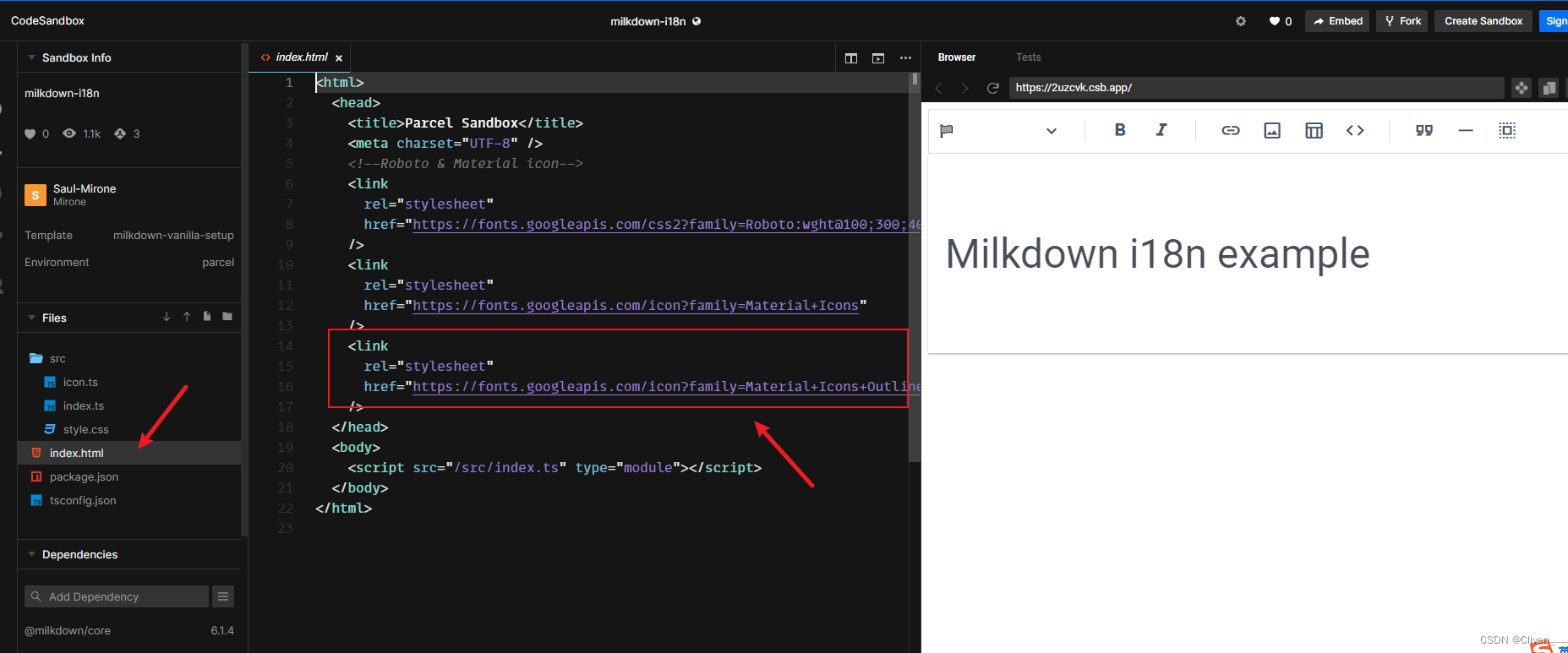
from Milkdown Official example You can see

