当前位置:网站首页>Raspberry pie csi/usb camera uses mjpg to realize web camera monitoring
Raspberry pie csi/usb camera uses mjpg to realize web camera monitoring
2022-07-06 16:05:00 【Handsome black cat Sheriff】
This article is to sort out the content for your convenience , original text :
1、https://blog.csdn.net/qq_36798753/article/details/78082006
2、https://blog.csdn.net/wto882dim/article/details/82195001
First step : Download the source code
wget https://github.com/jacksonliam/mjpg-streamer/archive/master.zipThe second step : Download dependent packages
sudo apt-get install libjpeg8-dev
sudo apt-get install cmakeThe third step : decompression + install
unzip master.zip
cd mjpg-streamer-master/mjpg-streamer-experimental
make clean allStep four : Make a startup script
1、 Get into mjpg Under main directory
2、 Create startup script
vi jk.sh3、 edit jk.sh
If you use CSI camera
cd mjpg-streamer-master/mjpg-streamer-experimental
./mjpg_streamer -i "./input_raspicam.so" -o "./output_http.so -w ./www"If you use USB camera
cd mjpg-streamer-master/mjpg-streamer-experimental
./mjpg_streamer -i "./input_uvc.so" -o "./output_http.so -w ./www"4、 to jk.sh Add authority
chmod 744 jk.shStep five : Execute the script
./jk.shIf you want to run in the background, you can use the following commands
nohup ./jk.sh &After startup, you can enter the default address on the same LAN browser to view
http:// Raspberry pie IP:8080Here you can write one by yourself html Webpage , Check out the video , The code is as follows
<!DOCTYPE html>
<html>
<head>
<title> real-time video </title>
<style>
#webcam{
width: 60%;
height: 60%;
display: block;
margin: 0% ;
text-align: center;
position: relative;
}
#webcam img{
width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="webcam">
<div>
</div>
</div>
<script type="text/javascript">
var imageNr = 0; // The index number of the picture
var finished = new Array(); // Queue for downloading pictures
var paused = false; //
function createImageLayer() {
var img = new Image();
img.style.position = "absolute";
img.style.zIndex = -1;
img.onload = imageOnload;
img.onclick = imageOnclick;
// Fill in your corresponding ip And port
img.src = "http://192.168.0.117:8080/?action=snapshot&n=" + (++imageNr);
var webcam = document.getElementById("webcam");
webcam.insertBefore(img, webcam.firstChild);
}
function imageOnload() {
this.style.zIndex = imageNr;
while (1 < finished.length) {
var del = finished.shift(); // Delete old photos
del.parentNode.removeChild(del);
}
finished.push(this);
if (!paused) createImageLayer();
}
function imageOnclick() {
paused = !paused;
if (!paused) createImageLayer();
}
createImageLayer()
</script>
</body>
</html>边栏推荐
- Information security - threat detection engine - common rule engine base performance comparison
- 对iptables进行常规操作
- 渗透测试 2 --- XSS、CSRF、文件上传、文件包含、反序列化漏洞
- Borg Maze (BFS+最小生成树)(解题报告)
- Truck History
- 渗透测试 ( 1 ) --- 必备 工具、导航
- Research Report on shell heater industry - market status analysis and development prospect forecast
- Penetration test (3) -- Metasploit framework (MSF)
- 洛谷P1102 A-B数对(二分,map,双指针)
- 【练习-4】(Uva 11988)Broken Keyboard(破损的键盘) ==(链表)
猜你喜欢

