当前位置:网站首页>asp.net弹出层实例
asp.net弹出层实例
2022-07-05 23:02:00 【全栈程序员站长】
大家好,又见面了,我是全栈君
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestASPNetNewBlock._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li>操作一</li>
<li>操作二</li>
<li><asp:Button ID="btnShow" runat="server" Text="操作三(点击我弹出层)" OnClientClick="return ShowBlock();" /></li>
<li>操作四</li>
<li>操作五</li>
</ul>
</div>
<!--弹出层,-->
<div id="divNewBlock" style=" border:solid 1px;padding:10px;width:600px;z-index:1001;
position: absolute; display:none;top:50%; left:10%;margin:-50px;">
<div style="padding:3px 15px 3px 15px;text-align:left;vertical-align:middle;" >
<div>
弹出层,平时在隐藏状态,这里能够放控件,载入数据。操作数据等。
</div>
<div>
<asp:Button ID="BtnOperation" runat="server" Text="操作button" OnClientClick="return Operate();"/>
<asp:Button ID="BttCancel" runat="server" Text="关闭" OnClientClick="return HideBlock();" />
</div>
</div>
</div>
</form>
</body>
<script type="text/javascript" language="javascript">
function HideBlock() {
document.getElementById("divNewBlock").style.display = "none";
return false;
}
function ShowBlock() {
var set = SetBlock();
document.getElementById("divNewBlock").style.display = "";
return false;
}
function SetBlock() {
var top = document.body.scrollTop;
var left = document.body.scrollLeft;
var height = document.body.clientHeight;
var width = document.body.clientWidth;
if (top == 0 && left == 0 && height == 0 && width == 0) {
top = document.documentElement.scrollTop;
left = document.documentElement.scrollLeft;
height = document.documentElement.clientHeight;
width = document.documentElement.clientWidth;
}
return { top: top, left: left, height: height, width: width };
}
function Operate() {
return false;
}
</script>
</html>源代码地址:http://download.csdn.net/detail/yayun0516/8264489
版权声明:本文博客原创文章。博客,未经同意,不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/117540.html原文链接:https://javaforall.cn
边栏推荐
- 2022 G3 boiler water treatment simulation examination and G3 boiler water treatment simulation examination question bank
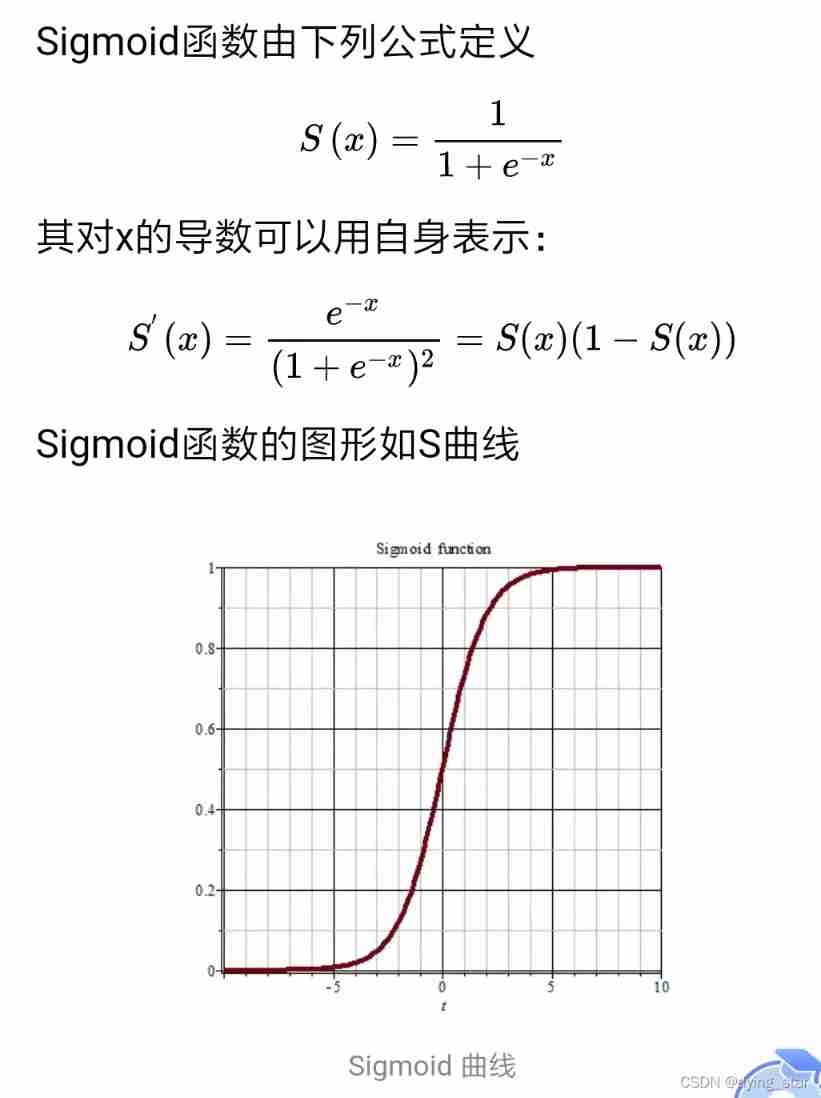
- Activate function and its gradient
- Global and Chinese markets for reciprocating seal compressors 2022-2028: Research Report on technology, participants, trends, market size and share
- 利用LNMP实现wordpress站点搭建
- Multi sensor fusion of imu/ optical mouse / wheel encoder (nonlinear Kalman filter)
- C Primer Plus Chapter 9 question 9 POW function
- Dynamic memory management (malloc/calloc/realloc)
- audiopolicy
- Object detection based on impulse neural network
- Go language implementation principle -- map implementation principle
猜你喜欢