stay index.html The document introduces Google Icon font library .
solve
Mode one Introduce... Online
The reason why there is no icon in our space is that there is no Google Icon font library causes , We can be as official , Directly in index.html Add a line to the file CSS The reference of the file can .
index.html
<html>
<head>
...
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" />
...
</head>
...
</html>
This method will use Google Of CSS2 API Automatically reference and related fonts and configurations , There is a problem with this method when network conditions do not allow , It will cause the icon to still fail to load .
Mode two Offline import
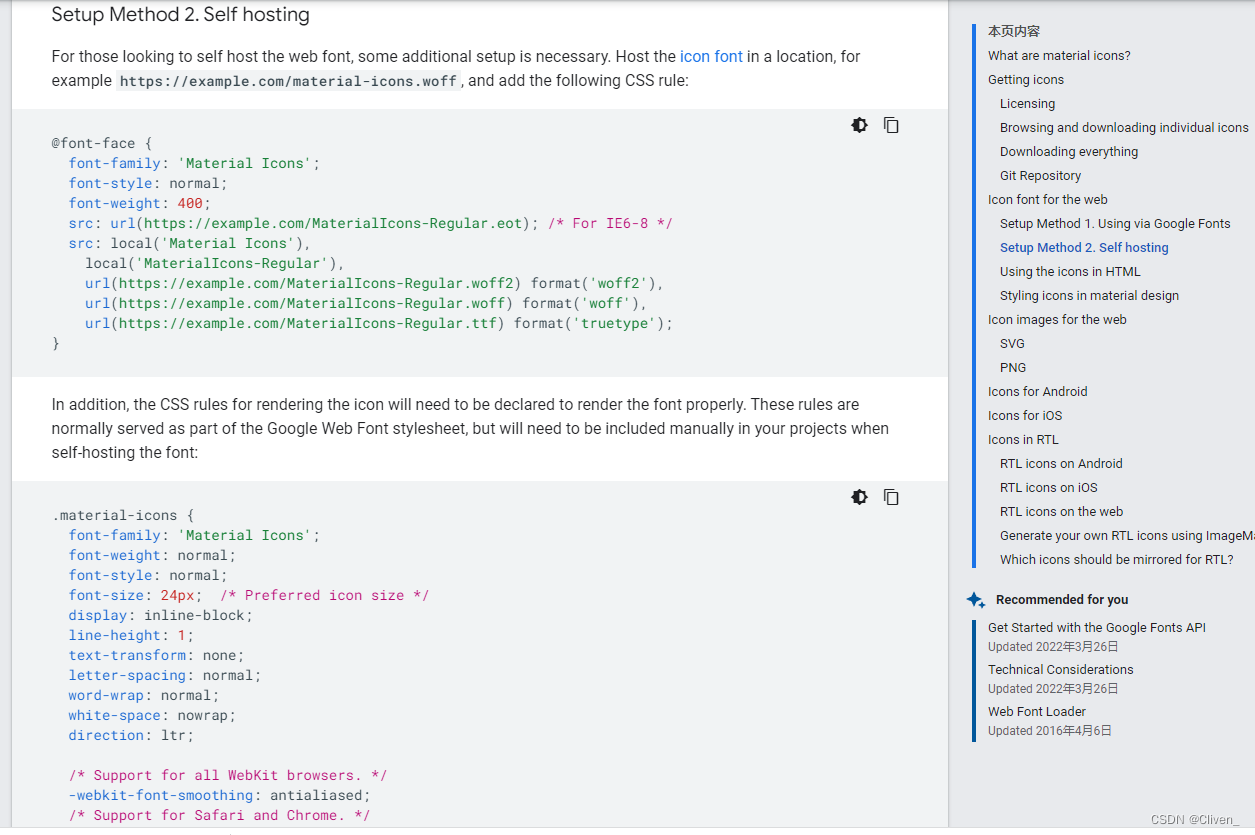
according to Google material icons#setup_method_2_self_hosting Description in , We can download relevant font files , Then manually configure css Use font files .
For simplicity, I directly visited Google Of
Got it CSS Configuration file and font file .
CSS As shown below
/* fallback */
@font-face {
font-family: 'Material Icons Outlined';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconsoutlined/v106/gok-H7zzDkdnRel8-DQ6KAXJ69wP1tGnf4ZGhUce.woff2) format('woff2');
}
.material-icons-outlined {
font-family: 'Material Icons Outlined';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
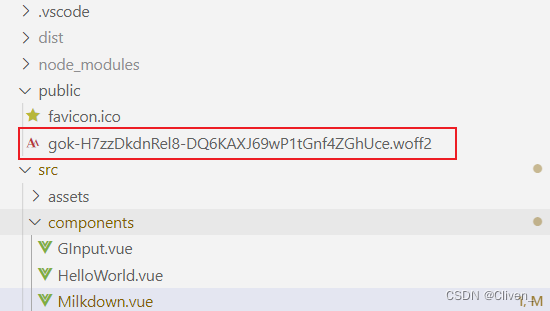
A font file also appears here
Here I also manually download and place the file in the project public/ Under the table of contents .

