当前位置:网站首页>Effet d'utilisation, déclenché lorsque les composants de la fonction sont montés et déchargés
Effet d'utilisation, déclenché lorsque les composants de la fonction sont montés et déchargés
2022-07-06 16:13:00 【Hauteur de rêve 1M8】
1 Sans paramètres
Après le premier rendu et après chaque mise à jour
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log('DéclencheuruseEffect' + number); }); return <button onClick={
() => setNumber(number + 1)}>Cliquez sur{
number}</button> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
Chaque mise à jour,DéclencheuseEffect
2 Avec paramètres
Peut passer plusieurs[param1,param2,param3....]
Exécuter lorsque les paramètres spécifiés changent
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); const [change, setChange] = React.useState(0); React.useEffect(() => {
console.log('DéclencheuruseEffect' + number); }, [change]); return [<button onClick={
() => setNumber(number + 1)}>number{
number}</button>, <button onClick={
() => setChange(change + 1)}>change{
change}</button>] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
SeulementchangeMise à jour,Pour déclencheruseEffect
3 Tableau vide entrant
Une seule fois effect(Effectuer uniquement lorsque les composants sont montés et déchargés)
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log('DéclencheuruseEffect' + number); setNumber(5) }, []); return <button onClick={
() => setNumber(number + 1)}>Cliquez sur{
number}</button> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
( Le début a été rafraîchi )Lors du montageuseEffectPrends ça.numberSet to5, Les mises à jour ultérieures ne sont pas déclenchées useEffect
4 effectRenvoie la fonction
Exécuter la fonction de retour lors de la désinstallation
Par exemple avec un minuteur , C'est le cas sans fonction de retour
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const Custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log('DéclencheuruseEffect' + number) let interval = null; let t = 0 interval = setInterval(() => {
console.log('Minuterie', t); setNumber(++t) }, 1000); }, []); return <div>Minuterie{
number}</div> } const customSwitch = () => {
const [on, setOn] = React.useState(false); return [<button onClick={
() => setOn(!on)}>{
on ? 'Fermer' : 'Ouvert'}</button>, on && <Custom />] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(customSwitch), domContainer); </script>
</html>
customLors du déchargement des composants, Le minuteur n'a pas été annulé , Après le rechargement , Avec deux minuteurs 
Annuler le minuteur dans la fonction de retour
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; let interval = null; const Custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log('DéclencheuruseEffect' + number) let t = 0 interval = setInterval(() => {
console.log('Minuterie', t); setNumber(++t) }, 1000); return ()=> {
console.log(' Déclenché lors du déchargement effect') clearInterval(interval) } }, []); return <div>Minuterie{
number}</div> } const customSwitch = () => {
const [on, setOn] = React.useState(false); return [<button onClick={
() => setOn(!on)}>{
on ? 'Fermer' : 'Ouvert'}</button>, on && <Custom />] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(customSwitch), domContainer); </script>
</html>
DésinstallercustomQuand,Annuler le minuteur, Quand il est monté à nouveau ,Allumez le minuteur.
Site officiel:https://react.docschina.org/docs/hooks-effect.html
C'est aussi bien écrit :https://blog.csdn.net/aiwwy/article/details/123338490
边栏推荐
- Openwrt build Hello ipk
- AcWing:第58场周赛
- Raspberry pie csi/usb camera uses mjpg to realize web camera monitoring
- [exercise -11] 4 values why sum is 0 (and 4 values of 0)
- 1013. Divide the array into three parts equal to and
- [exercise-5] (UVA 839) not so mobile (balance)
- Flag framework configures loguru logstore
- Penetration test (1) -- necessary tools, navigation
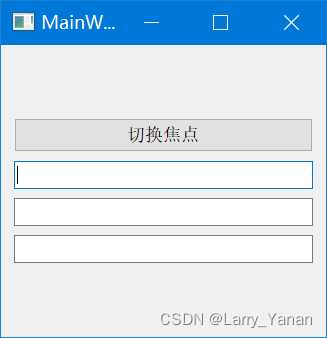
- QT按钮点击切换QLineEdit焦点(含代码)
- Configuration du cadre flask loguru log Library
猜你喜欢

