当前位置:网站首页>canvas基础2 - arc - 画弧线
canvas基础2 - arc - 画弧线
2022-07-06 09:21:00 【玲小叮当】
系列文章目录
本文是canvas基础2 - arc - 画弧线,通俗易懂,小白也没烦恼,根据慕课网liuyubobobo老师的视频课学习整理
视频课指路:慕课网 liuyubobobo老师 炫丽的倒计时效果Canvas绘图与动画基础
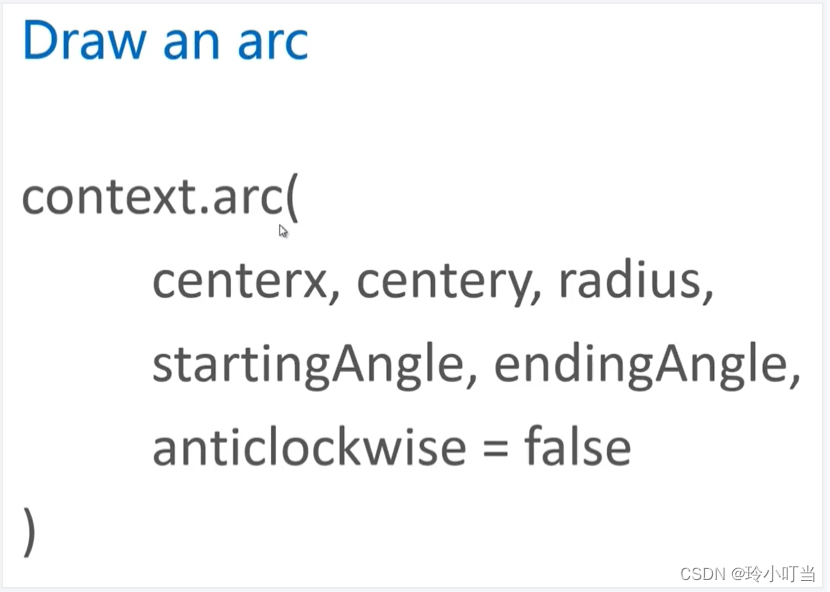
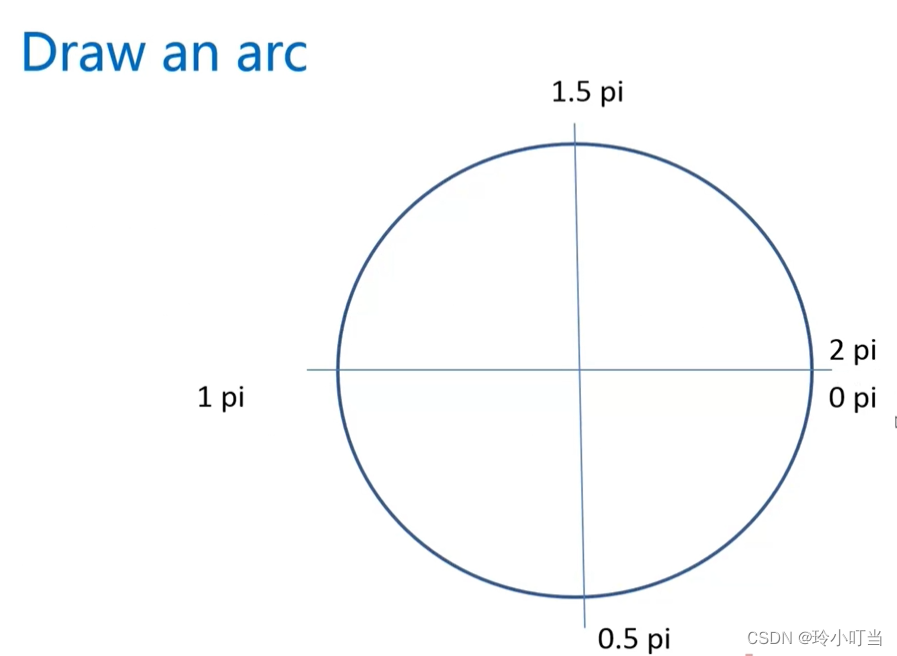
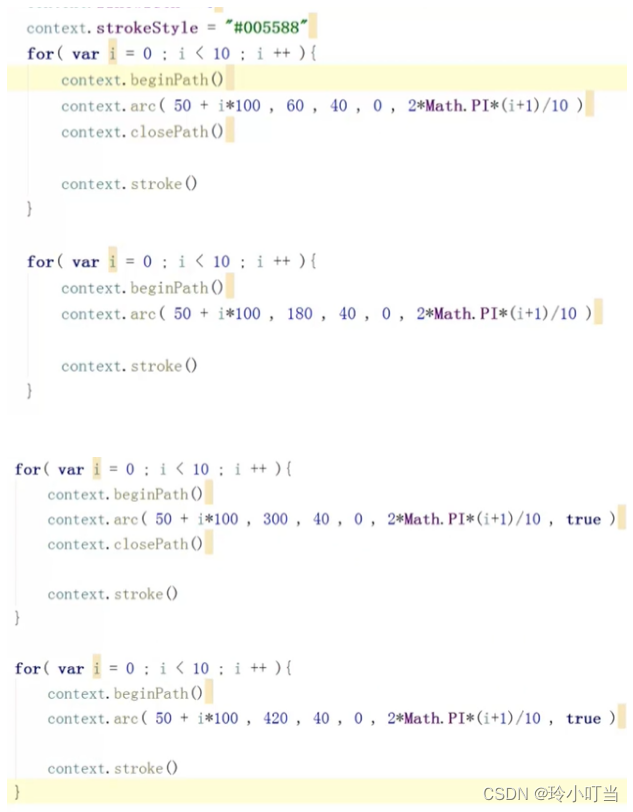
1、arc方法绘制弧线
context.arc(圆心坐标x,圆心坐标y,半径值,从哪一个弧度值为始,结束弧度,弧度为顺时针还是逆时针默认false为顺时针)
startingAngle和endingAngle说明
2、画圆
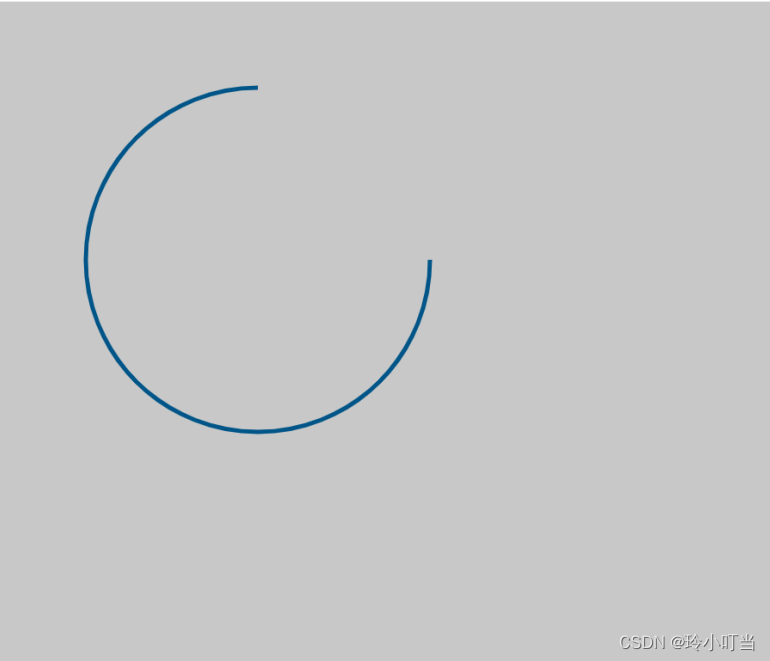
- 顺时针画圆
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
<script> var canvas = document.getElementById('canvas') canvas.width = 1024 canvas.height = 768 if (canvas.getContext('2d')) {
var context = canvas.getContext('2d') context.lineWidth = 5 context.strokeStyle = '#005588' context.arc(300, 300, 200, 0, 1.5 * Math.PI) context.stroke() } </script>

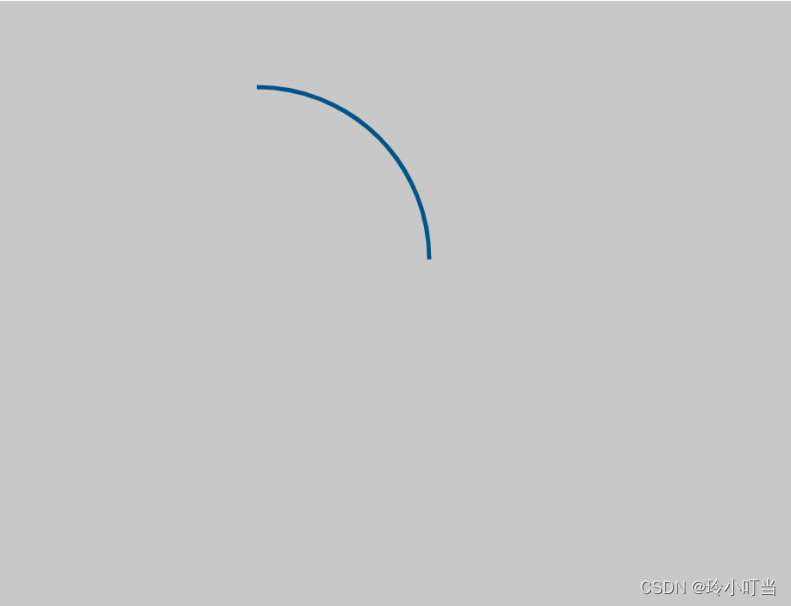