C语言数组的概念

b站 实时弹幕和历史弹幕 Protobuf 格式解析

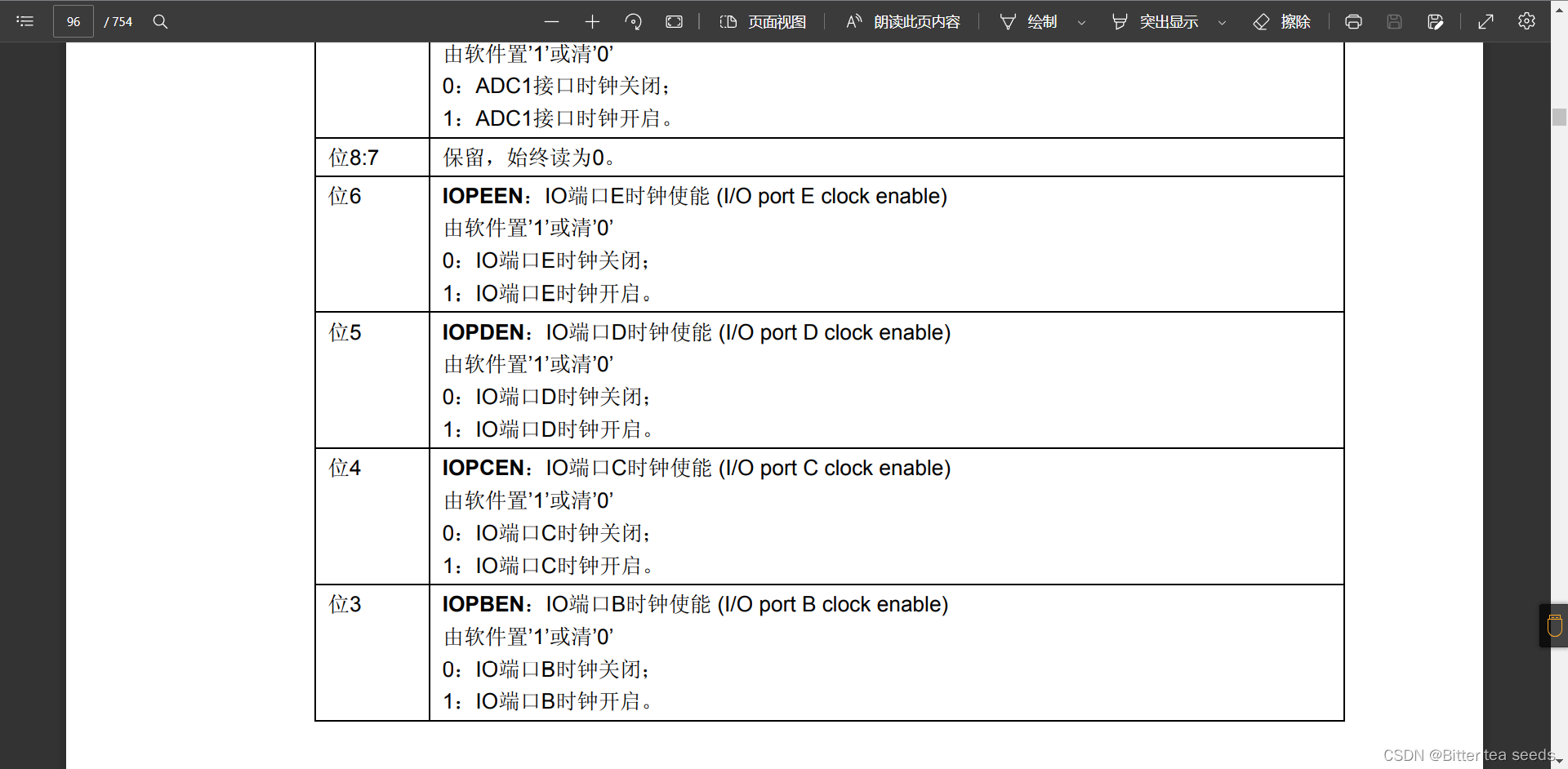
STM32 learning record: LED light flashes (register version)

Penetration test (7) -- vulnerability scanning tool Nessus

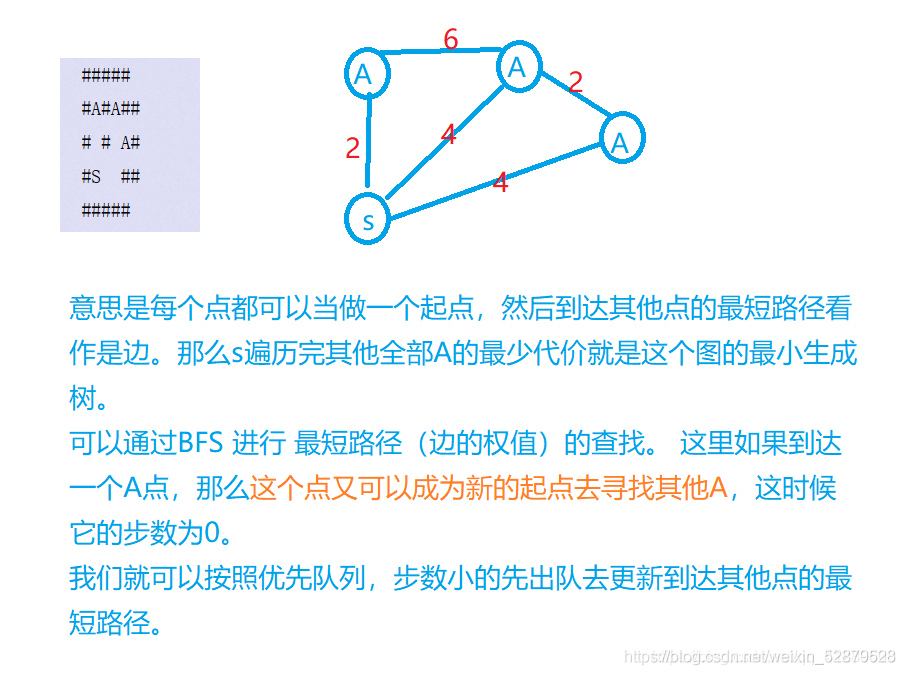
Borg maze (bfs+ minimum spanning tree) (problem solving report)

【高老师软件需求分析】20级云班课习题答案合集

渗透测试 ( 3 ) --- Metasploit Framework ( MSF )

D - function (HDU - 6546) girls' competition

Ball Dropping

渗透测试 ( 4 ) --- Meterpreter 命令详解
随机推荐
信息安全-威胁检测引擎-常见规则引擎底座性能比较
Optimization method of path problem before dynamic planning
Borg Maze (BFS+最小生成树)(解题报告)
【练习-4】(Uva 11988)Broken Keyboard(破损的键盘) ==(链表)
C语言是低级和高级的分水岭
Write web games in C language
想应聘程序员,您的简历就该这样写【精华总结】
快速转 TypeScript 指南
Penetration test 2 --- XSS, CSRF, file upload, file inclusion, deserialization vulnerability
信息安全-史诗级漏洞Log4j的漏洞机理和防范措施
Information security - threat detection - detailed design of NAT log access threat detection platform
socket通讯
区间和------离散化
Research Report on market supply and demand and strategy of geosynthetics industry in China
Research Report on shell heater industry - market status analysis and development prospect forecast
Determine the Photo Position
【练习-8】(Uva 246)10-20-30==模拟
Web based photo digital printing website
Opencv learning log 15 count the number of solder joints and output
Gartner: five suggestions on best practices for zero trust network access