QT按钮点击切换QLineEdit焦点(含代码)

628. Maximum product of three numbers

Sword finger offer II 019 Delete at most one character to get a palindrome

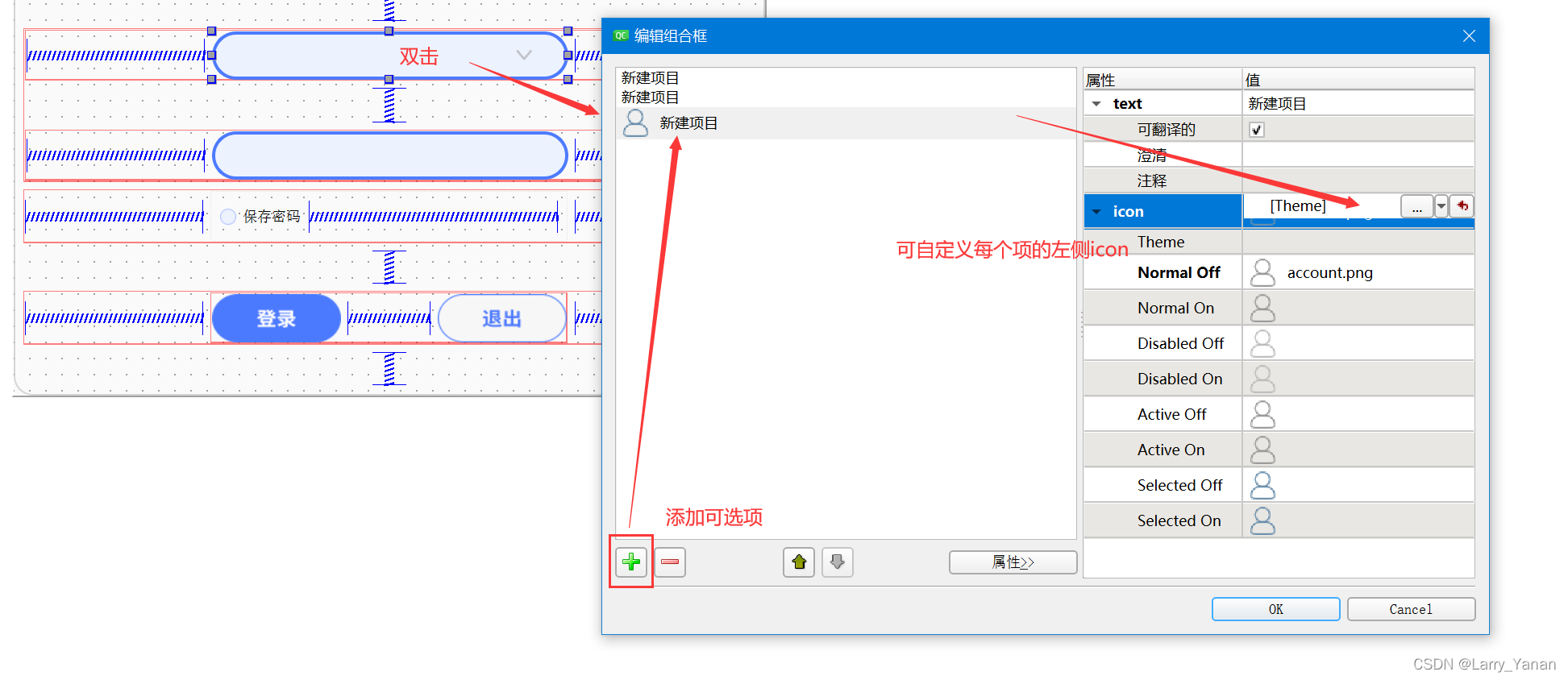
QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等)