2. 逆时针画圆
<canvas id="canvas" style="background-color: rgb(200,200,200);display: block;margin: 20px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
<script> var canvas = document.getElementById('canvas') canvas.width = 1024 canvas.height = 768 if (canvas.getContext('2d')) {
var context = canvas.getContext('2d') context.lineWidth = 5 context.strokeStyle = '#005588' context.arc(300, 300, 200, 0, 1.5 * Math.PI, true) context.stroke() } </script>

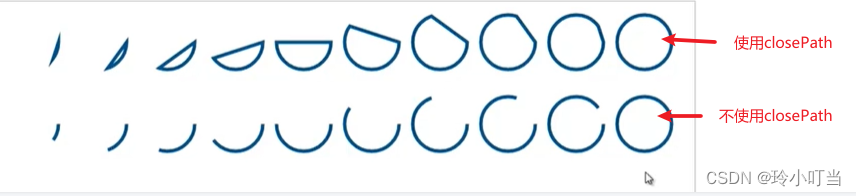
3、closePath特性
closePath代表结束这个路径,如果当前路径没有封闭上,会自动封闭这个路径

4、2048棋盘demo
<canvas id="canvas" width="800" height="800" style="display: block; background-color: #eee;margin: 10px auto;">
不能使用canvas
</canvas>
<script> window.onload = function () {
var canvas = document.getElementById('canvas') var context = canvas.getContext('2d') // drawRoundRect(context, 10, 10, 600, 500, 