And then modified Milkdown.vue, Added the above CSS, And replaced the address of the font file with the local address , The modified file is as follows .
<template>
<VueEditor :editor="editor" />
</template>
<script setup> import {
Editor, rootCtx, defaultValueCtx } from "@milkdown/core"; import {
nord } from "@milkdown/theme-nord"; import {
VueEditor, useEditor } from "@milkdown/vue"; import {
commonmark } from "@milkdown/preset-commonmark"; import {
emoji } from "@milkdown/plugin-emoji"; import {
history } from '@milkdown/plugin-history'; import {
tooltip } from '@milkdown/plugin-tooltip'; import {
menu } from "@milkdown/plugin-menu"; const {
editor } = useEditor((root) => Editor.make() .config((ctx) => {
ctx.set(rootCtx, root); ctx.set(defaultValueCtx, "# Milkdown Vue"); }) .use(nord) .use(emoji) .use(commonmark) .use(history) .use(menu) .use(tooltip) ); </script>
<style> @font-face {
font-family: 'Material Icons Outlined'; font-style: normal; font-weight: 400; src: url(./gok-H7zzDkdnRel8-DQ6KAXJ69wP1tGnf4ZGhUce.woff2) format('woff2'); } .material-icons-outlined {
font-family: 'Material Icons Outlined'; font-weight: normal; font-style: normal; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -webkit-font-feature-settings: 'liga'; -webkit-font-smoothing: antialiased; } </style>
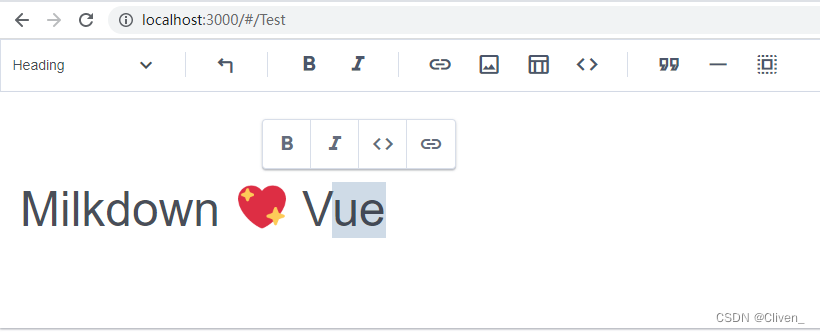
In addition to CSS And font, you can see that the icon on the control has been normal .

reference
[1]. milkdown . demo . https://milkdown.dev/online-demo
[2]. milkdown . Integrations vue. https://milkdown.dev/vue
[3]. google . fonts . Material Icons Guide . 2022.03 . https://developers.google.com/fonts/docs/material_icons
边栏推荐
猜你喜欢

Flink | 多流转换

Milkdown 控件图标

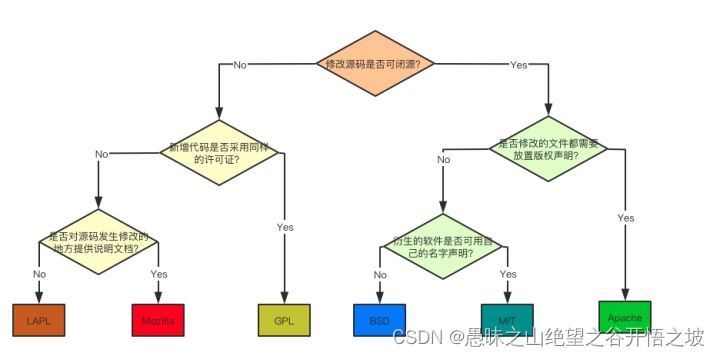
详细介绍六种开源协议(程序员须知)