Configuration du cadre flask loguru log Library

Nodejs+vue online fresh flower shop sales information system express+mysql
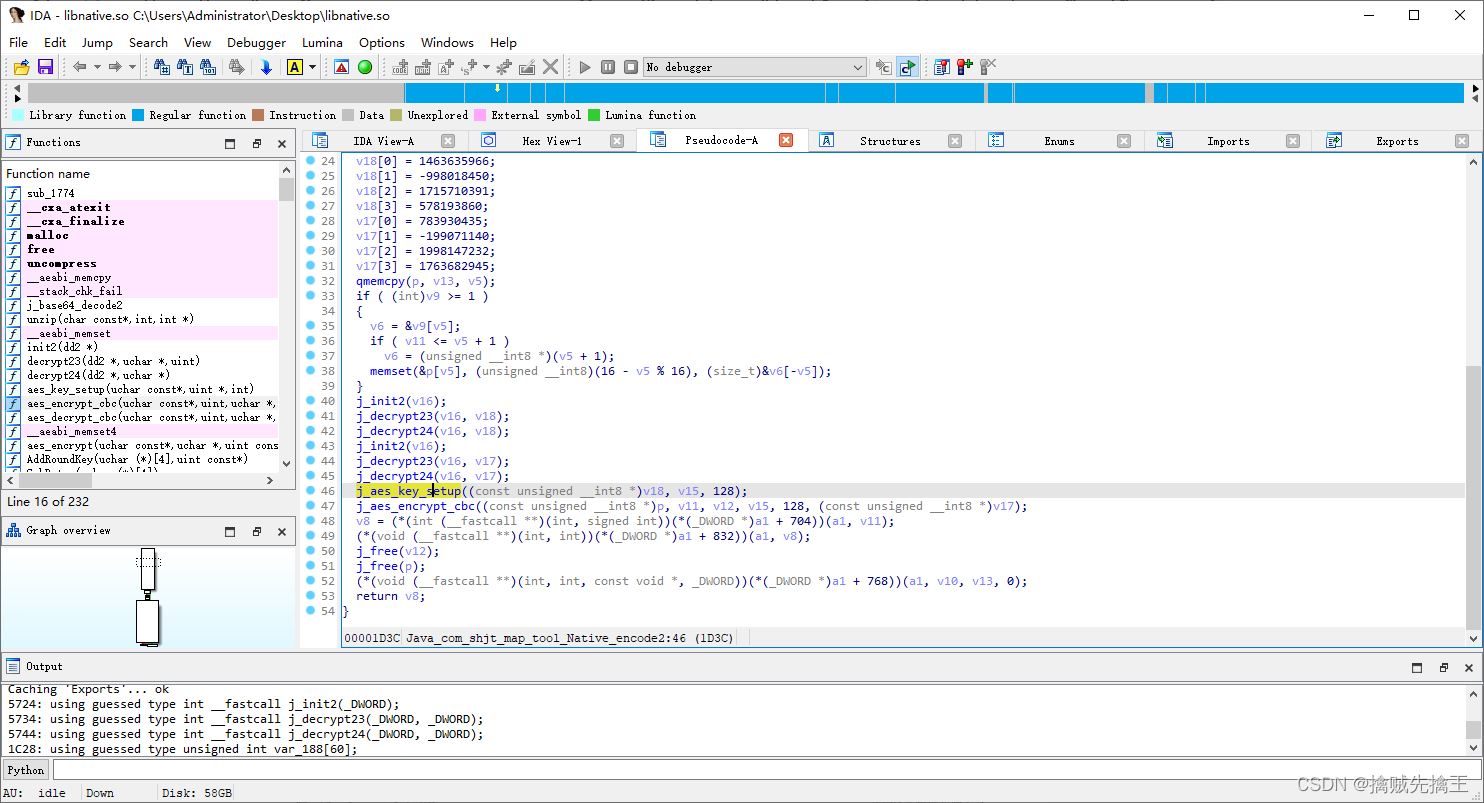
frida hook so层、protobuf 数据解析

B - Code Party (girls' competition)