50) // fillRoundRect(context, 50, 50, 600, 500, 50, '#500') fillRoundRect(context, 150, 150, 500, 500, 10, '#bbada0') for (var i = 0; i < 4; i++) for (var j = 0; j < 4; j++) fillRoundRect(context, 170 + i * 120, 170 + j * 120, 100, 100, 6, '#ccc0b3') } function drawRoundRect(cxt, x, y, width, height, radius) {
if (2 * radius > width || 2 * radius > height) return; cxt.save() cxt.translate(x, y) pathRoundRect(cxt, width, height, radius) cxt.strokeStyle = '#000' cxt.stroke() cxt.restore() } function fillRoundRect(cxt, x, y, width, height, radius, fillColor) {
if (2 * radius > width || 2 * radius > height) return; cxt.save() cxt.translate(x, y) pathRoundRect(cxt, width, height, radius) cxt.fillStyle = fillColor || '#000' cxt.fill() cxt.restore() } function pathRoundRect(cxt, width, height, radius) {
cxt.beginPath() cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2) cxt.lineTo(radius, height) cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI) cxt.lineTo(0, radius) cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2) cxt.lineTo(width - radius, 0) cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2) cxt.closePath() } </script>
总结
本文为canvas第二节,之后会持续更新,大家感觉还实用的话,关注或者点个赞都可以,谢谢啦
边栏推荐
- 9. Pointer (upper)
- 5. Function recursion exercise
- (超详细onenet TCP协议接入)arduino+esp8266-01s接入物联网平台,上传实时采集数据/TCP透传(以及lua脚本如何获取和编写)
- [during the interview] - how can I explain the mechanism of TCP to achieve reliable transmission
- 一段用蜂鸣器编的音乐(成都)
- Questions and answers of "Fundamentals of RF circuits" in the first semester of the 22nd academic year of Xi'an University of Electronic Science and technology
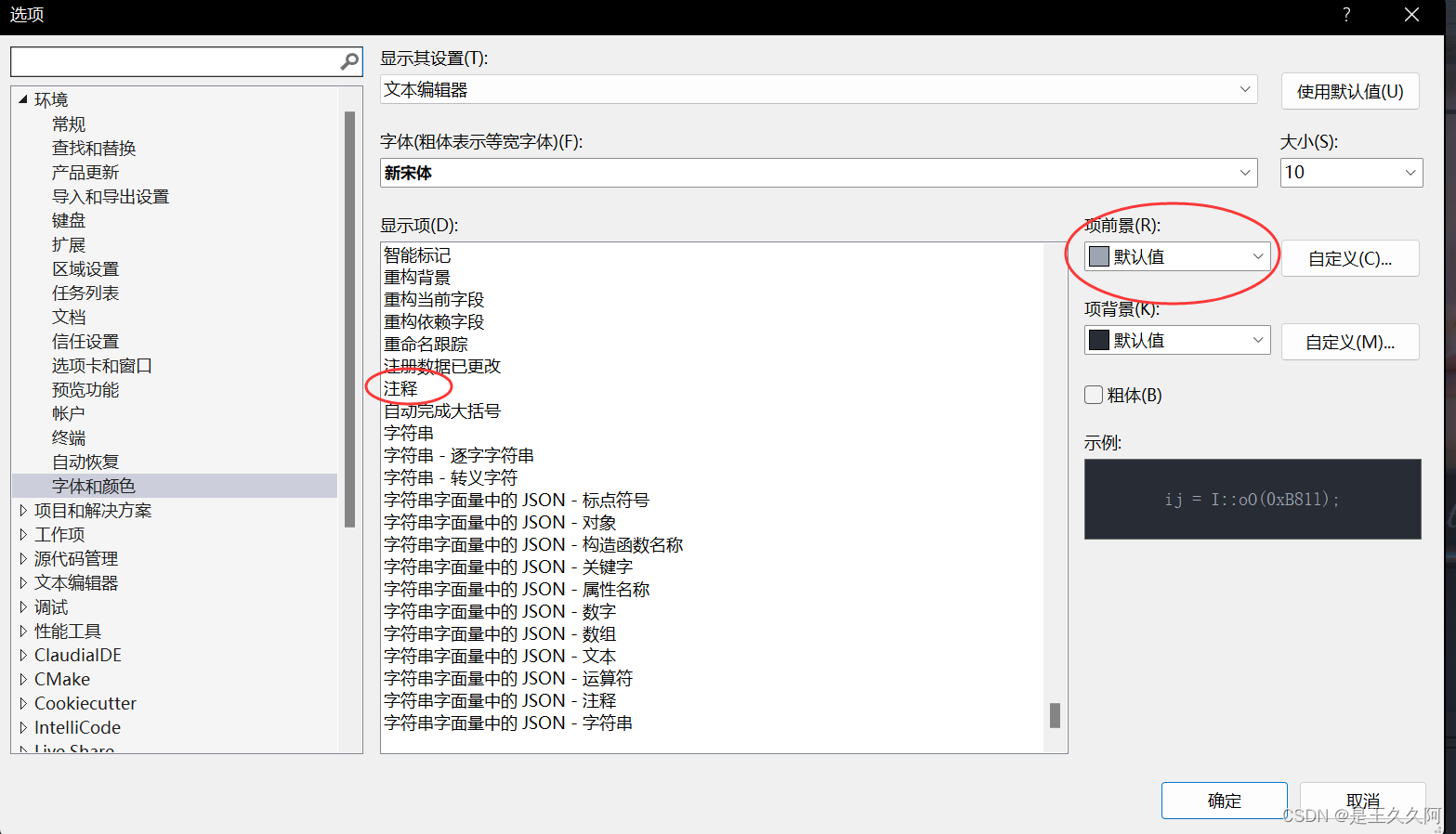
- Change vs theme and set background picture
- [面試時]——我如何講清楚TCP實現可靠傳輸的機制
- [面试时]——我如何讲清楚TCP实现可靠传输的机制