Hcip day 11 (BGP agreement)

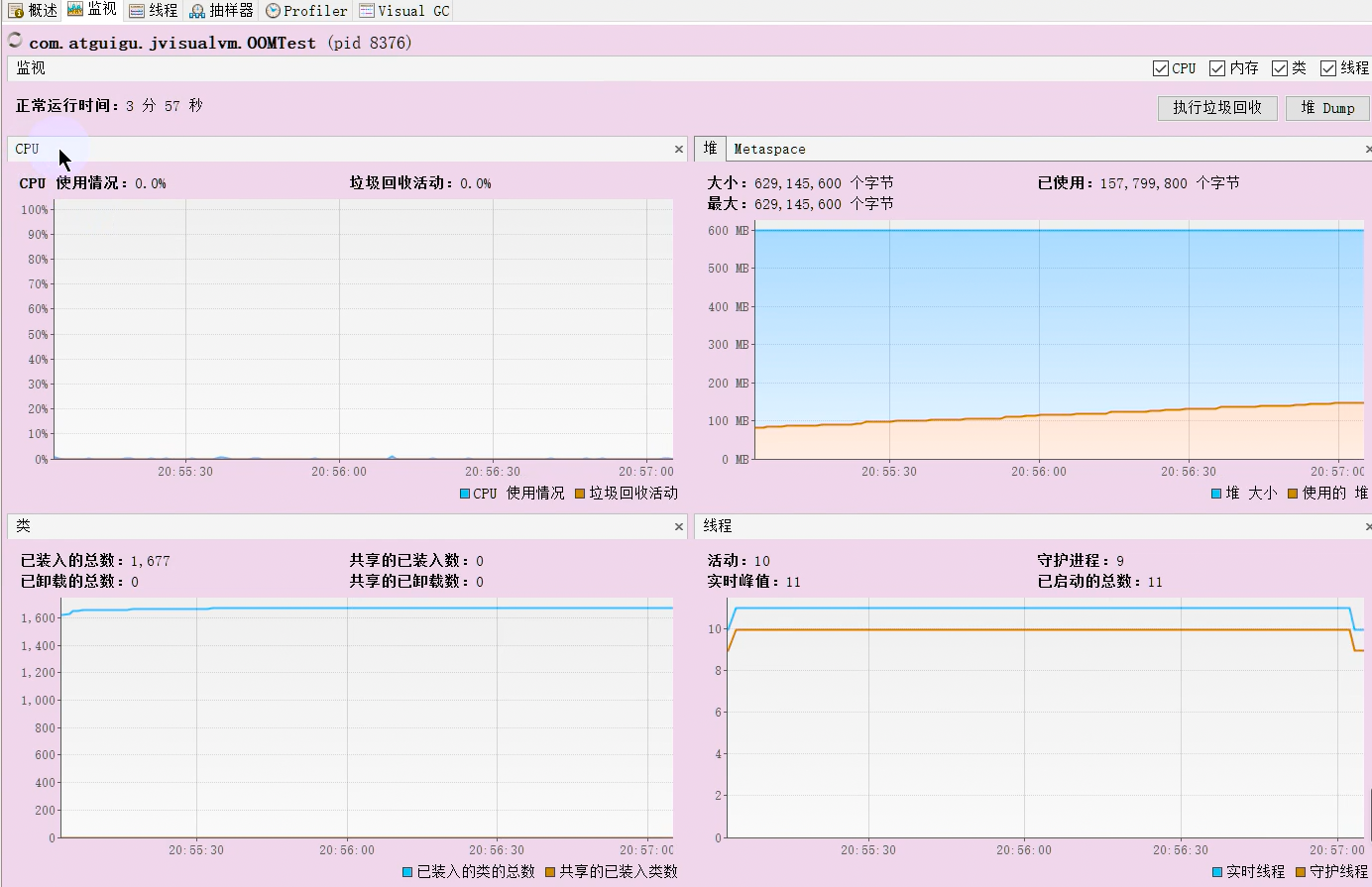
一文搞定JVM常见工具和优化策略

【原创】程序员团队管理的核心是什么?