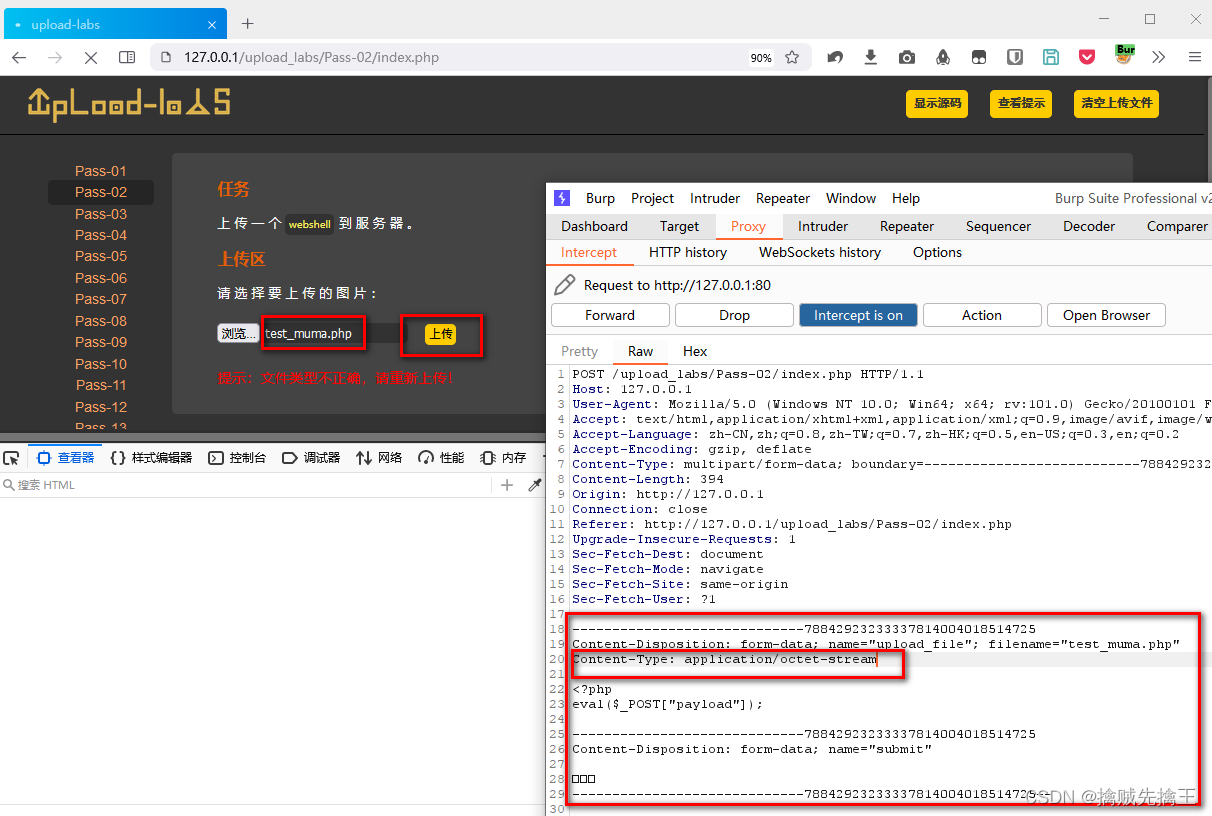
Penetration test 2 --- XSS, CSRF, file upload, file inclusion, deserialization vulnerability