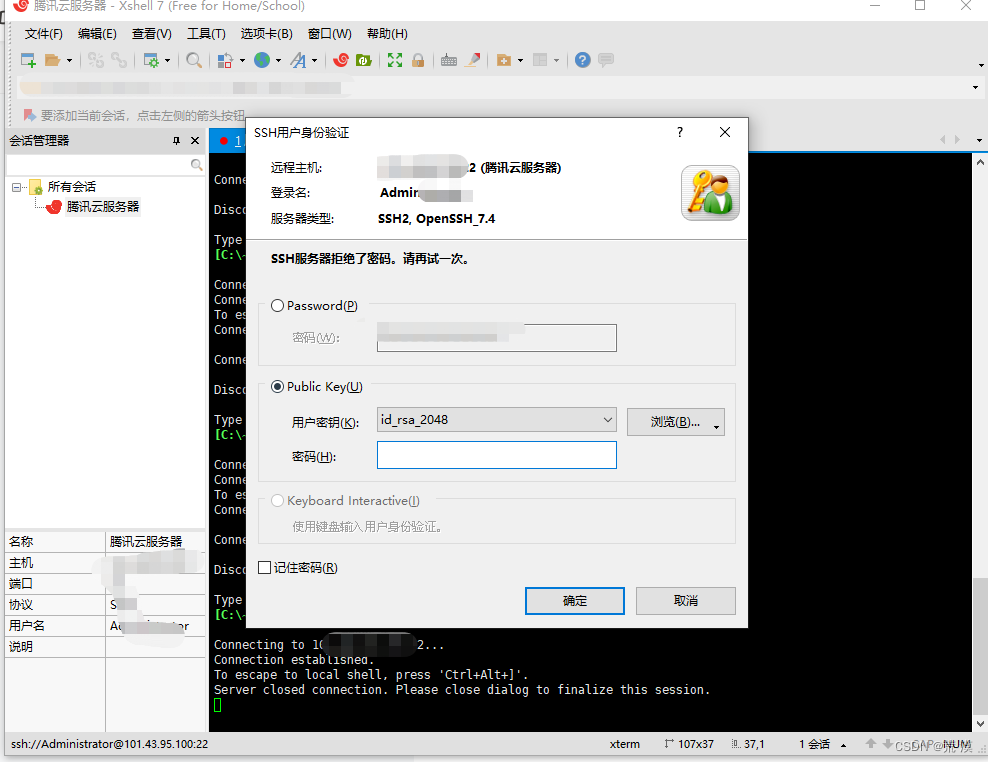
xshell连接服务器把密钥登陆改为密码登陆

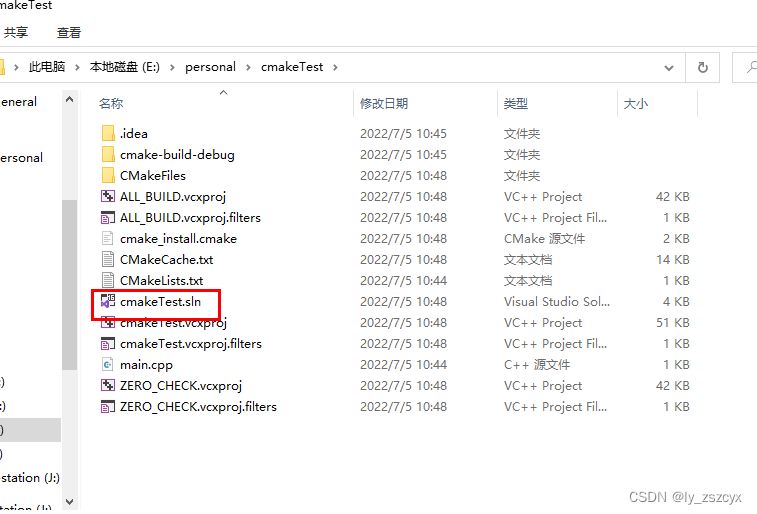
Cmake learning and use notes (1)