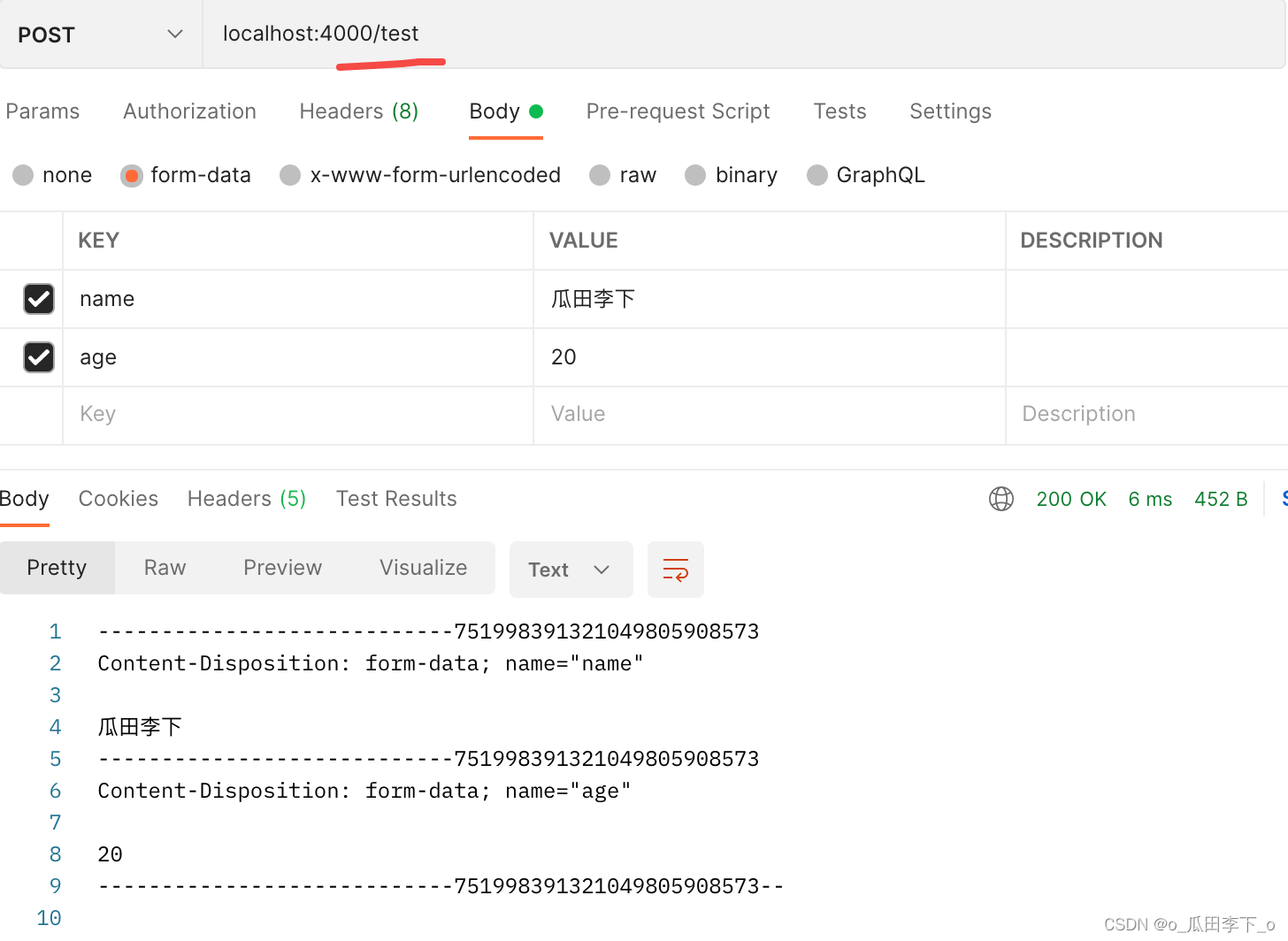
openresty ngx_lua请求响应

Activate function and its gradient

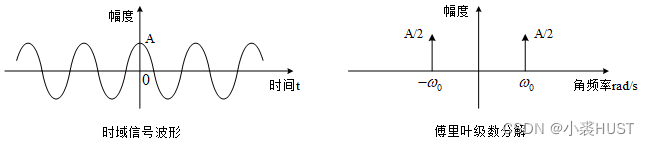
Overview of Fourier analysis

Three. JS VR house viewing

How to quickly understand complex businesses and systematically think about problems?

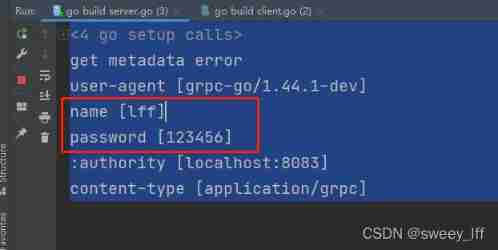
Use of metadata in golang grpc

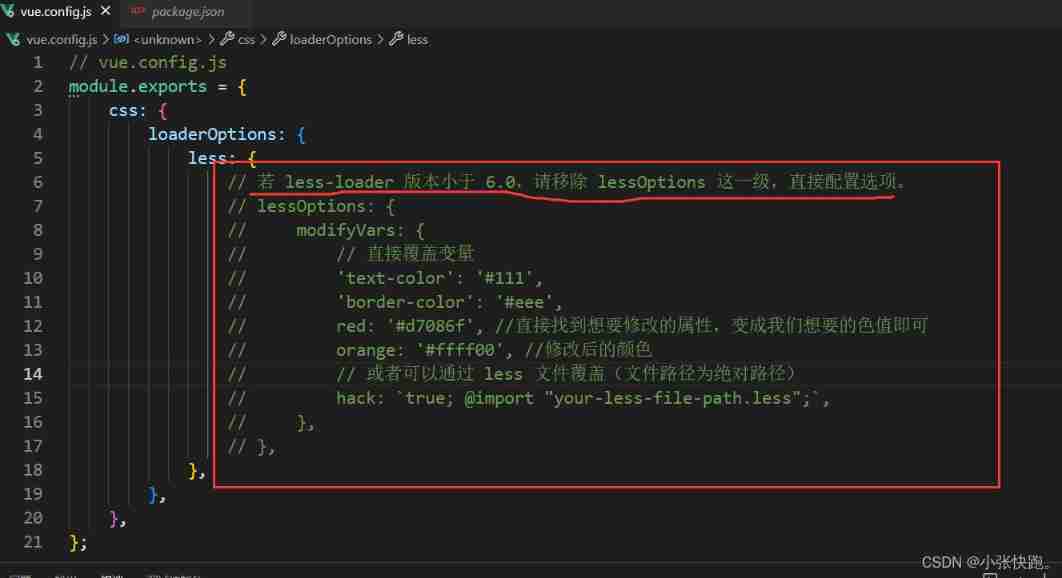
TypeError: this. getOptions is not a function
随机推荐
Arduino measures AC current
Global and Chinese markets for reciprocating seal compressors 2022-2028: Research Report on technology, participants, trends, market size and share
2022.02.13 - SX10-30. Home raiding II
PLC编程基础之数据类型、变量声明、全局变量和I/O映射(CODESYS篇 )
LabVIEW打开PNG 图像正常而 Photoshop打开得到全黑的图像
3D point cloud slam
利用LNMP实现wordpress站点搭建
30 optimization skills about mysql, super practical
Metasploit(msf)利用ms17_010(永恒之蓝)出现Encoding::UndefinedConversionError问题
视频标准二三事
2022 registration examination for safety management personnel of hazardous chemical business units and simulated reexamination examination for safety management personnel of hazardous chemical busines
【Note17】PECI(Platform Environment Control Interface)
Hcip day 12 (BGP black hole, anti ring, configuration)
openresty ngx_ Lua request response
Codeforces Global Round 19
使用rewrite规则实现将所有到a域名的访问rewrite到b域名
2:第一章:认识JVM规范1:JVM简介;
二叉树递归套路总结
一文搞定JVM常见工具和优化策略
openresty ngx_lua请求响应