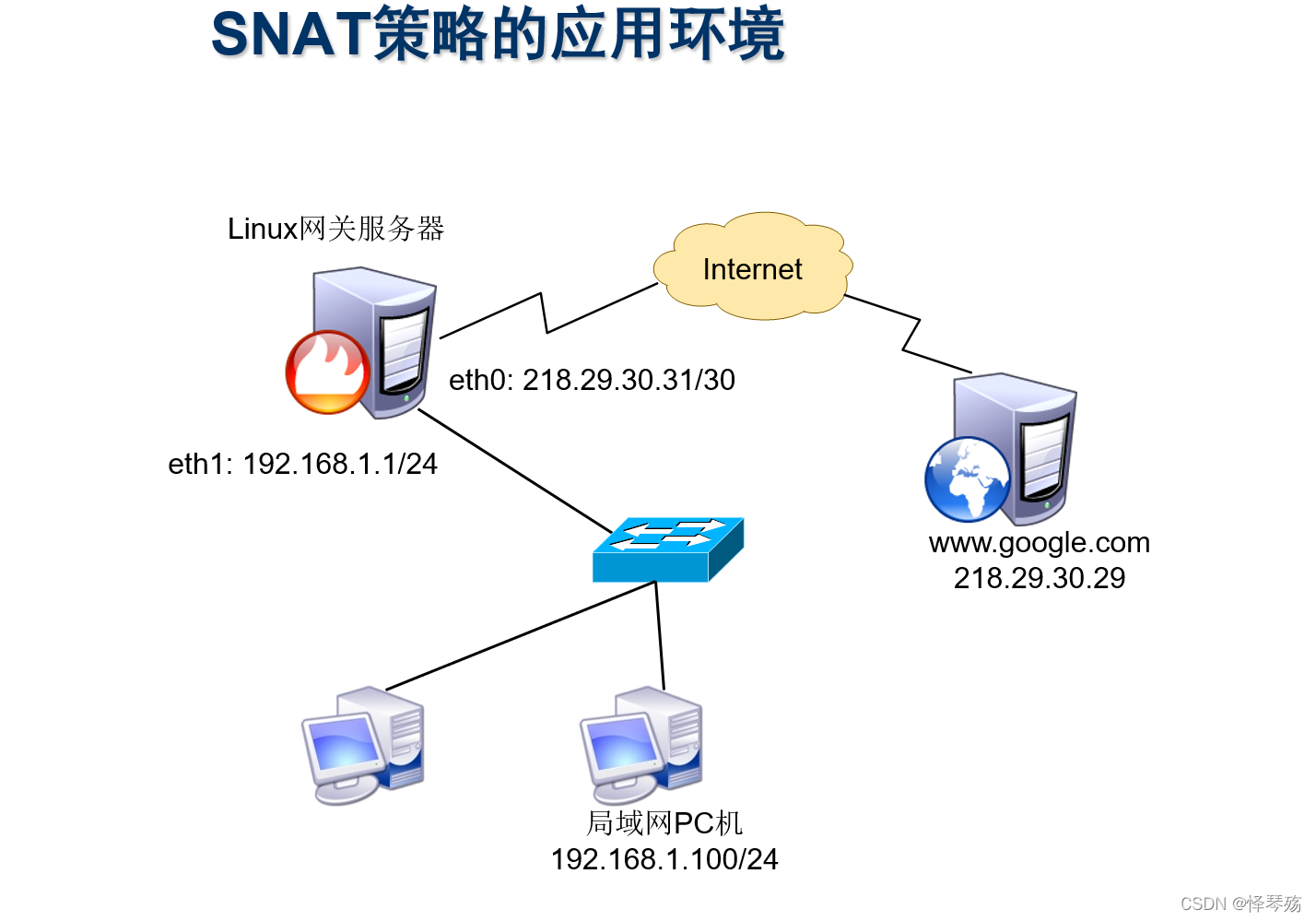
Information security - threat detection - detailed design of NAT log access threat detection platform
随机推荐
Read and save zarr files
第 300 场周赛 - 力扣(LeetCode)
Information security - threat detection engine - common rule engine base performance comparison
C language is the watershed between low-level and high-level
If you want to apply for a programmer, your resume should be written like this [essence summary]
F - birthday cake (Shandong race)
860. Lemonade change
Opencv learning log 28 -- detect the red cup cover
Advancedinstaller安装包自定义操作打开文件
Flask框架配置loguru日志庫
Penetration test (8) -- official document of burp Suite Pro
Truck History
New to redis
Write web games in C language
b站 实时弹幕和历史弹幕 Protobuf 格式解析
[exercise-1] (UVA 673) parentheses balance/ balanced brackets (stack)
969. Pancake sorting
Educational Codeforces Round 130 (Rated for Div. 2)A~C
Differential (one-dimensional, two-dimensional, three-dimensional) Blue Bridge Cup three body attack
QNetworkAccessManager实现ftp功能总结