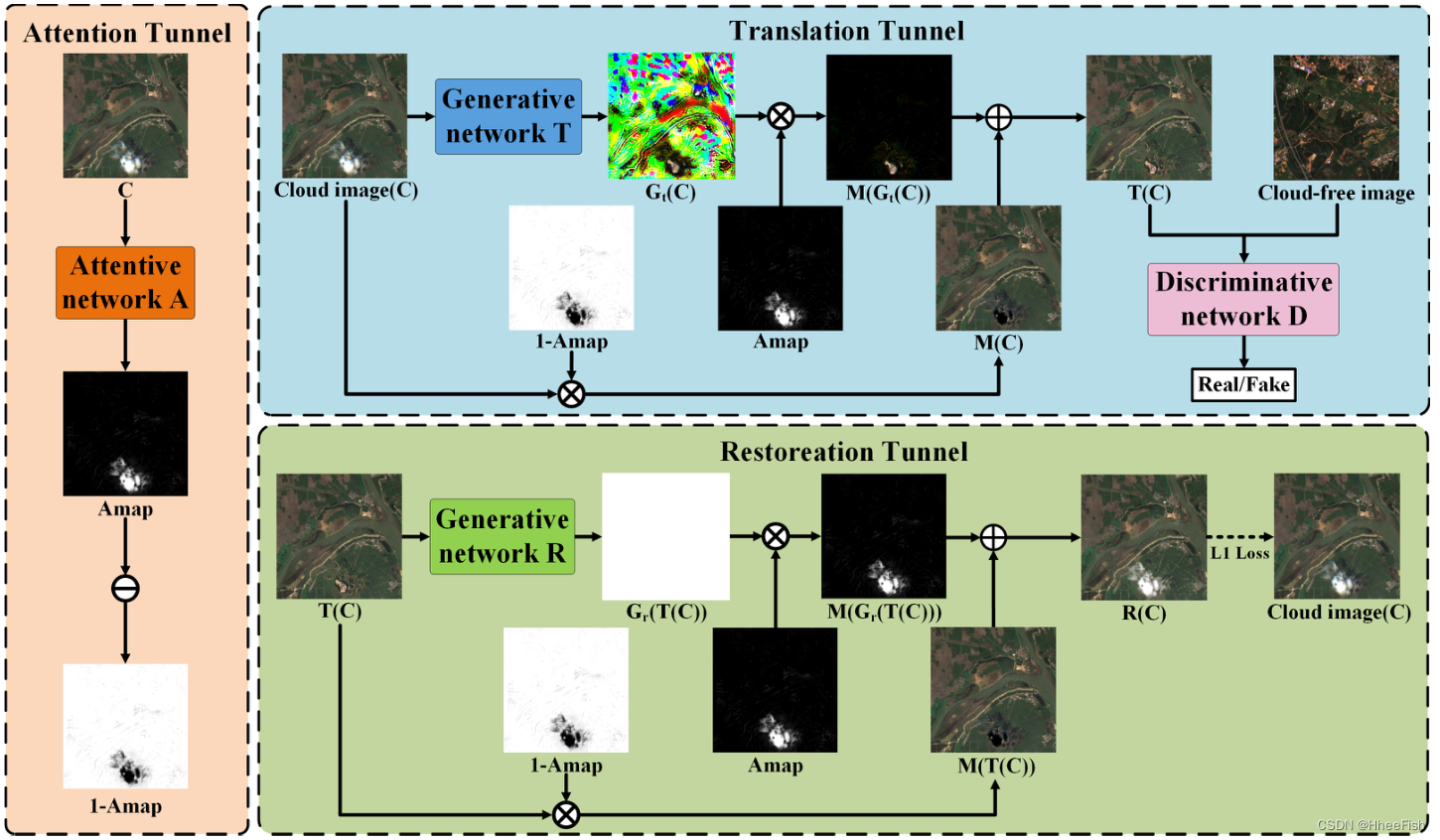
Cloud detection 2020: self attention generation countermeasure network for cloud detection in high-resolution remote sensing images

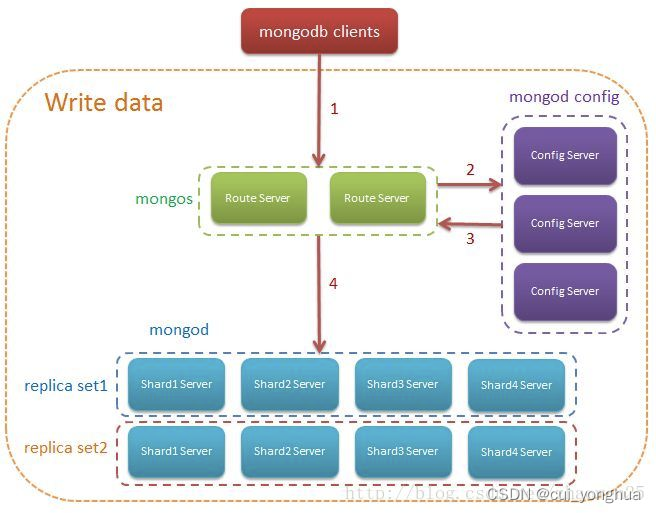
Storage principle inside mongodb

我那“不好惹”的00后下属:不差钱,怼领导,抵制加班

QQ medicine, Tencent ticket

自定义线程池拒绝策略
随机推荐
Pay close attention to the work of safety production and make every effort to ensure the safety of people's lives and property
[untitled]
Cmake learning and use notes (1)
【黑马早报】华为辟谣“军师”陈春花;恒驰5预售价17.9万元;周杰伦新专辑MV 3小时播放量破亿;法华寺回应万元月薪招人...
日本政企员工喝醉丢失46万信息U盘,公开道歉又透露密码规则
TPG x AIDU|AI领军人才招募计划进行中!
Some principles of mongodb optimization
Read PG in data warehouse in one article_ stat
MATLAB中polarscatter函数使用
Ogre入门尝鲜
Practical example of propeller easydl: automatic scratch recognition of industrial parts
mysql 局域网内访问不到的问题
shell 批量文件名(不含扩展名)小写改大写
Pcap learning notes II: pcap4j source code Notes
PCAP学习笔记二:pcap4j源码笔记
Simple and easy-to-use code specification
[untitled]
Cinnamon 任务栏网速
MongoDB的导入导出、备份恢复总结
一文读懂数仓中的pg_stat