- (super detailed II) detailed visualization of onenet data, how to plot with intercepted data flow
猜你喜欢
随机推荐
一段用蜂鸣器编的音乐(成都)
Quickly generate illustrations
重载和重写的区别
FAQs and answers to the imitation Niuke technology blog project (II)
4.二分查找
Mortal immortal cultivation pointer-2
1.C语言矩阵加减法
Leetcode. 3. Longest substring without repeated characters - more than 100% solution
fianl、finally、finalize三者的区别
杂谈0516
Atomic and nonatomic
Miscellaneous talk on May 27
There is always one of the eight computer operations that you can't learn programming
ArrayList的自动扩容机制实现原理
ROS machine voice
Change vs theme and set background picture
Application architecture of large live broadcast platform
MPLS experiment
C language to achieve mine sweeping game (full version)
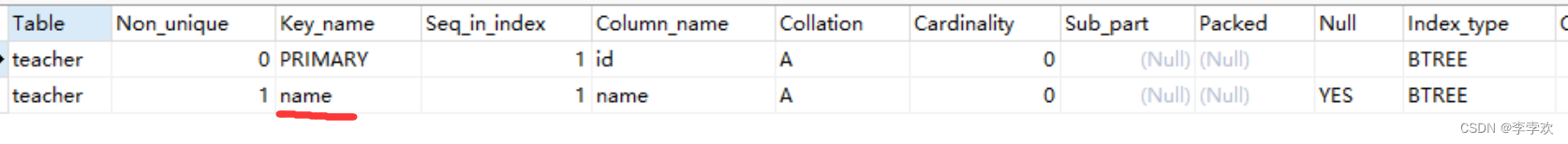
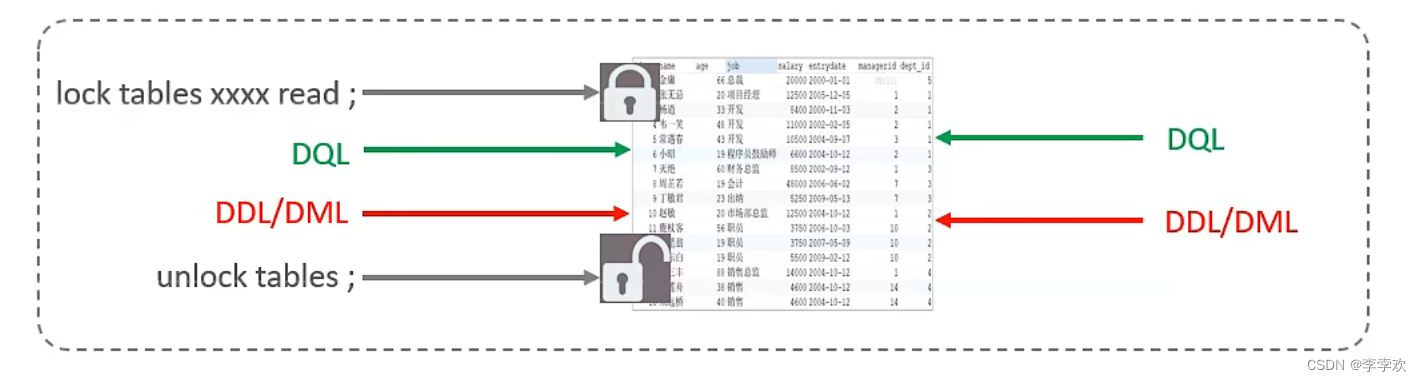
MySQL锁总结(全面简洁 + 图文详解)